ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Немного дополнительных соображений
Эту технику можно использовать довольно широко. Поскольку это CSS-класс, вы можете легко и просто добавлять его, куда захотите.
Если вы не поклонник установки текста “Загружается…” для состояния загрузки, другой вариант — установить фиксированную высоту. Единственная проблема здесь в том, что такой вариант требует больше обслуживания в плане подгонки CSS для соответствия тому, как будет выглядеть загружаемый контент.
Кроме того, этот способ не совершенен. Чаще всего вы не будете точно знать, сколько у вас на странице находится копий. Цель в том, чтобы притворяться и намекать, что на странице есть контент и что он в данный момент как раз загружается.
Псевдоклассы CSS, на которые стоит обратить внимание
Медиа-запросы CSS: точки останова, типы устройств, стандартные разрешения и многое другое
Советы по анимации с CSS и JavaScript
Перевод статьи: Colby Fayock How to Use Pure CSS to Create a Beautiful Loading Animation for your App
Анимации с таймлайнами
Таймлайны позволяют управлять сразу несколькими анимациями. Рассмотрим простой пример:
Мы не будем использовать параметр direction, потому что мы используем кейфреймы для движения вперед и назад.
Мы определяем кейфреймы анимации, добавляя параметр keyframes. Как и в предыдущем примере,
каждый объект из массива является кейфреймом.
Чтобы шары двигались плавно, мы используем временные смещения, которые задаются в качестве второго параметра
функции add(). В нашем случае, мы используем значения относительно предыдущей анимации.
В результате получается плавная анимация движения шаров.
Примеры анимации CSS3 посложнее
Выше Вы узнали как можно легко создать CSS3 анимацию. Если попробовали своими руками это сделать, то уже поняли весь процесс и сейчас хотите узнать как можно создать более сложную и красивую анимацию. А ее создать действительно можно. Ниже есть 3 урока где анимация создается также, как в примере выше.
3 урока по анимации CSS (преобразования)
Уроки помогут Вам понять анимацию CSS еще лучше. Главное — это пробовать повторять то, что Вы видите в уроках. Или хотя бы попробуйте изменять значения свойств и смотреть что получается, тогда Вы станете меньше боятся CSS.
Все чаще на многих landing page или промо-страничках, можно встретить различные эффекты анимации. Ведь они делают страницу более интересной и привлекательной.
В основном эти эффекты задают либо на какое-то событие (клик или наведение на элемент), либо же в момент прокрутки страницы. Я думаю вы встречали такие сайты, когда прокручивая страницу, различные элементы плавно и красиво появляются.
Раньше для реализации этих эффектов, приходилось использовать только лишь JS, но развитие не стоит на месте и с выходом CSS3 все эти эффекты можно реализовать на нем.
В данном уроке мы с вами познакомимся с очень интересным инструментом под названием animate.css
. Это уже готовая CSS таблица стилей, которая в своем арсенале имеет свыше 50 различных эффектов и все эти эффекты реализованы на CSS3.
Чтобы использовать ее, вам достаточно для требуемого элемента задать определенный класс и к этому элементу будет применен эффект анимации. Как я и говорил ранее, данная анимация реализована на CSS3, поэтому эти эффекты будут работать во всех современных браузерах.
А теперь давайте более детально познакомимся с animate.css
.
Базовая HTML разметка
Смотреть видеоурок
- bounce
- flash
- pulse
- rubberBand
- shake
- swing
- wobble
- bounceIn
- bounceInDown
- bounceInLeft
- bounceInRight
- bounceInUp
- bounceOut
- bounceOutDown
- bounceOutLeft
- bounceOutRight
- bounceOutUp
- fadeIn
- fadeInDown
- fadeInDownBig
- fadeInLeft
- fadeInLeftBig
- fadeInRight
- fadeInRightBig
- fadeInUp
- fadeInUpBig
- fadeOut
- fadeOutDown
- fadeOutDownBig
- fadeOutLeft
- fadeOutLeftBig
- fadeOutRight
- fadeOutRightBig
- fadeOutUp
- fadeOutUpBig
- flipInX
- flipInY
- flipOutX
- flipOutY
- lightSpeedIn
- lightSpeedOut
- rotateIn
- rotateInDownLeft
- rotateInDownRight
- rotateInUpLeft
- rotateInUpRight
- rotateOut
- rotateOutDownLeft
- rotateOutDownRight
- rotateOutUpLeft
- rotateOutUpRight
- hinge
- rollIn
- rollOut
- zoomIn
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
- zoomOut
- zoomOutDown
- zoomOutLeft
- zoomOutRight
- zoomOutUp
- slideInDown
- slideInLeft
- slideInRight
- slideInUp
- slideOutDown
- slideOutLeft
- slideOutRight
- slideOutUp
Бесконечная анимация
Если вы все сделали, как описано выше, то в момент загрузки страницы для элемента будет применен данный эффект и все, анимация на этом закончится.
Но что делать если вам нужно чтобы анимация продолжалась без остановки?
Для этого достаточно добавить еще один класс для нашего анимируемого элемента. Это класс – infinite
.
Заголовок
Задаем анимацию при наведении мыши на элемент
Смотреть видеоурок
Все описанные ранее примеры, задают анимацию сразу же после загрузки страницы, но на практике это редко бывает нужно. На практике очень часто требуется задавать анимацию при наведении на элемент и поэтому ниже я привел готовый код данной реализации.
HTML
HTML
разметка у нас немного поменялась, теперь нам не надо задавать класс, который отвечает за конкретную анимацию. Это значение нам нужно указывать в специальном атрибуте data-effect
Обратите на это внимание, это очень важно
Заголовок
Вот небольшой код на jQuery
, который будет отслеживать событие наведения курсора мыши на элемент и в случае возникновения данного события, скрипт добавит к нему класс, значение которого прописано в атрибуте data-effect
. За счет добавления этого класса будет применена анимация.
Function animate(elem){
var effect = elem.data(«effect»);
if(!effect || elem.hasClass(effect)) return false;
elem.addClass(effect);
setTimeout(function(){
elem.removeClass(effect);
}, 1000);
}
$(«.animated»).mouseenter(function() {
animate($(this));
});
Естественно данный скрипт вы можете изменить как угодно, к примеру, вы можете поменять в нем событие mouseenter
на click
. Тогда в этом случае анимация будет происходить не в момент наведения мыши на элемент, а в момент клика.
Делаем анимацию при прокрутке страницы
Смотреть видеоурок
Ну и напоследок давайте разберем еще один пример, где вы с легкостью можете применять animate.css
.
А именно вы можете задавать различные эффекты для элементов при прокрутке страницы. Для этих целей помимо animate.css
, нам потребуется еще специальный скрипт wow.js
.
Создать gif онлайн быстрее, чем оффлайн.
Когда человек задается вопросом «как создать gif анимацию», то он, как правило, находит в Интернете множество вариантов программ, которые надо скачивать на компьютер, устанавливать, разбираться в них и так далее. В результате, через пару часов он все-таки получает не только нужную анимацию, но и головную боль, красные глаза и плохое настроение.
В прежние времена, когда бесплатные онлайн сервисы не могли предоставить качественные услуги конструтора анимации, выбора особенно не было. Но теперь все изменилось. В данный момент на этой странице находится онлайн приложение, которое не просто работает без установки и регистрации, но еще и намного удобнее любого стационарного софта.
CSS transitions
CSS transitions позволяют сделать изменения CSS-свойств плавно и в течение некоторого времени. Таким образом, вы получаете возможность контролировать процесс перехода элемента от одного состояния к другому. Начнем с простейшего примера и продолжим дальше.
При наведении курсора на квадрат плавно изменяется цвет фона.
Теперь подробнее рассмотрим, как управлять переходами в CSS. У нас на вооружении есть всего 5 свойств, которые позволяют контролировать transition-анимацию:
- transition-property;
- transition-duration;
- transition-timing-function;
- transition-delay;
- transition;
transition-property — указывает список свойств, которые будут анимироваться; свойства, которые здесь не указаны, будут изменяться обычным образом. Можно анимировать все свойства для конкретного элемента, указав значение all. Если вы не указали ни одного свойства, то по умолчанию используется значение all.
Пример:
transition-property: width;
transition-duration — задаёт значение продолжительности анимации, время можно указывать в секундах или миллисекундах.
Пример:
transition-duration: 1s;
transition-timing-function — временная функция, указывает точки ускорения и замедления за определенный период времени для контроля изменения скорости анимации. Проще говоря, с помощью этого свойства можно указать поведение для анимации. Например, мы можем ускорить анимацию в начале и замедлить в конце, либо наоборот. Для того, чтобы задать процесс анимации используются кривые Безье. Вообще, transition-timing-function позволяет сделать очень много разных поведений для анимаций, это
целая тема для статьи, поэтому здесь мы не будем углубляться.
Пример:
transition-timing-function: cubic-bezier(0, 0, 1, 1);
transition-delay — задаёт задержку времени до начала анимации, можно указывать в секундах или миллисекундах.
Пример:
transition-delay: 500ms;
transition — это общее свойство, которое позволяет перечислить первые четыре свойства в порядке: property, duration, timing-function, delay.
Пример:
transition: background-color 1s cubic-bezier(0, 0, 1, 1) 500ms;
У нас получилась вот такая простая анимация: при наведении мышкой на квадрат изменяется ширина; продолжительность анимации одна секунда; анимация воспроизводится по линейной функции; задержка перед началом анимации 500 миллисекунд.
С помощью CSS transitions можно анимировать почти все свойства и создавать много интересных, красивых, функциональных и даже сложных анимаций, которые будут дополнять и улучшать ваш проект. Например, я сделал вот такой Material-FAB на чистом CSS, используя transitions:
Создать GIF анимацию онлайн: инструкция.
Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
Шаг 1. Загрузите картинки. Можно просто перетащить картинки в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу. Обязательно дождитесь пока все каринки будут загружены.
Шаг 2. Задайте настройки анимации. В верхней панели вы можете видеть ползунки и другие параметры, с помощью которых вы можете настроить гиф анимацию. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
- Ширина. Задает ширину анимации. Можно изменять как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
- Высота. Задает высоту анимации. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
- Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
- Сбросить всё. Данная восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вы вносили с момента загрузки изобажений в конструктор.
- Позиционирование. Включает в себя три режима. По центру — выравнивает каждый кадр по центру. Не позиционировать — оставляет каждый кадр «как есть», т.е. позиция исходит из левого верхнего угла. Растянуть — растягивает каждый кадр на полную ширину и высоту анимации.
- Скорость. Задает скорость смены кадров. Проще говоря, задержку междку ними. Наименьшее значение означает наименьшкую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
- Изменения порядка кадров. Для того, чтобы изменить порядок кадров — просто поменяйте миниатюры местами (в нижней панели). Т.е. возьмите миниатюрку левой кнопкой мыши и перетащите на нужное место. Мы проиллюстрировали этот процесс:
Шаг 3. Скачайте готовую анимацию. Для этого нажмите на зеленую кнопку «Скачать GIF» или просто сохраните гифку через «Сохранить как…»
Цветовые схемы
Схемы цветов для людей, которые не любят копаться в коде
Всем привет. Недавно наткнулся на серию очень полезных и интересных видеоуроков на тему «CSS анимация
». Но вот ведь незадача, все видео были на английском языке, а, наверное, не каждый верстальщик знает английский на достаточном уровне, чтобы понять и усвоить всю необходимую информацию. Поэтому я решил перевести для вас эти уроки (точнее сделать вольный перевод). Не стоит благодарить. Итак:
-
CSS анимация. Введение + свойство transition
(эта статья) - CSS анимация. Кейфреймы (keyframes) — скоро будет
- Когда и зачем использовать CSS анимации? — скоро будет
Anime.js — первая анимация
Либо можно использовать последнюю версию, которая хостится на CDN.
Теперь, чтобы создать анимацию, мы будем использовать функцию anime(), которая
принимает в качестве аргумента объект. В том объекте мы и будем
описывать все детали нашей будущей анимации.
Для описания анимации используется несколько свойств. Они сгруппированы в
четыре различных категории:
-
Цели — это ссылки на элемент(ы), которые мы хотим анимировать.
Это могут быть селекторы CSS (div, #myElem, .myClass), элемент DOM или простой
объект JavaScript. Можно также использовать все вышеперечисленное в массиве. -
Свойства — сюда включены свойства и атрибуты, которые могут быть
анимированы при работе с объектами CSS, JavaScript, DOM и SVG. -
Параметры свойств — в эту категорию включены связанные со свойствами параметры,
такие как длительность, задержка, замедление и т.д. - Параметры анимации — связанные с анимацией параметры, такие как направление, цикл и т.д.
Посмотрим как это применяется на практике.
Мы сделали нашу первую js анимацию. В приведенном выше примере:
- Мы выбираем зеленый квадрат (стилизованный div).
- Мы перемещаем его на 100 пикселей влево и преобразуем его в круг.
- Устанавливаем duration: 2000, чтобы все это происходит плавно в течение двух секунд,
linear означает, что к анимации не будет применено замедление. - Установив свойство direction в значение alternate, мы даем команду элементу div вернуться в
исходное положение и форму после завершения анимации. Аниме.js делает это, воспроизводя анимацию в обратном порядке.
Вы можете заметить, что мы не используем никаких единиц измерения, потому что они добавляются автоматически.
Но если вы хотите использовать специфические единицы измерения, можно намеренно их указать.
Давайте создадим более значимую анимацию.
Библиотека Lottie
В одном из проектов мы использовали библиотеку . С ней можно переносить анимации на страницы браузера прямо из After Effects. Библиотека оказалась очень полезной, потому что мы как раз создавали сайт с многослойной анимацией для RBK.money.
С Lottie мы смогли добавлять на сайты сложные анимации и не думать об их размерах.
На главную страницу сайта RBK.money мы добавили зацикленный ролик длиной 15 секунд, который весит всего 65 КБ в сжатом состоянии. У нас получились плавные анимации, которые быстро загружаются и воспроизводятся без стыковок.
Преимущества
![]()
Преимущества Lottie — меньший вес и адаптивность. Библиотека работает с векторной отрисовкой. Это означает, что не придётся готовить отдельные изображения для экранов с разным разрешением.
В Lottie можно управлять анимацией — настроить воспроизведение при нажатии на триггер или интерактивную анимацию, которая следует за движением курсора.
![]()
Аниматор работает с привычными инструментами и экспортирует результат с помощью плагина в формат json. Разработчику остаётся только подключить этот json к сайту и настроить его воспроизведение.
Недостатки
Библиотека рендерит анимацию либо в svg, либо в canvas. У формата svg можно настраивать прозрачность, но он сильно загружает процессор из-за постоянной прорисовки html-контента страницы. Поэтому когда мы добавили многослойные анимации на сайт RBK.money, кулеры наших компьютеров перешли в режим турбины. Пришлось переделать всё в canvas. В нём не настраивается прозрачность, зато нагрузка на процессор ниже.
![]()
Иногда Lottie преподносит неприятные сюрпризы. Особенно после обновлений, которые иногда нарушают работу готовых анимаций. Создатели Lottie быстро приходят на помощь и решают проблему вместе с пользователями.
Из-за разных языков программирования некоторые не работают с Lottie. Поэтому при создании анимаций на сайте RBK.money мы отказались от «паппетов», инструментов для плавного движения анимации. Пришлось всё делать вручную, и это заняло довольно много времени.
Вывод
С Lottie можно не беспокоиться о сложности анимации. Главное заранее убедиться, что она будет одинаково хорошо работать на всех устройствах, и правильно выбрать формат. Если анимаций много, лучше остановиться на canvas.
Перед началом проекта стоит убедиться, что в Lottie есть все нужные вам эффекты и инструменты. Или будьте готовы к поиску нестандартных решений.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
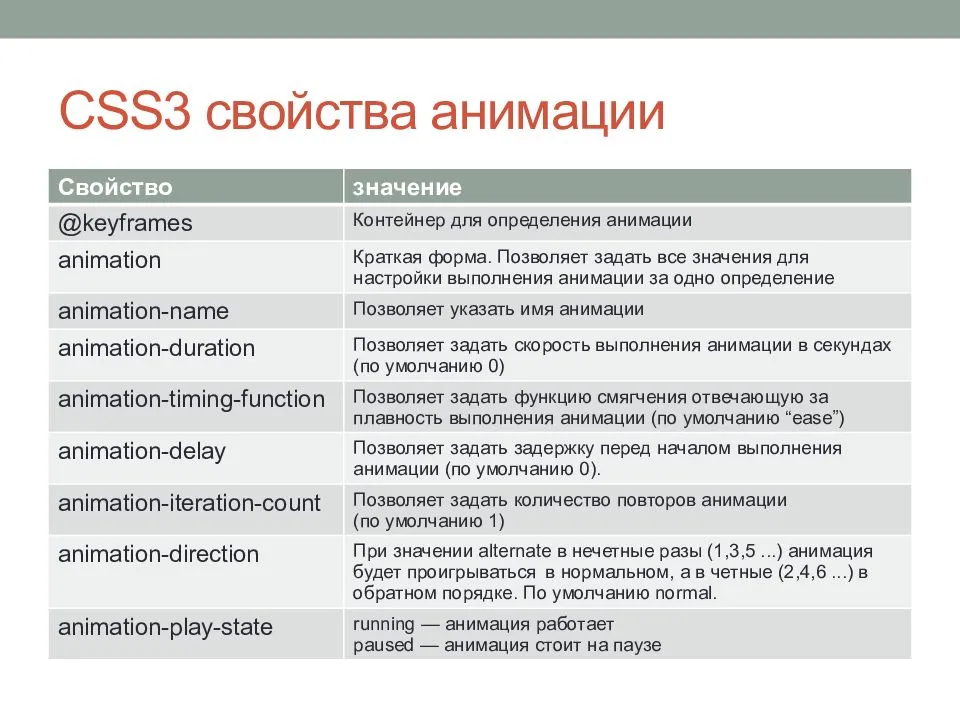
Свойство animation
Правило @keyframes определяет набор ключевых кадров и на этом его функции исчерпываются. Что с этим набором делать, к чему его применять и как, определяет универсальное свойство animation. Чтобы увидеть какое-то подобие движения следует задать переменную указывающую на @keyframes и продолжительность движения в секундах (s) или миллисекундах (ms).
По умолчанию анимация длится указанное время, а затем свойства элемента возвращаются в исходное состояние до начала анимации.
Свойство animation имеет восемь значений, которые могут быть заданы непосредственно через него или через отдельные свойства, вроде animation-duration, оно устанавливает продолжительность анимации. Подробнее об этих свойствах смотрите в справочнике.
Объявление формы
Все HTML-элементы имеют прямоугольную блочную модель, которая управляет потоком
содержимого внутри и снаружи нее. Для того, чтобы придать элементу непрямоугольную
форму, мы используем свойства и . Когда я писала эту
статью, свойство применялось только для плавающих элементов, а свойство
не было полностью внедрено, поэтому при использовании этих свойств у вас
могут возникать ошибки. Свойства shape-* могут применяться только к блочным элементам.
Неблочные элементы должны приводиться стилями к блочным, и только тогда можно
использовать shape-свойства.
Shape-* свойства принимают одно из трех значений: auto, базовая фигура или URI
изображения. Если свойство установлено в auto, то плавающие элементы используют margin
box в обычном режиме. Если вы не знакомы с CSS box-model, то рекомендую
ознакомиться, потому что вы должны знать, как это работает.
Если свойству задана «функция формы» (shape function), то форма вычисляется на основе
выбора одного из значений функций — , , ,
, . Больше информации об этих функциях вы сможете найти в статье
команды Adobe Platform.
И наконец, если свойству задано URI изображения, браузер будет использовать изображение
для извлечения и вычисления формы, основываясь на альфа-канале изображения. Форма
вычисляет путь, который охватывает область, где непрозрачность указанного изображения
больше, чем значение параметра . Если параметр не задан, то исходным значением считается . Изображение должно быть
CORS-same-origin, в противном случае оно не будет работать, и значение shape-* свойства
автоматически установится в .
Формы, определенные при помощи свойства , определяют область
исключения на элементе, а те, которые определены с помощь свойства ,
определяют плавающую область на элементе. На примерах, приведенных ниже, мы узнаем,
что это означает.
Формы, определенные при помощи свойств shape-*, могут быть изменены при помощи и . Эти свойства говорят сами за себя.
Свойство CSS transition – параметры и значения
Синтаксис
Для начала, давайте посмотрим, как читается это свойство, и разберем его синтаксис. Мы пишем это свойство примерно так:
Мы присваиваем это свойство тому элементу, который мы хотим анимировать. Этот элемент получает плавный переход
(или пошаговый) между несколькими своими состояниями (например, высота 100 пикселей и высота 200 пикселей). И то, как будет выглядеть этот переход
(с англ. transition), будет зависеть от параметров, которые мы ему зададим.
Первым параметром (значением) свойства transition является другое свойство
анимируемого элемента (например, height
).
Вторым параметром является длительность (продолжительность) анимации, то есть, сколько времени займет переход элемента из одного состояния в другое (например, 2s или 2000ms).
Третий параметр – это тайминг функция
[timing
function
] (изинг функция [easing
function
]). То, как интенсивность анимации распределится на протяжении всего времени. Например, анимация может резко начаться, а под конец замедлиться и плавно закончить переход. Могут использоваться как ключевые слова (например, ease,
ease-
in-
out,
linear
), так и функции кубика Безье (например, cubic-
bezier(0.17, 0.67, 0.83, 0.67)
). Кубик Безье вы можете легко и удобно настраивать на этом ресурсе http://cubic-bezier.com , а также функция steps для того, чтобы создать покадровую анимацию (пошаговую).
Ну и наконец, параметр задержка
. Задержка анимации – это время, которое необходимо подождать, прежде чем анимация (в нашем случае — переход) начнется.
Пример анимации CSS transition
Давайте рассмотрим такой пример CSS анимации:
Тут мы анимируем только свойство opacity
(непрозрачность). Это означает, что если у элемента, который мы собираемся анимировать, есть и другие свойства, например, высота, ширина или цвет, и даже, если эти свойства отличаются в разных состояниях элемента, то плавный переход (анимация) будет только у свойства opacity. Понимаете?
Вместо конкретного свойства можно использовать также ключевое слово «all
». Это означает, что мы анимируем абсолютно все свойства элемента, которые были изменены в новом состоянии элемента (а не только opacity), и которые вообще можно анимировать. Потому что, как вам известно, не все свойства можно анимировать. Но об этом немного позже.
Второй параметр (300
ms
) говорит нам о том, что анимация продлится всего 300 миллисекунд. То есть элемент быстро появится или быстро растворится, в зависимости от значений свойств в двух его состояниях.
Тайминг функция (ease-
in-
out
) третьим параметром сделает начало и конец анимации более плавными.
Задержка (1
s
) показывает на сколько должна опоздать анимации перед ее срабатыванием.
В общем-то, это и есть формула того, как мы будем записывать transition анимацию. Это синтаксис. Вы, если что, можете добавлять больше чем один переход для одного элемента. Например, вы можете анимировать с разными параметрами изменение высоты и ширины элемента. Для этого в свойстве transition вместо точки с запятой в конце ставьте просто запятую и пишите параметры для еще одного свойства. И не забудьте потом поставить точку с запятой в конце, чтобы все заработало.