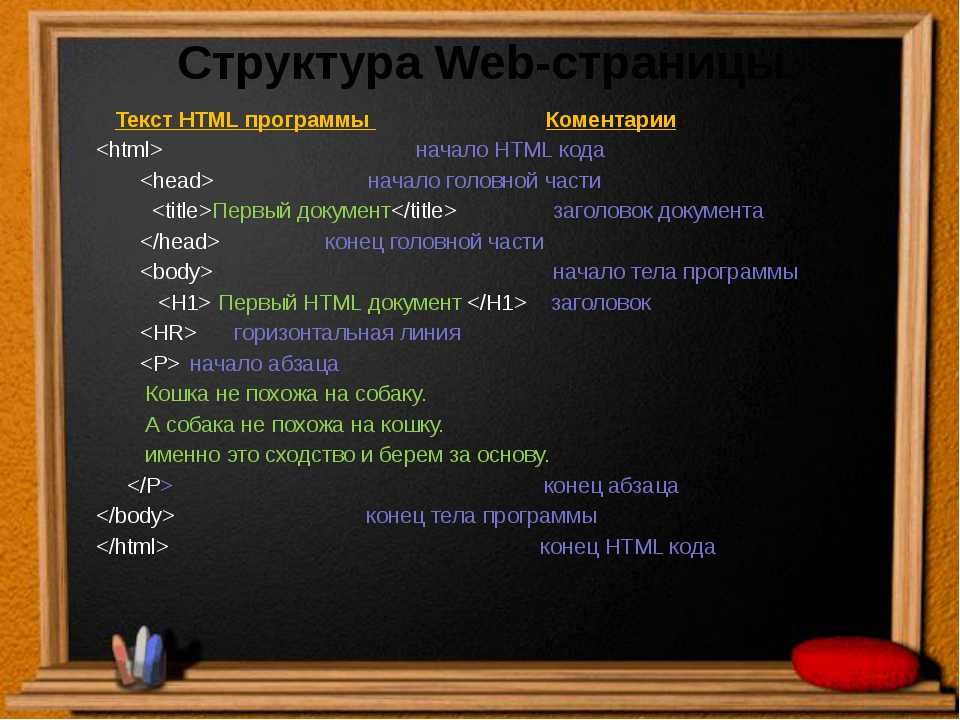
Введение
Gulp — это таск-менеджер для автоматического выполнения часто используемых задач
(например, минификации, тестирования, объединения файлов), написанный на
языке программирования JavaScript.
Программное обеспечение использует
командную строку для запуска задач, определённых в файле Gulpfile.
Создан как ответвление от проекта Grunt, чтоб взять из него лучшие практики.
Распространяется через менеджер пакетов
NPM
под MIT лицензией.
Если Вы будете копировать код с этой страницы — имейте в виду, что я ставлю кое-где лишние
проблелы — исключительно для того, чтобы текст лучше помещался на экран. Смело удаляйте их.
Это основная статья об использовании Gulp.
В данный момент Вы можете помимо этой прочитать также статьи:
|
Как скопировать папку с помощью Gulp |
|
|
Объединить и сжать несколько css файлов в один |
|
|
Как отправить файлы по ftp с помощью Gulp |
|
|
Gulp series |
|
|
Обработка только изменённых файлов с помощью gulp.watch().on(‘change’) |
Настройка Node и Gulp
Тут ты подготовишь всё необходимое для запуска Gulp на сервере. В принципе, им уже можно будет отлично пользоваться через SSH, но основная цель: Настроить управление через админпанель.
2.1 Настраиваем Node
Если ты уже пользовался npm’ом на и у тебя там уже стоит Node, то пол дела сделано и можешь сразу переходить к пункту 2.2.
Для установки на сервере Gulp и всего необходимого для его запуска тебе нужно будет в корне проекта создать файл . Искренне надеюсь, что корень проекта у тебя лежит чуть выше папки .
Примерное содержимое файла :
Набор плагинов для Gulp может быть любой, нужно смотреть, что именно ты используешь и зачем тебе это нужно. Что касается BrowserSync, то его запустить так и не удалось. Почему? Читай в самом конце в списке возможных проблем.
Далее, заблаговременно подключившись к серверу по SSH, ты должен настроить Path, чтобы установленная вручную Node попала в директории запуска (это, кстати, вовсе не гарантирует, что процесс сайта будет видеть эту Node или вообще хоть что-то. Там своё окружение со своим Path. Его настроишь уже через PHP.).
Установи Gulp и его компоненты из директории, где лежит :
У тебя появится в этой директории папка , в которой будет всё что нужно для запуска Gulp.
Теперь нам нужно сконфигурировать Gulp.
2.2 Настраиваем Gulp под проект
Вообще было бы здорово, если бы ты умел это делать, но в любом случае по настройке конфигурационного файла Gulp есть много статей, я лишь приведу пример из своего проекта.
Для этого создай файл рядом с файлом с примерным наполнением:
Я покажу на примере генерации только CSS, ты же можешь настроить Gulp как хочешь.
Подразумевается, что рядом с лежит папка , в которой полная структура всех SCSS файлов. Если что, то найти и поменять путь к SCSS файлам в не сложно, их всего два:
- Место, куда смотрит таск генерации CSS
- Место, куда смотрит Watcher
2.3 Проверка готовности инструментов
Если всё сделано правильно, то уже сейчас можно, подключившись по SSH, перейти в папку с и выполнить там:
При этом увидим какой-то дебаг от Gulp, либо предупреждения, которые тебе предстоит разрулить до перехода к следующему пункту. Сразу скажу, что проблема может быть в конфигурировании переменной Path для текущего подключенного пользователя, в ней обязательно должна быть папка от Node и папка , которую должен устанавливать в Path сам NPM.
Другого рода проблемы, скорее будут относиться к неверной настройке .
Устанавливаем и настраиваем инструментарий
Работать будем в консоли (терминале), так что открываем ее либо в IDE, либо отдельно. Создаем в IDE новый проект (например, «frontend»). Проверяем, успешно ли установился Node.js: набираем в консоли:
node -v
или
npm -v
Если все сделано правильно, в консоли увидим версию ПО. Если нет – пробуем перезапустить консоль или переустановить Node.
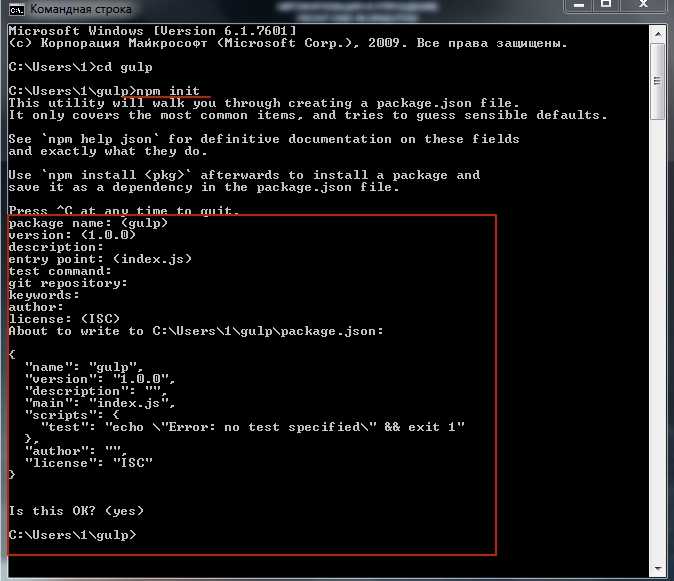
Node установилась, NPM на месте – можно инициализировать проект. Переходим в консоли в корневую папку проекта и пишем там же:
npm init
На все вопросы отвечаем утвердительно – нажимаем «Enter» (эти настройки пока нам не интересны). По завершении в корне проекта получаем файл package.json – это своего рода «инструкция по сборке». В нем хранится информация о всех зависимостях, задействованных в проекте.
Устанавливаем Gulp: сначала глобально, а далее уже локально – в каждом проекте, где планируется его использовать. Будем работать с четвертой версией, где есть интересные и полезные новые фишки.
Пишем в консоли:
npm i -g gulpjs/gulp#4.0 npm i gulpjs/gulp#4.0
Первая команда ставит Gulp глобально, а вторая – непосредственно в наш проект.
Процесс может занять некоторое время – ждем.
После успешной установки в проекте появится папка node_modules, а в файле package.json – следующие строки:
"dependencies": {
"gulp": "github:gulpjs/gulp#4.0"
}
Это наша новая зависимость! В больших проектах таких могут быть десятки.
Теперь все готово для того, чтобы создать первую задачу.
Usage
Note: These examples are written for CommonJS modules and assume you’re using Gulp 4. For examples that work with Gulp 3, check the docs for an earlier version of .
must be used in a Gulp task. Your task can call (to asynchronously render your CSS), or (to synchronously render your CSS). Then, export your task with the keyword. We’ll show some examples of how to do that.
️ Note: When using Dart Sass, synchronous rendering is twice as fast as asynchronous rendering. The Sass team is exploring ways to improve asynchronous rendering with Dart Sass, but for now, you will get the best performance from . If performance is critical, you can use instead, but bear in mind that may not support modern Sass features you rely on.
Render your CSS
To render your CSS with a build task, then watch your files for changes, you might write something like this:
'use strict';
const gulp = require('gulp');
const sass = require('gulp-sass')(require('sass'));
function buildStyles() {
return gulp.src('./sass/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./css'));
};
exports.buildStyles = buildStyles;
exports.watch = function () {
gulp.watch('./sass/**/*.scss', 'sass');
};
With synchronous rendering, that Gulp task looks like this:
function buildStyles() {
return gulp.src('./sass/**/*.scss')
.pipe(sass.sync().on('error', sass.logError))
.pipe(gulp.dest('./css'));
};
Render with options
To change the final output of your CSS, you can pass an options object to your renderer. supports , with two unsupported exceptions:
- The option, which is used by internally.
- The option, which has undefined behavior that may change without notice.
For example, to compress your CSS, you can call . In the context of a Gulp task, that looks like this:
function buildStyles() {
return gulp.src('./sass/**/*.scss')
.pipe(sass({outputStyle: 'compressed'}).on('error', sass.logError))
.pipe(gulp.dest('./css'));
};
exports.buildStyles = buildStyles;
Or this for synchronous rendering:
function buildStyles() {
return gulp.src('./sass/**/*.scss')
.pipe(sass.sync({outputStyle: 'compressed'}).on('error', sass.logError))
.pipe(gulp.dest('./css'));
};
exports.buildStyles = buildStyles;
Include a source map
can be used in tandem with to generate source maps for the Sass-to-CSS compilation. You will need to initialize before running , and write the source maps after.
const sourcemaps = require('gulp-sourcemaps');
function buildStyles() {
return gulp.src('./sass/**/*.scss')
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(sourcemaps.write())
.pipe(gulp.dest('./css'));
}
exports.buildStyles = buildStyles;
By default, writes the source maps inline, in the compiled CSS files. To write them to a separate file, specify a path relative to the destination in the function.
const sourcemaps = require('gulp-sourcemaps');
function buildStyles() {
return gulp.src('./sass/**/*.scss')
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(sourcemaps.write('./maps'))
.pipe(gulp.dest('./css'));
};
exports.buildStyles = buildStyles;
Создаем папку под проект gulp
У вас должен быть установлен Nodejs — по нему я тоже опубликую уроки, которые уже прошла.
2. Командная строка: npm init
 npm init
npm init
2.1. Видим, что в корне проекта появился файл package.json
Gulp нужно установить и локально, чтобы он был доступен для конфигурационного файла, и глобально, чтобы он был доступен из консоли.
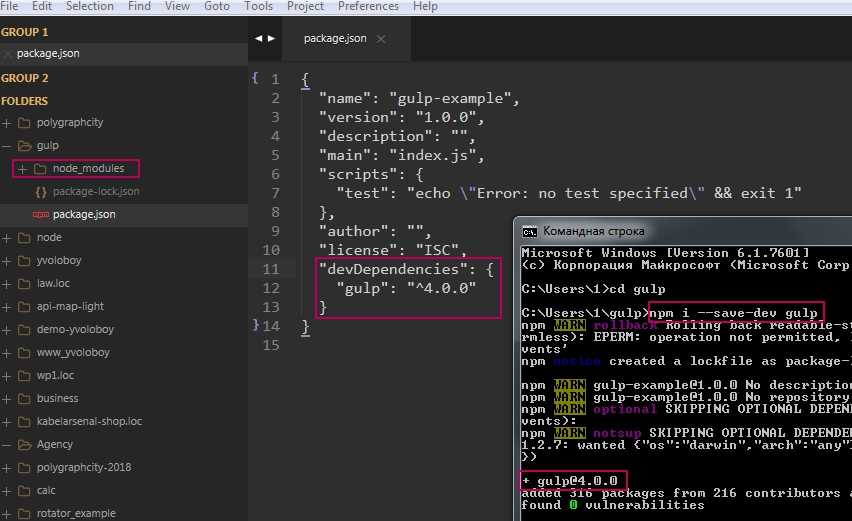
3. Устанавливаем локально:
Команда: npm i —save-dev gulp
—save-dev — зависимость только для разработки
3.1. Наблюдаем появление папки node_modules и в ней — gulp
 —save-dev gulp
—save-dev gulp
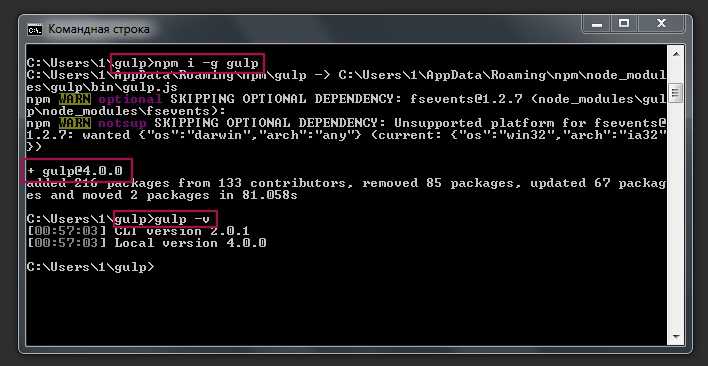
4. Устанавливаем глобально:
Команда: npm i -g gulp
4.1. Проверяем версию:
Команда: gulp -v
 -g gulp
-g gulp
Видим версию, значит gulp успешно установился.
Для Gulp нужен конфигурационный файл, который, согласно требованиям, необходимо называть gulpfile.js
5. В корне проекта создаем gulpfile.js Он работает на системе nodejs.
5.1. Подключаем Gulp:
var gulp = require(‘gulp’);
5.2. Создаём необходимые конфигурации — задачи для выполнения.
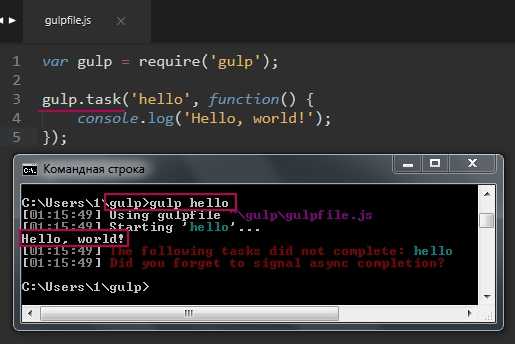
6. Допустим, хотим вывести какой-то текст:
6.1.Обращаемся к объекту gulp и его методу task — он создает новые задачи;
6.2. Команда в консоли: gulp hello
 gulp hello
gulp hello
Смотрим результат, выводится Hello, world!
Для пользователей Webstorm — запуск из консоли программы.
У меня SublimeText, поэтому пользуюсь стандартной консолью Windows.
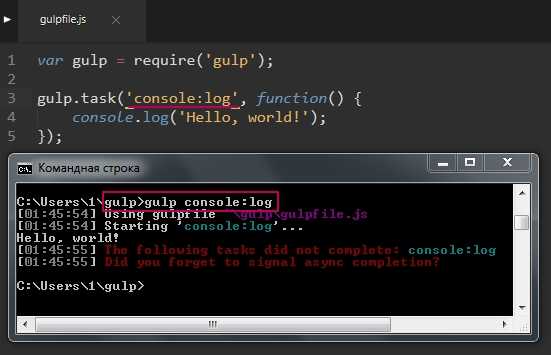
7. Название задачи может иметь вид:
build:css
console:log
 console:log
console:log
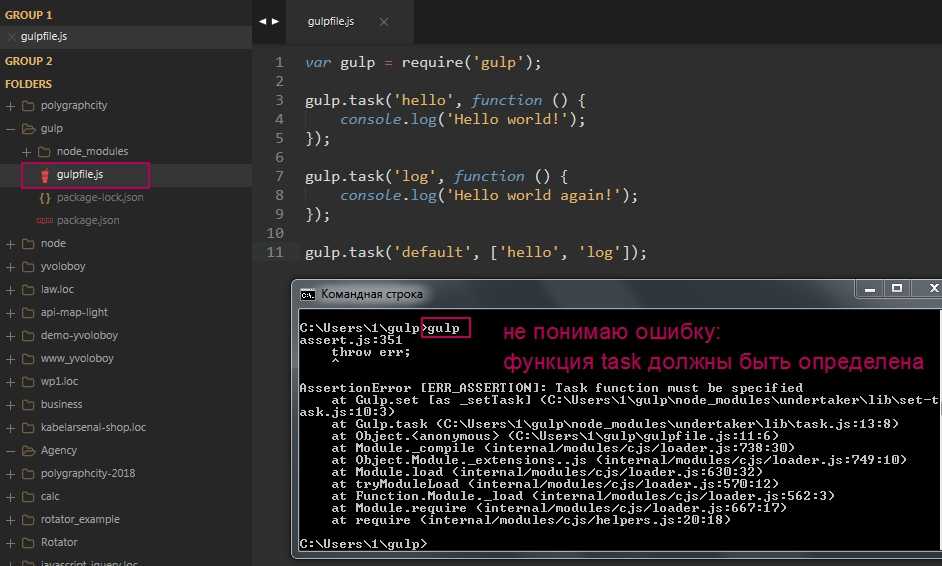
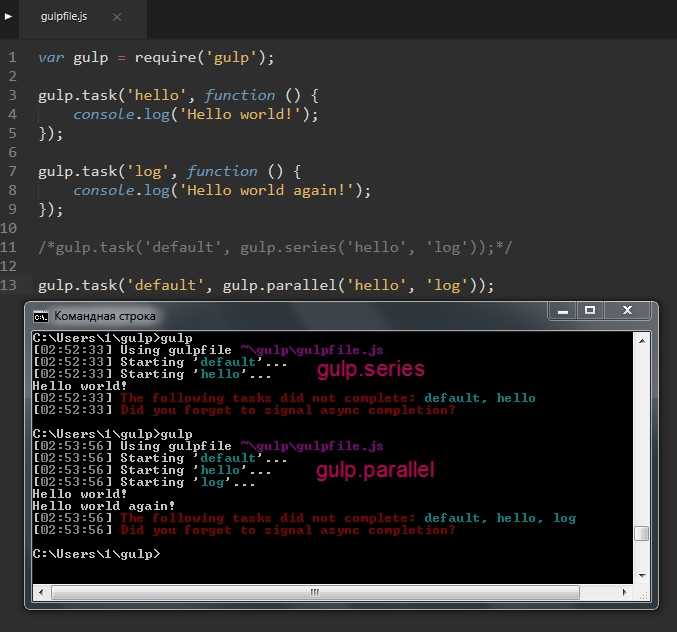
8. Выводим задачи по дефолту, т.е. даем указание Gulp выполнять определенные задачи по умолчанию.
Перечисляем задачи в массиве.
8.1. Команда: gulp default
Выполняет задачи default
8.2. Команда: gulp
Так же, выполняет задачи default
Он-то должен выполнять, но у меня ошибка: Task functions must be specified )) Иду искать…
 gulpfile.js
gulpfile.js
Выяснила:
В Gulp 4, который я установила, изменился синтаксис. В курсе рассматривается более ранняя версия.
Появились свойства parallel и series, пропали квадратные скобки, поэтому не работало.
Подробно https://gulpjs.com/docs/en/getting-started/javasc…
Вот что значит, курсы надо проходить вовремя! Он лежал «на полке» два года.
Рабочий вариант, выводит задачи по дефолту:
gulp.task(‘default’, gulp.parallel(‘hello’, ‘log’));
 gulp.parallel
gulp.parallel
Документация по gulp.series — https://gulpjs.com/docs/en/api/series
Документация по gulp.parallel — https://gulpjs.com/docs/en/api/parallel
Disabling
Prefixes
Autoprefixer was designed to have no interface – it just works.
If you need some browser specific hack just write a prefixed property
after the unprefixed one.
a {
transform: scale(0.5);
-moz-transform: scale(0.6);
}
If some prefixes were generated incorrectly, please create an issue on GitHub.
Features
You can use these plugin options to control some of Autoprefixer’s features.
-
will enable prefixes for Grid Layout including some
. - will disable parameters prefixing.
-
will disable flexbox properties prefixing.
Or will add prefixes only for final and IE
versions of specification. - will disable cleaning outdated prefixes.
You should set them inside the plugin like so:
autoprefixer({ grid: 'autoplace' })
Control Comments
If you do not need Autoprefixer in some part of your CSS,
you can use control comments to disable Autoprefixer.
.a {
transition: 1s; /* will be prefixed */
}
.b {
/* autoprefixer: off */
transition: 1s; /* will not be prefixed */
}
.c {
/* autoprefixer: ignore next */
transition: 1s; /* will not be prefixed */
mask: url(image.png); /* will be prefixed */
}
There are three types of control comments:
-
: enable/disable all Autoprefixer translations for the
whole block both before and after the comment. -
: disable Autoprefixer only for the next property
or next rule selector or at-rule parameters (but not rule/at‑rule body). -
: control how Autoprefixer handles
grid translations for the whole block:- : enable grid translations with autoplacement support.
-
: enable grid translations with autoplacement
support disabled (alias for deprecated value ). - : disable all grid translations.
You can also use comments recursively:
/* autoprefixer: off */
@supports (transition: all) {
/* autoprefixer: on */
a {
/* autoprefixer: off */
}
}
Note that comments that disable the whole block should not be featured in the same
block twice:
/* How not to use block level control comments */
.do-not-do-this {
/* autoprefixer: off */
transition: 1s;
/* autoprefixer: on */
transform: rotate(20deg);
}
FAQ
Many other tools contain Autoprefixer. For example, webpack uses Autoprefixer
to minify CSS by cleaning unnecessary prefixes.
If you set browsers list to Autoprefixer by option, only first
Autoprefixer will know your browsers. Autoprefixer inside webpack will use
default browsers list. As result, webpack will remove prefixes, that first
Autoprefixer added.
@media(min-resolution2dppx){.image{background-imageurl(image@2x.png);}}
Will be compiled to:
@media(-webkit-min-device-pixel-ratio: 2), (-o-min-device-pixel-ratio:21), (min-resolution2dppx){.image{background-imageurl(image@2x.png);}}
No. Autoprefixer only adds prefixes.
Most new CSS features will require client side JavaScript to handle a new
behavior correctly.
Depending on what you consider to be a “polyfill”, you can take a look at some
other tools and libraries. If you are just looking for syntax sugar,
you might take a look at:
Browser teams can remove some prefixes before others. So we try to use
all combinations of prefixed/unprefixed values.
Autoprefixer needs unprefixed property to add prefixes. So if you only
wrote without W3C’s ,
Autoprefixer will not add other prefixes.
Автоматизация
Если мы хотим автоматически хранить наши минимизированные файлы обновлёнными в процессе разработки, мы можем использовать функциональность gulp.watch(). Давайте создадим финальную задачу с именем watch:
Здесь мы отслеживаем наши шаблоны, а также все файлы .js и .css из пакетов Bower. Заметьте, что мы исключили файлы .min.js и .min.css.
Затем мы вызываем gulp.watch(), передав в него массив файлов и задачу default, которую мы хотим запускать при обнаружении изменений.
С этого момента Gulp будет сидеть и ждать изменений.
Если вы хотите убедиться, что эта задача выполняется при запуске, то можете установить задачу default как зависимость:
Установка шаблона gulp-dev
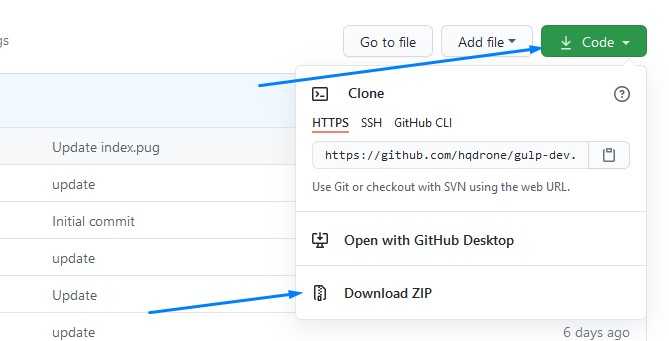
Заходим на страницу шаблона gulp-dev
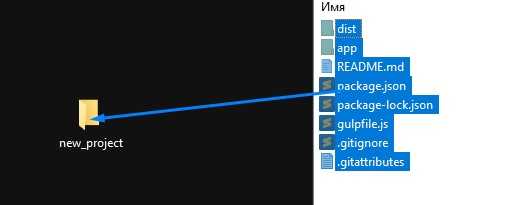
Кратко расскажу о некоторых файлах (про папки dist и app расскажу ниже)
- package.json — содержит служебную информацию о репозитории, в этом же файле содержится список зависимостей(плагинов), которые необходимо установить
- gulpfile.js — содержит настройки Gulp, чтобы Gulp мог запуститься и знал, что ему делать
- .gitignore — если используем Git, файлы и папки указанные в этом файле будут игнорироваться при коммитах, то есть эти папки и файлы не будут отслеживаться и в Git-репозиторий они добавляться не будут
Нажимаем на “Code”, затем на “Download ZIP”

Создадим новую папку new_project для проекта (например, на рабочем столе)
Открываем скачанный ZIP-файл gulp-dev-main, внутри ZIP-файла открываем папку gulp-dev-main и копируем все её содержимое в созданную на рабочем столе папку new_project

Далее нажимаем на клавиатуре сочетание клавиш Win+R
В открывшемся окне Выполнить вводим и нажимаем “ОК”

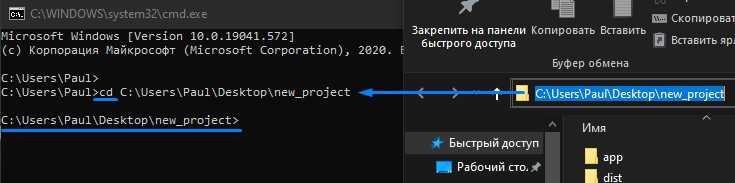
В окне командной строки необходимо перейти в созданную папку
В командной строке пишем и через пробел путь до папки (можно скопировать из адресной строки окна и вставить в командной строке правой кнопкой мыши или сочетанием клавиш “Shift+Insert”) и нажимаем Enter
Следующие команды будем запускать для папки

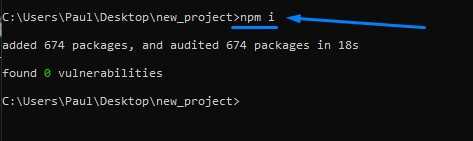
Далее, устанавливаем все выше перечисленные инструменты одной командой

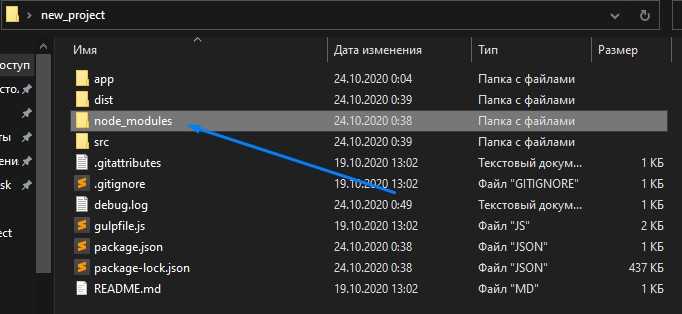
В папке с проектом появится папка node_modules, в которой хранятся все необходимые файлы для работы Gulp.
Изменять или удалять папку node_modules нельзя

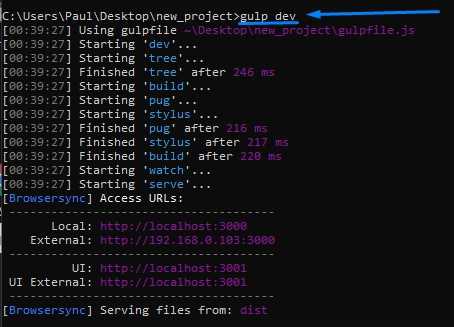
Запускаем Gulp командой

Когда Gulp будет запущен, автоматически откроется браузер с начальной страницей шаблона

Окно командной строки, где запустили Gulp, не закрываем до завершения работы с ним
3 Подготовка PHP для работы с Gulp
Для этого тебе сначала нужно понять, как это вообще будет работать, не опираясь на конкретный язык программирования, и лишь потом решить, что же из PHP нужно использовать. Благо вариантов не очень много, да и продумывать почти нечего.
Алгоритм следующий:
- Нужно при запросе на включение из админпанели запустить процесс Gulp в фоне и сохранить его PID где-нибудь.
- При запросе на выключение нужно проверить PID и убить работающий под ним процесс Gulp.
- При запросе статистики можно проверить существование работающего по текущему PID процесса Gulp и вернуть результат.
- Весь output фонового процесса Gulp стоит сохранять в файл и при желании можно также настроить отправку содержимого этого файла в админпанель по запросу (В статье не рассматривается этот пункт, можешь реализовать его в виде домашнего задания).
Вроде просто, теперь, какие средства PHP тебе понадобятся.
И класс, который будет запускать именно Gulp и контролировать его состояние, :
Вроде всё лаконично и понятно. Осталось привязать это всё к админпанели.
Introduction
Gulp is a task manager for automatically performing frequently used tasks.
(e.g. minification, testing, file combining) written in
JavaScript programming language.
Software uses
command line to run tasks defined in the Gulpfile.
Created as an offshoot of the Grunt project to take best practices from it.
Distributed through NPM package manager under MIT license.
If you copy the code from this page — keep in mind that I put in some places extra
spaces — solely so that the text fits better on the screen. Feel free to delete them.
This is the main article about using Gulp. At the moment, you can also read articles in addition to this:
|
How to copy a folder using Gulp |
|
|
How to send files via ftp using Gulp |
|
| Gulp series | |
|
Processing only modified files with gulp.watch().on(‘change’) |
GULP установка настройка и плагины в 2022. Gulp 4 полный курс
2531
164
22
02:30:17
12.02.2022
Gulp — это планировщик задач и сборщик проектов. GULP умеет обновлять браузер, собирать в один несколько HTML или PUG файлов. Также Gulp работает с CSS препроцессорами, например LESS, SASS, STYLUS и оптимизирует их. Сжимает изображения и многое другое. GULP установка настройка и плагины в 2022. Gulp 4 полный курс.
В этом уроке по Gulp мы будем работать с менеджером пакетов NPM в редакторе кода VS Code, инициализировать проект с помощью Node.js и создавать конфигурационный файл package.json, установим Gulp глобально и локально, научимся устанавливать и подключать NPM плагины в наш проект. Создадим базовую версию сборки проекта на Gulp, которая позволит нам обрабатывать стили, скрипты и отслеживать изменения в этих файлах автоматически. Сборка и настройка проекта Gulp в 2022 году это минимум который должен знать любой frontend разработчик или даже верстальщик. Так же я покажу, как повторно использовать готовую сборку в своих новых проектах размещу её на GitHub и вы в любой момент сможете скачать код настроенного Gulp проекта.
Мы расширим возможности нашего сборщика Gulp и добавим возможность сжимать изображения, минифицировать HTML код, так же добавим несколько полезных плагинов для работы со стилями и скриптами. Улучшим вывод информации в терминал и настроим автоматическое обновление сайта при изменении любых файлов в нашем проекте.
Я покажу как настроить плагины для работы с препроцессорами Sass, Stylus, Pug и языками Type Script и Coffee Script. После подведения итогов данного курса у вас будет полное понимание как работать с Gulp, как добавить что то в эту сборку или изменить её под себя, а так же вы получите готовый код сборки финальной версии нашего планировщика задач Gulp.
Содержание
00:00:00 gulp что это и установка gulp 4
00:05:38 Установка Node.js
00:13:10 Инициализация проекта NPM init
00:22:41 gulp плагины и npm пакеты
00:35:34 Константа с путями
00:42:17 Обработка стилей
00:54:12 gulp watch
01:02:53 Обработка скриптов
01:12:43 Повторное использование сборки
01:25:40 gulp 4 babel, autoprefixer, sourcemaps
01:37:04 Плагин Imagemin
01:44:08 Плагин HTMLmin
01:48:17 Плагин Size
01:51:25 Gulp Newer
01:56:21 gulp 4 browsersync
02:08:27 Работа с Pug
02:13:18 Препроцессор Stylus
02:16:55 настройка gulp sass
02:20:49 Язык TypeScript
02:25:02 Компиляция CoffeeScript
02:27:53 Итоги урока по Gulp 4
Функционал нашей GULP сборки
— компиляция препроцессора PUG
— минификация HTML, CSS, JavaScript
— компиляция препроцессоров LESS, SASS, STYLUS
— автоматическое добавление префиксов CSS
— транспиляция языков Type Script и Coffee Script
— преобразования кода ECMAScript 2015 + в обратно совместимую версию JavaScript с — помощью Babel
— объединение нескольких файлов JavaScript в один
— сжатие изображений
— отслеживание новых изображений, которые еще не были сжаты
— отслеживание изменений в файлах и автоматический запуск повторной обработки
— генерация sourcemaps
— отображение размеров файлов в терминале
— локальный сервер с автоматическим обновлением страницы при изменении файлов
GULP плагины из урока
gulp Сборщик Gulp
gulp-htmlmin Минификация HTML файлов
gulp-pug Pug препроцессор HTML кода
gulp-less Компиляция Less файлов
gulp-stylus Компиляция Styl файлов
sass Компилятор Sass
gulp-sass Компиляция Sass и Scss файлов
gulp-uglify Сжатие и оптимизация Java Script кода
gulp-coffee Преобразует Coffee Script в Java Script
gulp-typescript Преобразует Type Script в Java Script
typescript Язык Type Script
gulp-babel Преобразует Java Script в старый стандарт
🤍babel/coreЯдро Babel
🤍babel/preset-env Пресет для компиляции Babel
gulp-clean-css Минификация и оптимизация CSS файлов
del Удаление каталогов и файлов
gulp-sourcemaps Карта строк кода для инструментов разработчика
gulp-autoprefixer Автоматическое добавление префиксов в CSS
gulp-imagemin Сжатие изображений
gulp-concat Объединение нескольких файлов в один
gulp-newer Отслеживание только новых файлов
gulp-rename Переименовывает файлы
gulp-size Отображение информации о размерах файлов в терминале
browser-sync Автоматическое обновление сайта при изменении файлов
Готовая сборка Gulp 4: 🤍
Поддержать автора ₽ублем:
1. Сбер: 4274 3200 3233 1582
2. YooMoney: 🤍
3. PayPal: 🤍
Телеграм: 🤍
#gulp4 #gulp #gulpbuild #itdoctor
SassScript
SassScript позволяет значително расширить возможности Sass за счет использования пользовательских переменых, арифметических и прочих функций. SassScript может быть использован для автоматической генерации новых селекторов и свойств.
2.1 Переменные в Sass
Это действительно замечательная возможность — определять переменные, которые можно использовать в любом месте вашего Sass файла. Цвета, дефолтные значения, единицы, все это можно взять в переменную и использовать в дальнейшем. Переменная определяется так: $название: значение.
| Sass | CSS — готовый результат |
$accent: #FF9910 .button background-color: $accent color: #fff |
.button {
background-color: #FF9910;
color: #fff;
}
|
2.2 Операции с числами и строками + интерполяция
Sass дает возможность использовать стандартные арифметические операции над числами, такие как сложение (+), вычитание (-), деление (/) и остаток от деления по модулю (%). Операторы сравнения (<, >, <=, >=, ==, !=) также поддерживаются для чисел.
Кроме того, в Sass есть возможность конкатенировать (соединять) строки.
| Sass | CSS — готовый результат |
$summ: 10 + 20 / 2
$cn: content
.selector
margin:
top: $summ + px
bottom: 12px + 8px
background-color: trans + parent
#{$cn}: "con" + "tent"
|
.selector {
margin-top: 20px;
margin-bottom: 20px;
background-color: transparent;
content: "content";
}
|
Как видим из примера $summ: 10 + 20 / 2, соблюдается приоритет в выполнении арифметических операций — сначала деление, потом сложение. Для определения порядка действий, можно использовать круглые скобки, как в математике
Обратите внимание, что при сложении 12px + 8px, мы получим 20px
Обратите также внимание на строки 2 и 9, здесь мы используем интерполяцию для размещения динамических значений в любом месте Sass файла, в том числе и в месте, где у нас идет название свойства, название селектора или в любой строке. Чаще всего интерполяция в Sass используется для получения нового значения переменной, благодаря «интегрированию» в значение другой переменной, посредством конструкции #{}, например:. Чаще всего интерполяция в Sass используется для получения нового значения переменной, благодаря «интегрированию» в значение другой переменной, посредством конструкции #{}, например:
Чаще всего интерполяция в Sass используется для получения нового значения переменной, благодаря «интегрированию» в значение другой переменной, посредством конструкции #{}, например:
| Sass | CSS — готовый результат |
$in: интер
.interpol
content: "#{$in}поляция"
|
.interpol {
content: "интерполяция";
}
|
2.3 Операции с цветами
Цвета в Sass можно складывать, вычетать, делить и умножать. Все арифметические операции выполняются для каждого цвета отдельно: красного, зеленого и синего.
| Sass | CSS — готовый результат |
$color1: #440203 + #550506 $color2: #010203 * 2 $color3: rgba(180, 0, 0, 0.75) + rgba(20, 255, 0, 0.75) body background-color: $color1 color: $color2 border-color: $color3 |
body {
background-color: #990709;
color: #020406;
border-color: rgba(200, 255, 0, 0.75);
}
|
| Sass | CSS — готовый результат |
$translucent-red: rgba(255, 0, 0, 0.5); p color: opacify($translucent-red, 0.3) background-color: transparentize($translucent-red, 0.25) .selector background-color: rgba(#333, 0.75) |
p {
color: rgba(255, 0, 0, 0.8);
background-color: rgba(255, 0, 0, 0.25);
}
.selector {
background-color: rgba(51, 51, 51, 0.75);
}
|
More automation
Default tasks
Usually, developers want to run multiple tasks each time an application is updated rather than running each task individually. Default tasks are helpful for this, executing anytime the command is run from the command line.
Let’s add the following code to gulpfile.js to set and as default tasks:
Running in the command line executes both and .
Gulp.watch
Even with default tasks, running tasks each time a file is updated during development can become tedious. watches files and automatically runs tasks when the corresponding files change. For example, the following code in gulpfile.js watches CSS files and executes the task any time the files are updated:
Дополнительные полезные плагины для Gulp
Проект, что мы создали выше это самый простейший набор плагинов Gulp. Его функциональность можно значительно расширить, установив и настроив дополнительные плагины. Я составил список, которые сам использую в своих проектах.
Plumber — дает возможность продолжить работу gulp при ошибке в коде. На самом деле, если вы в коде (html, js, sass, css) сделаете ошибку gulp выдаст ее в консоли и прекратит свою работу. Вам необходимо будет исправить ошибку и вновь запустить gulp.
Sourcemaps — создает карту подключений файлов css и js. Обычно в подобных проектах файлы стилей и скриптов делят на несколько частей для удобства. Так вот, чтобы потом ориентироваться в каком файле и в какой строке находится та или иная запись как раз и нужна карта подключений.
Tinypng — сжатие изображений. Работает по той же аналогии, что и imagemin, но сжимает значительно лучше.
SvgSprite — сборка svg-спрайта иконок. В последнее время я перешел с иконочных шрифтов на svg иконки. Чтобы уменьшить количество http запросов к серверу нужно собирать иконки в спрайты.
Rigger — объединяет html-файлы в один. Необходимо, когда вы разбиваете html-файлы на отдельные неизменяемые блоки, например, шапка сайта, футер и т.д.
BrowserSync — перезагрузка браузера. Очень полезное дополнение, т.к. не нужно тратить время на обновление браузера, плагин делает это автоматически при сохранении измененных файлов. В плагине используется встроенный простенький локальный-сервер.
Spritesmith — создание спрайтов картинок. Еще один плагин для сборки спрайтов, только в данном случае из иконок Png. Также использую его частенько, т.к. не всегда иконки в макете бывают в формате svg.
Rimraf — очистка папки dist. Бывает, что приходится очищать время от времени папку продакшена dist, т.к. в нем могут скопиться неиспользуемые файлы. Например, вы переименовали файл стилей в другое название, таким образом у вас в dist будут две копии — старая и новая.
На этом я завершаю данную статью, которая и так получилась достаточно объемной. Я сам очень долго изучал эту тему, а инструкции в интернете в основном являлись переводами зарубежных статей, в которых описывалось все скромно.
Конечно я буду еще писать на тему Gulp, т.к. сам постоянно развиваюсь и стараюсь делать свои проекты как можно проще и быстрее. Обязательно поделюсь своей сборкой в Github.
Жду ваши комментарии ниже. Подписывайтесь на мой канал в телеграм. До встречи в следующих статьях!
Step 1: Install Node.js
Node.js can be downloaded for Windows, macOS and Linux from nodejs.org/download/. There are various options for installing from binaries, package managers and docker images; full instructions are available.
Note: Node.js and Gulp run on Windows but some plugins may not work correctly if they depend on native Linux binaries. One option for Windows 10 users is the Windows Subsystem for Linux; this could solve issues but may introduce alternative problems.
Once installed, open a command prompt and enter the following to reveal the version number:
You’re about to make heavy use of — the Node.js package manager that’s used to install modules. Examine its version number:
Note: Node.js modules can be installed globally so they are available throughout your system. However, most users will not have permission to write to the global directories unless commands are prefixed with . There are a number of options to fix npm permissions and tools such as nvm can help but you can also change the default directory, e.g. on Ubuntu/Debian-based platforms:
Then add the following line to the end of :
Then update with this:
Что такое линтер? Подключение SASS линтера к проекту на gulp. Как проверить код сайта на ошибки.
10011
430
36
00:29:25
01.05.2019
Привет. Сегодня поговорим о том, что такое линтер кода и что такое линтинг в целом, а также как подключить линтер. Ты хотел бы знать как проверить код сайта на ошибки и подключить css линтер к своему проекту? Я расскажу как найти ошибку в коде используя статический анализ исходного кода, например linter javascript или css linter.
А что он проверяет Js linter? Он проверяет статический анализ кода java на ошибки, которые вы могли совершить, а если взять в пример линтинг CSS, то вы могли поставить лишний символ или наоборот пропустить. Если же взять линтер js, то здесь проверки будут более сложные. Javascript lint проверяет данные на соответствие формату. На видео я использую stylelint css, чтобы его найти достаточно написать в поиске style lint gulp. Кстати, SASS linter — это линтер на метаязыке основанном на css. После просмотра вы будете знать как пользоваться линтером и ваши проекты будут намного чище и правильнее.
=
Telegram
Канал — 🤍
Чат — 🤍
=
Подписывайтесь в соц. сетях:
Facebook — 🤍
VKontakte — 🤍
LinkedIn — 🤍
Twitter — 🤍
Instagram — 🤍
=
Мой второй канал:
🤍
=
Привет, меня зовут Виталий Киренков, и я занимаюсь веб-разработкой с 2007 года. За это время я сверстал более 200 сайтов (как минимум, половина из них с JavaScript), разработал с коллегами 2 интернет-банка на React + Redux + Typescript. И на этом канале я делюсь своим опытом в части вёрстки, javascript, и делаю всякие полезные видео для новичков и не только.
Больше информации обо мне: 🤍
#ityoutubersru
Создание проекта
Двигаемся дальше. Теперь создайте папку проекта в удобном месте вашего компьютера. Назовем ее, например, gproject.
Перейдем в папку проекта и запустим консоль команд для данного каталога. Наиболее быстрый вариант сделать это зажать клавишу «Shift» и удерживая ее щелкнуть правой кнопкой мыши на пустой области окна каталога. Откроется контекстное меню, в котором выбираем «Открываем окно PowerShell здесь«. Данный пункт может называться и по другому — «Открыть окно команд«.
Запускаем инициализацию проекта командой:
Заполняем необходимые поля проекта по шагам и желательно латиницей. После ввода названия жмем Enter и переходим с следующему шагу.
- package-name: вводим название проекта маленькими буквами
- version: оставляем по умолчанию — 1.0.0
- description: вводим описание проекта, например, My first gulp project.
- entry point: (index.js), test command:, git repository:, keywords: — данные шаги оставляем по умолчанию, жмем Enter и переходим к следующему шагу
- author: впишите имя автора, я ввел Zaur Magomedov
- license: оставляем по умолчанию
- Is this ok? — вводим «yes» и жмем Enter поле чего в папке нашего проекта появится файл package.json.
Файл package.json содержит в себе информацию о проекте + информацию об установленных пакетах (плагинов). Это своего рода файл манифеста. Теперь давайте установим Gulp локально в папку нашего проекта. Для этого пишем следующую команду:
флаг —save-dev как раз говорит установщику установить gulp локально в папку нашего проекта.
При установке gulp название пакета и его версия автоматически пропишутся в файле package.json. Вообще такой подход позволяет сохранять файл package.json со всеми установленными пакетами (зависимости), а при разворачивании нового проекта достаточно скопировать данный файл и запустить команду установки в консоли проекта — и все пакеты в проект установятся автоматически. Сейчас может вам будет не совсем понятно, но дальше я уверен вы поймете.
И так, после установки gulp в папке проекта должна появиться папка node_modules, она содержит в себе необходимые зависимости. Также все новые установленные зависимости, прописываемые в package.json будут складываться именно в данную папку. Так что ничего не трогайте в ней и не удаляйте. Не пугайтесь если увидите в ней много файлов и папок.
Давайте откроем файл package.json реактором кода и взглянем на его содержимое.
Мы видим всю ту информацию, которую вводили при инициализации проекта + ниже в блоке «devDependencies» указаны установленные зависимости и их версии. В данном случае это gulp версии 3.9.1. Как я и говорил установилась локально именно та версия, что стоит глобально.