Зачем нужны кликабельные ссылки в TikTok
Сегодня реклама и продажи приносят миллионные доходы тем, кто может пользоваться социальными сетями. В сентябре 2021 года аудитория Tik Tok составила 1 млрд. человек, поэтому электронная коммерция здесь особенно процветает. Арбитражники и вебмастеры активно пользуются этой площадкой, находя свою целевую аудиторию.
Другое дело кликабельный урл, предоставляющий разом несколько преимуществ:
повышение трафика сайта или посадочной страницы — теоретически, не кликнет по такой ссылке уже 1 из 5;
улучшение ссылочной массы, что крайне важно для SEO — можно попасть в рекомендации и привлекать органический трафик в Тик Токе;
возможность использования кнопок и стрелок для прямого оформления заказа.
Как вставить ссылку в картинку
Большинство CMS имеют встроенные редакторы, позволяющие работать с загрузкой изображений и установкой ссылок с них.
- В визуальном редакторе обычно можно просто выделить изображение, нажать на кнопку “вставить ссылку” и указать нужный url.
- Если вы вставляете ссылку в картинку в виде HTML-кода, то используйте следующее написание:
<a href=”путь, куда идти — url”><img src=»http://ваш сайт/путь к картинке/сама картинка — url изображения» /></a>
Дополнительные указания:
- height, widhth — указываем размер изображения;
- border — работаем с окантовкой (рамкой);
- alt — альтернативный текст для того посетителя, у которого не отобразилась картинка.
На изображение можно наложить тень, изменить прозрачность при наведении указателя мыши, смену цвета, закруглить углы — все это позволяют средства CSS.
Как оптимизировать изображения
Как учесть все требования SEO для картинок
Подбираем нужный формат под разные устройства, сжимаем, чтобы картинка быстро загружалась, и заполняем метатеги для индексирования в поисковой выдаче. Ключевые советы вкратце:
Выбор файла
Важна уникальность, но товары — исключение, их фотографии можно брать у поставщика.
Картинка попадет в сниппет мобильной выдачи, если бот сможет определить, что точно на ней изображено. Для этого товар или предмет, о котором статья, должен быть по крупно по центру картинки, без лишних деталей на фоне.
![]() Обувь легко идентифицировать на сглаженном фоне, картинка подходит для сниппета
Обувь легко идентифицировать на сглаженном фоне, картинка подходит для сниппета
Самые важные изображения лучше помещать в верхней части страницы, принцип такой же, как у ссылок и ключей.
По совету SEO-эксперта Деми Мурыча, для выхода в топ одно изображение должно быть в оригинале, в трех вариантах для мобильных превью, в вариантах с соотношением сторон 16:9 и 4:3. Это нужно, чтобы картинка корректно отображалась на всех возможных устройствах.
Сжатие и ускорение загрузки
Лучше выбирать способы, исходя их отображения на странице. Если картинка будет маленькой без приближения, можно уменьшить размер и палитру.
Варианты сжать:
-
уменьшить размер;
-
уменьшить палитру;
-
использовать видео вместо GIF;
-
удалить лишние метаданные.
Если картинка будет большой и качество очень важно, лучше не портить ее сильным сжатием, а настроить ленивую загрузку по скроллу или клику на превью
Заполнение метатегов
Метатеги нужны, чтобы помочь ботам понять содержание картинки, но не все они обязательны к заполнению:
-
Alt — нужен обязательно, это описание для поисковика. Выглядит как естественное предложение с ключевыми словами.
-
Title — по желанию, это описание для пользователей, которое видно при наведении на картинку. Выглядит как один исчерпывающий запрос.
-
Figure — не нужен. Он сигнализирует, что картинку нужно воспринимать отдельно от контента страницы.
Над названием файла тоже нужно поработать: dog.png лучше, чем img-229u54.png.
Остальные нюансы и подробности с объяснениями в большом руководстве по SEO для изображений.
Один из способов сжать без потери качества — использовать формат WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF. В итоге формат сохраняет такое же качество при меньшем размере картинки. При сжатии с потерями размер будет в среднем на 30% меньше, чем в JPEG, а без потерь в среднем на 25% меньше, чем PNG.
![]() При этом Webp сочетает все преимущества
При этом Webp сочетает все преимущества
Почти все новые версии браузеров уже поддерживают этот формат.
![]() По данным caniuse.com
По данным caniuse.com
Но у пользователя может быть устаревшая версия. На этот случай сделайте дубли картинок в других форматах и создайте скрипт для проверки браузера на поддержку WebP. Если браузер не поддерживает WebP, то будет использован другой доступный формат.
Один из способов настроить — использовать HTML5-элемент picture и указать форматы в source внутри picture. Но есть браузеры, которые не поддерживают форматы файлов через picture, для них нужно оставить и обычный img.
Этот способ приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти, не все сайты могут себе это позволить.
Другие способы настроить показ Webp в зависимости от браузера в статье.
Добавление фотографии ссылкой на wiki-странице
При формировании wiki-страниц также можно воспользоваться указанной функцией. Хотя в этом случае алгоритм будет отличаться:
- Перейти в группу, где требуется создать wiki-статью.
- Открыть вкладку «Свежие новости».
- Кликнуть по кнопке «Редактировать».
Отобразится панель инструментов. На ней следует отыскать значок фотоаппарата и кликнуть по нему.
Выбрать фотографию из уже загруженных на свою страницу, после чего кликнуть «Прикрепить» или добавить новую из памяти компьютера (вставка произойдет автоматически).
Когда картинка отобразится на странице, на нее нужно нажать. Если отображается текстовый код, значит, включен режим wiki-разметки и требуется перейти в визуальный редактор для упрощения задачи. Делается это нажатием по значку , в верхнем правом углу панели инструментов.
- Во всплывающем окне указать следующие данные:
- Текст – вписанные сюда слова будут отображаться при наведении курсора на фотографию (можно оставить пустым).
- Ссылка – в это поле вставляется ссылка, на которую требуется перенаправить пользователя после клика.
- Размер – желаемый размер картинки. Чтобы избежать перекосов, следует активировать опцию «Сохранение пропорций».
- Кликнуть по кнопке «Сохранить».
Задача выполнена. Осталось добавить текст на страницу, если это требуется и провести ее сохранение.
Следуя указанным в статье рекомендациям, получится создать ссылку в виде фотографии, как на стене, так и внутри wiki-страницы. Оба варианта просты в освоении и доступны любому пользователю социальной сети
Представив в таком виде ссылку, легко привлечь внимание других участников ВК и добиться увеличения количества переходов
https://youtube.com/watch?v=ahJA3hqJKeQ
Обычная ссылка и гиперссылка
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
Ссылка создается простым тегом <a>, внутри которого имеется сам адрес, куда нужно произвести перенаправление пользователя, а также анкор ссылки (в примере выше анкором служит фраза «кликните сюда»), который указывает текст линка, поясняющий, что вы получите, когда перейдете по данному адресу.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
«>
Внутри ссылочного тега <a> также имеется атрибут для открытия страницы в новой вкладке.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц
Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
«>
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега <a>, как на примере ниже.
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
«>
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
Ссылка на меню группы (вики-страницы)
Начну я со сложного, так как мне необходимо завершить цикл своих статей про оформление группы. Можете сразу перейти к следующему разделу, так как тут информация будет касаться вики-страничек.
С постоянными читателями мы уже создали все необходимые составляющие, чтобы на стене под картинкой сообщества Вконтакте появилась вот такая красивая ссылка.
![]()
При нажатии на нее нас должно переносить вот в это меню. Оно тоже уже существует.
![]()
Связать стену с этим постом очень просто. Достаточно вставить ссылку на вики-страницу в текст записи, как ее узнать я уже рассказывал в первом уроке. Сделать это можно через приложение Vkopt, которое позволяет работать Вконтакте в разы быстрее и не путаться в созданных страницах.
![]()
Приучите себя удалять ссылку сразу после того как основная картинка отразится чуть ниже. Вы почти справились. Добавьте фотографию.
![]()
Осталось только «Отправить».
В группе он будет выглядеть иначе, чем при предварительном просмотре в окне редактора. Чтобы закрепить пост в описании нажмите на дату публикации.
![]()
В открывшемся меню выберите «Закрепить».
![]()
Готово, можете посмотреть.
![]()
Ну вот и все, вы справились с оформлением группы! Ну а теперь я расскажу как оформлять в группе другие ссылки или иным образом. Оставайтесь с нами или возвращайтесь после короткого перерыва на приготовление чая. В интернете очень мало информации о работе с социальными сетями, а я вот-вот научу вас самостоятельно создавать описание и заголовки любой ссылки Вконтакте.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись
Заходим в админпанель: КОНСОЛЬ → ЗАПИСИ → ДОБАВИТЬ НОВУЮ → ЗАГРУЗИТЬ/ВСТАВИТЬ.
Появится такое окно:
2. Загружаем картинку на хостинг
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку
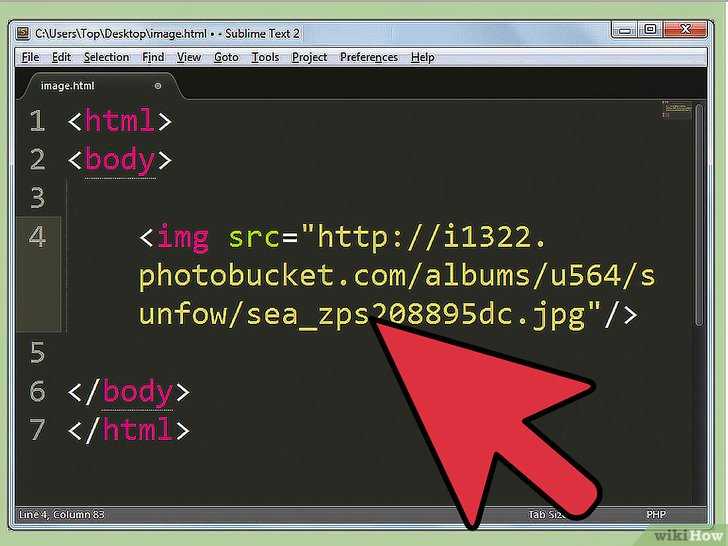
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой):
Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>>).
Чтобы вставить картинку в сайдбар, необходимо получить корректный код. Для этого нужно пройти предыдущие три пункта. Делаете все абсолютно то же самое (не забудьте вставить нужный URL, чтобы картинка переходила туда, куда нужно). загрузка баннера ничем не отличается от загрузки обычной картинки.
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
И вот он — готовый код (в синем овале на рисунке). В нем уже заложена нужная ссылка, размеры картинки и переход в новое окно. Скопируйте этот код и вставьте в виджет. Нажмите СОХРАНИТЬ в виджете и переходите на сайт. Проверьте размер картинки, корректность отображения и работает ли ссылка.
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки <a href=»ССЫЛКА» поставьте тег — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Я измеряю размер виджета не на глаз — для этого есть удобная программка FastStone Capture, а в ней линейка, позволяющая точно измерить высоту и ширину виджета, да и любого другого элемента вашего блога. Но раньше настраивала навскидку, просто экспериментируя с цифрами.
ПОЛЕЗНЫЙ НАВЫК:
Уменьшаем вес фотографии
Как вставить в виджет два банера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два банера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить ещу пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп банеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь ?
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
Как картинку сделать ссылкой Вконтакте
Итак, давайте колдовать добавлять ссылки к картинкам (или картинки к ссылкам, кому как нравится) на стену или в сообщения в группах Вконтакте.
Шаг 1. Готовим картинку
В ВК сделать кликабельным можно только крупное изображение, минимальный размер 537 на 240 пикселей, все что меньше будет отображаться рядом со ссылкой, но не будет вести на желаемую страницу.
Поддерживаемые форматы – jpg, gif и png.
Шаг 2. Вставляем ссылку в ВК
Когда вы добавляете линк в окно сообщения, социальная сеть автоматически извлекает данные с сайта и высвечивает название страницы (об этом я упоминал в статье как сделать гиперссылку в ВК), небольшое описание и предварительное изображение (если оно есть).
![]()
Шаг 3. Вставляем изображение
Подразумевается, что автоматически сформированный Вконтакте блок для ссылки не подходит (там нет изображения, оно маленькое или вам не нравится) – надо менять.
Для этого выбираем кнопку «Выбрать свою иллюстрацию» (фотоаппарат).
![]()
Появится окно для выбора файла, тут же, кстати, вы увидите требования к формату и размерам изображений. Кликаете «Выбрать файл» и выбираете то, что вы подготовили на первом шаге.
![]()
После выбора, будет возможность слегка подкорректировать – обрезать лишнее и повернуть. Жмем «Сохранить изменения».
![]()
После этого формат публикуемой новости изменится. Если вы все сделали верно, то картинка займет всю ширину сообщения и станет ссылкой. Нажимаете «Отправить» и наслаждаетесь результатом.
![]()
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, которая будет перенаправлять пользователя, к примеру, на site.com, необходимо прописать следующий код:
Если нужно сделать так, чтобы ссылка открывалась в новой вкладке, в коде нужно прописать атрибут “target”:
В этом примере атрибут “target” имеет значение “_blank”, которое означает новую вкладку. Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Еще один метод указания кликабельной ссылки в HTML:
Способ весьма неудобен, ведь может не отображать кликабельную ссылку в определенных браузерах. Поэтому обычно применяется именно первый метод.
Как сделать активную ссылку в визуальном редакторе
В качестве примера рассмотрим WordPress — самую распространенную CMS. Так, открыв классический визуальный редактор этой системы, необходимо проделать следующее:
- Выделить часть текста, который вы хотите сделать ссылкой.
- Отыскать на панели инструментов значок “Вставить ссылку” и кликнуть по нему.
- В поле, которое появилось под выделенной частью текста, вставить ссылку.
После этого часть текста станет кликабельной ссылкой, ведущей на страницу сайта, которую вы указали. Также она изменит свое оформление.
Как сделать активную ссылку в Инстаграме
В самих постах вы не сможете сделать ссылку кликабельной — это запрещено правила социальной сети, ведь таким образом администрация Инстаграма борется со спамом.
Как сделать активную ссылку ВКонтакте
Активными ссылки в ВК разрешено делать только внутренние — то есть те, которые переадресовывают пользователя на какую-либо внутреннюю страницу самой социальной сети Вконтакте: группу, профиль, статью и т.д. Если необходимо вставить активную ссылку, к примеру, на чей-то аккаунт в комментарий под постом, нужно прописать ID этого аккаунта в квадратных скобках “[]”, а через вертикальную черту “|” указать текст ссылки (перед закрывающей квадратной скобкой).
Ссылки на события, группы и паблики прописываются так же, только вместо ID страницы, указывается:
- для групп — “club”;
- для пабликов — “public”;
- для событий — “event”.
Пример: ID аккаунта 74234421, имя пользователя — Петр. Чтобы нам указать ссылку на этого человека в комментарии, мы прописываем там:
Все внешние ссылки в ВК могут быть только безанкорными. То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
Возможно, вам будет интересно, как хорошо работают ссылки в Яндексе
Как сделать ссылку активной в Ворде
Чтобы сделать кликабельной ссылку в текстовом редакторе Microsoft Word, можно пойти 2-мя методами:
- Вставить ссылку в нужную часть текста и нажать на клавишу “Enter”.
- Выделить часть текста, которую вы хотите сделать ссылкой, после чего кликнуть по нему правой кнопкой мыши и выбрать опцию “Гиперссылка”. Затем вам нужно будет просто вставить ссылку в соответствующем поле.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk.com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
HTML — код картинки.
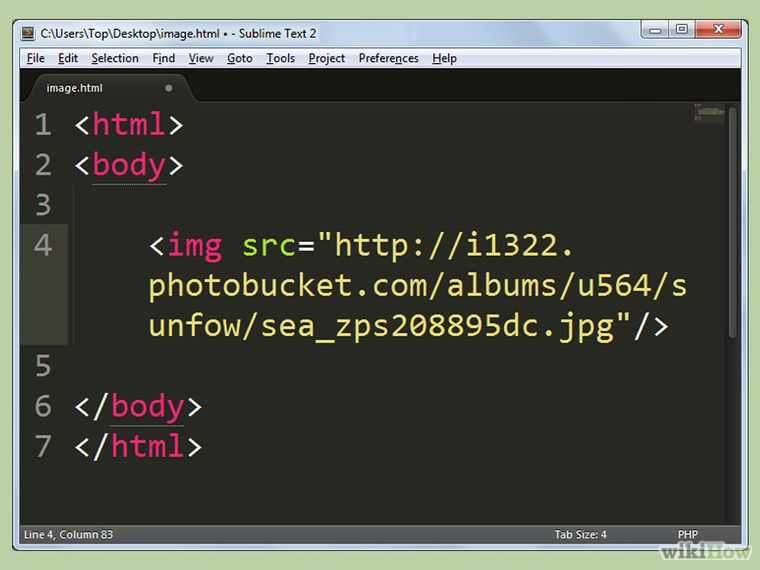
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">
А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />
О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>
Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Сделать картинку в wordpress кликабельной, зачем?
В некоторых случаях необходимо прикрепить ссылку к картинке. Люди любят нажимать на изображения, поэтому кликабельная картинка с зашитой партнерской ссылкой будет уместна в теле статьи, анонса. Она сделает информацию наглядной, улучшит юзабилити, принесет переходы на продающий сайт.
Ссылка в виде картинки в сайдбаре (баннер) – это общепринятый способ для перехода на нужный адрес: на другой веб-ресурс (счетчики), на страницу захвата или продающую. Каждый переходил по линкам, спрятанным под кнопкой КУПИТЬ.
Иногда кликабельными изображениями оформляют пункты меню, но это нежелательно, поскольку не удобно поисковым системам.
Разберем несколько вариантов, как сделать изображение ссылкой.
Как в картинку вставить ссылку html
Эти сведения будут полезны при создании продающей или подписной страницы, когда html код вставляют непосредственно в код страницы. Чтобы фото сделать ссылкой, обычно используют такую конструкцию. Адрес ссылки – это url страницы, куда переходит пользователь, чаще всего страница подписки или лендинг партнерской программы.
Где взять урл фотки? Она не должна остаться на вашем компьютере. Ее размещают в интернете (в папке с медиафайлами на блоге, в корневой папке, на облачном сервисе, например, на Яндекс Диске). Она должна иметь свой url с https://. Если изображение находится в одной папке с файлом index.html, можете написать коротко Если хотите, чтобы нужная страничка открывалась в новом окне, html конструкцию усложним. Добавим target=»_blank» Как видите прикрепить, вставить ссылку в картинку средствами html достаточно просто.
В записи WordPress
Cms имеет встроенный редактор. В картинку вставить ссылку максимально просто.
К примеру, вы написали статью, загрузили изображение в папку с медиафайлами.
![]()
ВСТАВЬТЕ фотку в запись (визуальный режим),
ПРАВОЙ кнопкой мыши выделите ее,
НАЖМИТЕ знак линка в меню WordPress,
УКАЖИТЕ урл в появившемся окне. Это может быть рефссылка, url другой странички вашего блога, страницы захвата,
ПОСТАВЬТЕ галочку ОТКРЫВАТЬ В НОВОМ ОКНЕ.
Не забудьте нажать СОХРАНИТЬ или ОПУБЛИКОВАТЬ, либо ОБНОВИТЬ.
Посмотрите, как выглядит наше изображение в режиме просмотра html. Оно имеет:
- атрибут alt (альтернативный текст);
- высоту и ширину (height, width можете изменять непосредственно в просмотре html, но разумнее редактировать в папке с медиафайлами);
- стиль alignleft (расположение слева).
![]()
Просто прикрепляется, согласны?
В сайдбаре
Чтобы сделать баннер, кликабельную картинку в сайдбаре, загрузите фото одним из двух способов.
В папку с медиафайлами блога Вордпресс. У меня images, У вас может как угодно называться, чаще всего upload.
Тогда конструкция такая.
Если загружаете в папочку с названием, укажите его.
ЗАЖМИТЕ левой клавишей мыши виджет HTML (в ранних версиях Вордпресс виджет ТЕКСТ) и перетащите его в сайдбар.
ОТКРОЙТЕ виджет, нажав на треугольник справа.
ВСТАВЬТЕ в поле виджета первой или второй html код (зависит от места нахождения изображения).
С помощью средств css можно сделать рамку изображения, поменять фон, закруглить углы.
![]()
![]()
Затем нажмите СОХРАНИТЬ и перейдите на сайт, чтобы проверить результат.
Заключение
Привлекательные баннеры в сайдбаре, кликабельные изображения в теле поста — хороший способ размещения партнерских ссылок. Их также можно использовать в соцсетях. Посмотрите, как сделать фото ссылкой Вконтакте.
Для профессионального использования лучше Фотошоп. Вот самый понятный курс для начинающих.