1 ответ
2
Вы должны создавать.blade.php файлы в /resources/views и assets (bootstrap, images и т.д.) В/общедоступном каталоге.
В файле.blade.php вы можете вызвать который вы сохранили в/общедоступном каталоге. Существует еще один способ без функции asset() «bootstrap/boostrap.min.css», он будет работать, но рекомендуется использовать актив, потому что он может быть более сложным последним
На контроллере только возврат.
Или вы можете разделить laravel и front-end на разные папки и связать их с помощью API.
22 фев. 2017, в 22:28
Поделиться
Ещё вопросы
- Три вопроса относительно аргументов командной строки / char *
- Почему textarea зависает при использовании функции jQuery добавить для вставки текста
- 1Есть ли способ сгруппировать определенные последовательности в строку в Python?
- 1Почему я не могу добавить mopub-android-sdk в качестве библиотеки?
- 1tkinter помещает виджеты в кадры
- 1Шаблон Колба Джинджа — формат строки в валюте
- 1Есть ли документация по выходу Android Skia logcat?
- 1Различные результаты в Консоли и ASP.net Webform
- Ошибка перегрузки оператора (==)
- 1Форматирование журналов воздушного потока в формате JSON
- 1получить ближайший элемент к угловому компоненту 5
- HTML5 Progress Bar Пауза, когда в другой вкладке
- 1настройка hibernate.max_fetch_depth в весенней петклинике
- 1Анимация затухания работает, но затухание в анимации наоборот
- 1Форматирование JSON в Python
- отображает много данных, используя как codeigniter
- 1Поиск в массиве с циклом foreach и получение индекса элемента
- Angular js — разрешить не передавать параметры в контроллер
- 1Производительность в сравнении строк
- 1Ручная настройка проекта WebAPI без извлечения данных
- 1Python repr string w / real newlines
- Можно ли использовать jquery для изменения порядка визуального исходного кода HTML при создании мобильного первого макета?
- 1foreignAutoCreate не работает?
- 1удаление строк динамической таблицы в Android
- Выбрать из MySQL, где CURDATE ()
- 1Преобразовать вложенный объект в массив объектов и удалить ключи
- 1Удаление статуса основного заказа
- Изменение значения строки набора фреймов в IE, Chrome не работает
- Изменения указателя в конструкторе
- Из-за движка myisam не удалось создать таблицу mysql Db при загрузке Spring
- Изменение таблицы MySQL (Percona 5.7) не выполняется из-за повторяющихся ошибок ввода
- 1Как не допустить распечатки случайного предмета буква за буквой
- Как мне выяснить, почему мой html, css, bootstrap ничего не показывает на странице
- Поменяйте местами элементы div в зависимости от положения прокрутки
- 1угловой плагин 5 chart.js datalabels
- 1При нажатии (но не выбран) TabItem в WPF
- 1Проблемы с дескриптором политики <Exception> в сочетании с пакетом Refit и Xamarin
- Схема памяти вектора классов, содержащая вектор данных
- Selenium WebDriver: проверьте, установлен ли флажок или НЕ используется JavaScript Executor
- 1Невозможно подключиться к базе данных доступа с помощью php
- 1Сделать файл PHP доступным только через мое приложение на C #?
- HTML / CSS — Как добавить выбранное состояние
- 1Какие SSL-шифры следует удалить в Tomcat для Poodle (SSL3) Уязвимость
- 1Рандомизировать массив объектов JavaScript на основе определенного ключа
- Выравнивание 2 разных фреймов с определенными размерами ширины
- Пропустить анализ BBCode внутри тега CODE
- 1Анимация изображений в JavaScript против Java
- 1Запуск калитки в первый раз
- без особых изменений установите приложение MFC на максимальное разрешение
Решение проблемы
Как вы уже, наверное, догадались, шаблон репозитория помогает нам решить все вышеперечисленные проблемы.
Типичный репозиторий выглядит следующим образом:
И контроллер теперь выглядит так:
Обратите внимание, что Laravel достаточно умен, чтобы автоматически заинжектить экземпляр в контроллер
Простая оболочка вокруг нашей модели помогает нам повысить тестируемость, потому что теперь мы можем внедрить репозиторий в контроллер. Этот метод называется инъекцией зависимостей, и с помощью этого подхода мы можем протестировать класс с помощью дополнительного инструмента.
Теперь наши контроллеры находятся в гораздо лучшей форме. Нет необходимости писать в них сложные Eloquent запросы, потому что мы можем переместить их в наш репозиторий.
Нам больше не нужно повторяться. Когда логика меняется, мы просто меняем код в репозитории.
Но этот код все еще не совершенен. Представьте себе, что нам нужно будет изменить уровень базы данных с MySQL, скажем, на MongoDB. Текущий код намного лучше первоначального, но должны ли мы заменить весь код MySQL в репозиториях совершенно новым кодом MongoDB? Мы можем, но есть лучший вариант: мы можем создать отдельный репозиторий для MongoDB и переключаться между реализациями столько раз, сколько захотим.
Одностаничники, Landing Page, One Page
SaaSpal
SaaSpal — это бесплатный шаблон целевой страницы, основанный на Bootstrap 5. Этот шаблон специально разработан для SaaS, бизнес-сайтов, программных веб-сайтов и целевых страниц. Кроме того, SaaSpal предлагает обновленный и качественный дизайн для вашего шаблона целевой страницы. Более того, этот шаблон начальной загрузки 5 имеет все основные разделы и функции и полностью реагирует на любые устройства и браузеры.
Скачать шаблон SaaSpal
AppGrids
AppGrids — это бесплатный шаблон, специально созданный для целевой страницы приложений и программного обеспечения. Этот шаблон построен с использованием последней версии bootstrap 5 и HTML 5. Кроме того, AppGrids содержит все необходимые элементы и функции для целевой страницы вашего приложения. Более того, этот шаблон начальной загрузки полностью адаптивен.
Скачать шаблон AppGrids
Fancy (Изысканный)
Fancy создан с помощью Bootstrap 5, для шаблонов веб-сайтов для бизнеса, агентств, корпоративных клиентов и стартапов. Он имеет свежий и современный дизайн, все основные торговые разделы и легко настраивается для вашего корпоративного веб-сайта. Он подчеркивает — эффективный слайдер, касающийся раздела, статей / вспомогательных средств, фильтруемого раздела портфолио, прогресса работы, команды, клиентов, рабочей контактной формы и многого другого для многофункционального одностраничного бизнес-сайта. Fancy — это веб-шаблон для всего бизнеса, с помощью которого вы можете легко создать практически любой бизнес, корпоративный веб-сайт или веб-сайт для начинающих.
Скачать шаблон Fancy
Appi (Аппи)
Appi — это шаблон целевой страницы приложения на основе Bootstrap 5 для создания следующей страницы запуска приложения. У него потрясающий дизайн, полностью адаптивный макет и все основные элементы пользовательского интерфейса, необходимые для создания потрясающей целевой страницы приложения.
Скачать шаблон Appi
SoftLand
SoftLand — это бесплатный шаблон Bootstrap 5, специально созданный для программного обеспечения, приложений и веб-сайтов SaaS. Этот шаблон целевой страницы построен с использованием последней версии bootstrap 5 и HTML. Кроме того, SofLand предлагает все необходимые элементы и простую настройку для шаблона целевой страницы вашего программного обеспечения. Более того, этот шаблон имеет чистый и освежающий дизайн для полноценного веб-сайта с программным обеспечением.
Скачать шаблон SoftLand
BizMix
BizMix — это бесплатный шаблон, основанный на новой версии bootstrap 5 и HTML. Этот одностраничный шаблон специально разработан для веб-сайтов агентств, стартапов и бизнеса. Кроме того, BizMix предлагает достойный и минималистичный дизайн для вашего будущего бизнес-одностраничного шаблона. Более того, этот шаблон имеет все основные элементы и полностью реагирует практически на все браузеры и устройства.
Скачать шаблон BizMix
Crypto (Крипто)
Crypto — это бесплатный шаблон, основанный на новой версии bootstrap 5 и HTML 5. Этот шаблон предлагает все необходимые элементы и функции с рабочей формой обратной связи. Кроме того, Crypto специально разработан для сайтов, связанных с ICO, Crypto и Blockchain. Кроме того, этот шаблон отличается чистым дизайном и адаптивной версткой.
Скачать шаблон Crypto
SaaSLand
SaaSLand — это бесплатный шаблон, специально разработанный для SaaS, программного обеспечения и целевых веб-страниц. Этот шаблон построен с использованием новой 5 версии bootstrap. Кроме того, SaaSLand предлагает более 500 значков, все основные разделы и чистый, отзывчивый и современный дизайн. Более того, этот шаблон полностью реагирует на любые устройства и браузеры.
Скачать шаблон SaaSLand
Starter (Стартер)
Starter — это бесплатный бизнес-шаблон, созданный с помощью bootstrap 5 и HTML 5. Этот шаблон bootstrap 5 специально разработан для веб-сайтов стартапов, агентств и бизнеса. Кроме того, в Starter есть все важные бизнес-элементы и разделы для вашего следующего проекта. Более того, этот шаблон хорошо адаптивен и быстро загружается.
Скачать шаблон Starter
Simple (Простой)
Шаблон Simple создан с помощью последней версии Bootstrap 5, которая бесплатна для всех и используется в качестве отправной точки для v5. Несмотря на простоту, этот шаблон содержит полноценный веб-сайт с основными функциями для любого бизнес-сайта.
Скачать шаблон Simple
Generate The Popular Bootstrap Form Elements With Blade
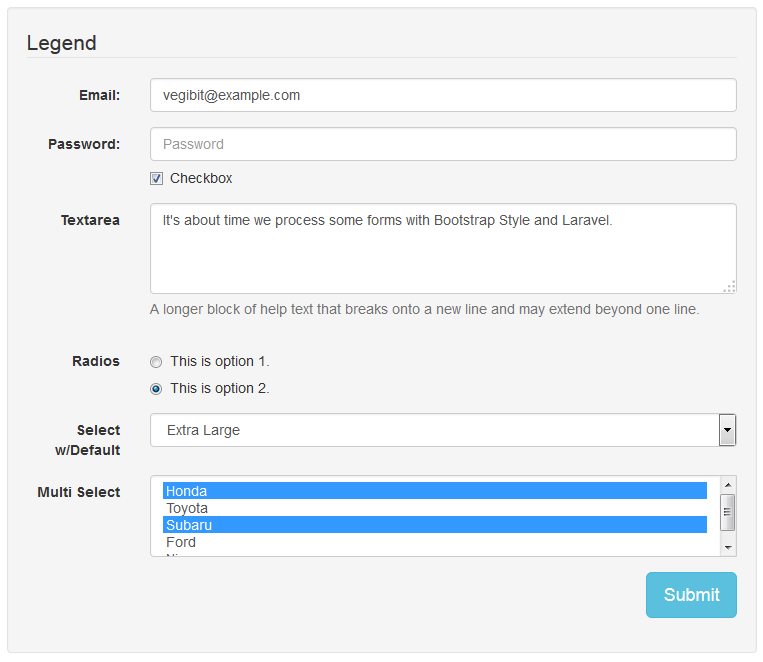
Here is the form that we will generate with Laravel, it’s Form Facade, and the blade template engine.

Make sure to enable the Form Facade by adding these snippets to your project using following these steps.
Add the requirement using composer.vagrant@homestead:~/Code/laravel$
Populate the array with the entry for Illuminate HTML.
Configure the array to allow for HTML and Form Facades.
Run composer dump.vagrant@homestead:~/Code/laravel$
Excellent. This is a good looking form. If you’re used to creating the form manually, the snippets here can be used for a quick reference for the various form elements you may need to create with blade.
The Master Layout
In the snippet above, we can see that it extends he master layout file. It makes sense to include assets that you’ll need on many pages in the master layout such as bootstrap or other related classes. This is the master layout we used for this example.
Fetching Form Input Data With Laravel
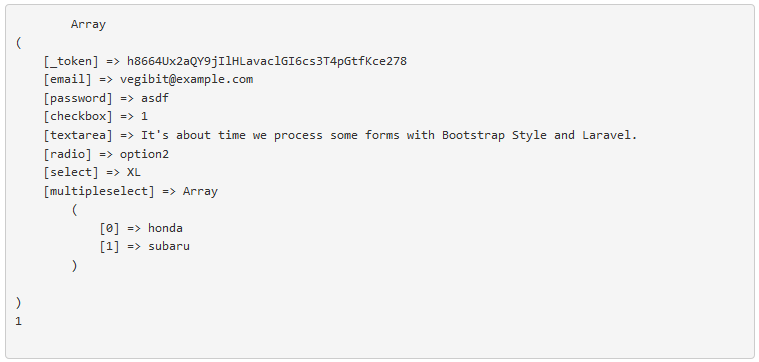
There are several ways to fetch the data from the forms in your view files into your controller or route file. My favorite way to do this is to simply fetch the entire collection of data into an array using Input::all(). By using something like $formdata = Input::all(); you can then access any piece of data that came from the form in one convenient variable. Here is an inspection of $formdata using the function.

This is fantastic stuff, let’s go through each form element in turn to see how to create it, and how to fetch the data.
5: Создание сидеров
Сидер (seeder) — это специальный класс, который позволяет генерировать данные и вставлять их в БД. Это очень важная для разработки утилита, поскольку она позволяет воссоздать базу данных приложения (без нее при каждом воссоздании пришлось бы вставлять данные в БД вручную).
Используйте команду artisan, которая сгенерирует новый класс seeder по имени PlacesTableSeeder для таблицы places:
Команда создаст новый файл PlacesTableSeeder.php в каталоге database/seeds. Откройте его в редакторе:
Автоматически сгенерированный файл PlacesTableSeeder.php выглядит так:
Новый сидер содержит пустой метод run. Он будет вызываться при выполнении команды db:seed.
Теперь нужно отредактировать метод run и добавить в него инструкции для вставки данных в БД. Для этого мы используем конструктор запросов Laravel.
С помощью этого конструктора Laravel предоставляет гибкий и удобный интерфейс для работы с БД (в том числе для вставки, обновления и восстановления данных). Также конструктор запросов защищает приложение от инъекций SQL-кода. Конструктор запросов определяется фасадом DB (это статический прокси для классов БД в контейнере сервиса).
Давайте создадим переменную статического класса, которая в форме массива будет хранить названия всех городов, которые мы хотим вставить в БД. Благодаря этому мы сможем использовать цикл foreach для итерации по всем значениям и вставить все эти значения в БД.
Давайте назовем эту переменную $places:
После этого нужно включить в начало класса PlacesTableSeeder оператор use, чтобы упростить ссылку на фасад DB в коде:
Теперь можно итерировать массив $places с помощью цикла foreach и вставить все значения из массива в таблицу places при помощи конструктора запросов.
Цикл foreach переберет все значения статического массива $places. При каждой итерации фасад DB используется для добавления новой строки в таблицу places. Название города, которое мы только что извлекли из массива $places, вставляется в поле name, а в поле visited вставляется случайное значение 0 или 1.
Учитывая все изменения, класс PlacesTableSeeder будет выглядеть так:
Сохраните и закройте файл.
Классы сидеров не загружаются в приложение автоматически. Для этого нам нужно самостоятельно отредактировать главный класс DatabaseSeeder и включить в него новый сидер.
Откройте database/seeds/DatabaseSeeder.php:
Класс DatabaseSeeder выглядит так же, как любой стандартный сидер: он расширяется из класса Seeder и включает метод run. Давайте обновим этот метод, включив в него PlacesTableSeeder.
Обновите метод run в классе DatabaseSeeder. Для этого удалите закомментированную строку и замените ее следующей:
Теперь ваш класс DatabaseSeeder выглядит так:
Сохраните и закройте файл.
Теперь у нас есть сидер, который будет заполнять данными таблицу places.
Оптимизация шаблонов
По умолчанию шаблоны Blade компилируются по требованию. Когда выполняется запрос, который отрисовывает шаблон, Laravel определит, существует ли скомпилированная версия шаблона. Если файл существует, Laravel далее определит, был ли исходный шаблон изменен позднее скомпилированного. Если скомпилированного шаблона либо не существует, либо исходный шаблон был изменен, Laravel перекомпилирует шаблон.
Компиляция шаблонов во время запроса отрицательно влияет на производительность, поэтому Laravel содержит команду Artisan для предварительной компиляции всех шаблонов, используемых вашим приложением. Для повышения производительности вы можете выполнить эту команду как часть процесса развертывания:
Вы можете использовать команду для очистки кеша шаблонов:
Create the layout
For creating the authentication pages and forms we will use Laravel’s class-based components. Let’s create a new guest layout using the command which will place it in the directory:
The command will also create a view template for the component. The view will be placed in the directory.
Once the layout component has been defined, place this content inside it:
As you can see, we are doing a few things here:
- added the Inter font
- linked the CSS styles
- added the variable within our layout component used for injecting the content from other pages
- linked the app’s scripts
Now we are ready to build the authentication pages ![]()
Тестируем результат
Наш фреймворк готов к работе. Осталось протестировать результат. Для этого просто добавим пример из документации в файл:
Убедитесь, что в шаблоне подключены стили:
И добавьте в файл следующий фрагмент:
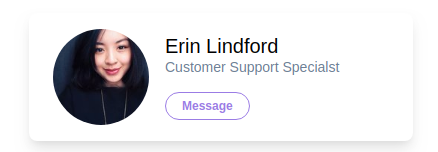
<div class=”max-w-sm mx-auto bg-white shadow-lg rounded-lg overflow-hidden”> <div class=”sm:flex sm:items-center px-6 py-4"> <img class=”block mx-auto sm:mx-0 sm:flex-shrink-0 h-16 sm:h-24 rounded-full” src=”https://randomuser.me/api/portraits/women/17.jpg" alt=”Woman’s Face”> <div class=”mt-4 sm:mt-0 sm:ml-4 text-center sm:text-left”> <p class=”text-xl leading-tight”>Erin Lindford</p> <p class=”text-sm leading-tight text-gray-600">Customer Support Specialst</p> <div class=”mt-4"> <button class=”text-purple-500 hover:text-white hover:bg-purple-500 border border-purple-500 text-xs font-semibold rounded-full px-4 py-1 leading-normal”>Message</button> </div> </div> </div> </div>
Теперь осталось запустить встроенный сервер командой и перейти по указанному в консоли адресу (обычно http://127.0.0.1:8000/, если порт не занят).
Если все сделано правильно, вы должны увидеть вот такую аккуратную карточку:

Это текст из личного блога, опубликованный с разрешения автора.
Документация Django библиотек
Рецепты Django ORM
Рецепты Django ORM — это книга о работе с моделями Django ORM и Django. Django ORM является одним из ключевых столпов Django. Он предоставляет абстракции …
Django Rest Framework
Django Rest Framework (DRF) — это библиотека, которая работает со стандартными моделями Django для создания гибкого и мощного API для проекта.
Django CMS
Django CMS — это современная платформа для веб-публикаций, построенная на Django, фреймворке веб-приложений «для перфекционистов с соблюдением сроков». Django CMS предлагает готовую поддержку общих функций, …
Channels
Channels — это проект, который использует Django и расширяет его возможности за пределы HTTP — для обработки WebSockets, протоколов чата, IoT-протоколов и многого другого. Он …
ASGI — спецификация и утилиты
ASGI (Asynchronous Server Gateway Interface) является духовным наследником WSGI, предназначенным для обеспечения стандартного интерфейса между асинхронными веб-серверами, платформами и приложениями Python. WSGI предоставил стандарт для …
Python Social Auth
Python Social Auth — это простой в настройке механизм социальной аутентификации/регистрации с поддержкой нескольких платформ и провайдеров аутентификации. Созданный с использованием базового кода из django-social-auth, …
Step 3): Add Routes for CRUD
Route file is a file where you will register web routes for your application. We will add new routes for CRUD operations for our blog.
Updates routes in routes/web.php as shown below:
Let’s about these new added routes.
First of all, I have replaced controller for /home route. So that, if we go to «/home» route, the request should be handled by PostController’s index method. At /home page, we want to show list of posts.
Note: get, post, put, delete are types of requests → Post is generally used to pass data securely in forms. Put and Delete are types of Post requests, where Put is used when you want to update something while Delete is used when you want to delete something.
We have used {post} in the route path for some routes. Did you notice? That is a wonderful feature by laravel called . In very short, when we pass id via route path, (ex: example.com/post/2), in related controller method, Laravel can automatically bind the request to Model object, in our case, we will have direct access to $post (Post object with id 2).
Проблемы
Итак, какие проблемы есть в коде выше?
1. Связь, сцепление (Coupling)
Прежде всего, приведенный выше код связывает контроллер с моделью Post.
Как правило, тесная связь означает, что одно изменение в одном модуле может привести к изменениям в других модулях, поэтому, прежде чем делать какие-либо изменения, разработчик должен понять всю систему.
Тесно связанные приложения не являются гибкими и в большинстве случаев стоимость изменений намного выше, чем стоимость разработки.
Только представьте себе, как трудно будет перенести ваше приложение из MySQL в другую систему управления базами данных, если такие зависимости есть в каждом отдельном контроллере.
2. Жестко закодированный запрос к базе данных
отлично работает, когда в нашей базе данных есть только 10 или 20 записей. Но что произойдет, когда компания станет популярной и будет публиковать десятки постов каждый день? В очень короткое время у нас будут сотни или даже тысячи сообщений в блогах, и это замедлит работу нашего приложения.
Чтобы избежать этого, нам придется переписать код и использовать что-то вроде этого:
Выглядит просто, но помните ли вы, что модели многоразовые? Если мы уже использовали жестко запрограммированный запрос в нескольких местах, все они должны быть переписаны вручную. Это всего лишь простой пример, а в реальном проекте все может быть гораздо сложнее. Конечно, это нарушает DRY (не повторяйся) принцип.
3. Жирные контроллеры
Как я уже упоминал выше, в реальных проектах мы почти не пользуемся . На самом деле, скорее всего, код выглядит примерно так же, как следующий фрагмент кода:
Это раздувает наши контроллеры, и снова нам придется повторять весь этот код в разных местах, чтобы получить список сообщений.
4. Тестируемость
Хорошие программисты пишут тесты, и большинство из них имеют привычку спрашивать себя: “как это проверить?”.
Эта статья не о тестировании, поэтому я не хочу погружаться слишком глубоко, но код, который я показал выше, нелегко проверить. На самом деле это можно сделать, включив такие вещи, как Mock, но, с моей точки зрения, всегда лучше избегать дополнительной сложности.
И это действительно возможно.
Brix.io
Brix.io – онлайновый визуальный редактор для создания сайтов на основе платформы Twitter Bootstrap. Он является платным инструментом, но существует бесплатная 14-дневная пробная версия. Отличительной особенностью редактора Brix.io является возможность работы с несколькими проектами. Перед созданием проекта необходимо выбрать одну из десяти тем. Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели «Brick Properties». Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
Jetstrap
Jestrap – это платное веб-приложение, которое предназначено для создания веб-интерфейсов на платформе Twitter Bootstrap. Он создан для разработчиков, дизайнеров и других людей, связанных с созданием и сопровождением сайтов. В качестве элементов Jetstrap при создании веб-интерфейсов являются компоненты платформы Twitter Bootstrap, которые при необходимости можно настроить с помощью панели свойств. Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и, вероятно, будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.

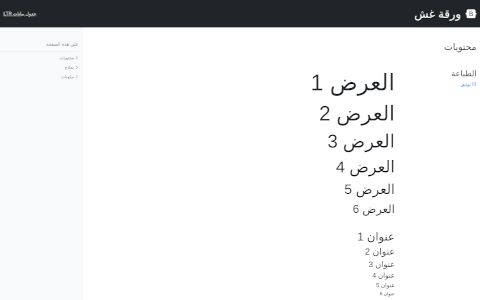
Шпаргалка Bootstrap компонентов, RTL.

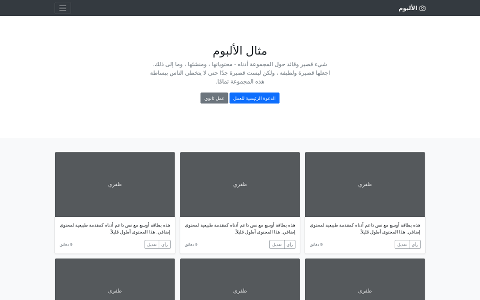
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.

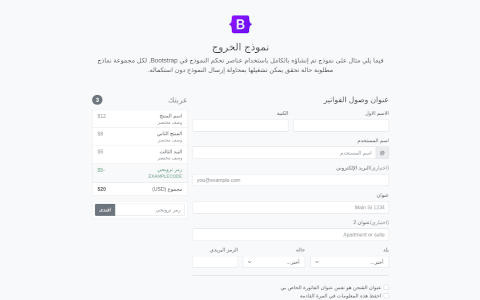
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.

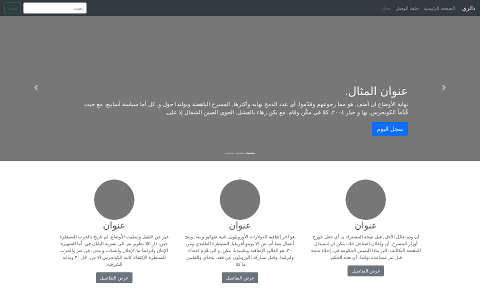
Настройте панель навигации и карусель, а затем добавьте новые компоненты.

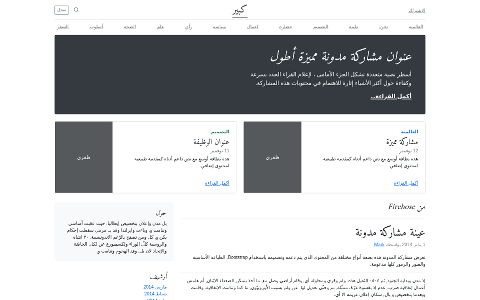
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.

Переопределения Joomla
Итак, как мы уже убедились, все достаточно просто
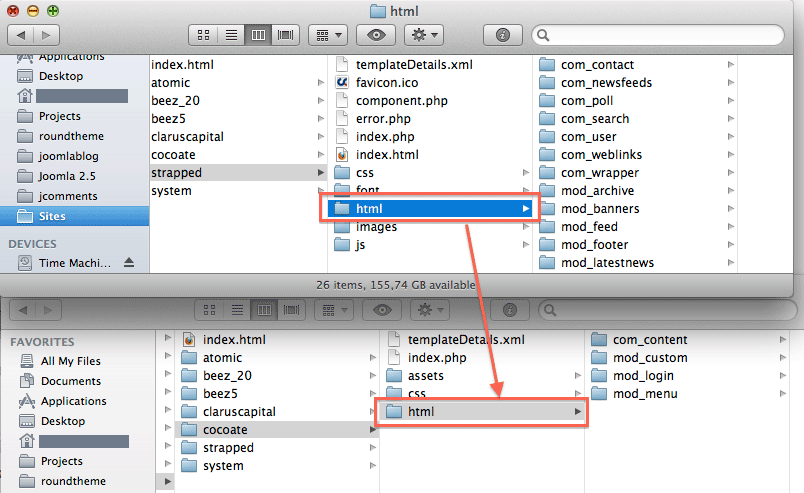
Теперь приступаем к другой важной части — работе со стилями и украшениями шаблона. Вам нужно переопределить дефолтный HTML вывод Joomla для полноценного использования
возможностей и преимуществ фреймворка Twitter Bootstrap (Рисунок ![]()

Рисунок 8: переопределения HTML
Выпадающее меню
{phocadownload view=category|id=34|text=Скачать шаблон Strapped|target=b}
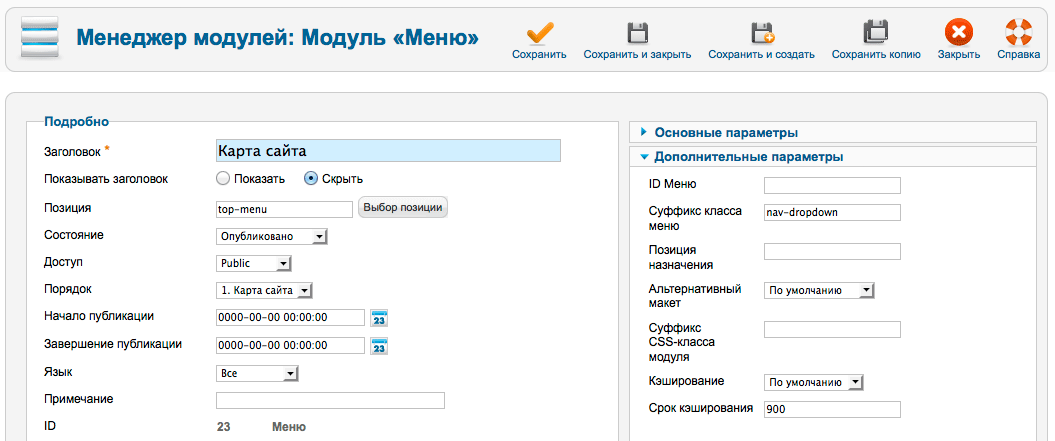
В качестве примера я использовал демонстрационные данные Joomla и разместил модуль «Главное меню» в позицию «top-menu». Для корректного соответствия CSS класса нам нужно добавить (с пробелом вначале) в суффикс класса меню («Расширения-> Менеджер модулей -> Главное меню-> Редактировать -> Дополнительные параметры») (Рисунок 9)

Рисунок 9: Главное меню — Дополнительные параметры


































