О uKit Group — разработчике проекта
uKit Group была основана в 2005 году для запуска конструктора uCoz — конструктора сайтов, ставшего хитом Рунета в 2000-х. В 2010-м году число активных сайтов на платформе достигло 1 млн, а в 2013-м ее база сервиса приросла на 2 млн сайтов с хостинга Narod, переданного нам «Яндексом».
В 2010-х годах нашам команда начала расширять продуктовую линейку за счет специализированных сервисов, а новым флагманским продуктом стал uKit, простой визуальный конструктор сайтов. С 2016 года мы автоматизируем создание сайтов из контента существующих где-то еще веб-страниц на uKit: для начала создали простые сервисы для импорта контента из Facebook и VK на шаблон сайта. А когда решения стали пользоваться спросом, перешли к более сложной задаче.
Анонс uKit AI как концепта системы редизайна сайтов состоялся в конце 2016 года на Хабрахабре. В 2017 году мы провели дополнительный кастдев и анонсировали разработку проекта публично. В начале 2018 года одна из подсистем проекта заработала в виде отдельного сервиса WebScore AI, проверяющего дизайн сайтов.
Тарифы и цены

Цена – самое неоднозначное, что есть в uKit. Пользоваться системой можно и бесплатно, функционал при этом ограничен не так драматично, как, например, у Wix. Главный минус — на бесплатном тарифном плане у вас не будет возможности подключить собственный домен. uKit выдаст вам доменное имя такого типа – domain.ukit.me. Для качественного продвижения бизнеса такое имя сайта не подойдёт.
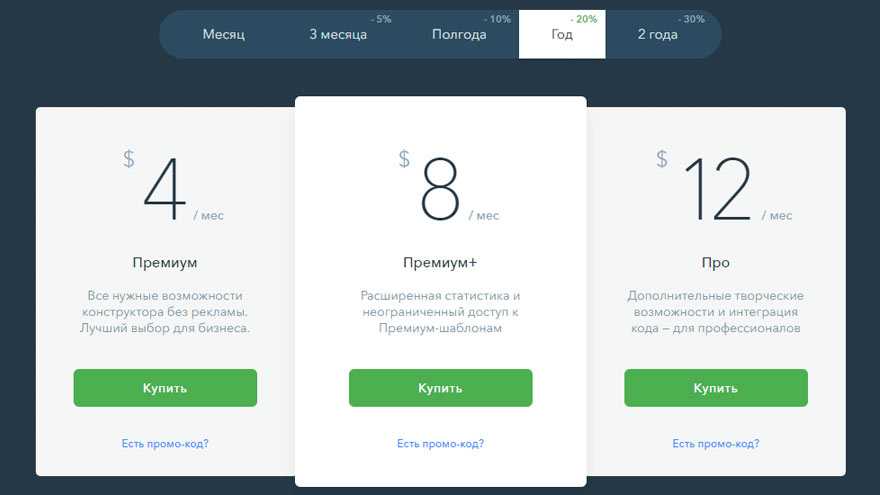
Платный доступ к системе можно приобрести за $5 в месяц. Вам предоставят все возможности сервиса и уберут рекламу. Более дорогие тарифы uKit:
При единовременной оплате на долгий срок (от 6 месяцев) вам подарят скидку до 30% в зависимости от срока.
5 популярных и доступных конструкторов рунета
Ниже кратко пройдусь по нескольким сервисам, которые хорошо зарекомендовали себя в рунете и развиваются уже достаточно долго.
Wix

Wix настолько хорош и популярен, что его используют чаще чем любой другой онлайн конструктор в мире. Более 180 миллионов юзеров решили, что именно этот сервис подходит им наилучшим образом. Интересно, что с Wix работают не только новички, но и профессионалы. В блоге я уже писал про них неоднократно: рассматривал некоторые интерактивные приложения и всяческие интересные функции после очередного обновления.
За что выбирают Wix:
- интуитивно понятный интерфейс;
- сайт без значительных требований можно создать бесплатно;
- отличный выбор шаблонов на разные тематики – более 500 вариантов;
- возможность создать и использовать уникальные авторские дизайны;
- множество вариантов настроек функционала в редакторе и для самих сайтов.
Tilda

Tilda — ещё один популярный конструктор сайтов, где в рамках бесплатного тарифа можно получить неплохой работоспособный сайт. Платные тарифы дают ещё больше возможностей. Можно реализовать почти любой проект, кроме сложных многостраничников.
Конструктор предлагает довольно большую коллекцию шаблонов с возможностью доработки выбранного под свои задачи. Ещё одно его достоинство – простота освоения. При этом многие сайты-обладатели престижных премий Рунета были созданы именно на Тильде.
uCoz

Популярнейший бесплатный конструктор Ucoz существует уже более полутора десятков лет. Миллионы пользователей создали с его помощью свои сайты. Такая востребованность объясняется просто – ваш проект можно реализовать даже бесплатно. Правда в этом случае придется смириться с рядом ограничений и условий. Самое неприятное – размещение рекламы на страницах сайта, причем иногда она бывает формата «18+». Но даже такое условие не смущает многих пользователей, особенно если они создают веб-страничку, не рассчитанную на широкую аудиторию.
У uCoz модульное строение движка. Это значит, что вы можете добавлять новые функции по мере развития проекта. А ещё площадка хороша тем, что ей нет равных в создании сложных и гибких во всех аспектах сайтов. Если вам нужен именно такой инструмент – мало какая другая платформа даст похожую свободу с технической точки зрения.
Ukit

Часть платфомы uCoz вобрала в себя все технологии, которые применялись в течение всего периода ее работы. На выходе получился новый платный конструктор – Ukit.
Это современный и функциональный онлайн сервис, который уже успели оценить многие пользователи. Ukit развился достаточно быстро и сильно. Он завоевывает признание следующими преимуществами:
Интересное решение, которое придумали создатели Ukit – использование нейросети для редизайна сайта. С ее помощью изменить «внешность» ресурса или перенести его можно гораздо быстрее. Это самый простой способ «осовременить» ваш проект, если он не обновлялся несколько лет. Предложение использовать нейросеть распространяется и на новых пользователей.
Nethouse

Nethouse выгодно выделяется среди многих конструкторов наличием режима Live. Когда вы создаете и редактируйте свой сайт, то все изменения отображает не визуальный редактор – вы работаете непосредственно на сайте. Так можно легко заметить и быстро убрать все ошибки. Полезный режим позволяет менять структуру сайта, оперировать виджетами. Если в процессе работы появятся вопросы, то ответы вы найдете в объемной базе знаний.
Создавать сайты можно в рамках бесплатного тарифа, который в качестве бонуса предлагает SSL-сертификат. Но мириться с необходимыми ограничениями необязательно, ведь даже платные тарифы у конструктора вполне доступны. А ещё здесь предусмотрена гарантия возврата средств, вложенных в раскрутку проекта, от специалистов Nethouse. Все это делает сервис одним из лучших решений для представителей малого и среднего бизнеса.
Итого. В наше время использование конструкторов сайтов вполне может заменить обращение к фрилансерам или в веб-студии. Причем получить собственный веб-ресурс можно, даже не разбираясь в программировании и не вкладывая больших сумм в его разработку. Также это сэкономит на дальнейших обращениях к специалистам для внесения правок и модификации проекта — ведь все можно будет сделать самостоятельно.
Данная ниша сейчас достаточно активно развивается: повляются новые площадки, добавлются востребованные и полезные фунции, создается еще больше классных шаблонов и т.п
Важно лишь делать предварительный анализ имеющихся сервисов (хотя бы по озвученным мною критериям) и сопоставлять их с вашими задачами и требованиями к будущему проекту
Основы работы с системой uKit
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.
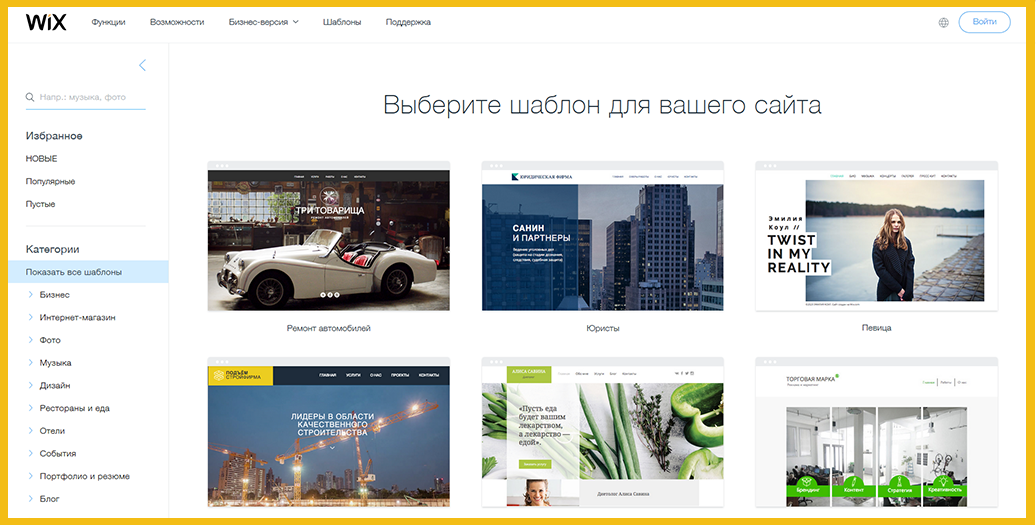
После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.
На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.
После этого можно переходить к редактированию площадки.
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.
Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.
Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.
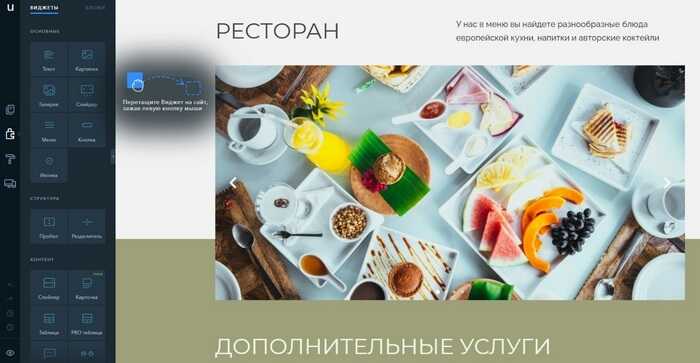
Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.
uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
Готово, проще некуда!
После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.
По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.
Описывать что-то еще будет лишним и так все понятно.
Процесс создания сайта в uKit
Сервис предоставляет более 500 готовых шаблонов, отсортированных по 40 тематикам бизнеса. Один из них вам предстоит выбрать сразу после регистрации.
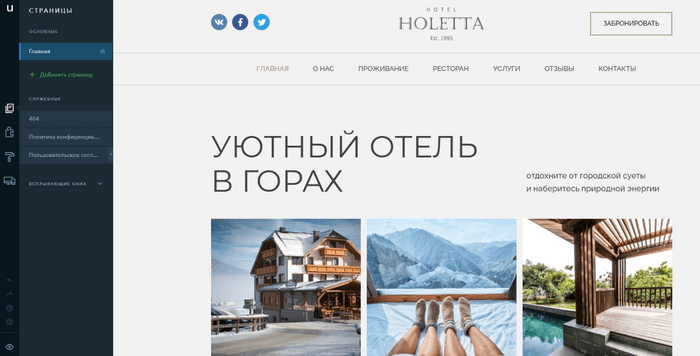
На примере одностраничного туристического шаблона «Hotel Holetta» рассмотрим процесс создания сайта. Шаблон выглядит привлекательно и обладает удачной структурой, описывающей основные моменты, которые могут заинтересовать потенциальных постояльцев.

Ссылки в меню анкорные, то есть переводят сразу на соответствующие блоки. В кнопку «Забронировать» можно добавить форму для сбора заявок, стандартную или собранную вручную штатным конструктором.
В хедере ставим красивый логотип и заголовок, ясно дающий человеку понять, куда он зашёл. Красивые фото, краткое описание и кнопка перехода к контактам — так, чтобы не пришлось искать. Вдруг, уже готов оставить заявку.
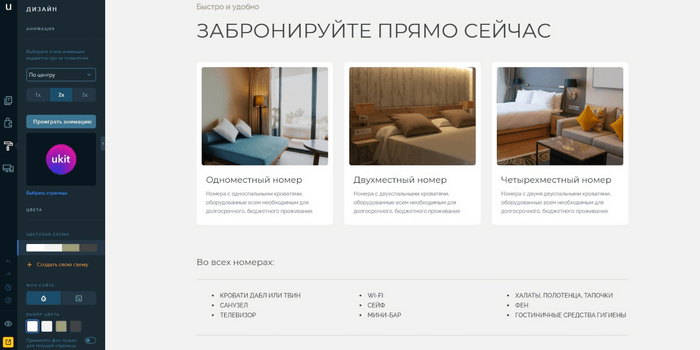
В описаниях номеров яркие фото и краткие резюме по ним. Далее особенности: что есть в номерах и меню ресторана/столовой, плюс дополнительные услуги/развлечения. Блок отзывов пишем самостоятельно, в нём ещё раз подчёркиваем положительный опыт клиентов, дополняя преимущества. Можно добавить галерею фото с видами номеров, отеля, окрестностей и прочего.
В контактах обязательно форма проезда. Также можно добавить блок прайса со стоимостью номеров и услуг или же указать цены «от» в секциях с краткой их презентацией.

В принципе, достаточно изменить данные в шаблоне на свои и где-то добавить или убрать блоки. Делается это просто: выбираете виджет, перетаскиваете его на нужную позицию, настраиваете структуру и добавляете данные. Понятно, все изображения, текст и прочее должны быть уникальными, вашими.
Для красоты можете добавить анимацию плавного проявления блоков при скроллинге.

Можно подключить онлайн-консультанта от Jivo, к примеру, чтобы клиенты могли быстро узнать подробности. Не забудьте добавить рабочие аккаунты соцсетей. Также заполните SEO-настройки страницы: ЧПУ, заголовок, ключевые фразы и описание.
После оплаты тарифа и подключения домена синхронизируйте сайт с аналитическими инструментами поисковых систем. Примерно через 2 недели, которые потребуются для индексации сайта, настройте контекстную рекламу в соответствующем модуле конструктора. Вскоре получите трафик и первые заявки.
Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
Примеры сайтов на конструкторе uKit
Сайт отлично демонстрирует возможности uKit.com в плане онлайн-продаж. Здесь вы встретите качественный виджет звонка, прекрасный шаблон с номером телефона, адресом и контактами в шапке. Конечно, не обошлось и без типичного функционала: корзины товаров, платежных систем, выбора вариантов доставки и т. д.
Пример № 2. Визитка компании — http://magmatex.ru/
Создать сайт в uKit можно не только для продаж, но и для рекламы офлайн-бизнеса. Таковым является ресурс организации Magmatex, осуществляющей поставки металлургического оборудования. В данном случае также есть виджет звонка, слайдер с продукцией и контакты в шапке.
Пример № 3. Визитка турагентства — http://andaluciatourguide.com/
Ресурс имеет несколько языковых версий, необходимые элементы в верхнем меню. Особенно выделяется красочный дизайн с очень привлекательными фотографиями городов Испании.
Данный проект еще раз подчеркивает возможности uKit по изменению веб-дизайна в самых разных направлениях. Теперь мы столкнулись с прекрасными восточными картинами и традициями.
Пример № 5. Лэндинг для кафе — https://еданаленинградке.рф/
Ресурс был выполнен на заказ студией Divly, которая является официальным партнером uKit. Подобный пример представляет перед нами возможность делегирования даже таких задач, как работа с конструктором сайтов. Стоимость услуги сравнительно небольшая — 3 900 руб.
Основное предназначение сервисов
uCoz хорошо подходит для создания объёмных сайтов с непростой структурой, на которых регулярно обновляют контент. Магазины, блоги, новостные порталы, доски объявлений – типы сайтов, способные раскрыть потенциал движка в полной мере. Конструктор позволяет комфортно оперировать мощными потоками контента, удобно структурировать их, масштабируя проект по необходимости дополнительной функциональностью, рубриками, разделами, модулями и прочими вещами. Всё это наилучшим образом раскрывается в руках опытных веб-мастеров и разработчиков клиентских сайтов.
uKit идеологически совершенно другой. Это конструктор с визуальным редактором, позволяющий из готовых секций собрать и настроить веб-сайт на десяток-другой страниц. Таким подходом выгоднее и удобнее всего оформлять визитки и лендинги. Они по умолчанию получаются адаптивными. Настроек немного – все явно полезные и понятные. Основная аудитория сервиса очевидная – новички, предприниматели всех мастей без опыта разработки сайтов. Сервис рассчитан на то, чтобы человек с нуля за пару вечеров смог собрать себе сайт, рекламировать свой бизнес в Сети, привлечь трафик, получить новых клиентов и увеличить доходность основной деятельности.
То есть очевидная специализация/аудитория Юкоза – сложные сайты и веб-мастера, а Юкита – простые сайты и новички. На практике не всё так линейно происходит. Многие начинают осваивать сайтостроение с Юкоза, делают на нём первый сайт, учатся и становятся профи со временем. Не такой уж он и сложный, с нуля можно освоить на среднем уровне за несколько дней. И Юкитом не только новички пользуются. Многие разработчики клиентских сайтов работают с ним: проще передать заказчику визитку или пачку лендингов на понятном и недорогом движке, чем потом месяцами отвечать на элементарные вопросы по проекту, отвлекаясь от текущих задач.
Освоив Юкоз, можно делать и визитки, и лендинги безо всякого напряжения с отличным уровнем качества. Но начинать изучать этот движок ради одной визитки – чудная затея, хотя и имеющая право на жизнь. Если есть планы заняться разработкой плотнее, тогда Юкоз – кладезь перспективы, он практически универсален, позволит творить много интересного, научит множеству интересных нюансов.
Юкит – великолепный вариант для создания первого небольшого сайта: минимум затрат времени, сил, финансов при качественном результате. Экономия на веб-студиях, фрилансерах без особого ущерба психике и основной деятельности. Движок станет находкой для турагентств, юридических контор, СТО, кафе и ресторанов, фрилансеров, фотографов, художников, моделей, организаторов мероприятий, музыкантов, риэлторов, строительных организаций, салонов красоты и всех остальных представителей ниш малого и среднего бизнеса.
Итого, uCoz – мощнее, сложнее, перспективнее с точки зрения навыка. uKit – проще, удобнее в разы для новичков и дешевле обходится по своему профилю.
Seo продвижение и оптимизация
После того как вы опубликуете сайт, в настройках управления появится раздел «Продвижение». В нем будет отображаться статистика внутренней оптимизации. Сервис сам укажет на ваши слабые стороны, которые необходимо усилить. Все эти пункты будут прямым образом влиять на позиции сайта в поисковике. Принцип продвижения здесь такой же, как и в обычных сайтах – уникальные тексты, картинки, а также правильно подобранные мета-теги (title, description, keywords). Чтобы сайт появился в выдаче Яндекс и Google, после его создания и заполнения контентом, необходимо как можно скорее проиндексировать.
uKit FAQ
Вопрос: На какую аудиторию ориентирован конструктор?
Ответ: uKit — это современный, простой в использовании конструктор сайтов, который поможет реализовать Вашу идею или бизнес в Интернете с минимальными усилиями. С коллекцией шаблонов отсортированных по категориям, uKit является отличным выбором для независимых профессионалов и небольших компаний — практически любого направления. Конструктор сайтов особенно популярен среди фотографов, стилистов, моделей и местных предприятий.
uKit — абсолютно бесплатная платформа, предлагающая четкий интерфейс перетаскивания, который позволяет визуально создавать сайт без кодирования.
На панели слева находится ряд элементов страницы (текст, изображение, кнопка, слайдер, разделитель и т. д.), которые Вы просто перетаскиваете в нужное Вам место. uKit идеально подходит для новичков, но не подходит для веб-профессионалов, кто хочет вносить изменения на уровне кода.
Вопрос: Бесплатно ли это?
Ответ: Нет, uKit не бесплатен, но система позволяет Вам попробовать свои услуги в течение 14 дней (информация о кредитной карте не требуется). По истечении пробного периода в нижней части Вашего сайта появится рекламный баннер.
Цена uKit довольно приемлемая: есть три плана — $ 4 / мес, $ 8 / мес и $ 12 / мес. При оплате за полгода Вы получите скидку до 25%.
Вопрос: Имеется ли электронная коммерция?
Ответ: Да. uKit не имеет собственной системы электронной коммерции, но Вы можете добавить витрины Ecwid. Чтобы начать продавать, откройте виджет Ecwid, введите ID и настройте внешний вид магазина. Если у Вас нету учетной записи Ecwid, Вы можете создать её, не покидая панель управления.
Одно из существенных преимуществ Ecwid это то, что он позволяет посетителям сайта просматривать товары и делать заказы непосредственно с сайта, не перенаправляясь на сторонние платформы. Также к преимуществам Ecwid можно отнести:
- Более 40 платежных систем;
- Более 45 поддерживаемых языков;
- Отзывчивый дизайн — Вы можете продавать на любом устройстве;
- Легкая проверка — клиенты могут создавать профили для более быстрых транзакций;
- Смарт-калькулятор доставки и многое другое.
Для продажи до 10 продуктов, бесплатный план вполне подойдёт, но если Вы хотите продавать больше, Вам придется перейти на один из платных планов Ecwid.
Плата за Ecwid взимается с ежемесячной платы.
Вопрос: Можно ли настроить шаблоны uKit?
Ответ: Да. Однако Вы должны знать, что uKit не предлагает полную настройку. Разработчики считают, что чем больше свободы получают пользователи, тем менее качественно проектируется создаваемый сайт.
Для достижения золотой середины между строгостью и дозволенностью, конструктор предлагает достаточно готовых вариантов дизайна для каждого шаблона. Пользователи могут выбрать из готовых цветовых палитр, но не могут менять отдельные цвета. Такой подход помогает избежать неприятных ситуаций, как несоответствующие шрифты и неподходящие цветовые комбинации.
Вопрос: Можно ли вести блог?
Ответ: С помощью uKit можно легко добавить блог на сайт. Все, что Вам нужно, это выбрать тип страницы «Блог» при добавлении нового поста. Система ведения блога uKit – это простой редактор позволяющий Вам сосредоточиться на контенте.
Вопрос: Могу ли я сделать резервную копию сайта uKit?
Ответ: Существует два режима резервного копирования: ручной и автоматический. Автоматическое резервное копирование производится системой в определенные временные интервалы (еженедельно, ежемесячно и ежеквартально), а ручные резервные копии создаются самими пользователями при необходимости. Например, Вы можете создать резервную копию сайта, перед внесением каких-либо серьезных.
Вопрос: Почему стоит выбрать именно uKit?
Ответ: Благодаря приемлемым ценам, современным отзывчивым шаблонам и разнообразным виджетам, uKit является одним из лучших конструкторов на рынке. За $ 4-5 / мес. Вы получите профессиональный сайт со своим доменом.
Дизайн
Конверсия сайта напрямую зависит от его дизайна и юзабилити. В основе предоставленных конструктором заложена тщательно продуманная маркетинговая стратегия размещения элементов. Поэтому созданные на платформе uKit сайты имеют не только презентабельный внешний вид, но и высокую коммерческую эффективность.

В галерее находится более 350 шаблонов, рассортированных по тематикам, что позволяет выбрать подходящий макет для решения той или иной бизнес-задачи. Кроме этого, существуют универсальные макеты, которые кастомизируются под нестандартные проекты. Кроме поиска по теме, можно воспользоваться дополнительными фильтрами (лучшие, новые, цвет). Каждый шаблон представлен в нескольких вариантах цветового оформления.
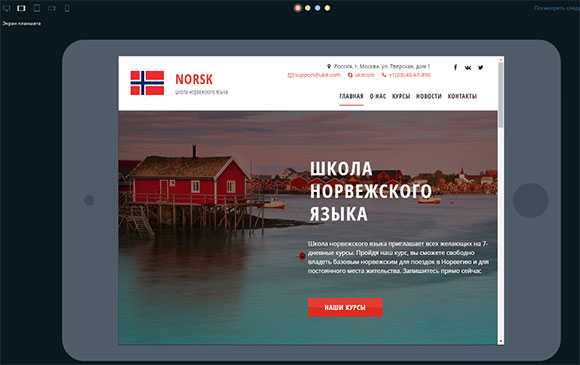
Окно предварительного просмотра позволяет перед установкой макета посмотреть, как он будет выглядеть на различных интернет-устройствах (компьютере, планшете, телефоне), так как все шаблоны являются адаптивными.

Поскольку конструктор рассчитан на начинающих пользователей, возможности кастомизации макетов ограничены следующими функциями:
- смена фона. Можно выбрать один из цветов выбранной цветовой схемы или загрузить в качестве фона изображение (из встроенного фотобанка, с компьютера, Интернета или социальных сетей);
- изменение шрифтовой пары. Чтобы сайт был выдержан в едином стиле, шрифты устанавливаются только парами. При этом можно выбрать одну из предложенных пар или создать свою;
- изменение структуры. Отдельные блоки, из которых состоит страница, можно поменять местами, удалить ненужные, заменить или добавить новые из предложенных конструктором шаблонов;
- включение анимации при появлении виджетов;
- установка кнопки «Наверх».
Владельцы тарифа «Про» могут создавать собственные палитры и вставлять код. В любое время шаблон легко заменить, сохраняя при этом структуру и все настройки сайта. Начиная с тарифа «Премиум+» открывается доступ к профессиональным шаблонам.
Wix
Мировой бренд с числом пользователей около 100 миллионов.
Особенности
Самой сильной стороной Wix является дизайн, и его дизайн хорош во всем: от шаблонов, многочисленных, качественных и бесплатных, до шрифтов, которые вы можете добавить по своему вкусу.
Благодаря удобству редактора вы можете сделать сайт и за 5 минут, но вряд ли вам захочется остановить процесс творчества так быстро. В Wix хочется зависнуть, поиграть с этим очень красивым и удобным конструктором, как с любимым Lego.
Очень здорово настроена работа со структурой сайта: вы можете группировать боксы, секции и виджеты, как вам хочется. Вы можете добавить видео на фон, а можете придать ему эффект параллакса (эффект замедления), что особенно полезно при создании лендинга.
У движка есть свой магазин приложений AppMarket, в котором можно расширить и без того богатый функционал, в частности там огромное количество виджетов. Стоит отметить, что редактор требует привыкания к себе из-за функции ручной настройки границ. Как это иногда бывает, большая свобода может привести и к не очень хорошим последствиям. Если в других конструкторах вы пользуетесь проверенным готовым вариантом, то здесь вас ничего не удерживает от того, чтобы сделать нагромождение блоков и виджетов. Свобода все-таки требует ответственности.

Минусы
Не интегрирован с 1C и «Яндекс.Маркетом», у него нет функции добавления товарных рекомендаций в традиционном варианте и нет личного кабинет пользователя.
Домен
Прикрепляется при переходе на платный тариф. Предлагают домены .com, .info, .biz, .net, а .ru надо покупать у другого регистратора.
Основные тарифы
Примеры
Решения для бизнеса
1 Особенности создания бизнес-сайтов в uKit
Сайты-визитки и портфолио как их разновидность – это предназначение uKit, лучшее применение его возможностей. Прямая специализация, реализация которой приносит максимум эффекта. Все шаблоны поголовно бизнес-тематики, да ещё и с демо-контентом. Их более 300, категорий множество. Рецепт лёгкого сайта: берём шаблон вашей ниши, оставляем структуру, заменяем контент, настраиваем SEO в uKit, подключаем домен и публикуем готовый бизнес-сайт.
Процесс сборки сайта займёт не больше одного вечера. Вы получите адаптивный сайт с оптимальной структурой. Да, современный, но несколько стандартный. Типовой, так сказать. Это плата за простоту обращения с движком – все шаблоны построены из блоков-виджетов. Они из одного материала, поэтому от похожести не уйти. Тем не менее, настройка структуры блоков, цветов, фонов и эффектов позволит украсить страницы и добиться достаточного уровня персонализации проекта.
Плюсы
- куча инструментов для организации контакта с клиентом;
- адаптивный и симпатичный дизайн;
- крепкий набор характерных «бизнес» виджетов;
- высокая скорость создания и рентабельность визитки по всем направлениям (время/деньги/качество/эффектность).
Минусы
Примеры шаблонов бизнес-сайтов:
В uKit представлено более 330 вариантов дизайнов бизнес-сайтов. Вы можете выбрать один из готовых шаблонов подходящей тематики, либо собрать собственный макет визитки по вашему вкусу.
Шаблон 1. Студия дизайна
Шаблон 2. Французская выпечка
Шаблон 3. Фитнес-клуб
Выводы
uKit является ярким примером того, каким должен быть хороший бесплатный конструктор сайтов: простым, красивым и удобным. С его помощью можно делать визитки, блоги, лэндинги и небольшие магазины путём подключения стороннего модуля Ecwid. Система идеально подходит для создания сайтов малого и среднего бизнеса, не требуя познаний в дизайне и кодинге. Сайты получаются адаптивные, выглядят ярко, представительно.
Все описанные в инструкции шаги отнимут у вас 1-2 дня времени. Самый трудоёмкий процесс – наполнение сайта своим контентом (тексты, картинки, данные) и составление семантического ядра через Yandex.Wordstat (поиск ключевых слов и распределение их по страницам). Остальное делается очень просто. Надеемся, наша инструкция поможет вам. Успехов!
Свежее по теме

Как TemplateMonster развивают самостоятельное создание и кастомизацию сайтов

Конструктор сайтов Nethouse отметил свое трехлетие

Семинар «Создание и продвижение сайта. Практики и кейсы. Выжимайте из бизнеса максимум!»
Сервис готовых сайтов UMI.ru зарегистрировал 100-тысячного клиента
































