Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
CSS
.block {
color: black;
}
|
1 |
.block { colorblack; } |
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента. Например:. Например:
Например:
XHTML
<div class=”block”>
<p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p>
</div>
|
1 |
<div class=”block”> <p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p> </div> |
CSS
.block p {
color: blue;
}
.block a {
color: red;
}
|
1 |
.block p { colorblue; } .block a { colorred; } |
Results (Результаты)
В этом разделе должны быть представлены новые знания; следовательно, этот раздел является ядром статьи
Обратите внимание на то, что разделы «Введение» и «Материалы и методы» необходимы и предназначены для того, чтобы рассказать, почему и как авторы пришли к результатам, представленным в данном разделе, значение которых затем будет разъяснено в разделе «Обсуждение». Таким образом, ценность статьи зависит от того, что содержится в данном разделе («Результаты»), результаты следует изложить ясно и четко с использованием разрешенного количества слов, ни больше, ни меньше
Некоторые рекомендации по представлению результатов приведены ниже:
- Старайтесь представлять результаты ясно и четко.
- Сообщайте только репрезентативные данные, а не (бесконечно) повторяющиеся данные.
- Не давайте большие объемы данных; сведите их к статистически анализируемым сводным формам и представьте в виде таблиц или графиков вместе с необходимой статистической информацией, чтобы облегчить их понимание и сравнение.
- Повторяйте в тексте только самые важные выводы, показанные в таблицах и графиках; другими словами, не повторяйте в тексте все или многие данные, представленные в таблицах и рисунках.
- Включайте отрицательные данные, которые не были найдены, только если они необходимы для интерпретации результатов; ссылайтесь на каждую таблицу и цифру в тексте в виде цифры.
- Включайте только таблицы и рисунки, которые необходимы, понятны и следует воспроизвести.
- Избегайте многословных выражений: например, вместо предложения: «It is clearly shown in Table 2 that the presence of tree canopy reduced light transmission to ground …» напишите «Light transmission to ground was reduced by the presence of tree canopy (Table 2)».
Таблицы и рисунки являются неотъемлемой частью хорошо написанной научной статьи, и они появляются в разделе «Результаты» (но есть исключения). В то время как таблицы содержат точные цифры, рисунки показывают тенденции и особенности. Не отображайте одни и те же данные в таблицах и графиках.
Цветовой круг: взаимодействие и основные комбинации
Итак, как вы уже поняли, цвета на круге Иттена расположены в определенной последовательности с вполне логичным обоснованием. Однако как выбрать цвета из этого круга, которые будут взаимодействовать друг с другом?
На самом деле все зависит от того, каких целей вы хотите добиться – создать выразительный и насыщенный контраст или умиротворяющую и спокойную атмосферу. В любом случае работа над цветовым кругом основана на принципах оппозиции и близости. Исходя из этого, выделяют пять ключевых цветовых сочетаний.
Монохромная (аналоговая) палитра
К этому типу относятся палитры, основанные на сочетании трех соседних оттенков в цветовом круге. При этом под окрестностью может подразумеваться как шаг по азимуту окружности, так и шаг по радиусу. Давайте посмотрим на примере желтого цвета.
Так, рядом с желтым на цветовом круге расположены желто-зеленый и желто-оранжевый. Если идти по сектору от центра к краю круга, то таким образом можно собрать палитру более светлых (ближе к центру) и более темных (ближе к краю) тонов. В результате мы получаем две возможные комбинации — три оттенка желтого, один с зеленым, а другой с оранжевым подтоном, или триаду более темных, светлых и средних желтых тонов.
Монохромные палитры считаются самыми спокойными и сдержанными. Именно их рекомендуется использовать в помещениях с успокаивающей и расслабляющей атмосферой – в первую очередь, в детских и спальнях.
Дополнительные цвета
Это цвета, расположенные на цветовом круге точно напротив друг друга. Найти их очень просто: достаточно провести линию из интересующего вас цветового сектора ровно через центр круга. Например, зеленый дополняет красный, красно-оранжевый — сине-зеленый, а желтый — сине-фиолетовый.
Такие сочетания вам понадобятся, если вы хотите создать эффектный и выразительный интерьер. Однако нежелательно использовать дополнительные цвета в равных пропорциях: цвета будут подавлять друг друга и создавать ненужное зрительное расстройство. Идеальным решением будет выбрать один цвет в качестве основного, а второй – в качестве акцентного или на отдельных элементах интерьера.
Цветовая триада
Если вам не нужны резкие контрасты, но есть желание использовать выразительные цветовые сочетания, сделать это правильно вам поможет так называемая триада — так называют три цвета с достаточной контрастностью.
Найти оттенки, которые будут гармонировать друг с другом, довольно просто – для этого достаточно наложить на цветовой круг равносторонний треугольник, вершины которого будут находиться на секторах, в которых находятся оттенки для цветового круга. формирование той самой триады.
Например, мы хотим создать интерьерную палитру на основе синих и голубых тонов. Для этого накладываем равносторонний треугольник вершиной на синий сектор — и видим, что триада с этими тонами образована красным и желтым. Используя их оттенки, вы получаете достаточно насыщенную и в то же время сбалансированную цветовую гамму.
Если вы хотите смягчить контраст, то используйте равнобедренный треугольник с острым углом — он будет обозначать основной цвет, а два других будут второстепенными или акцентными. Так, например, в случае с красным это будут сине-зеленые и желто-зеленые оттенки.
Цветовая тетрада (полихромная палитра)
Если вы чувствуете в себе силы использовать более трех тонов, на помощь придет так называемая цветовая тетрада. Цветовая тетрада укажет на четыре оттенка или цвета, один из которых следует сделать основным, два дополнительными и еще один акцентным.
В этом случае поступаем так же, как и с триадой — только на цветовой круг уже накладываем квадрат, вершины углов которого будут находиться в совпадающих секторах. Например, в случае красного цвета тетрада будет сине-фиолетовой, оранжево-желтой и зеленой. Это сделает две пары цветов взаимодополняющими, создав более выразительную цветовую схему.
Если вам нужно более мягкое, но не менее эффектное сочетание, то попробуйте вписать в цветовой круг не квадрат, а прямоугольник. Таким образом, вы найдете комплементарные пары, которые намного ближе друг к другу по цветовой гамме, и это создаст разнообразную и в то же время более спокойную палитру.
Говоря обо всех этих сочетаниях, мы вовсе не имеем в виду исключительно яркие и чистые тона. Вы можете выбирать как более светлые и пастельные оттенки, так и более глубокие и темные оттенки, перемещаясь в пределах одного цветового сектора. Итак, при выборе синего тона вам доступны светло-голубой, темно-синий и классический деним. Однако имейте в виду: сочетающиеся с ними контрастные оттенки должны быть равноудалены от центра круга. Иначе будет диссонанс.
Discussion (Обсуждение)
В данном разделе авторы должны объяснить значение и последствия результатов
Раздел объединяет все воедино и показывает важность и ценность работы и поэтому является самой инновационной и трудной для написания частью статьи. Умение авторов интерпретировать результаты в свете известных фактов и использовать результаты в качестве доказательств новаторских объяснений наблюдаемого поведения должно раздвинуть границы знаний и вызвать энтузиазм читателей
Без такого увлекательного обсуждения читатель может подумать: «Ну и что?» и перейти к другим, более интересным статьям.
Рекомендации по разделу «Discussion»:
- Не повторяйте того, что уже было сказано в обзоре литературы.
- Соотнесите результаты с вопросами, которые были изложены во Введении.
- Покажите, согласуются ли результаты и интерпретации с текущими знаниями по предмету, то есть с ранее опубликованной работой.
- Объясните теоретические предпосылки наблюдаемых результатов.
- Укажите значимость результатов.
- Предложите направления для будущих исследований, которые запланированы или требуют последовательного осуществления.
- Работайте только с результатами, представленными в исследовании.
- Держитесь подальше от обобщений и предположений, которые не обоснованы представленными результатами.
- Сформулируйте выводы с предоставлением доказательств по каждому из них.
Раздел «Обсуждение» пишется в настоящем и прошедшем времени. Современные знания (из литературы) должны быть представлены в настоящем времени, в то время как работа, в связи с которой идет обсуждение в статье (ваша собственная работа), должна быть представлена в прошедшем времени; например, «Treatment A was better than Treatment B, which suggests that …».
Несоответствие между заявленными целями и обсуждением/выводом является очень распространенной проблемой многих рукописей. Аналитическое понимание – это то, к чему авторы должны стремиться в разделе «Обсуждение», но, к сожалению, сложно объяснить, как этого добиться. Недостаток такого понимания очевиден, когда авторы ограничиваются изложением – часто повторением – результатов и делают поверхностные утверждения, например: «This work agrees with the work of author X», словно целью исследования было выяснить, согласуются ли результаты с какой-либо другой авторской (малоизвестной) работой, опубликованной 20 лет назад или еще раньше.
Следите за доступностью
Дизайнеру, важно заботиться о своих пользователях, особенно при работе с цветом, поскольку не все люди воспринимают его одинаково. Согласно последним исследованиям, около 285 миллионов человек во всем мире страдают нарушениями зрения: слепы или страдают другими нарушениями
Несколько советов, которые следует учитывать при разработке цифровых продуктов:
Не полагайтесь исключительно на цвета
Используйте вспомогательный текст и иконки для всех необходимых команд;
Важно сделать так, чтобы элементы переднего плана выделялись на фоне, так же известно как, Неоморфизм не для всех;
Противоречивые команды должны быть четко различимы, например (Синий против Красного);
Всегда предоставляйте допустимый краткое описание для изображений;
Внедрите навигацию с клавиатуры в продукт.
Как подобрать акцентирующий цвет
Зайдите в Палеттон и вбейте код цвета. Вы сможете быстро подобрать к нему удачный акцентирующий цвет
![]() Если результат не устраивает, то все-таки можно поиграться с триадами и тетрадами
Если результат не устраивает, то все-таки можно поиграться с триадами и тетрадами
В итоге мы получаем гармоничную цветовую схему. Добавим также белый цвет, потому что белый — всегда круто.
![]() Осталось добавить серого
Осталось добавить серого
Подбираем гармоничный серый.
Подобрать серый можно в том же Дриббле и Дизайниспирейшене. Либо, если у вас есть Фотошоп, можно сделать так:
Нужно отметить, что этот метод работает очень хорошо с синим цветом. Если у вас другой цвет, вам нужно либо повысить прозрачность в пределах 5—10%, или ограничиться стандартным серым.
Посмотрите, какой кайф:
![]()
Как по-другому подобрать цвета.
Можно сначала сделать сайт в черно-белом исполнении, а уже потом расставлять акценты:
![]()
![]()
В этом примере голубой — главный цвет. Он используется щедро: в качестве фона и на иконках.
Красный — акцентный цвет, который отлично выделяется на голубом. Он используется на малых участках и как будто скуповато. Это правильно: чем меньше вы используете красного, тем сильнее он выделяется.
Темно-серый используется для текста, логотива и контура иконок. Если делаете иконки, всегда наполняйте их цветом. Хорошо, если получится заменить иконки на живые фотографии.
Белый и светло-серый на фоне. Светло-серый необязателен, но он добавляет изюминки, страница выглядит продуманной и законченной.
Убедитесь, что у вас достаточно контраста между фоном и текстом: так его проще читать и быстрее усваивать.
Гайдлайн по контрастам (на английском)Проверка на контраст
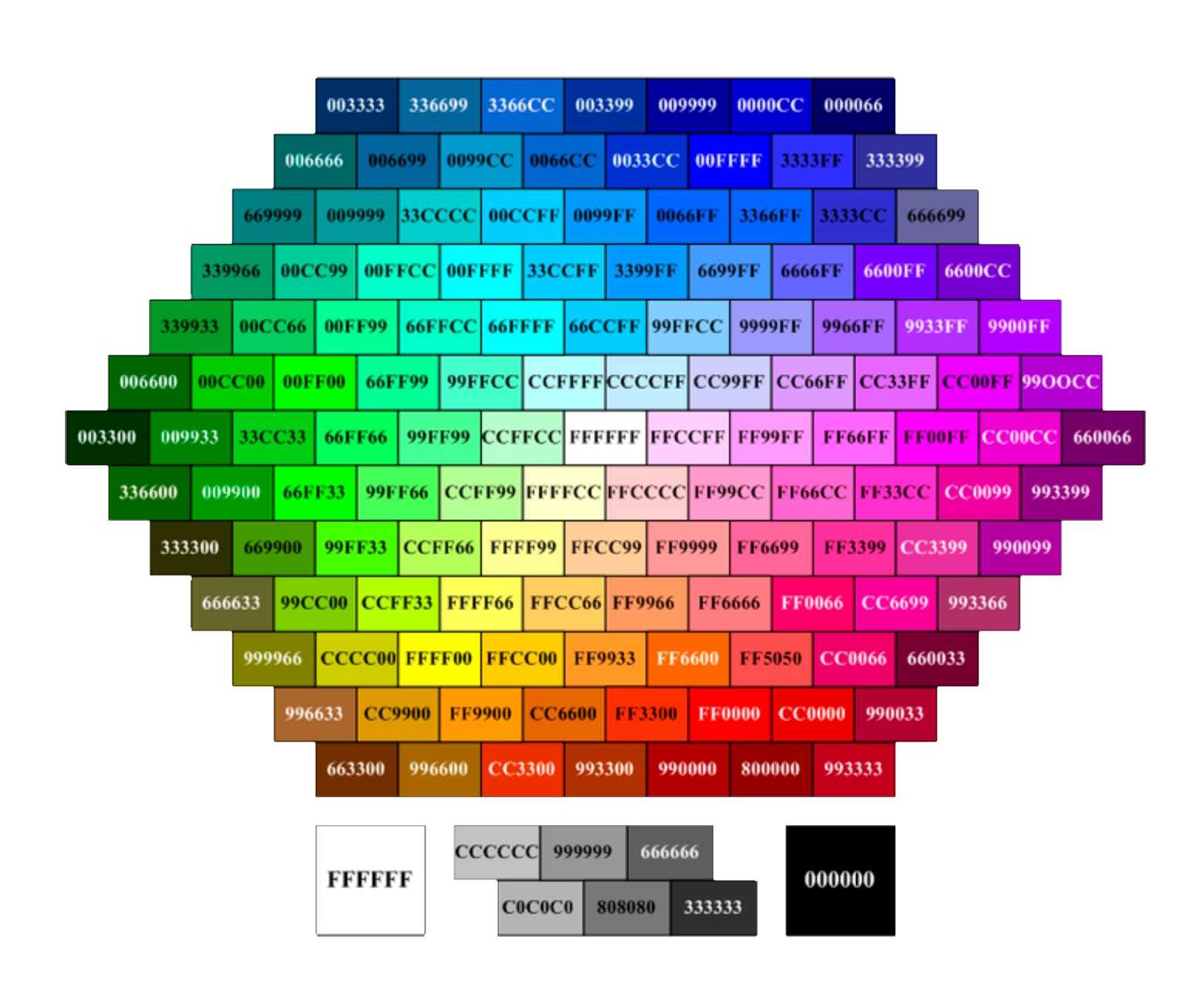
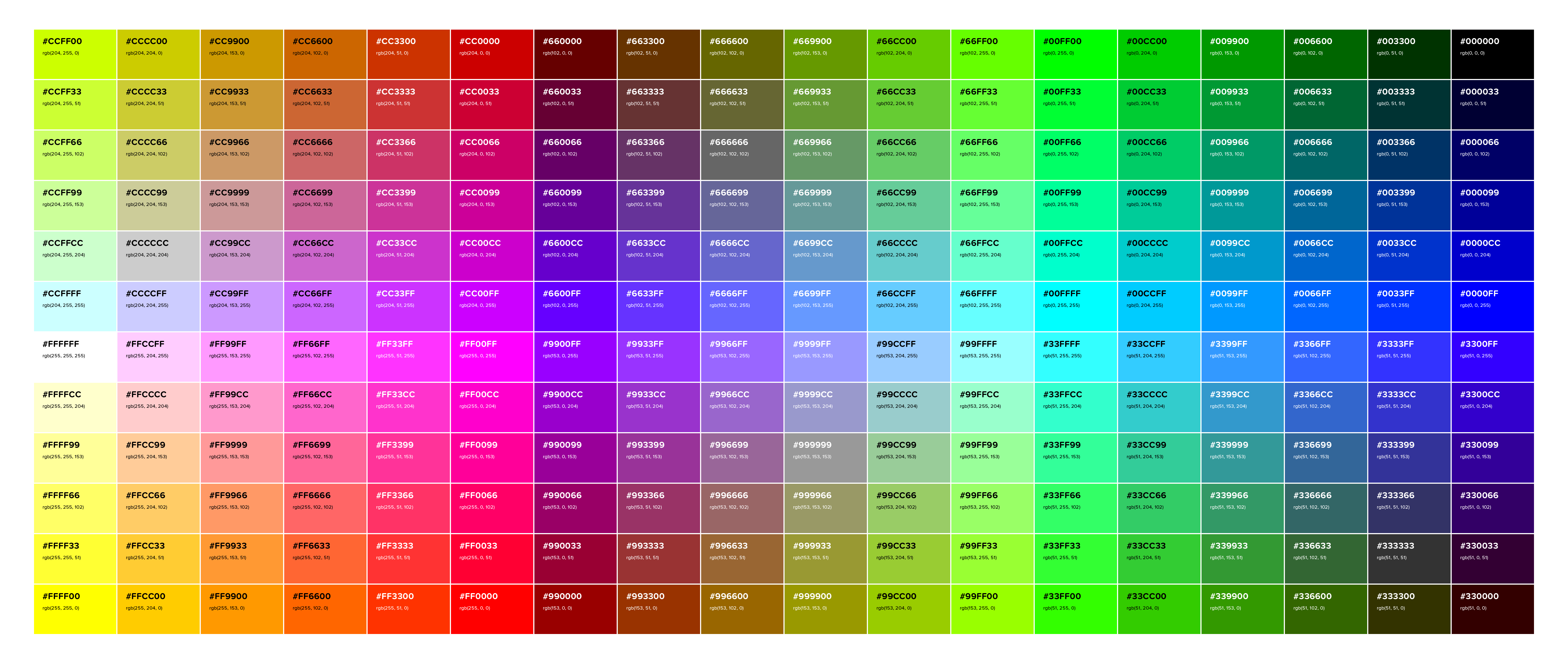
Web Safe Colors?
Many years ago, when computers supported maximum 256 different colors, a list
of 216 «Web Safe Colors» was suggested as a Web standard (reserving 40 fixed
system colors).
This is not important now, since most computers can display millions of
different colors.
This 216 hex values cross-browser color palette was created to ensure that all computers
would display the colors correctly when running a 256 color palette:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
❮ Назад
Дальше ❯
Безопасная палитра Netscape[]
В эпоху 256-цветных видеокарт широко применялась так называемая «безопасная палитра Netscape» — однородная палитра 6×6×6. В truecolor у безопасных цветов все три компонента — R, G и B — равняются , , , , и . Браузер Netscape гарантировал, что эти цвета будут отображены без приближения или растрирования. Другими словами, 223 цвета стандартной 16-цветовой палитры и палитры 6×6×6 были наиболее предпочтительными для цвета изображения и фона.
К концу 90-х годов, с полным исчезновением 8-битного цвета с рабочих столов ОС, это требование исчезло. Тем не менее, Adobe Photoshop и поныне оснащён опцией «Только Web-цвета» (Шаблон:Lang-en).
Цвет текста
А можно ли сделать текст цветным? Да ради бога! Для этого существует атрибут <color>. Вот с этим колером мы сейчас и поработаем. Вообще, цвета можно задавать двумя разными способами. Первый — можно использовать словесное обозначение цвета: blue, black, yellow, green, white и т.д. А можно — и их цифровое обозначение, только не забывайте перед цифровым эквивалентом ставить «решетку» — «#»! Так, цвет blue (голубой) имеет свое числовое значение #0000ff, цвет red (красный) — значение #FF0000 и так далее. То есть если мы напишем:
или
Обе эти записи идентичны. Приведу значения некоторых цветов:
Таблица цветов
| Название цвета | Color | Код | Цвет |
|---|---|---|---|
| aква | Aqua | #00FFFF | |
| Черный | black | #000000 | |
| Синий | blue | #0000FF | |
| Фуксия | fuchsia | #FF00FF | |
| Серый | gray | #808080 | |
| Зеленый | green | #008000 | |
| Известь | lime | #00FF00 | |
| Темно-бордовый | maroon | #800000 | |
| Темно-синий | navy | #000080 | |
| Оливковый | olive | #808000 | |
| фиолетовый | purple | #800080 | |
| Красный | red | #FF0000 | |
| Серебряный | silver | #C0C0C0 | |
| Чирок | teal | #008080 | |
| Белый | white | #FFFFFF | |
| желтый | yellow | #FFFF00 |
Ну а теперь от слов к практике?
Возьмем то же самое стихотворение, и поставим перед собой задачу:
- Заголовок напишем шрифтом Comic Sans MS, дадим крупный размер в 7 пунктов, разместим по центру и зальем красным цветом.
- Каждый куплет стихотворения раскрасим в свой цвет: первый — в синий, второй — в зеленый, ну а третий — в желтый. Причем, цвет первого куплета дадим в простом названии blue, второй и третий — в числовом эквиваленте зеленого и желтого цветов.
- Первый куплет напишем шрифтом Impact
- Размер второго куплета дадим размером в абсолютном размере 4 пункта
- Размер третьего куплета дадим в относительном размере +1 пункт
- Ну и автора задвинем в тег ADDRESS
Задача ясна? Ну тогда поехали!
Открываем наш незаменимый шаблон shablon.html и вставляем туда то, что нам надо:
Листинг 10. Стихотворение
СТИХОТВОРЕНИЕ
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить. Свет разливается
И проявляется
То, что уже никогда не забыть
Свет разливается
И проявляется
То, что уже никогда не забыть
Свет разливается
И проявляется
То, что уже никогда не забыть.
Сохраним наш файл под именем «text4.html» и затем откроем этот файл в окне браузера:
Вот они, цвета радуги!
Прошу прощенья за дизайн. Вряд ли он может выдержать даже самую мягкую критику. Но, согласитесь, зато сразу стало многое понятно. Не только как правильно форматировать текст, но и то, что не нужно смешивать в одном тексте разные стили, размеры и цвета.
Вот и подошел к концу наш очередной урок. Он был не таким уж и легким, согласитесь! Но зато мы теперь знаем самое необходимое, чтобы красиво оформить любой текст.
А в следующем уроке мы научимся работать с фоном. И это будет последнее, что необходимо для нашей первой странички.
Authors (Авторы)
Авторами статьи являются лица, внесшие существенный вклад в планирование и проведение исследования, а также лица, выполнившие иную роль в подготовке статьи. Технические специалисты и другие помощники обычно упоминаются в разделе статьи «Благодарности».
Авторы перечисляются в логическом порядке важности их вклада в работу. Лицо, указанное первым, считается старшим автором (если не указано иное); другие могут быть перечислены в соответствии с важностью вклада в общее дело
Перечисление авторов в алфавитном порядке – старая практика, которой журналы больше не придерживаются.
Обычно в качестве первого автора указывается аспирант, чья дипломная или диссертационная работа составляет основу статьи, а вторым автором – его научный руководитель. Однако в некоторых дисциплинах научный руководитель аспиранта, чьи исследования опубликованы, указывается в качестве последнего автора.
Лицо, которому могут быть адресованы вопросы по статье (Corresponding Author), помечается звездочкой или другим обозначением.
Состав авторов (кто и в какой последовательности) может быть непростым и спорным вопросом, ведущим к неловким спорам и нарушению высоких этических стандартов, которым должны следовать ученые. Иногда руководитель лаборатории или института, где выполнялась работа, может настаивать на том, чтобы его указали в качестве автора всех статей, поступающих из такой организации. Хотя это нежелательно, но, если это необходимо сделать, его следует указать в качестве последнего автора.
Кроме того, нередки случаи, когда некоторые лица по программе обмена (стажеры, специалисты по обмену, и др.), посетившие зарубежные учреждения, публикуют статьи по возвращении в направляющее учреждение на основе проделанной работы за рубежом, перечисляют своих иностранных научных руководителей в качестве соавторов без их ведома и согласия. Чтобы избежать таких ситуаций, большинство журналов требуют окончательного одобрения каждого соавтора до публикации статьи.
Имена авторов должны быть достаточно полными, чтобы обеспечить надлежащую идентификацию, и сопровождаться адресом, включая адрес электронной почты, представленный с соблюдением требований журнала к оформлению. Учреждение, к которому был прикреплен автор, когда велась работа, результаты которой представлены в статье, должно быть указано напротив автора, даже если автор покинул учреждение после завершения работы (что характерно для аспирантов и практикантов); в таких случаях следует указать текущий адрес автора и предоставить надлежащую идентификацию.
Как поменять цвет текста в HTML
А здесь я расскажу только об одном старом добром способе, который использует
тег цвета текста
в HTML — тег <font> (точнее, этот тег может изменять не только цвет, но об этом как-нибудь в другой раз).
С одной стороны, этот тег признан нежелательным стандартами HTML4 и XHTML. Но с другой стороны, он поддерживается всеми браузерами, в том числе и устаревшими.
Это парный тег (то есть наличие закрывающего тега обязательно). С помощью этого тега можно установить шрифт, его размер и цвет. Но мы пока будем говорить только о цвете.
Тег <font> может иметь несколько разных атрибутов. Для изменения цвета используется
атрибут .
Значение этого атрибута может быть введено одним из двух способов:
- Как определение красного, зелёного и синего (RGB).
- Как стандартное название цвета.
Пример:
Следующий текст будет <font color="red">красным</font>. Следующий текст будет тоже <font color="#FF0000">красным</font>.
Значение атрибута лучше заключать в кавычки (хотя это и необязательно).
Фиолетовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Коричневые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
Имена цветов в HTML[]
В спецификации HTML 4.01 определены следующие 16 ключевых цветов (в данном контексте можно использовать как заглавные, так и строчные буквы:
| Цвет | Код | Цвет | Код | Цвет | Код | Цвет | Код |
|---|---|---|---|---|---|---|---|
| aqua (морская волна, cyan) | #00ffff | black (чёрный) | #000000 | blue (синий) | #0000ff | fuchsia (фуксия, magenta) | #ff00ff |
| gray (серый) | #808080 | green (зелёный) | #008000 | lime (лайм, lightgreen) | #00ff00 | maroon (тёмно-бордовый) | #800000 |
| navy (тёмно-синий) | #000080 | olive (оливковый) | #808000 | purple (пурпурный) | #800080 | red (красный) | #ff0000 |
| silver (серебряный) | #c0c0c0 | teal (сине-зелёный) | #008080 | white (белый) | #ffffff | yellow (жёлтый) | #ffff00 |
Шаблон:FnbВ спецификации используются английские названия цветов.
Как задать цвет, используя значение Hex
HEX – шестнадцатеричная система представления цвета, которая использует арабские десятичные цифры от 0 до 9 и латинские буквы от A до F. В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Регистр букв в Hex не имеет значение. К примеру, определением белого цвета могут быть как заглавные буквы #FFFFFF, так и строчные #ffffff.
Для задания цвета используйте атрибут style, где свойством цвета будет код Hex.
Результат
![]()
В приведенной ниже таблице вы можете найти Hex код для каждого цвета. Получить код необходимого вам цвета вы также можете при помощи инструмента Пипетка/Color Picker.
Использование цвета
Теперь, когда вы знаете, какие свойства CSS позволяют применять цвет к элементам, и форматы, которые вы можете использовать для описания цветов, вы можете собрать их вместе, чтобы начать использовать цвет. Как вы могли видеть из списка в разделе « , есть много элементов, которые можно раскрасить с помощью CSS. Давайте посмотрим на это с двух сторон: использование цвета в таблице стилей и добавление и изменение цвета с помощью кода JavaScript для изменения стилей элементов.
Указание цветов в таблицах стилей
Самый простой способ применить цвет к элементам — и как вы это обычно делаете — это указать цвета в CSS, которые используются при рендеринге элементов. Хотя мы не будем использовать все упомянутые ранее свойства, мы рассмотрим несколько примеров. Концепция одинакова везде, где вы используете цвет.
Давайте рассмотрим пример,начиная с того,каких результатов мы пытаемся добиться:
HTML
HTML,отвечающий за создание приведенного выше примера,показан здесь:
<div class="wrapper">
<div class="box boxLeft">
<p>
This is the first box.
</p>
</div>
<div class="box boxRight">
<p>
This is the second box.
</p>
</div>
</div>
Это довольно просто, используя в качестве оболочки вокруг содержимого, которое состоит из еще двух , каждый из которых оформлен по-разному, с одним абзацем ( ) в каждом поле.
Волшебство происходит,как обычно,в CSS,где мы применим цвета,определяющие макет для HTML выше.
CSS
Мы посмотрим на CSS,чтобы создать вышеупомянутые результаты по кусочку за раз,так что мы сможем просматривать интересные части по одному.
.wrapper {
width: 620px;
height: 110px;
margin: ;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс используется для назначения стилей тегу , который включает все остальное содержимое. Это устанавливает размер контейнера, используя и а также его и .
Более интересным для нашего обсуждения здесь является использование свойства для установления границы вокруг внешнего края элемента. Эта граница представляет собой сплошную линию шириной 6 пикселей цвета .
Наши два цветных поля имеют ряд общих свойств, поэтому мы создаем класс .box , который определяет эти общие свойства:
.box {
width: 290px;
height: 100px;
margin: ;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
говоря, .box устанавливает размер каждого поля, а также конфигурацию шрифта, используемого в нем. Мы также используем CSS Flexbox, чтобы легко центрировать содержимое каждого поля. Мы включаем режим, используя , и устанавливаем как ,так и по . Затем мы можем создать класс для каждого из двух блоков, который определяет свойства, различающиеся между ними.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс — который ловко используется для стилизации блока слева — перемещает блок слева, а затем устанавливает цвета:
Цвет фона блока устанавливается путем изменения значения свойства CSS на . Контур определяется для коробки. В отличие от более часто используемой , вообще не влияет на макет; он рисует поверх всего, что может оказаться за пределами рамки элемента, вместо того, чтобы освободить место, как это делает . Этот контур представляет собой сплошную темно-красную линию толщиной в два пикселя
Обратите внимание на использование слова darkred при указании цвета. Обратите внимание, что мы не устанавливаем цвет текста явно
Это означает, что значение будет унаследовано от ближайшего содержащего его элемента, который его определяет. По умолчанию это черный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Примечание. Когда вы пытаетесь показать его в Safari, он не будет отображаться должным образом. Поскольку Safari не поддерживает .
Наконец, класс описывает уникальные свойства поля, нарисованного справа. Он настроен таким образом, чтобы поле перемещалось вправо, чтобы оно отображалось рядом с предыдущим полем. Затем устанавливаются следующие цвета:
- устанавливается с использованием значения HSL с помощью указанного . Это средний фиолетовый цвет.
- блока используется, чтобы указать, что блок должен быть заключен в пунктирную линию толщиной в четыре пикселя, имеющую более глубокий фиолетовый цвет ( ).
- Цвет переднего плана (текста) задается установкой для свойства значения . Это один из многих способов указать белый цвет.
- Добавляем зеленую волнистую линию под текст с .
- Наконец, с помощью к тексту добавляется немного тени . Его параметр установлен на .
Золотая природа
Протиста
Золотая водоросль или золотистые большая группа из страменопилы водорослей , в основном в пресной воде.
- Золотой бамбук ( Phyllostachys aurea ) — это вид бамбука.
- Золотой мак и золотарник популярные цветы возделывать в садоводстве .
- Yukon Gold картофеля является разновидностью картофеля узнаваем по его гладких глаз и золотой интерьер.
- Золотые гапалемуры ( Hapalemur стафилококк ) является средними гапалемурами эндемичным для юго — востока Мадагаскара.
- Беркут является Северное полушарие хищных птиц .
- Золотая рыбка была одна из самых ранних рыб быть одомашнены, и еще один из наиболее часто держали аквариумных рыб и воды сада рыбы.
- Золотистый ретривер является средними породами собак , что является одним из самых популярных домашних животных .
- Золотая жаба была амфибия , который раньше жил в Коста — Рике , который сейчас вымерли .
Доступность
Доступность должна быть основой цветовой системы.
Соответствие стандартам WCAG
Рекомендации по обеспечению доступности веб-контента (WCAG) 2.0 помогают сделать Интернет более доступным для людей с ограниченными возможностями. Доступность решает вопросы широкого круга ограниченных возможностей: визуальных, слуховых, физических, когнитивных и т.д.
Логотипы: текст, являющийся частью логотипа или названия бренда, не требует минимального контраста.
Пример оттенка, который соответствует требованиям WCAG (Уровень AA) для использования на белом или черном фоне
Соответствие разделу 1.4.3 WCAG гарантирует, что систему можно уверенно использовать, не полагаясь на ручные проверки контрастности с использованием сторонних инструментов. Любой новый дизайнер в вашей команде должен без проблем начать работать с вашим продуктом.
Adobe Kuler
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.