Какие есть виды анкоров?
Безанкорные ссылки
1. URL-ссылки2. Бренды
- Webmasterie.
- Вебмастерье.
3. Общие фразы
- по этой ссылке;
- здесь;
- на этой странице;
- тут;
- подробно;
- ранее и т.п.
На заметку. Это самый безопасный тип анкоров. Но он не сильно влияет на продвижение сайта, а служит, чтобы разбавить ссылочную массу сайта. Ведь если у вас будут только коммерческие анкоры, то поисковые системы могут наложить санкции на ваш сайт.
Коммерческие
- стоимость;
- купить;
- дешево;
- заказать и т.д.
- купить ноутбук в Москве дешево;
- установка окон пвх во Владивостоке стоимость.
Вы должны знать! Без коммерческих анкоров вам не обойтись, но они должны составлять не более 20% от всех ссылок, и размещаться только на авторитетных донорах.
ключ
- заказать оптимизацию сайта.
- купить телефон дешево.
Как сделать ссылку?
Рецепт приготовления ссылки заключается в использовании HTML тега «а». К примеру, вышеопубликованная ссылка в HTML коде сайта выглядит следующим образом:
<a href=»/joomla/82-kak-sozdat-sajt-na-joomla-rukovodstvo-dlya-chajnikov»>ссылке</a>
Как можно заметить обязательной составной частью ссылки является анкор, в данном примере – ссылке. Анкор – определенный текст, находящийся между открывающимся и закрывающимся тегом «а». Открывающийся тег обозначается как «а», закрывающийся – «/а».
Помимо этого у каждой ссылки в независимости от ее вида может быть несколько атрибутов. В свою очередь атрибуты условно можно разделить на обязательные и дополнительные.
К обязательным относится атрибут href, так как в нем указывается адрес страницы.
Дополнительным может быть атрибут:
— title – отвечает за всплывающий текст, отображающийся при наведении мышки на ссылку.
— rel со значением nofollow – позволяет исключить передачу статического веса страницы с одного источника на другой.
— target со значением _blank – отвечает за открытие страницы в новом окне.
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут , чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Анатомия ссылки
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите ), который вы хотите превратить в ссылку, в элемент , и придания этому элементу атрибута (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Другим атрибутом, который вы можете добавить к своим ссылкам, является — . Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут .
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже . Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Открыть ссылку в новой вкладке или окне
Атрибут указывает где нужно открыть ссылку. Установив его значение равно , вы сообщаете браузеру открыть ее в новой вкладке или окне.
Использование позволяет открытому на новой вкладке сайту получить доступ к объекту window.opener через JavaScript, что позволяет затем получить доступ и изменить window.opener.location вашей страницы и потенциально перенаправить пользователей на вредоносные или фишинг-сайты.
Поэтому всегда для таких ссылок на страницы, которые вы не контролируете, добавляйте атрибут , чтобы предотвратить отправку в запросе объекта window.opener.
В настоящее время Firefox не поддерживает noopener, поэтому для максимального эффекта вам нужно будет использовать .
Как составить анкор-лист
Анкор-лист – это список всех анкоров ссылок, которые ведут на определенную страницу. Нужен он как раз для того, чтобы составить максимально естественный ссылочный профиль. Если вы будете ставить ссылки «наугад», то вряд ли у вас получится придерживаться каких-то там пропорций. Для примера сделаем наш анкор-лист в Гугл Таблице для одной из-страниц сайта. Например, нам нужно продвинуть страницу, где описана услуга .
![]()
Если вы составите анкор-лист, вы будете знать, в каком количестве и какие ссылки ставить на каждую конкретную страницу.
Составление листа правильнее всего начать с анализа ваших конкурентов.
- Смотрим наших конкурентов по доставке цветов. Вбиваем в поиск ключевое слово и выбираем 5-10 сайтов из топа примерно нашего возраста.
- Далее смотрим их анкор-листы через инструмент для анализа ссылок – Ahrefs (Анализ бэклинков). Бесплатно инструмент покажет топ-5 анкоров.Посмотрев на конкурентов, вы сможете понять, каким образом строить свой анкор-лист. Смотрите, какое соотношение анкорных и безанкорных ссылок они используют, и какие конкрентно ключевые слова вписывают в анкоры.На скриншоте видно, что конкурент использует в основном безанкорные ссылки.
- Добавляем в свой анкор-лист брендовые анкоры. Частая ошибка здесь – указывать только имя компании или основного продукта. Вы можете также указывать имя основателя/владельца компании, миксовать его с названием, городом, использовать название сайта, добавлять слово «компания», писать название транслитом (или наоборот, если оригинальное название пишется латиницей, написать русскими буквами).
- Вносим анкоры в нашу таблицу. Пишем анкор и рядом ставим значение — сколько ссылок с таким анкором нужно закупить, еще в одном столбце делаем пометку какой это тип анкора.
Используйте этот документ, если будете покупать ссылки на биржах, или .
Успеха вам в продвижении!
Что такое анкор и зачем он нужен
Для начала немного скучной теории
Весь интернет пронизан ссылками. Можно провести аналогию с большим городом – он весь состоит из улиц. Чтобы вам попасть в тот или иной пункт назначения, вы идете по тропинкам или улочкам к нужному дому.
Как-то похоже все работает и здесь. Только вместо улиц – ссылки. А вместо названий улиц – анкоры.
Если заглянуть в код, то каждая ссылка состоит из двух частей: собственно адреса ссылки и текста.
<a href="https://postium.ru/">Блог про интернет-маркетинг</a>
Слова «Блог про интернет-маркетинг» стоят между тегами <a>…</a>. Это и есть анкор.
Алгоритм Google Penguin (Пингвин) реагирует на две вещи:
- на явно покупные ссылки, которые появляются практически в одно время на низкокачественных веб-ресурсах;
- на ссылки с похожими или одинаковыми ключевиками в анкорах.
У Яндекса похожий подход к этому вопросу. Логика проста: если на вас ссылаются естественным образом разные люди на разных сайтах, то и анкоры будут разными. Поэтому ссылочный профиль вашего сайта должен быть разнообразным: вам нужно использовать разные виды анкоров.
Статья в тему: Коммерческие факторы ранжирования сайтов
Составление анкоров: зачем это нужно?
В алгоритмах поисковых систем существует понятие ссылочного ранжирования. Робот поисковика оценивает все ссылки, которые ведут на ту или иную страницу сайта, и учитывает данный анализ в поисковой выдаче по соответствующим ей запросам.
Разберем пример того, как это может сработать в поисковой выдаче Яндекса.
![]()
Так же в качестве примера Яндекс приводит сайт Российской Государственной библиотеки, который можно найти по запросу «Ленинка», хотя этого слова нет ни в title, ни в прочем содержимом сайта самой библиотеки.
Google аналогично использует данный прием в ранжировании, хотя он никогда не выделял такие позиции в выдаче среди прочих.
Это был частный пример ранжирования благодаря ссылкам и анкорам.
В статье о покупке ссылок для продвижения сайта на моем блоге были описаны основные принципы выбора доноров. Качественная ссылочная масса вашего сайта существенно поможет в его продвижении, и сейчас вы узнаете почему.
Каждая ссылка донора передает акцептору (получателю) определенный вес. Его условно можно разделить на статический и динамический вес передаваемый ссылкой.
- Статический вес определяется непосредственно качеством донора. Формально имеет значение его тИЦ и PR, фактически происходит более глубокий анализ.
- Динамический вес, который также называют анкорным, находится в прямой зависимости от текста проставленной ссылки. Он будет тем выше, чем ближе соответствие анкора поисковому запросу по продвигаемой странице.
Анкорные ссылки – какие бывают виды?
Секретная информация!
Шутка конечно! Но для Вас я думаю, что она пригодится и не будет лишней?!
И так, какие бывают виды анкорных ссылок? Сейчас я вам расскажу и покажу на разных примерах.
Существует несколько видов анкорных ссылок:
Обычная анкорная ссылка, она не закрытая и открывается в том же окне браузера
Вот пример этой ссылки:
<a href=”https://pribylwm.ru”>ЗДЕСЬ ВАША АНКОРНАЯ ССЫЛКА</a>
Если Вы хотите создать анкорную ссылку, которая будет открываться в новом окне браузера перешедшего по ней. К стати это очень удобно для посетителя, он посмотрит что там Вы ему предложили и не потеряет предыдущий материал с которого попал на новую страницу.
Вот пример анкорной ссылки открывающейся в новом окне браузера:
<a href=”https://pribylwm.ru” target=”_blank”>ЗДЕСЬ ВАША АНКОРНАЯ ССЫЛКА</a>
Анкорная ссылка, как я вам уже ранее рассказывал, очень хорошо индексируется всеми поисковыми системами. А вот например, если вам нужно создать такую ссылку, которая не будет индексироваться поисковиками, то для этого существует закрытая анкорная ссылка. Здесь мы с вами применим тег «nofollow», который и защитит наш анкор ссылки от индексации поисковиков.
Вот пример закрытой анкорной ссылки тегом nofollow:
<a href=”https://pribylwm.ru” target=”_blank” rel=””nofollow””>ЗДЕСЬ ВАША АНКОРНАЯ ССЫЛКА</a>
И вот наконец, анкорная ссылка для форумов. Если Вы хотите разместить анкорную ссылку в подписке на различных форумах и т.д., то нужно использовать BB-код.
Вот пример анкорной ссылки для подписок на форумах:
[url= https://pribylwm.ru]ЗДЕСЬ ВАША АНКОРНАЯ ССЫЛКА
Вот посмотрите живой пример создания ссылки:
У нас есть например вот такой реальный текст “создание сайта в Севастополе” и адрес сайта на который должна нас вывести анкорная ссылка, он пока в секрете! И вот что получилось, когда мы с вами собрали все в кучу: создание сайта в Севастополе. Оказалось, что в Крыму делают очень хорошие сайты! И занимаются их продвижением!
Ну вот вся секретная информация на сегодня раскрыта мной, уважаемые друзья и я готов закончить на этом!
Всем спасибо за внимание!
И как всегда …
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- И конечно же, оставьте свой комментарий ниже
Спасибо за внимание!
Всегда ваш Валерий Бородин
Ссылка на якорь
Якоря (закладки) используются для перехода к определенным элементам на странице HTML. Тег может указывать на любой элемент с атрибутом . Подробнее об идентификаторах читайте в документации по классам и идентификаторам. Якоря в основном используются для перехода к подразделу страницы и используются в сочетании с заголовками.
В HTML5 вместо устаревшего атрибута для определения якоря требуется указывать атрибут .
Предположим, вы создали страницу (page1.html) с несколькими темами:
Так как есть несколько разделов, вы можете создать оглавление в верхней части страницы с быстрыми ссылками к определенным разделам.
Если вы добавите атрибут своим темам, вы можете ссылаться на них:
Теперь вы можете использовать якорь в своем оглавлении:
Эти якоря также привязаны к веб-странице, на которой они находятся (page1.html). Таким образом, вы можете связывать одну страницу с якорем на другой странице.
Как гиперссылки работают в HTML
Ссылка с одного домена на другой называется исходящий от якоря источника и входящий к своей цели.
Самый распространенный якорь назначения — это URL используется в Всемирная сеть. Это может относиться к документу, например а веб-страница, или другой ресурс, или на позицию на веб-странице. Последнее достигается за счет HTML элемент с атрибутом «name» или «id» в этой позиции HTML-документа. URL-адрес позиции — это URL-адрес веб-страницы с идентификатор фрагмента – «#атрибут id«- добавлено.
При связывании с документами PDF со страницы HTML значок «атрибут id«можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например» #page = 386«.
Поведение ссылок в веб-браузерах
А веб-браузер обычно отображает гиперссылку некоторым отличительным образом, например в другом цвет, шрифт или стиль, или с определенными символами, следующими для визуализации цели ссылки или типов документов. Это также называется украшение ссылки. Поведение и стиль ссылок можно указать с помощью Каскадные таблицы стилей (CSS) язык.
В графическом пользовательском интерфейсе появление мышь курсор может превратиться в рука мотив для обозначения ссылки. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, если они есть. Когда пользователь активирует ссылку (например, щелкнув по ней мышью), браузер отображает цель ссылки. Если целью не является файл HTML, в зависимости от тип файла и в браузере и его плагины, может быть активирована другая программа для открытия файла.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
- класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и «класс»или» id «:
- класс ссылки»>ярлык ссылки</a>
Чтобы встроить ссылку в веб-страницу, сообщение в блоге или комментарий, она может иметь следующую форму:
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии которого пользователь переходит на веб-сайт example.com. Это способствует созданию чистого, удобного для чтения текста или документа.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно синего цвета и подчеркнута.
- Посещенная ссылка обычно выделяется фиолетовым цветом и подчеркивается.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического пользовательского интерфейса, может отображаться всплывающий информативный текст о ссылке, а не в обычном формате. окно, но в особом коробка наведения, который исчезает при перемещении курсора (иногда он все равно исчезает через несколько секунд и снова появляется при перемещении курсора в сторону и назад). Mozilla Firefox, IE, Опера, и многие другие веб-браузеры все показывают URL. Кроме того, URL-адрес обычно отображается в статус бар.
Обычно ссылка открывается в текущем Рамка или окно, но сайты, которые используют фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не получил одобрения. Однако этот атрибут иногда используется слишком часто, и иногда может быть создано много окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Анкор ссылки и анкор-лист
Мы говорили до этого, что анкор-лист представляет собой список анкоров, ссылающихся на определенную страницу.
Это своего рода досье, состоящее из внутренних, внешних ссылок, приходящихся на каждую страницу сайта в Сети, составляемое поисковиками. Когда список готов, решаются такие вопросы: учитывать ссылки или не учитывать, являются ли они спамными, стоит ли их склеивать и так далее.
Безусловно, такой список индивидуален для каждой страницы. Кроме того, он будет все время находиться в процессе изменения, ведь и у страницы появляются новые ссылки. Несмотря на то, что пользователи не видят анкор-листы, на самом деле существуют огромные базы данных ссылок. Они позволяют машинам размещать страницы в выдаче по разным запросам в определенном порядке.
Поэтому оптимизатор, блоггер, вебмастер должны сделать все возможное, чтобы весь анкор-лист на каждую страницу сайта учитывался поисковиком с максимальной пользой для продвижения.
Вас также может заинтересовать: Что делать, если упала посещаемость сайта
Генераторы анкоров
Генераторы анкоров — это онлайн-сервисы, поддерживающие чередование слов. Таким образом, скрипт формирует отдельные анкоры с каждым вариантом написания. Полезно выделить те сервисы, которые поддерживают не только чередование слов, но и перестановку. С помощью разных шаблонов вы сможете за один подход получить самые разнообразные анкоры. Сервис SeoGenerator является таким примером сайта, где можно сгенерировать анкоры с максимумом вариантов написания.
![]()
Шаблон { | } означает вариативный выбор слова и словосочетания в предложения, а шаблон предполагает чередование слов, которые будут разделены запятой. Естественно, что вместо запятой можно поставить другой знак, например тире. Среди аналогичных сервисов отмечу MainSpy, который отличается только интерфейсом. Он разделен на окна, через которые можно делать предпросмотр результата составления шаблона.![]()
Значения target
Четыре наиболее распространенных значения атрибута target:
_self
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
_blank
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
_parent
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
_top
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
framename
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Символ подчёркивания
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Как сделать гиперссылку в html
Давайте разберем, как сделать гиперссылку в html. Тут немного будет сложнее, чем в визуальном редакторе. Ведь нужно знать теги и подходящие атрибуты. Если пропустить какой-нибудь символ, то линк будет нерабочим.
![]()
Вот простейший пример:
Тег ссылки
Для начала, вы всегда должны помнить, какой тег добавляет гиперссылки. Это тег <a>. Посмотрите внимательно, как он создается. Всегда имеется две части этого элемента (открывающая и закрывающая).
В открывающей части всегда содержатся атрибуты. Но главный из всех — это атрибут href, который всегда должен присутствовать. В нем указываем адрес на целую страницу либо только на ее часть.
Как вставить ссылку в текст
Теперь поговорим, как вставить ссылку в текст. Опять же, в визуальном редакторе это сделать несложно. Там по опциям все довольно понятно.
![]() Как вставить ссылку в текст
Как вставить ссылку в текст
Проблемы же появляются при создании html ссылки на сайт. Для этого нужно между тегами a ввести текст, который будет обернут в линк. По-другому он еще называется анкором.
Анкор — это тот текст, который находится в активной части ссылки. Это та часть текста, по которой мы можем кликнуть и перейти по самой ссылке на другой документ. В моем примере выше это будет — SEO продвижение.
Анкор-лист — это тексты (анкоры) всех линков с разных сайтов, которые ссылаются на один определенный веб ресурс.
Ссылка html в новом окне
А как задается ссылка html в новом окне? Очень просто! Достаточно в начальном теге прописать атрибут target blank:
В основном тексте своих статей я всегда рекомендую делать так, чтобы при клике можно было открыть ссылку в новой вкладке. Это очень полезно для юзабилити сайта. Ведь так человеку не придется возвращаться обратно. У него просто будет дополнительная вкладка с еще одной статьей.
Исключение лишь составляют сквозные ссылки, которые как правило, присутствуют на каждой странице сайта. Поэтому их можно не открывать в новой вкладке.
Цвет ссылки html
Можно задавать определенный цвет ссылки в html коде документа. Для этого нужно вписать атрибут style:
В итоге получится:
Заметьте, что нужно заранее выбрать код цвета.
![]() Таблица цветов html
Таблица цветов html
Но такой способ я рекомендую делать только тогда, когда вы хотите задать индивидуальный стиль для определенной гиперссылки. Например, сделать ее не такой, как все.
А вот задавать цвета для определенных групп линков я рекомендую именно через CSS-файл стилей. Так намного проще потому что не нужно постоянно вписывать код цвета. Достаточно один раз прописать в таблице стилей.
Цвет ссылки css
Цвет ссылки css можно задавать через соответствующий файл стилей. Для этого нужно создать новый документ
Название не важно. Главное, чтобы расширение файла было .css
Например, style.css. Если он у вас уже есть, то просто прописываем следующий код:
Где:
- a:link — стили для самой ссылки
- a:hover — для наведенной ссылки
- a:active — для активной
- a:visited — для посещенной
Как правило, по стандарту, все линки делают синим цветом. Но проблема в том, что на белом фоне такие элементы очень сильно выделяются.
Поэтому я рекомендую цвета делать более мягкими и не такими резкими. Например, засветить синеву. Ссылки при наведении обычно делают красными. Но тут я тоже рекомендую слишком их не выделять. Лучше делать ближе к оранжевому цвету.
Посещенные линки делают обычно фиолетовым цветом. Они очень хорошо повышают юзабилити сайта. Сразу видно, по каким был переход, а по каким нет.
Итак, когда мы задали стили, теперь их нужно подключить в работу. Для этого в основной файл (index.html) в шапку сайта (между тегами head) вписываем следующий код:
В итоге будет примерно так:
Теперь файл стилей подключен.
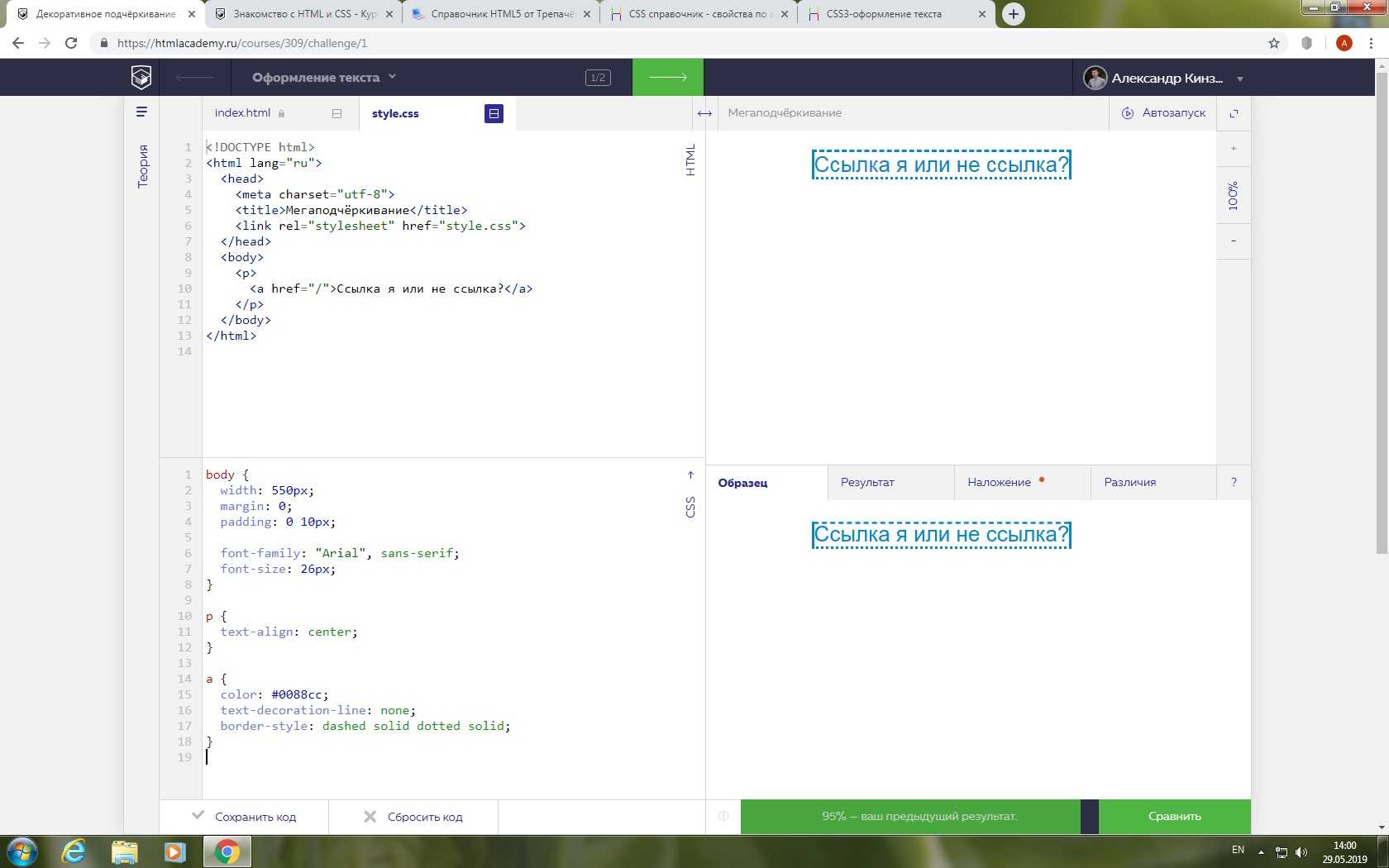
Убрать подчеркивание ссылки css
Сейчас вы узнаете, как убрать подчеркивание ссылки css. Для этого в каскадных таблицах стилей к селектору a прописываем свойство text-decoration: none:
![]()
Чтобы подключить подчеркивание ссылки css, нужно прописать свойство text-decoration: underline:
С точки зрения юзабилити сайта, убирать подчеркивание не всегда уместно. Ведь оно дает понять пользователю, что это гиперссылка. Однако в гармоничном веб-дизайне, для некоторых линков подчеркивание специально убирается.