Ссылки[править]
Как я уже говорил, основным свойством, которое отличает нормальный текст и гипертекст, является гиперссылка. Гиперссылки создаются с помощью тега <a> с атрибутом href, который принимает значение нужного нам URL. Например, нужно создать страницу, которая содержит ссылку на статью. Это может выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>
Ссылка
</title>
</head>
<body>
Здесь можно найти материалы о web-дизайне: <a href="http://ru.wikibooks.org/wiki/HTML">ru.wikibooks.org</a>.
</body>
</html>
Теперь на странице надпись ru.wikibooks.org станет гиперссылкой.
Обычно страницы в интернете не сидят одиноко. Они размещаются группами, которые называются узлами. Сайт — это по моему определению набор страниц и других файлов, которые имеют общую часть URL. Например, все страницы, начинающиеся на http://www.microsoft.com, принадлежат одному сайту одной маленькой компьютерной фирмы. Далее следует символ «/», и адрес продолжается.
Можно сделать у себя на компьютере маленькую модель сайта. Для этого нужно создать новый каталог, в котором будем размещать файлы. Затем в каталоге разместить файл index.htm. Если есть какая-то ссылка на ваш сайт, без указания, какой конкретно файл загружать, то будет загружен именно index.htm. Далее мы можем создать ещё одну папку внутри нашей. Пусть она называется subdir. Если в ней разместить файл index.htm, то для перехода к нему нужно будет написать: «www.ваш_сайт.com/subdir/».
Например, если вы певец и хотите поделиться своими песнями с другими, вы можете положить в папку с сайтом файл track1.mp3, а в файле index.htm написать:
<html> <head> <title>Моя музыка</title> </head> <body> Я только что записал новый трек. Вы можете <a href="track1.mp3">скачать его здесь.</a> </body> </html>
Если файлы находятся в одном каталоге, то в атрибуте href достаточно написать название файла, чтобы сделать ссылку. Если же мы имеем файлы «site/1.htm» и «site/subdir/2.htm», то чтобы с первого сделать ссылку на второй, а со второго на первый, надо написать href =»subdir/2.htm» и href =»../1.htm» соответственно. Такие адреса называются относительными. Две точки означают «тот каталог что выше». Относительные адреса хороши тем, что когда мы переименовываем папку «site» или меняем хостинг их не нужно менять.
Но этим возможности тега <a> не исчерпываются. a — сокращенно от anchor — что значит якорь. С помощью тега <a> можно ставить в гипертекстовом документе якоря, или проще говоря закладки, позволяющие переходить в определённое место документа. Это особенно полезно, когда документ большой, и нужно быстро переходить в нём к нужному разделу. Для этого существует атрибут id.
Чтобы долго не объяснять снова приведу пример:
<html> <head> <title>Моя музыка</title> </head> <body> <h1> Содержание</h1> <a href="#part1"><h2>Часть 1</h2></a> <a href="#part2"><h2>Часть 2</h2></a> <a href="#part3"><h2>Часть 3</h2></a> <h1 id="part1">Часть 1</h1> <p> Много текста </p> <h1 id="part2">Часть 2</h1> <p>Много текста</p> <h1 id="part3"> Часть 3</h1> <p>Много текста</p> </body> </html>
Когда мы делаем гиперпереходы в пределах одной страницы, то в атрибуте href просто пишем знак («#») и название закладки (то что написано в атрибуте id). А когда делаем переход на закладку в другой странице, то сначала пишем адрес страницы, затем добавляем знак («#») и название закладки. Когда случайно делается переход на закладку, которой не существует, ничего страшного не происходит. Мы просто попадаем в начало страницы, как при обычном переходе.
Чаще страницы загружаются в том окне, где вы щёлкнули ссылку. Но мы можем выбрать место, где будут загружаться страницы. Для этого в теге <a> существует атрибут target. Он может принимать значения _blank, если нам нужно загружать страницу в новом окне, _self, если нам ничего менять не нужно (оно и так загружается в том окне где щёлкнули), _parent, если мы хотим забрать из окна фрейма и открыть страницу на всё окно.
Синтаксис тегов HTML
Теги в html-документе идентифицируются парой символов и
>, между которыми располагаются характеристики тега:
- символ слеша, если он есть;
- имя тега;
- атрибуты тега, если они есть;
- значения атрибутов, если они есть.
В качестве примера рассмотрим два тега:
<p id=»textIndent»
title=»Описание города»> и
</p>. Эта пара тегов образует элемент «Абзац» разметки документа.
Первый из них является открывающим тегом и обозначает начало элемента
«Абзац». Второй же является закрывающим тегом.
Он сообщает браузеру о том, что элемент «Абзац» закончился и все, что будет написано далее, следует
отнести к другому элементу разметки.
Как легко догадаться, у закрывающего тега после символа < должен стоять символ слеша
. Далее следует имя тега (в нашем примере это идентификатор p)
и символ >. Других составляющих закрывающие теги не имеют.
В открывающих тегах слеш не пишется. Тоже самое касается и одиночных тегов,
т.е. тегов, для которых закрывающего тега не существует. Зато в них может присутствовать дополнительная информация в виде
атрибутов
(от англ. attribute),
определяющих какие-нибудь дополнительные свойства, и значений атрибутов, которые обычно записываются
в формате имя_атрибута=»значение_атрибута»
и отделяются друг от друга пробелами. Так в теге
<p id=»textIndent» title=»Описание города»>
имеется два атрибута и два соответствующих им значения. Следует отметить, что существуют атрибуты и без значений. В таком случае вторая
часть пары и символ = отсутствуют, а вместо этого через пробел указывается только сам атрибут. Кроме того,
строковые значения атрибутов должны указываться в кавычках. Мы для этих целей будем использовать двойные кавычки. Числа разрешается в кавычки
не брать, но желательно так не поступать во избежание путаницы.
Пример #1: Создание HTML тега для Gravatar
Название тега может быть каким угодно. В нашем случае тег начинается с префикса . Префиксы следует писать чтобы исключить коллизии с названиями других пользовательских тегов. Также во избежание других конфликтов не следует выбирать названия идентичные текущему набору HTML тегов.
Для создания и тестирования нашего собственного тега нужно выполнить несколько шагов:
- Создать отдельную папку; назовём её .
- Поместить HTML файл под названием в папку . Тут и будет храниться наш HTML код.
- Создать JS файл под названием в папке . В нём напишем JavaScript код, обеспечивающий работу нашего тега.
Давайте отредактируем файл и наполним его следующим содержимым:
<html>
<head>
<script type="text/javascript" src="codingdude-gravatar.js"></script>
</head>
<body>
This is my Gravatar picture:
<codingdude-gravatar email="admin@coding-dude.com"></codingdude-gravatar>
</body>
</html>
Если открыть файл в браузере, то результат будет не слишком впечатляющим, ведь мы не реализовали функцию подгрузки изображения:
Возможность создавать пользовательские теги возникла благодаря браузерам, которые игнорируют незнакомые теги, встречающиеся в документе. Для того чтобы наш тег подгружал Gravatar изображение по электронному адресу, нужно понимать как работает сам сервис Gravatar.
<html>
<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/blueimp-md5/2.7.0/js/md5.min.js"></script>
<script type="text/javascript" src="codingdude-gravatar.js"></script>
</head>
<body>
This is my Gravatar picture: <codingdude-gravatar email="admin@coding-dude.com" />
</body>
</html>
Теперь приступим к реализации нашего тега. Первая задача: написать код, который будет идентифицировать наш тег, а вторая — реализовать сам тега. Весь код поместим в файл :
function customTag(tagName,fn){
document.createElement(tagName);
// поиск всех вхождений пользовательского тега в документе
var tagInstances = document.getElementsByTagName(tagName);
// для каждого тега запускаем функцию
for ( var i = 0; i < tagInstances.length; i++) {
fn(tagInstances);
}
}
function codingdudeGravatar(element){
// отрисовка элемента
if (element.attributes.email){
// извлечение почтового адреса из атрибута email
var email = element.attributes.email.value;
var gravatar = "http://www.gravatar.com/avatar/"+md5(email)+".png";
element.innerHTML = "<img src='"+gravatar+"'>";
}
}
customTag("codingdude-gravatar",codingdudeGravatar);
В коде можно увидеть функцию , которая ищет все экземпляры нашего тега (через параметр ) и запускает функционал (через параметр ).
Вызов необходим для таких браузеров как IE, чтобы сообщить о наличии на странице пользовательских тегов. В противном случае свои теги с названием попросту не сработают.
В конце происходит вызов функции с названием нашего тега. Подобная функция может применяться многократно; вам просто нужно реализовать функцию с функционалом.
Собираем инструменты[править]
Текстовый редакторправить
Первым делом, нам понадобится текстовый редактор. Текстовый редактор есть на каждом компьютере
Важно заметить: нам нужна программа для редактирования текстовых файлов, а не документов (то есть ни в коем случае нельзя использовать текстовые препроцессоры по типу Microsoft Word). Обычно стандартного «Блокнота» Windows достаточно, но есть текстовые редакторы, которые лучше приспособлены к написанию HTML-страниц
Неплохие редакторы Notepad ++, Brackets, Atom, Sublime Text в которых хорошо писать не только HTML, CSS, но и ещё несколько десятков других языков программирования и разметки. У них есть несколько удобных функций,таких как подсветка синтаксиса, которая позволяет выявлять ошибки прямо во время их создания, автоматическое дополнение тегов, что позволит сэкономить время на написание кода и многое другое.
Браузерправить
О браузере также стоит сказать несколько слов. Все советуют держать у себя на компьютере набор браузеров: Firefox, Opera, Chrome, Safari и просматривать свои страницы во всех сразу. Правда, функции тегов в разных браузерах отличаются не сильно (а с введением HTML5 — различий в тегах нет). Поэтому учиться можно просматривая свои страницы в одном из них, а уже когда пишете что-то большее — посмотрите, не имеется ли слишком критических различий во всех других. Тем не менее, в современных и наиболее популярных браузерах Firefox и Chrome различия настолько незначительны и касаются в основном старых тегов.
Регистр символов HTML
Что касается регистра символов имен тегов и имен атрибутов, то он значения не имеет. Так обе записи
<p id=»textIndent» title=»Описание города»> и
<P ID=»textIndent» TITLE=»Описание города»> равносильны.
Однако мы, за редким исключением, как в случае с тегом <!DOCTYPE html>,
будем писать их в нижнем регистре.
Совсем по другому обстоит дело со значениями атрибутов, которые могут быть регистрозависимыми. Например, при указании путевых имен файлов
регистр символов должен соответствовать первоисточнику, иначе наверняка возникнет ошибка. Так записи
<img src=»/pic_1.jpg»> и
<img src=»/PIC_1.JPG»>
не эквиваленты, поскольку ссылаются на два разных файла изображения.
Структура WEB — страницы. Основные html теги.
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: html, head и body.
Во-первых весь ваш html-код должен быть заключен в теги «html» и «/html». Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега «head» и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:
Тело документа выделяется с помощью тегов «body» и «/body». Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:
Как можно использовать HTML для WordPress блога?
Во-первых, часто именно из сверстанных с помощью html и css макетов сайта, создаются новые уникальные шаблоны WordPress. Правда, для создания своего шаблона вам все же потребуется хотя бы минимальное знание PHP, чтобы преобразовать статическую страницу в динамическую.
Во-вторых, в статье про правку CSS-стилей с помощью дочерней темы приводился пример того, как можно уникализировать бесплатный шаблон Вордпресс.
Кроме того, с помощью HTML и CSS вы можете добавлять на свой блог дополнительные функциональные элементы.
Также можно править разметку текста в html-редакторе, если не получается отредактировать текст в визуальном редакторе. Вот пример того, как вставить html-код в запись на WordPress-блоге:
![]()
![]() Мы разобрали основные элементы и структуру страницы HTML, на примерах вы увидели, как использовать самые основные теги.
Мы разобрали основные элементы и структуру страницы HTML, на примерах вы увидели, как использовать самые основные теги.
Надеюсь, данный обзор поможет начинающим разработчикам понять необходимый набор алгоритмов по изучению и применению языка гипертекстовой разметки, а также даст понимание того, с чего начать изучение HTML.
До новых встреч!
P.S. На прошедших выходных была на очередном фестивале YogArt. Йожились, пели мантры и слушали нашу любимую Карелию. Послушайте, может и вы влюбитесь в эту группу:
https://youtube.com/watch?v=ybZx2Uacidg
Микроразметка Schema
Микроразметка Schema – это особый метод организации данных на каждой из ваших веб-страниц, который распознаётся поисковыми системами. Отличное решение, особенно учитывая, что от её внедрения выигрывают все.
Семантическая разметка schema:
- Это отличный буст для вашего UX.
- Добавляет огромную ценность в разрезе SEO.
«Семантическая сеть» – это сеть, в которой акцент смещается с отдельно взятых ключевых слов и обратных ссылок на стоящие за ними концепции и отношения между этими концепциями.
Разметка структурированных данных – это именно то, что помогает поисковым системам не только читать контент, но и понимать, к чему относятся определенные слова.
В наше время результаты поиска настолько сильно изменились, что вам, возможно, даже не придётся кликать по ссылкам, чтобы получить ответ на свой запрос.
Использование тегов schema для определённых элементов страницы делает сниппет в поиске обогащённым полезной информацией и привлекательным для пользователей. А возвращаясь к предыдущим пунктам этой статьи, напомню ещё раз, что поведенческие факторы, такие как CTR и показатель отказов, влияют на позиции вашего сайта.
Как лучше всего использовать разметку schema org
- Изучите доступные схемы на schema.org.
- Создайте карту своих самых важных страниц и определитесь с концепциями, относящимися к каждой из них.
- Реализуйте разметку аккуратно (при необходимости используйте Мастер разметки структурированных данных от Google).
- Тщательно проверяйте микроразметку. Убедитесь, что она не вводит пользователей в заблуждение.
picture
Тег предоставляет возможность использования нескольких источников для изображения (нескольких изображений).
Этот тег позволяет использовать разные изображения в зависимости от ширины области просмотра (viewport width) вместо масштабирования одного изображения.
Элемент содержит два тега: один или более и один .
Браузер выбирает элемент с медиа-запросом, совпадающим с текущей шириной области просмотра. Элемент указывается в качестве последнего дочернего элемента на случай отсутствия совпадений с .
Путь к изображению указывается в атрибуте , а медиа-запрос — в атрибуте .
Теги форматирования текста html
Их можно разделить на оформительские и логические. Последние меняют стиль, но при этом показывают и назначение блока контента. Например, цитаты или машинный код.
Рассмотрим все элементы, которые позволяют оформить текстовую часть сайта.
— Жирное выделение.
![]()
- <basefont>— Установка цвета и шрифта по умолчанию для страницы. Не рекомендуется к использованию.
- <big> — Увеличивает размер шрифта на одну условную единицу. Всего их семь. Стандартный не оформленный символ имеет размер 3. Вложение тегов будет увеличить на дополнительную единицу на каждом уровне. В CSS аналогом является свойство font-size.
![]()
— Логическая метка текста как цитаты или сноски. Символы оформляются курсивом, но это можно изменить в таблице стилей.
![]()
![]()
— Необходимо заключать в этот тег первое упоминание термина в статье. Отображается курсивом во всех браузерах.
![]()
- <em>— Используется для привлечения внимания к фрагменту контента. Выделяется курсивом. Аналог CSS font-style.
- <font> — Самый запрещенный тег для текста в современной разметке. Браузеры его еще поддерживают, так как многие встроенные редакторы используют его для указания размера и шрифта. Но при ручной верстке не рекомендуем применять такой способ форматирования. Лучше пользоваться свойствами CSS font-size и color – аналоги написания<font size=”Размер”color=”Цвет”>.
![]()
—
— Логическое выделение структуры заголовков контента. Текст между открывающим и закрывающим тегами помечается жирным и имеет нестандартный размер. Главный заголовок H1 имеет самый большой шрифт, h6 — самый маленький.
![]()
- <i> — Курсив. Не осуждается последним стандартом, но рекомендуется использовать font-style.
- <kbd>— Обозначает моноширинным шрифтом имитацию напечатанного на клавиатуре текста.
![]()
— Логическое выделение контента. Дополнительно Chrome и FireFox подсвечивают его желтым фоном.
![]()
- <p> — Абзац. Контент, помеченный этим тегом начинается с новой строки. Между ними ставится отступ. Не требует закрывающего тега, новый абзац начинается при появлении любого блочного элемента.
- <pre>— Используется для оформления текста так, как он был указан при верстке. По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.>
![]()
— Выделение цитат, текст отображается в кавычках.
— Отображает символы как на результат выполнения программы на экран. Используется моноширинный шрифт.
![]()
— Выполняет действия, обратные элементу big, уменьшая размер символов на условную единицу.
![]()
— Зачеркивает текст. Аналог сокращенного элемента. Не рекомендуется использовать. Аналог CSS text-decoration со значением line-through.
![]()
- <strong>— Жирное начертание. Логически акцентирует текст.
- <sub>— Показывает символ в нижнем индексе. Размещается ниже стандартной базовой линии, на которой располагаются символы, и имеет уменьшенный размер. В CSS используется vertical-align.
![]()
— Показывает символ в верхнем индексе. Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.
![]()
— Используется для подчеркивания текста. В HTML 5 запрещен, используется свойство CSS text-decoration со значением underline.
![]()
— При выводе кода компьютерной программы все переменные заключаются в этот тег. Выделяет их курсивом.
— Показывает текст так, как он записан в коде страницы. Аналогично pre.
Спецсимволы HTML
Спецсимволы – запоминающиеся (мнемонические) обозначения символов вида &слово;. Они входят в стандарт HTML.
Когда использование спецсимволов – единственная возможность отобразить символ на web-странице:
- Знак меньше: <, мнемоника < Потому что с него начинаются теги.
- неразрывный пробел, мнемоника . Потому что в коде HTML игнорируется более одного пробела подряд.
Другие часто используемые спецсимволы:
- Знак больше >: >
- короткое – тире – и длинное — тире —
- двойные угловые кавычки, или французские кавычки, или «ёлочки»: « и »
- амперсанд &: &
- копирайт : ©
Что такое семантические теги
Это теги, которые предназначены для того, чтобы компьютерные программы (поисковые системы, сборщики информации, речевые браузеры и т.д.) понимали, какой тип информации заложен в данных тегах.
Проще говоря, это как таблички в супермаркетах, которые указывают, где и какой находится отдел. Таким образом клиент быстрее найдет то, что ему нужно.
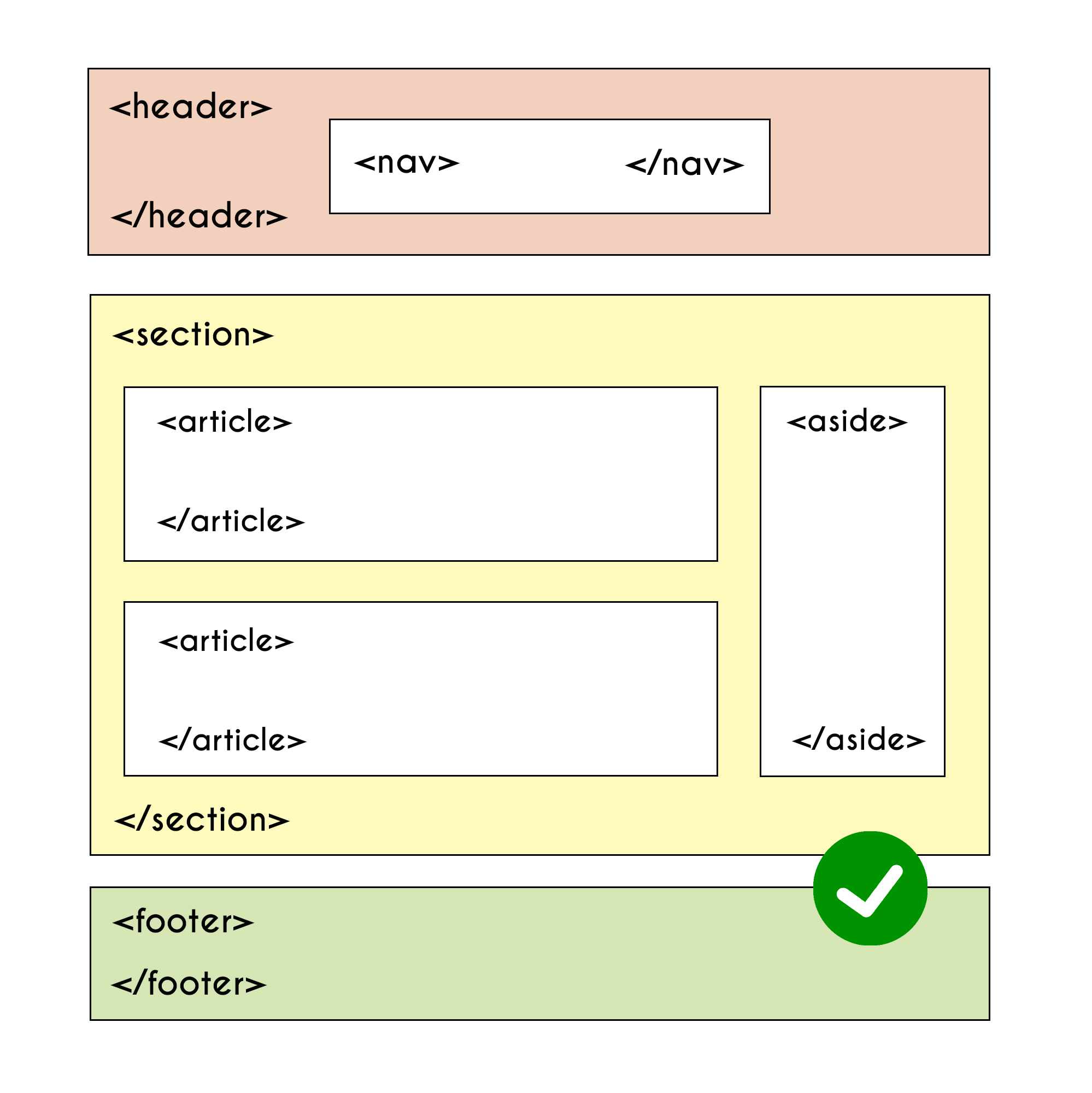
![]()
И если на вашем сайте будут такие же правильно расставленные таблички в виде тегов, поисковым роботам не составит труда найти информацию, которую запросил пользователь, и вывести в результат именно ваш сайт.
Семантика HTML относится к синтаксису, который делает HTML более понятным за счет лучшего определения различных разделов и макета веб-страниц. Она делает веб-страницы более информативными, позволяя браузерам и поисковым системам лучше ориентироваться на сайте.
























![Правильные главные мета теги для сайта и как их заполнять [10 примеров]](http://luxe-host.ru/wp-content/uploads/e/2/1/e21f7f6e6b489825d6ebc97f28b0307a.jpeg)








