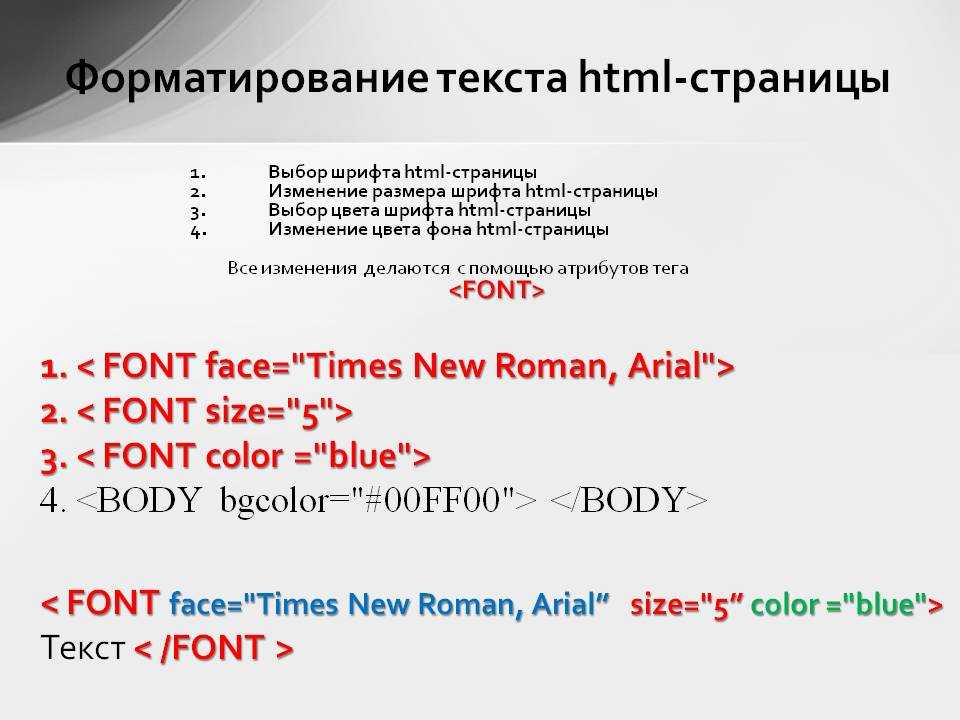
Классификация шрифтов
Как выбрать шрифт для онлайн-площадки? Они отличаются стилем, видом, другими особенностями. Одни более динамические, другие традиционные. Определиться непросто. Но профессионал сразу увидит отличия. Специалисты ориентируются на важную деталь в классификации букв — засечки. Существует два основных типа данных элементов:
- Гротеск. Без засечек на символах или sans. Например: Verdana, Arial, а также Helvetica. Часто данные варианты используют в технологичных документа, современных текстах.

- Антиква. Обладает засечками (serif). Классические варианты. Подходит для периодики, книг, длинных публикаций. Самый известный шрифт данного типа — Times New Roman.

Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
@font-face Революция
Свойство CSS3 @font-face предоставляет множество новых возможностей для Web дизайнеров.
Что касается типографии, Web находится далеко позади печати. К примеру: в печати, более «сгущённые» шрифты часто применяются для того, чтобы уместить больше символов на одной строке. Системные коллекции шрифтов, как правило содержат «конденсированные шрифты». К тому же различные компании не могут использовать собственные шрифты на своих сайтах. Вместо этого им приходится заменять их на стандартные шрифты, такие как Arial, которые настолько приелись, что это уже невозможно.
@font-face В далёком 1990
Идея использования любых шрифтов в вебе не так уж и нова. Netscape 4 и Internet Explorer 4 поддерживали @font-face ещё в начале 1990 года. Данное правило позволяет загрузить нужный нам шрифт на сервер и использовать его на Web странице следующим образом:
@font-face {
font-family: Gentium;
src: url(fonts/gentium.eot);
}
Эта техника буквально взорвала всё сообщество. Многие люди начали ей пользоваться, но на самом деле появились проблемы с отображением. Вместо того, чтобы развивать Web типографию, разработчики стали использовать стандартные системные шрифты.

Сейчас уже никто и не припомнит, что поддержка @font-face была убрана из спецификации CSS 2.1. Стандартные шрифты на всю катушку использовались в Web дизайне. Многие разработчики начали создавать из текста изображение или помещали красивые заголовки в Flash, для того, чтобы отобразить текст оформленный красивым шрифтом.
Со временем многие разработчики начали использовать векторные элементы, которые создаются средствами JavaScript. Typeface.js и Cufón предоставляют данную функциональность. Каждая из этих техник не совместима с поисковой оптимизацией и масштабированием.
Вторая попытка
Запуск Safari 3.1 от Apple дал новый старт Web шрифтам. Правило @font-face было немного обновлено. Данное изменение было введено из-за внедрения LCD мониторов, которые имеют высокое разрешение.
На платформах Mac OS X, данная функциональность активирована по умолчанию. Пользователям Windows она доступна через ClearType, который поддерживается в Windows Vista и Windows 7, но не в Windows XP. В Microsoft Office 2007 и 2010, Internet Explorer 7+ и Windows Live Messenger, ClearType включён по умолчанию вне зависимости от операционной системы.

Используем шрифты следующим образом:
@font-face {
font-family: Gentium;
src: url(fonts/gentium.otf);
}
Возникшие проблемы
Тут оказалось не всё так просто на первый взгляд. В интернет сообществе началось множество дебатов посвящённых лицензиям и авторским правам. Из-за этого количество людей, использующих данную фичу, резко сократилось.
Шаг 2. Подключение к css
Теперь нам нужно написать конфигурационный файл для шрифта. Давайте не будем изменять традиции и назовём его stylesheet.css. В итоге в нашей папке должно быть вот такое содержимое:
Чтобы подключить эти четыре начертания, напишем следующий код.
@font-face {
font-family: 'gotham_bold';
src: url('GothaProBol.eot');
src: url('GothaProBol.woff') format('woff'),
url('GothaProBol.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'gotham_regular';
src: url('GothaProReg.eot');
src: url('GothaProReg.woff') format('woff'),
url('GothaProReg.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'gotham_light';
src: url('GothaProLig.eot');
src: url('GothaProLig.woff') format('woff'),
url('GothaProLig.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'gotham_black';
src: url('GothaProBla.eot');
src: url('GothaProBlat.woff') format('woff'),
url('GothaProBla.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
Всё, шрифт можно использовать. В заголовок подключаем файл стилей.
<link rel="stylesheet" href="fonts/gotham-cyrillic/stylesheet.css">
В style.scss временно вписать стиль для абзаца, чтобы протестировать шрифт, а в индексный файл произвольный текст.
p {
font-family: 'gotham_black', sans-senserif;
font-size: 48px;}
В итоге увидим, например, такую строку:

5 последних уроков рубрики «Для сайта»
-
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
-
Если вы хотите существенно повысить уровень безопасности вашего сайта на WordPress, то вам не избежать конфигурации файла .htaccess. Это позволит не только уберечься от целого ряда хакерских атак, но и организовать перенаправления, а также решить задачи связанные с кэшем.
-
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
-
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
-
45+ бесплатных материалов для веб дизайнеров за август 2016
Сервисы встраивания веб-шрифтов
Google Web Fonts (GWF) или Typekit — это сервисы которые позволяют использовать шрифты, размещенные на их серверах. GWF бесплатен, не требует наличия учетной записи и не ограничивает трафик или домены. Typekit же устанавливает стоимость услуги в зависимости от количества доменов, на которых используется шрифт, или от ежемесячного трафика сайта. Одной из наиболее ценных характеристик GWF является возможность загрузки версии шрифтов для стационарных компьютеров для использования на этапе разработки проекта.
Реализация
Это действительно быстро и просто:
1. Выберите шрифт. Вы можете добавить его в свою коллекцию или использовать “quick-use” для генерации кода и опций для этого шрифта.
2. Скопируйте и вставьте сгенерированный код в <Head>
<head> <link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine"> </head>
3. Шрифт теперь доступен в вашем коде CSS
body { font-family: 'Tangerine', serif; font-size: 48px; }
Здесь вы можете обратиться к расширенному руководству по стилям, подмножествам сценариев и использованию нескольких шрифтов.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Использование Google Fonts API
В дальнейшей оптимизации шрифтом большим подспорьем будет сервис Google Fonts API, который позволяет получить уже готовый код для интеграции шрифтов на сайте с учетом основных требований к скорости их загрузки.

Google Fonts API позволяет загрузить только нужные варианты щрифта, а также загружает шрифты по наборам символов (позволяет браузерам не загружать полностью шрифт, если не все глифы требуются для отображения страницы). Среди дополнительных возможностей стоит отметить и параметр text={letters}, который обрезает символы в загружаемом шрифте строго до заданных (если шрифт используется только для логотипа, это может быть очень ценно).
Удаление глифов
Для отображения текста на сайте обычно требуются далеко не все символы, включенные в шрифт по умолчанию. Часть из них относится к другому языку (например, к китайскому), часть — к специальным символам, которые вы не используете. Существует для удаления из шрифтов неиспользуемых глифов и по Windows / Mac. Наиболее популярные — это сервис Font Squirrel (в режиме Advanced), а также и . Также Google Fonts позволяет загружать только используемые наборы символов. Этот метод оптимизации позволяет сократить результирующий файл еще на 10-50%.
В совокупности, все указанные методы оптимизации размера подключаемых шрифтов позволяют существенно ускорить отображение сайта на всех устройствах, независимо от красоты используемых шрифтов и неплохо автоматизируются: например, в облаке Айри.рф сокращается размер поступающих с хостинга шрифтов на 20-80%.
Как подключить шрифт от Google
Здесь все еще проще. Мы заходим на эту страницу и выбираем нужный вам шрифт, например, нам понравился кириллический Open Sans.

Мы идем и нажимаем на иконку быстрое добавление или использование. Вот на скриншоте показано:

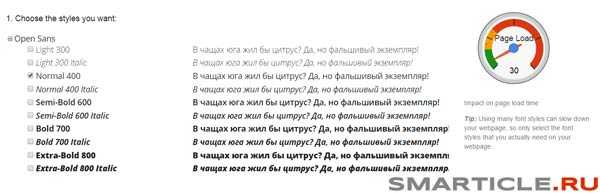
Нажав сюда, мы увидим следующую картину:

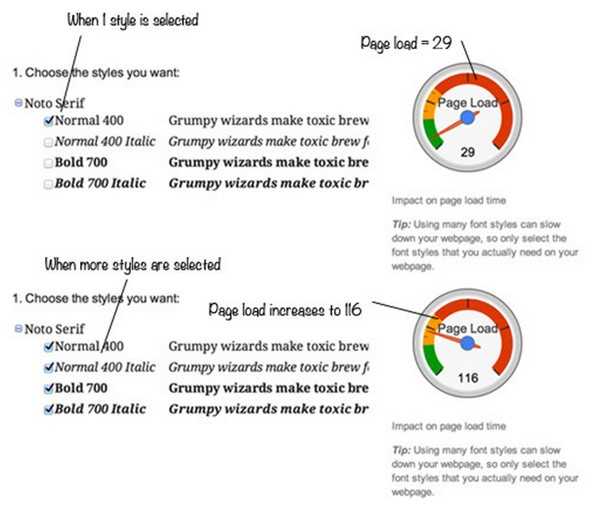
Т. Е мы можем выбрать еще и в каких начертаниях он будет, а справа мы видим скорость загрузки
Здесь есть одно важное примечание: Не вводите все галочки!
Потому как это замедляет в целом работу вашего сайта. Достаточно выбрать только нормальное его использование, т. е по умолчанию галочка на Normal 400 и все! Если вы будете последовательно все включать, то значок Page Load будет увеличиваться и приближаться к красной отметке. Оно вам надо! Вы же хотите, чтобы все быстро открывалось или как?
Следующим шагом мы скроллим ниже и видим вот такую область:

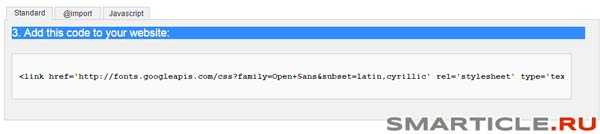
Это код, который вам нужно вставить между служебными тегами
<head></head>
<link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’>
| 1 | <link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic’rel=’stylesheet’type=’text/css’> |
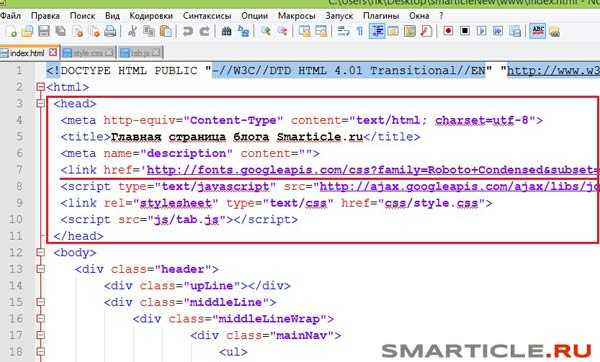
Его я подключаю в следующем месте:

Далее все по отработанной схеме. В главный родительский тег либо
html либо
body прописываете вот эту строчку:
font-family: ‘Open Sans’, sans-serif;
| 1 | font-family’Open Sans’,sans-serif; |
И не нужно теперь ничего подключать через такую запись
@font-face
На этом все дорогие читатели. Вроде попытался разжевать все подробно. Это самый простой, популярный и работоспособный способ, есть также другие фишки, но они, на мой взгляд, усложнят для вас задачу. Предлагаю вашему вниманию авторские видео уроки. Не забывайте нажать на кнопки социальных сетей, чтобы увидеть их. Всем спасибо до следующих встреч.
Используйте дополнительные шрифты в Google Docs для мобильных устройств
Вы также можете изменить шрифты в своих документах в приложении Google Docs для Android и iOS. Это приложение перечисляет все доступные шрифты на одном экране для выбора.
- Запустите приложение Google Docs на своем телефоне и откройте документ.
- Нажмите на значок карандаша в правом нижнем углу, чтобы отредактировать документ.
- Нажмите и удерживайте текст, для которого вы хотите изменить шрифт. Затем нажмите значок A вверху, чтобы открыть меню форматирования.
- Выберите опцию «Шрифт» для просмотра доступных шрифтов.
- Теперь у вас должен быть прокручиваемый список шрифтов. Прокрутите вниз, найдите понравившийся шрифт и коснитесь шрифта, чтобы использовать его в своем документе.
- Как только вы нажмете шрифт, выбранный вами текст будет использовать его. Затем нажмите значок галочки вверху, чтобы вернуться к экрану редактирования.
Описание
View Plugin Demo Here
If you have found this plugin useful please donate here
A simple and easy way to add custom google fonts to any WordPress theme without coding. This plugin integrates with the WordPress Customizer so you can preview google fonts on your site in realtime. It’s compatible with any theme.
It also allows you to create custom theme specific font controls in the admin settings area to control particular css selectors. Once created, these custom font controls are instantly available in the customizer no coding required!
What does this plugin do?
- This plugin allows you to take full control of your theme’s typography in any WordPress theme (no coding required).
- It allows you to choose from over 600+ google fonts and font variants to insert into your website without coding.
- Allows you to preview font changes on your website in realtime using the WordPress Customizer.
- Create Unlimited Custom Font Controls: Create custom font controls in the admin area that are instantly available in the Customizer preview.
- Allows you to preview what your theme will look like with the new google fonts before you save any changes.
- Allows you to create your own font controls and rules in the admin area (no coding required).
- Allows you to easily change the look of your website with the click of a button.
- Automatically enqueues all stylesheets for your chosen google fonts.
- Allows you to add google fonts to your theme without editing the themes main stylesheet which allows you to update your theme without losing your custom google fonts.
Plugin Features
- Live Customizer Preview: Preview google fonts without refreshing the page in real time right in the WordPress Customizer.
- Over 600+ Google Fonts to choose from as well as a list of default system fonts.
- Works with any WordPress Theme. No coding required.
- Automatic Background Updates: Updates the google fonts list with the latest fonts automatically once.
- Translation Ready: MO and PO files are included.
- Seamless WordPress Integration: Uses the WordPress customizer for the live preview and has a white label admin area that looks like it is a part of WordPress.
- Custom WordPress Customizer Control: One of a kind control only available with this plugin.
Who is this Plugin ideal for?
- Anyone who is looking for an easy way to use google fonts in their theme without coding.
- Theme Authors: you can use this plugin to add custom google webfonts to your theme.
- Great for use on client projects or for use on existing websites.
- People that are happy with their theme but want an easy way to change the typography.
- Anyone with basic knowledge of CSS Selectors (in order to add custom font rules).
Developer Features
Please note: We are currently working on producing in-depth documentation for theme developers which will be available shortly.
- Cross Browser and Backwards Browser Compatible (Tested in all major browsers).
- Uses Action Hooks and Filters: For advanced integration.
- Seamless WordPress Integration: Live preview is integrated into the WordPress Customizer and the settings page follows core WordPress design guidelines.
- Uses the WordPress Options API to store and retrieve options.
- Highly Secure: Checks user permissions, uses nonces and the WordPress Security API.
- Uses the REST API for an enhanced admin experience.
- Strong Usability Testing.
- Enhanced Performance: Will only make a single request to google to fetch all fonts.
- WordPress Components. (Used in the admin settings page)
- Otherwise, this plugin has been entirely written from scratch by Titanium Themes.
Правила которые помогут вам выбрать нужный шрифт.
Комбинируйте шрифт с засечками и шрифт без засечек, чтобы создать контраст. Чем больше стили шрифтов не похожи друг на друга, тем больше у вас шансов создать удачную пару. Шрифты, которые слишком одинаково выглядят, плохо смотрятся вместе. (Попробуйте совместить Helvetica и Univers, чтобы убедиться на примере, что это плохой вариант). Можно выбрать два шрифта с засечками или два без засечек для создания комбинации только в том случае, если они радикально отличаются друг от друга.
Избегайте выбора шрифтов из одной категории, например, рукописные шрифты или брусковые. (Шрифты Clarendon и Rockwell смотрятся вместе не очень хорошо).
Определите каждому шрифту его задачу и придерживайтесь её.
Попробуйте шрифты из различных категорий, которые имеют одинаковую высоту строчных знаков и ширину глифов. (Например, Futura вместе с Times New Roman смотрятся плохо, потому что у них большая разница между х-высотой и шириной. )
Найдите какие-либо отношения между основными формами. Например, посмотрите на букву «О» в верхнем и нижнем регистре. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Сравните начертание шрифтов: оно должно быть разным. (Например, Didot и Rockwell выглядеть очень плохо вместе по многим причинам, но одна из главных — потому что они оба имеют жирное начертание).
Используйте разную цветность. Простой способ проверить цветность—это прищурившись посмотреть на блок со шрифтами: главное, чтобы ваш дизайн не превращался в одно размытое пятно, а сохранял визуальную иерархию. Если оба ваши образца шрифтов примерно одинакового цвета, попробуйте поиграть с размером шрифта, межстрочным интервалом, кернингом или замените начертание.
Найдите умный способ для создания контраста. Увеличьте трекинг для одного шрифта и проверьте, как смотрится сочетание.
Не пренебрегайте тем, чтобы использовать различные шрифты из одного семейства. Например, можно выбрать Helvetica Black для заголовка и Helvetica normal для основного текста.
Попробуйте сочетать шрифты из одного исторического периода. Это займет немного времени, но оно того стоит.
Не забудьте проверить, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Не забывайте об этом!
Попробуйте свои вариации с большим и меньшим количеством текста. Измените количество текста, чтобы проверить, как шрифты смотрятся вместе.
Учите классические шрифты. Распечатайте их и смотрите на них во время обеда. После того как вы выучите все популярные шрифты, подумайте о том, как комбинировать их с другими шрифтами
Так вы сможете быстрее и проще создавать различные пары.
Используйте контраст выразительных и нейтральных шрифтов. Если один шрифт обладает выразительным характером (например, жирным начертанием), сочетайте его с нейтральным шрифтом.
Найдите любую удачную комбинацию, созданную не вами, обратите внимание на то, что вам нравится и попробуйте понять, почему это работает. Весь интернет в вашем распоряжении для этого исследования.
Бесплатные шрифты — это палка с двумя концами. Многие бесплатные или дешевые гарнитуры часто пропускают важные символы, проблемы начнутся позже, если вы не позаботитесь об этом заранее.
Используйте не больше 2 гарнитур. Это даст вам до 8 шрифтов для работы: нормальный, полужирный, курсив и полужирный курсив
Можно добавить третий уникальный шрифт в очень ограниченном количестве, например, в заголовке журнала или в логотипе сайта.
Измените размер кегля. Сочетание шрифтов может не согласоваться, но если вы измените размер одного из шрифтов, всё станет на свои места.
Избегайте смешивания моноширинных шрифтов с пропорциональными шрифтами. Вы можете попробовать это сделать, но не говорите, что мы вас не предупреждали.
Не смешивайте настроение шрифтов. Беззаботный Gill Sans не захочет стоять рядом с деловым Didot, по крайней мере, смотреться вместе они будут плохо. Сочетайте два шрифта с одинаковым или похожим настроением.
Следите за удобочитаемостью шрифта. Комбинации шрифтов должны иметь четкие различия для того, чтобы документ мог хорошо читаться. Если не хватает контраста, визуальная иерархия нарушается, и роли, которые вы назначили различным шрифтам не будут ясны.
Нарушайте правила. Найдите свой уникальный способ. Не бойтесь экспериментировать, но делайте это разумно!
Установить на свой WEB сайт
Если вы скачали весь шрифт, то в ZIP архиве вы обнаружите файл stylesheet.css. В этом файле будут прописаны все стили для подключения
данного шрифта.
Например вы скачали шрифт “Roboto”.
Для начала переместите все содержимое архива в отдельную папку («fonts/roboto»).
Подключите файл stylesheet.css или через HTML или через ваш основной
файл, где вы пишете стили.Через HTML: <link href = «fonts/roboto/stylesheet.css»
rel = «stylesheet» type = «text/css» />Через CSS: @import
url(«fonts/roboto/stylesheet.css»)
Будьте внимательны, прописывая правильный путь к файлу stylesheet.css!
Пример использования шрифта в вашем файле стилей:
body {font:15px ‘Roboto’, Arial, Helvetica, sans-serif;}
При скачивании одного начертания — например “Roboto Bold”, все вышеперечисленные действия
аналогичны.
Optimizing your font requests
Oftentimes, when you want to use a web font on your website or application, you
know in advance which letters you’ll need. This often occurs when you’re using a
web font in a logo or heading.
In these cases, you should consider specifying a value in your font
request URL. This allows Google to return a font file that’s optimized for your
request. In some cases, this can reduce the size of the font file by up to 90%.
To use this feature, simply add to your Google Fonts API
requests. For example if you’re only using Inconsolata for the title of your
blog, you can put the title itself as the value of . Here is what the
request would look like:
https://fonts.googleapis.com/css?family=Inconsolata&text=Hello
As with all query strings, you should URL-encode the value:
https://fonts.googleapis.com/css?family=Inconsolata&text=Hello%20World
This feature also works for international fonts, allowing you to specify UTF-8
characters. For example, ¡Hola! is represented as:
https://fonts.googleapis.com/css?family=Inconsolata&text=%c2%a1Hola!
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
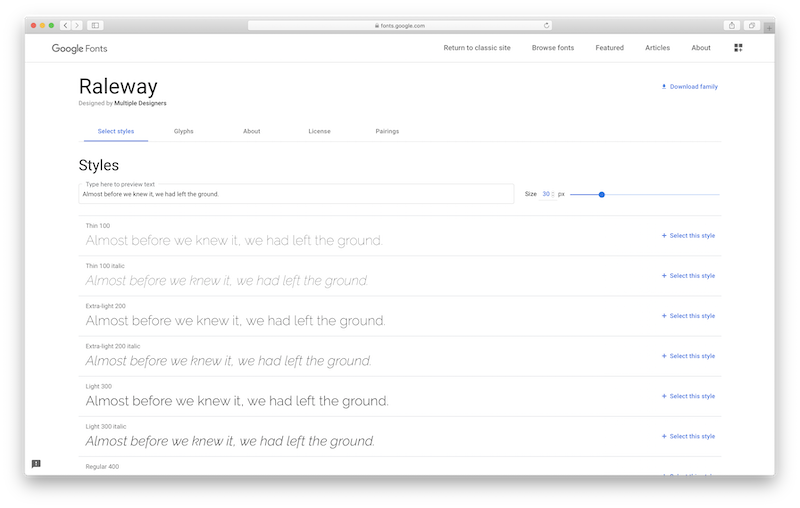
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем
Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed

Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
Советы и рекомендации
Сама идея использования различных шрифтов на веб страницах начала бурно развиваться последние два года. О таких темпах развития можно только мечтать. Однако до сих пор разработчикам приходится сталкивать с множеством проблем кроссбраузерного отображения. Все эти проблемы решатся, когда Web Open Font Format (WOFF) будет признан сообществом разработчиков как стандарт.

Другим препятствием, которое уже упоминалось ранее, является распространенность операционной системы Windows, в которой субпиксельный рендеринг отключен (либо по умолчанию в Windows XP или по предпочтению со стороны пользователя). По сравнению с системными шрифтами, большинство веб-шрифтов отображаются в низком качестве, из-за отсутствия субпиксельного рендеринга. Конечно же, со временем данная проблема будет решена, так как пользователи заменят старое оборудование и операционные системы. В то же время, Internet Explorer 9 работает с текстом процессором DirectWrite, что обеспечивает значительно более совершенную обработку.
Использование веб-шрифтов в вашем дизайне требует тщательного тестирования, так как на различных браузерах и платформах результат может быть прямо противоположный. Если экран имеет низкое разрешение, и отсутствует поддержка субпиксельного рендеринга, то отображение будет искажено или будет вовсе отсутствовать. Самый простой способ решения данной проблемы — это чтобы все сменили железо и операционки! Но этого же не будет) Конечно, вы можете использовать JavaScript, для того чтобы узнать о поддержке субпиксельного рендеринга.
Отображение текста
Даже если некоторые веб макеты приближаются по сложности к макетам из печати (благодаря богатым наборам вложенных шрифтов), есть еще большая проблема: браузеры автоматически не расставляют переносы. Особенно в языках, где существует много длинных слов (например, немецкий), что плохо сказывается на читаемости текста.
Но это дело можно подправить при помощи JavaScript client-side hyphenation, который был разработан phpHyphenator. Но и с этим инструментом могут возникнуть проблемы интеграции в браузере, но в будущем, думаю, и это будет решено.
Фишки OpenType
Тут есть и обратная сторона медали. Дело в том, что такие программы как InDesign и QuarkXPress 7+, не поддерживают типографических стандартов OpenType.

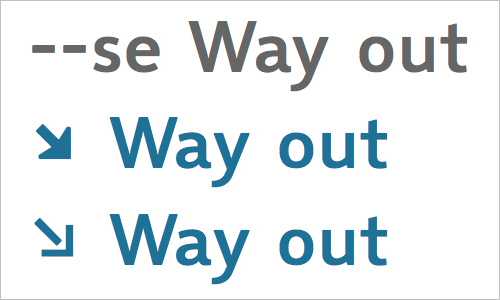
Функции и опции OpenType позволяют развивать этот формат, для того чтобы он мог иметь больше возможностей. Если приложение поддерживает данные фишки, то некоторые символы могут быть автоматически заменены.

Некоторые шрифты могут быть использованы только при наличии поддержки OpenType. Всеобъемлющей OpenType может содержать глифы и другие элементы. С помощью функции OpenType, базовая версия будет заменена версией с соответствующими элементам, которые поддерживаются в софтине. Пример на рисунке:

Недавно вышедший Firefox 4 поддерживает все вышеперечисленные фишки OpenType. Теперь вы можете пользоваться данными преимуществами следующим образом:
h1 {
-moz-font-feature-settings: 'smcp=1';
}
Microsoft предоставила список возможностей OpenType, которые поддерживает. Будем надеяться, что все остальные браузеры последуют их примеру.
Надеемся, эта статья была для вас познавательна! В скором времени все эти проблемы навряд ли решатся. Нам остаётся только ждать.
Форматы Web шрифтов
EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, PRO, XSF, и это далеко не всё. Наверное легче найти путь из джунглей, чем шрифт, который вам 100% подойдёт. Давайте взглянем на плюсы и минусы интеграции шрифтов.
TrueType
Этот формат был создан в далёком 1980 году в конкурсе Adobe’s Type 1 для PostScript. Этот формат, основанный на новых технологиях, заменил множество других, которые использовались к этому времени. Microsoft начал использовать формат TrueType, и вскоре он стал стандартным системным шрифтом.
OpenType
Когда-то давно Microsoft и Adobe объединились, чтобы создать данный формат. Как ни странно, но он основан на формате TrueType, но в него встроены дополнительные элементы, такие как лигатуры, контекстные символы и т.д. Однако многие браузеры до сих пор не поддерживают данный формат. Существует две разные версии формата OpenType, основанные на разных технологиях. Если поподробнее то вот:
- OpenType с контурами TrueType (OpenType TT) и
- OpenType с контурами PostScript (OpenType PS)

Шрифты, основанные на формате TrueType больше подходят для Web, и будет вообще клёво, если Microsoft решит все проблемы связанные с отображением. Структуры шрифтов TrueType и OpenType fonts очень схожи и поддерживаются в Safari 3.1 и выше, Firefox 3.5 и Opera 10 (и в новых версиях).
EOT
Internet Explorer поддерживает формат (EOT) начиная с 1990 года. В отличии от форматов TrueType и OpenType, он предоставляет следующие возможности:
- Шрифты EOT более компактны, чем OpenType, что является значительным преимуществом для Web.
- Шрифты EOT могут использоваться только в пределах домена. Это очень удобная вещь, т.к. помогает бороться за лицензированные права на шрифты.
Если вы хотите сконвертировать шрифт TTF в файл EOT, то можете воспользоваться инструментом EOTFast (бесплатный), доступный только для пользователей Windows.
WOFF
В отличии от EOT, формат WOFF отрекомендован знакомой вам организацией W3C, которая опубликовала первую версию WOFF в июле 2010.
На самом деле формат WOFF это новое скрещивание форматов TrueType и OpenType, что по сути не делает его новым.
WOFF использует алгоритм, который называется zlib, что позволяет значительно уменьшить вес файла, примерно на 40%. Более того, в этот шрифт можно добавлять мета данные, такие как лицензию и т.д. Однако такие данные не могут валидироваться браузерами.

Данный формат поддерживается браузером Firefox, начиная с версии 3.6, и Google Chrome, начиная с версии 5.0. Все остальные браузеры на данный момент производят все необходимые изменения для поддержки данного формата.
SVG
SVG шрифты содержат символические знаки в качестве стандартных SVG элементов и атрибутов, и представлены в качестве векторных изображений. Но как ни странно, это одна из слабых сторон данного формата. В то время как EOT, WOFF, PostScript и OpenType могут быть сжаты, данная операция не может быть применена к шрифтам формата SVG.
SVG шрифты — это не очень хорошая альтернатива для Web шрифтов, и iOS 4.2 — это первая версия Mobile Safari, которая поддерживает данный формат. Однако, данный формат является единственным, который вы можете использовать для iPhone и iPad, которые работают на iOS 4.2.
Инструмент Font Squirrel, может быть использован для конвертирования из одного формата в другой.

Заключение
Итак, как вы видите, даже при саботаже со стороны базовых сервисов, проблема нестандартных шрифтов легко решается. Для этого нужно:
- Найти нужный шрифт в одном из форматов.
- Скомпилировать оставшиеся форматы.
- Поместить исходные файлы в общую папку.
- Написать конфигурационный файл с добавлением шрифтов.
- Подключить стили и пользоваться.
Вместе с тем, отмечу, что серьёзные сервисы не просто так избегают связываться с такого рода шрифтами.
Поэтому требуйте у дизайнера шрифты со свободной лицензией, которые есть в Гугл Фонтс, а если это невозможно – ищите аналогичную бесплатную версию. Которых сотни.