Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
![]()
Привет всем. Сегодня продолжим нашу тему о выпадающих меню и поговорим о как сделать вертикальное выпадающее меню. Как обычно, к каждому примеру будет доступен режим демо просмотра, а также файлы для скачивания.
https://youtube.com/watch?v=K3C4NdzFHg0
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Создать выпадающее меню в навигации
Создайте выпадающее меню, которое появляется, когда пользователь перемещает курсор мыши на элемент внутри панели навигации.
Шаг 1) Добавить HTML:
Пример
<div class=»navbar»> <a href=»#home»>Главная</a> <a href=»#news»>Новости</a> <div class=»dropdown»> <button class=»dropbtn»>Выпадающее <i class=»fa fa-caret-down»></i> </button> <div class=»dropdown-content»> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> </div></div>
Объяснение примера
Используйте любой элемент, чтобы открыть выпадающее меню, например элемент <button>, <a> или <p>.
Используйте элемент контейнера (например, <div>), чтобы создать раскрывающееся меню и добавить в него раскрывающиеся ссылки.
Оберните элемент <div> вокруг кнопки и <div>, чтобы правильно расположить выпадающее меню с помощью CSS.
Шаг 2) Добавить CSS:
Пример
/* Контейнер навигации */.navbar { overflow: hidden; background-color: #333; font-family: Arial;}/* Ссылки в панели навигации */.navbar a { float: left; font-size: 16px; color: white; text-align: center; padding: 14px 16px; text-decoration: none;}/* Выпадающий контейнер */.dropdown { float: left; overflow: hidden;}/* Кнопка выпадающего списка */.dropdown .dropbtn { font-size: 16px; border: none; outline: none; color: white; padding: 14px 16px; background-color: inherit; font-family: inherit; /* Важно для вертикального выравнивания на мобильных телефонах */ margin: 0; /* Важно для вертикального выравнивания на мобильных телефонах */}/* Добавить красный цвет фона для ссылок на навигационную панель при наведении курсора */.navbar a:hover, .dropdown:hover .dropbtn { background-color: red;}/* Выпадающее содержимое (скрыто по умолчанию) */ .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1;}/* Ссылки внутри выпадающего списка */.dropdown-content a { float: none; color: black; padding: 12px 16px; text-decoration: none; display: block; text-align: left;}/* Добавить серый цвет фона для выпадающих ссылок при наведении курсора */.dropdown-content a:hover { background-color: #ddd;}/* Показать выпадающее меню при наведении курсора */.dropdown:hover .dropdown-content { display: block;}
Объяснение примера
Мы стилизовали навигационную панель и ссылки на навигационную панель с фоновым цветом, отступами и т. д.
Мы оформили кнопку выпадающего списка с фоновым цветом, отступами и т.д.
Класс — это контейнер для . Поскольку это элемент <div>, а не элемент <a>, мы должны переместить его, чтобы убедиться, что он остается рядом со ссылками.
Класс содержит фактическое выпадающее меню. Он скрыт по умолчанию и будет отображаться при наведении курсора (см. ниже). Примечание, установлено значение 160px. Не стесняйтесь изменить это.
Вместо того, чтобы использовать границу, мы использовали свойство сделать выпадающее меню похожим на «карточку». Мы также используем z-индекс для размещения выпадающего списка перед другими элементами.
Селектор используется для отображения выпадающего меню, когда пользователь перемещает курсор мыши на кнопку раскрывающегося списка.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Применение различных свойств для сокрытия выпадающих блоков
displayoverflowtopleftoverflow
.menu {
background: #000;
border: 1px solid #666;
border-radius: 3px;
height: 40px;
}
.menu li {
position: relative;
float: left;
height: 40px;
overflow: hidden; /*все блоки вне видимой области будут скрыты*/
}/*ссылки*/
.menu li a {
display: block;
padding: 0 5px;
margin: 3px;
font: normal normal 14px/28px Tahoma, sans-serif;
color: #FFF;
}
.menu li:hover > a {
background: #0C6;
}
/*выпадающие блоки*/
.menu ul {
position: absolute;
*display: none;
background: #666;
border: 1px solid #999;
min-width: 150px;
}
.menu li:hover {
overflow: visible; /*при наведении покажет скрытую область*/
}.menu ul {
left: 0;
top: 100%;
}
.menu li ul li ul{
left: 100%;
top: 0%;
}
top
.menu {
background: #000;
border: 1px solid #666;
border-radius: 3px;
height: 40px;
}
.menu li {
position: relative;
float: left;
height: 40px;
}
/*ссылки*/
.menu li a {
display: block;
padding: 0 5px;
margin: 3px;
font: normal normal 14px/28px Tahoma, sans-serif;
color: #FFF;
}
.menu li:hover > a {
background: #0C6;
}
/*выпадающие блоки*/
.menu ul {
position: absolute;
background: #666;
border: 1px solid #999;
min-width: 150px;
top: -9999em; /*изначальное смещение выпадающих блоков*/
}
.menu li:hover > ul {
left: 0;
top: 100%;
}
.menu li ul li:hover > ul {
left: 100%;
top: 0%;
}
HTML структура
<ul class=’menu’>
<li><a href=»#»>Section 1</a></li>
<li><a href=»#»>Section 2</a>
<ul> <!—выпадающий блок—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
</ul>
</li>
<li><a href=»#»>Section 3</a>
<ul> <!—выпадающий блок—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Sub-section</a>
<ul> <!—выпадающий блок второго уровня—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
</ul>
</li>
</ul>
</li>
</ul>
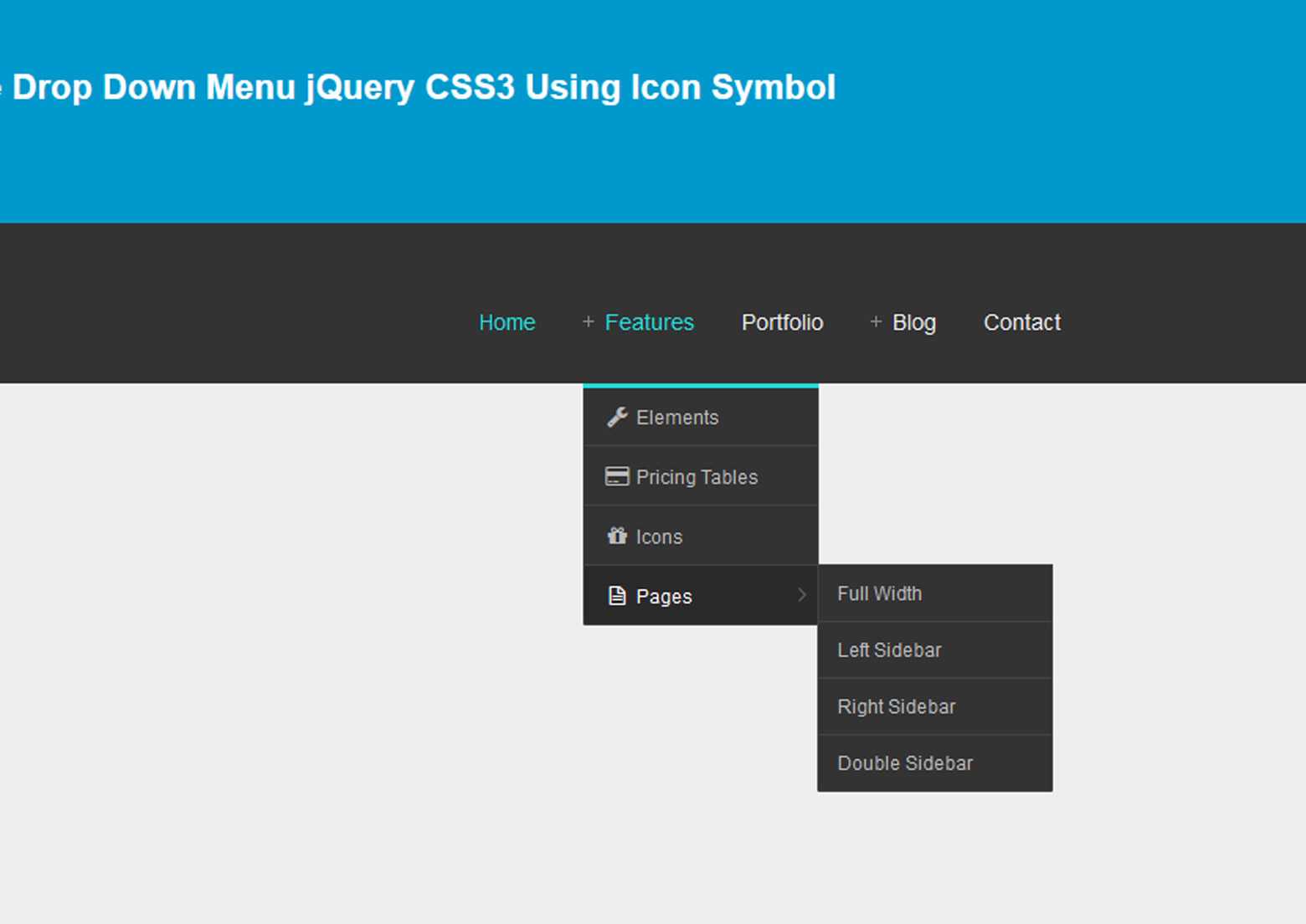
на основе других HTML-тегов
Создание меню на CSS
Здравствуйте! В этом уроке рассмотрим как создать меню на CSS. Меню или панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными, одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным, а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
![]()
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.д.
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов, которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block.
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки, которые характерны для блочных элементов.
Меню с помощью inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить для него display: inline. После этого для элемента ссылки, которая располагается в элементе li, мы можем установить display: inline-block:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
А теперь вертикально. Я сказал вертикально!
Для второй программы используем за основу предыдущий код. Я захотел, чтобы пункты моего вертикального меню были не скошены, а с округленными углами.
В предыдущих статьях я уже работал с данным параметром, так что сложностей с пониманием его функционирования, думаю, не возникнет.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вертикальная панель</title>
<style>
li{
display: block;
margin: 13px;
padding: 13px;
background: #FF8C00;
width:20%;
text-align:center;
font-size:20px;
border-radius:10px;
}
a {
color: #fff;
}
li:hover {
background: #1C1C1C;
}
</style>
</head>
<body>
<menu>
<li>Главная</li>
<li>О компании</li>
<li><a href="3.html">Продукция</a></li>
<li><a href="4.html">Контакты</a></li>
</menu>
</body>
</html>
|
Как вы уже заметили, главное изменение в этом коде – это отсутствие объявления display: inline-block, который собственно и отвечал за горизонтальное расположение пунктов навигации.
Примечание. Хак с чекбоксом
Если вам не нужен JavaScript, то лучше не использовать его настолько, насколько это возможно. Использование третьей технологии поверх HTML и CSS всегда усложняет систему и приводит к появлению в ней слабых мест. Однако не все компоненты можно создать без использования JavaScript.
В случае с кнопками меню желание сделать их «работающими без JavaScript» привело к появлению так называемого хака с чекбоксом. В нём состояние (или ) скрытого чекбокса используется для переключения видимости элемента меню с помощью CSS.
/* Меню закрыто */ + { display: none;}/* Меню открыто */ :checked + { display: block;}
Для пользователей скринридеров роль чекбокса и состояние бессмысленны в этом контексте. Это можно частично исправить, добавив для чекбокса.
<input type="checkbox" role="button" aria-haspopup="true" id="toggle">
К сожалению, это отменяет взаимодействие со встроенным состоянием , лишая нас обратной связи о состоянии элемента без JavaScript (что плохо, хотя в этом контексте это было бы так же связано с состоянием ).
Но это возможно имитировать с помощью . Нам просто нужно добавить наш лейбл к двум элементам со , как показано ниже.
<input type="checkbox" role="button" aria-haspopup="true" id="toggle" class="vh"><label for="toggle" data-opens-menu> Сложность <span class="vh expanded-text">развёрнуто</span> <span class="vh collapsed-text">свёрнуто</span> <span aria-hidden="true">▾</span></label>
Оба этих элемента визуально скрыты благодаря классу , но, в зависимости от того в каком состоянии мы находимся, только один из них скрыт от скринридера. То есть только одному задано свойство и это определяется установленным (но не объявляемым) состоянием :
/* Класс, который скрывает визуально элементы со span */.vh { position: absolute !important; clip: rect(1px, 1px, 1px, 1px); padding:0 !important; border:0 !important; height: 1px !important; width: 1px !important; overflow: hidden;}/* Отобразить правильное состояние для скринридеров с помощью текущего состояния элемента */:checked + label .expanded-text { display: inline;}:checked + label .collapsed-text { display: none;}:not(:checked) + label .expanded-text { display: none; }:not(:checked) + label .collapsed-text {display: inline;}
Это разумное решение, но работа над нашей кнопка меню всё ещё не закончена. Ожидаемое поведение фокуса, которое мы обсудили, просто не может быть реализовано без JavaScript.
Такое поведение принято и предсказуемо, оно делает кнопку более удобной. Однако, если вам действительно нужно сделать кнопку меню без JavaScript, то это самый подходящий вариант. Учитывая то, что урезанная кнопка навигационного меню, которую я рассмотрел ранее, предлагает контент меню, который не зависит от самого JavaScript (то есть ссылки), этот подход может быть подходящим вариантом.
Забавы ради, вот CodePen c кнопкой меню без JavaScript.
Подменю на CSS
Вы здесь:
Главная — CSS — CSS Основы — Подменю на CSS
Давно хотел написать статью о том, как сделать подменю на CSS. Многие делают его на JQuery и получается достаточно неплохо, однако, весь базовый принцип создания подменю на CSS я изложу здесь. А уже дальше, отталкиваясь от этой базы, можно совершенствовать подменю дальше.
Привожу сразу CSS-код:
Самое главное здесь — это селектор «li:hover ul«.![]() Фактически, он и показывает содержимое меню. По умолчанию, оно «
Фактически, он и показывает содержимое меню. По умолчанию, оно «
display: block*CSS-хакIE
Привожу и HTML-код:
Если внимательно вдуматься в эту структуру, то становится всё очень понятно.![]() Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
Разумеется, меню самое наипростейшее, как с точки зрения логики и структуры, так и с точки зрения дизайна. Разумеется, можно с помощью JQuery сделать плавное раскрытие. Можно также изменить дизайн, но весь принцип останется тем же, что и в этом подменю, написанном на CSS и HTML.
-
Создано 22.06.2011 14:18:07
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.![]()
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт