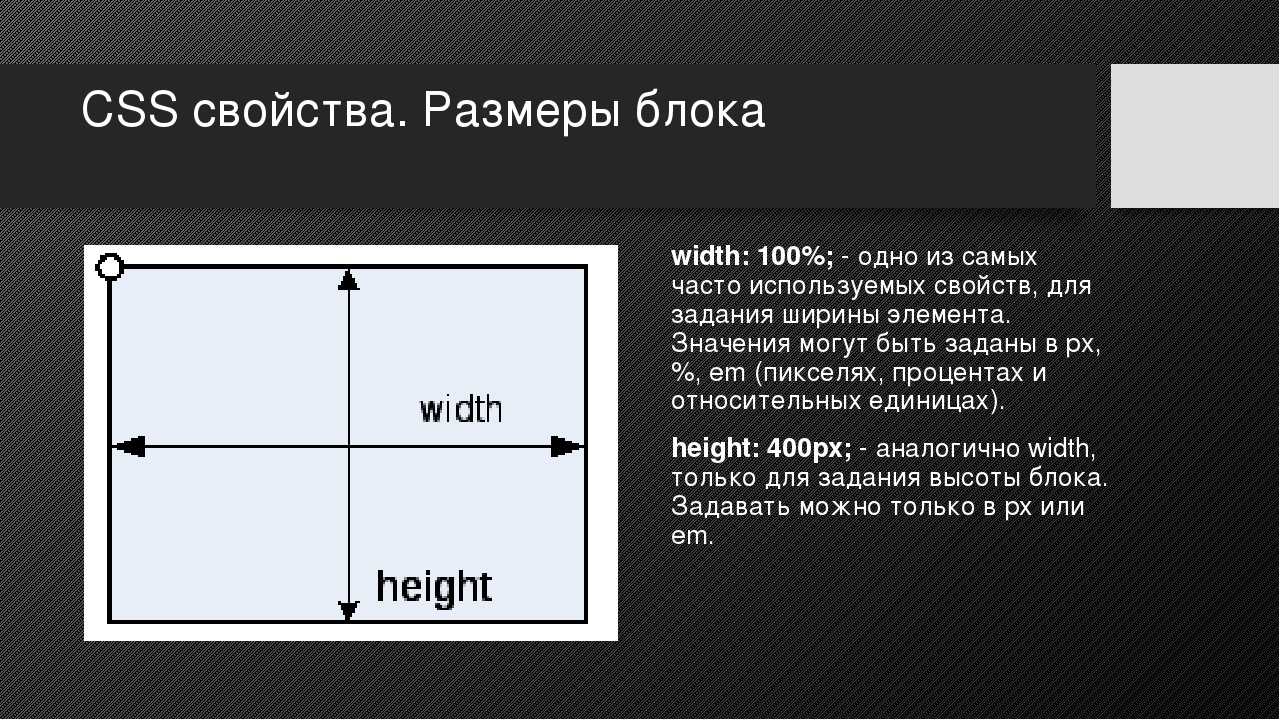
Поля множественного выбора и меню
Помимо текстовых полей, HTML также позволяет пользователям выбирать данные, используя множественный выбор и раскрывающиеся списки. Есть несколько разных вариантов и полей для этих элементов формы, каждый из которых имеет свои отличительные преимущества.
Переключатели
Переключатели — это простой способ, позволяющий пользователям сделать быстрый выбор из небольшого списка вариантов. Переключатели дают пользователю выбрать только один вариант в отличие от нескольких.
Чтобы создать переключатель, используется элемент <input> со значением radio у атрибута type. Каждый переключатель должен иметь одинаковое значение атрибута name, чтобы все они в группе были связаны друг с другом.
С текстовыми полями их значение определяется тем, что пользователь в них набирает; с переключателями пользователь делает множественный выбор. Таким образом, мы должны определить входное значение. Используя атрибут value мы можем установить конкретное значение для каждого элемента <input>.
Кроме того, для предварительного выбора переключателя мы можем использовать логический атрибут checked.
Флажки
Флажки очень похожи на переключатели. Они используют те же атрибуты и шаблоны, за исключением значения атрибута type. Разница между ними состоит в том, что флажки позволяют пользователям выбрать несколько значений и связать их все с одним именем, в то время как переключатели ограничивают пользователей одним значением.
Выпадающие списки
Выпадающие списки являются идеальным способом, чтобы практическим образом предоставить пользователям длинный список вариантов. Длинный столбец переключателей рядом со списком разных вариантов не только визуально непривлекателен, но кроме того сложен и труден для понимания, особенно на мобильном устройстве. Выпадающие списки, с другой стороны, обеспечивают идеальный формат для длинного списка вариантов.
Для создания выпадающего списка мы будем применять элементы <select> и <option>. Элемент <select> оборачивает все пункты меню, а каждый пункт меню размечен с помощью элемента <option>.
Атрибут name располагается в элементе <select>, а атрибут value располагается в элементах <option>, вложенных в элемент <select>. Таким образом, атрибут value в каждом элементе <option> связан с атрибутом name элемента <select>.
Каждый элемент <option> оборачивает текст (который виден пользователям) отдельного пункта в списке.
Подобно логическому атрибуту checked у переключателей и флажков, для выпадающего меню можно использовать логический атрибут selected, чтобы предварительно выделить пункт для пользователей.
Множественный выбор
Логический атрибут multiple при добавлении к элементу <select> для стандартного выпадающего списка позволяет пользователю выбрать более одного варианта из списка одновременно. Кроме того, с помощью логического атрибута selected, добавленного к более чем одному элементу <option>, в меню можно заранее выбрать несколько вариантов.
Размером элемента <select> можно управлять с помощью CSS и он должен быть скорректирован соответствующим образом для множественного выбора. Возможно, есть смысл информировать пользователей, что для выбора нескольких вариантов они должны удерживать клавишу Shift во время щелчка, чтобы сделать выбор.
Слишком длинная строка на больших экранах
Будет очень сложно читать текст абзаца на больших экранах, так как строка слишком длинная. Сайт «Элементы типографического стиля, используемые в сети» рекомендует, чтобы в строке было 45-75 символов. Чем дальше от этого диапазона, тем сложнее будет читать текст, представленный на веб-странице.
![]()
Для устранения подобных проблем, можно использовать контейнер, который не даст строке текста стать слишком длинной и добавит отступ на мобильных устройствах.
HTML
<section class="hero">
<div class="hero__wrapper">
<h2>How to make bread at home</h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
Я использовал класс hero__wrapper, так как этот контейнер может принадлежать только первой секции (Hero Section), поэтому его ширина может быть меньше ширины других контейнеров.
CSS
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Для центрирования содержимого вы можете применить любой метод, который хотите, в зависимости от варианта использования. В этом примере будет достаточно применить text-align: center, чтобы расположить контент в центре.
Понимание «липкого» поведения
Как я и говорил, ведёт себя не так, как другие типы позиционирования. Но, с другой стороны, у них есть определённые сходства. Позвольте мне пояснить:
Относительное (или статичное) — «липкий» элемент похож на элемент со статическим или относительным позиционированием поскольку сохраняет свою естественную позицию в DOM (остаётся в потоке). Фиксированное—когда элемент залипает, то ведёт себя как будто у него заданы стили , остаётся на той же позиции в области видимости и вырывается из потока документа.Абсолютное—в конце доступной для перемещений области элемент останавливается и остаётся поверх другого элемента. Точно также, как ведёт себя абсолютно спозиционированный элемент в контейнере с .
Залипает внизу?!
В большинстве случаев вы будете использовать чтобы прикрепить элемент к верхнему краю страницы. Что-то вроде этого:
.component { position: sticky; top: 0;}
Именно для таких сценариев и был создан этот тип позиционирования. До его появления такой трюк приходилось проворачивать с помощью JavaScript.
Но вы с тем же успехом можете использовать это свойство для того, чтобы прилепить элемент к нижней границе. Это значит, что футеру можно задать «липкое» позиционирование и при скролле он всегда будет залипать у нижнего края. И когда мы дойдём до конца «липкого» контейнера наш элемент остановится на своей естественной позиции. Лучше использовать эту особенность для элементов, находящихся в самом конце контейнера.
Полный пример:
HTML
<main class="main-container"> <header class="main-header">HEADER</header> <div class="main-content">MAIN CONTENT</div> <footer class="main-footer">FOOTER</footer></main>
CSS
.main-footer { position: sticky; bottom: 0;}
В реальной жизни я использую такое поведение для сводных таблиц. И, я думаю, с помощью этого приёма можно реализовать «липкую» навигацию в футере.
Браузерная поддержка
- «Липкое» позиционирование поддерживается всеми основными современными браузерами. Исключение: старый-добрый IE.
- Для Safari потребуется префикс
position: -webkit-sticky; /* Safari */ position: sticky;
Более 86% браузеров поддерживает sticky по данным
В заключении
Вот и всё. Я надеюсь, что вам понравилась эта статья и мне удалось поделиться своим опытом. Я буду признателен, если вы поделитесь этим постом и поаплодируйте.
Текстовые поля и текстовые области
Когда дело доходит до сбора текстовой информации от пользователей, есть несколько разных элементов, доступных для получения данных в формах. В частности, для сбора данных на основе текста или строки применяются текстовые поля и текстовые области. Эти данные могут включать в себя отрывки текста, пароли, номера телефонов и другую информацию.
Текстовые поля
Одним из основных элементов, используемых для получения текста от пользователей, является элемент <input>. Данный элемент включает атрибут type для определения, какой тип информации будет получен в элементе управления. Наиболее популярное значение атрибута type — это text, который обозначает ввод одной строки текста.
Наряду с установкой атрибута type, хорошей практикой будет также дать элементу <input> атрибут name. Значение атрибута name применяется в качестве имени элемента управления и отправляется вместе с входными данными на сервер.
Демонстрация текстового поля
Элемент <input> является самостоятельным, то есть он задействует только один тег и не оборачивает какой-либо контент. Значение элемента обеспечивается его атрибутами и их соответствующими значениями.
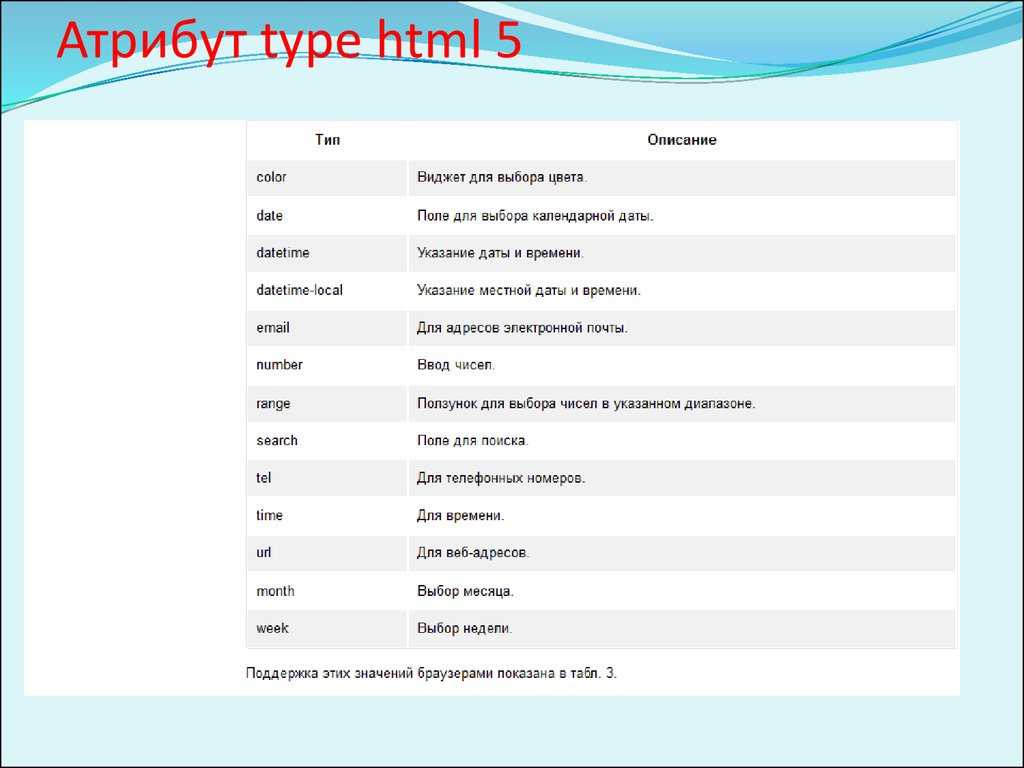
Первоначально было только два текстовых значения атрибута type — text и password (для ввода паролей), однако HTML5 привёз с собой несколько новых значений атрибута type.
Эти значения были добавлены, чтобы обеспечить чёткое смысловое значение для полей ввода, а также предоставить лучшее управление пользователям. Если браузер не понимает одно из этих HTML5-значений атрибута type, он автоматически вернётся к значению text. Ниже приведён список новых типов HTML5.
- color
- date
- datetime
- month
- number
- range
- search
- tel
- time
- url
- week
Следующие элементы показывают некоторые из этих значений атрибута type из HTML5 в использовании, а на рисунках показано, как эти уникальные значения могут выглядеть в iOS
Обратите внимание, что различные значения обеспечивают разные элементы управления, все они делают сбор информации от пользователей проще
Рис. 10.01. Элемент <input> со значением date у атрибута type для iOS7
Рис. 10.02. Элемент <input> со значением time у атрибута type для iOS7
Рис. 10.04. Элемент <input> со значением url у атрибута type для iOS7
Рис. 10.05. Элемент <input> со значением number у атрибута type для iOS7
Рис. 10.06. Элемент <input> со значением tel у атрибута type для iOS7
<textarea>
Ещё одним элементом, используемым для сбора текстовых данных, является элемент <textarea>. Он отличается от элемента <input> тем, что может принимать большие отрывки текста в несколько строк. Элемент <textarea> также содержит начальный и конечный теги, которые могут обернуть простой текст. Поскольку <textarea> принимает только один тип значения, атрибут type здесь не применим, но атрибут name по прежнему используется.
Для чего теги «оборачивают» Wrapper’ом?
Для чего теги «оборачивают» Wrapper’ом и почему у Wrappera часто ставят position:relative ? Что вообще дает использование wrapper’а?
![]()
Это может быть связано с position:absolute для вложенного элемента. Дело в том, что без обёртки с position:relative координаты такого элемента будут отсчитываться относительно всего документа, а с обёрткой — относительно обёрточного элемента.
![]()
Это всего лишь контейнер для удобства, заключая блоки в обертку проще центрировать, задавать общую ширину. и т.д. Релейтив ставят если собираются абсолютно позиционировать внутренние блоки.
В целом, wrapper используют для удобства позиционирования. Самому wrapper , присваивают минимум свойств.
А иногда вообще оставляют его без них. Почему просто не оставлять див без класса? Во первых, противоречит некоторым методологиям (например БЭМ). Во вторых, слово «wrapper» переводится как «обертка» и дает понять, тем кто будет работать с кодом после вас, зачем этот div нужен (при беглом просмотре). Также, он может послужить прослойкой для функционирования различных скриптов.
Вопрос 4: Схлопывание margin родительского и дочерних элементов
Это одна из тех CSS мелочей, которая может доставить немало проблем, если вы не знаете, как она работает. Существует концепция, называемая схлопыванием margins и много людей знакомы с проявлением этого, называемым Схлопыванием margins смежных сестринских элементов. Тем не менее, существует и другая форма, называемая Схлопыванием margins родительского и первого/последнего дочернего элемента, которая менее известна. Ниже приведена демонстрация обоих случаев:
Каждый тег параграфа имеет верхний и нижний margin, равный 1em, что стилизуется браузером. Пока это самая легкая часть ситуации. Но почему промежуток между параграфами не 2em (сумма верхнего и нижнего)? Это называется схлопыванием margins смежных сестринских элементов. Margins перекрываются таким образом, что больший из двух margin будет составлять размер разрыва, таким образом, в данном случае разрыв будет равен 1em.
Однако происходит еще кое-что странное. Вы заметили, что верхний margin первого параграфа не создает промежуток между ним и голубым контейнером div? Вместо разрыва, он будто вкладывает margin в родительский div, как если бы div имел верхний margin. Это называется Схлопывание margins родительского и первого/последнего дочерних элементов. Этот тип схлопывания margins не будет происходить при определенных обстоятельствах, если родительскому элементу свойственно следующее:
- Присутствует верхний/нижний padding больший нуля
- Присутствует верхний/нижний border больший нуля
- Задан Блочный контекст форматирования, который может быть создан с помощью или
- Задано свойство display: flow-root (плохая поддержка браузерами)
Когда я с удовольствием объясняю людям эту небольшую CSS-деталь и решаю это с помощью padding или border, ответ почти всегда: «А что насчет padding или border, равных 0?». Ну, это не работает, потому что значение должно быть целым положительным числом.
В предыдущем примере, padding размером в 1px позволяет нам переключиться между использованием схлопывание и предотвращением схлопывания margins родителя и дочернего элемента. Промежуток, который отображается между первым/последним параграфом и родительским элементом, это padding размером 1px, но теперь margin считается внутренней частью контейнера, поскольку слой padding создаёт барьер, предотвращающий схлопывание margins.
Что касается вопроса, я уверен, что вы можете увидеть, в чем проблема в этом интерфейсе:
У первого элемента с классом (без класса ) происходит схлопывание margins. Даже без просмотра кода мы можем увидеть, что у элемента с классом есть рамка, а у элемента без этого класса нет. В этом вопросе фактически было три ответа, которые считались правильными.Каждый из них на самом деле, уже применен в исходнике CodePen, они просто закомментированы.
Одна из причин, по которой этот тип схлопывания margins не так широко известен, как другие, заключается в том, что имеется множество ситуаций, при которых мы можем случайно избежать этого. Flexbox и Grid-элементы создают блочный контекст форматирования, поэтому при их использовании мы не сталкиваемся с этим типом схлопывания margins. Если бы интерфейс наших комментариев был реальным проектом, велики шансы, что со всех четырех сторон у нас были заданы paddings, чтобы оставить пространство вокруг, а это, в свою очередь, исправило для нас схлопывание margins.
Предварительные требования
-
Вам потребуется среда разработки для Node.js. Данный обучающий модуль был протестирован с версией Node.js 10.20.1 и версией npm 6.14.4. Чтобы установить его в macOS или Ubuntu 18.04, следуйте указаниям руководства Установка Node.js и создание локальной среды разработки в macOS или раздела руководства Установка Node.js в Ubuntu 18.04.
-
В этом обучающем модуле вы создадите приложение с помощью приложения Create React App. Вы можете найти инструкции для установки приложения с помощью Create React App и общую информацию о том, как оно работает, в статье Создание и настройка проекта React с помощью приложения Create React App.
-
Вы будете использовать компоненты React, о которых вы можете узнать из нашего обучающего модуля Создание пользовательских компонентов в React. Это также позволит получить базовое понимание свойств React, о которых вы можете узнать из модуля Настройка компонентов React с помощью свойств.
-
Также вам потребуются базовые знания JavaScript, которые вы можете получить в серии руководств Написание кода на JavaScript, а также базовые знания HTML и CSS. Хорошим источником информации о HTML и CSS является сеть разработчиков Mozilla.
Общие ошибки с элементом Скопировать ссылку
Ах, . Правильным использованием этого элемента вместе с подельником не так-то просто овладеть. Рассмотрим некоторые общие проблемы, которые я вижу при использовании .
Не каждая картинка это Скопировать ссылку
Ранее я советовал вам не писать лишний код там, где этого не требуется. Та же ошибка и здесь. Я видел сайты, где каждая картинка была обёрнута в . Нет никакой необходимости в добавлении экстра-разметки вокруг картинок только ради самого процесса. Вы просто делаете лишнюю работу и нисколько не улучшаете описание содержимого страницы.
Спецификация обозначает как «содержимое в потоке, с необязательным заглавием, самодостаточное, обычно упоминаемое в качестве смысловой единицы в основном тексте». Как раз в этом состоит вся красота элемента , который может быть перемещён из основного содержимого, скажем, в колонку, что никак не повлияет на основной поток документа.
Если это исключительно оформительская картинка, никаким образом не упомянутая в основном документе, то это точно не . Есть и другие варианты использования, но просто спросите себя: «Нужна ли эта картинка для лучшего понимания контекста?» Если нет, то это вероятно не , а, возможно, . Если да, спросите себя: «Можно ли переместить эту картинку в примечания к тексту?» Если ответ на оба вопроса «да», то это, вероятнее всего, .
Ваш логотип — это не Скопировать ссылку
Плавно переходим к следующей проблеме, вышеупомянутые правила применимы и к ней. Вот пара регулярно встречающихся примеров:
Добавить здесь нечего: это совсем неправильно. Мы можем спорить до посинения насчёт того, должно ли лого находиться внутри , но мы здесь не за этим. Настоящая проблема — в неправильном употреблении . Этот элемент должен использоваться, только если он упоминается в документе или контексте общего структурного элемента. Будет честным признать, что ваш логотип вряд ли будет упомянут подобным образом. Просто не делайте так. Всё, что вам нужно, это:
Элемент — это не только картинкиСкопировать ссылку
Другое распространённое заблуждение насчёт — что он может быть использован только для картинок. Это не так. Элемент может быть видео, аудио, графиком (на SVG, к примеру), цитатой, таблицей, блоком кода, фрагментом текста или любой комбинацией этих и многих других элементов. Не ограничивайте использование только картинками. Наша работа, как энтузиастов от веб-стандартов, заключается в том, чтобы максимально точно описывать содержимое при помощи разметки.
Некоторое время назад я писал про детальнее. Рекомендую почитать, если вам интересно узнать подробности или просто освежить знания.
Шаг 3 — Создание компонентов обертки с помощью children
На этом шаге вы создадите компонент обертки, который может принимать неизвестную группу компонентов в качестве свойства. Это позволит вам вкладывать такие компоненты, как стандартный HTML, и даст схему для создания многоразовых оберток, позволяющих создавать множество компонентов, которым нужен общий дизайн, но при этом гибкая внутренняя часть.
React дает встроенное свойство под названием , которое собирает все дочерние компоненты. Это позволяет создавать интуитивные и читаемые компоненты обертки.
Для начала создайте новый компонент под названием . Это будет компонент обертки для создания стандартного стиля оформления для всех новых компонентов карточки.
Создайте новый каталог:
Затем откройте компонент в своем текстовом редакторе:
Создайте компонент, который принимает и в качестве свойства и оборачивает их в путем добавления следующего кода:
wrapper-tutorial/src/components/Card/Card.js
для являются новыми. Свойство может быть ранее элементом JSX или массивом элементов JSX. является строкой.
Сохраните и закройте файл.
Затем добавьте какое-то оформление. Откройте :
Ваша карточка будет иметь границу и линию под деталями.
wrapper-tutorial/src/components/Card/Card.css
Сохраните и закройте файл. Теперь, когда у вас есть компонент, необходимо его использовать. Вы можете обернуть каждый в компонент в , но поскольку название подразумевает, что он уже , лучше использовать компонент внутри .
Откройте :
В отличие от других свойств вы не передаете явно. Вместо этого вы включаете JSX, как если бы они были дочерними элементами HTML. Другими словами, вы только вкладываете их внутрь элемента, например так:
wrapper-tutorial/src/components/AnimalCard/AnimalCard.js
В отличие от компонента React вам не нужен отдельный корневой элемент как дочерний. Поэтому , указанный для , может быть массивом элементов или одиночным элементом. Помимо передачи как вложенных компонентов, вы даете карточке заголовок .
Сохраните и закройте файл. Когда вы закроете его, браузер обновится, и вы увидите обновленный компонент карточки.
Теперь у вас есть многоразовый компонент , который может принимать любое количество вложенных дочерних свойств. Основное преимущество этого заключается в том, что вы можете повторно использовать с любым произвольным компонентом. Если вы хотите сделать карту , это можно сделать, обернув информацию о растении в компонент . Даже не требуется никаких соотношений: если вы хотите повторно использовать компонент в совершенно других приложениях, где указываются, например, музыкальные данные или данные учетной записи, это также возможно. Компоненту неважны дочерние компоненты, вы просто повторно используете элемент обертки, который в данном случае является границей и заголовком, выполненным в определенном стиле.
Минусом использования является то, что вы сможете иметь только один экземпляр дочернего свойства. В отдельных случаях вам понадобится, чтобы компонент имел настраиваемый JSX в разных местах. К счастью, вы можете это сделать, передав компоненты JSX и React как свойства, которые мы рассмотрим в следующем шаге.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
Пример вёрстки письма с добавлением внутренних стилей
Тестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов
Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл
Применение inline-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Умение уместно использовать внутренние стили — навык, которым должен обладать каждый фронтенд-разработчик. Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
4 ответа
Лучший ответ
Если вы собираетесь редактировать HTML / CSS-код, вы должны хотя бы изучить его основы; Вся идея CSS заключается в стилизации ваших HTML-элементов, на которые можно ориентироваться, используя селекторы (классы, идентификаторы, псевдоэлементы); эти селекторы можно комбинировать, чтобы изменить специфичность целевого элемента, который позволяет выбирать из общего элемента очень специфический и уникальный.
В строке вы говорите своему CSS, чтобы он указывал на элемент , который является последним элементом и также является прямым потомком элемента , который также является прямым потомком { {X3}} элемент
В вашем случае, если у вас есть три элемента, которые НЕ являются потомками одного и того же родителя, самый простой подход — добавить класс, специфичный для каждого из них, а затем добавить стили к этому классу CSS. Нравится:
С вашим кодом:
1
IvanS95
1 Мар 2019 в 21:20
Начну с того, что лучше всего включать ОДИН h1 на страницу. Все остальные должны быть , и т. Д. Это лучше всего подходит для SEO, семантики и доступности (если вы не добавляете другие h1 внутри тега или ) , Если вы хотите по-разному стилизовать разные h2, я бы предложил добавить основанные на контенте классы, чтобы определить почему вы по-разному их стилизуете, например, или .
Тем не менее, я добавил эффективные селекторы CSS рядом с каждым элементом.
Комбинатор означает «только выбрать , который является прямым потомком (но не любого потомка).
Чтобы настроить таргетинг на различные в структуре , вам нужно добавить разные классы (не использовать идентификаторы для стиля) или использовать псевдоселекторы, такие как , { {X3}} или и т. Д.
Scrimothy
1 Мар 2019 в 21:02
Вам не следует показывать более одного тега h одновременно. В любом случае, вы можете просто дать каждому из них атрибут id, чтобы придать им «уникальный» контакт.
1
Motaku
1 Мар 2019 в 20:58
Селектор CSS выбирает дочерний элемент с классом = дочерних элементов с классом = элементов с классом = . (См .: селекторы CSS)
Вы можете назначить уникальный идентификатор каждому элементу и определить его стиль в CSS или использовать встроенный CSS (см .: Стили HTML — CSS)
gnetmil
1 Мар 2019 в 20:59
Использование процентной ширины для контейнера
Я получил ответ об использовании процентной ширины (типа max-width: 90%) для контейнера, вместо добавления padding-left и padding-right.
![]()
В случае использования этого метода, ширина, равная 90% от окна просмотра, будет слишком крупной на больших экранах. Это можно исправить, используя медиа-запросы.
CSS
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* Медиа-запрос для большого экрана */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
Применяя процентную ширину, мы совершаем дополнительный шаг. Можно легко избежать этот шаг, используя фиксированное значение ширины. Другое решение говорит, что мы можем совместить width: 90% со свойством max-width: 1170px.
CSS
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Это довольно интересный подход, но я бы предпочел самостоятельно добавить padding, вместо того чтобы полагаться на процентную ширину.
Using CSS variables for wrapper variations
It’s rare that you only need a wrapper with one size. A wrapper width could be small or big, depending on the content and use-case. By leveraging CSS variables, we can create a modern take on a wrapper, and you will have great flexibility. Consider the below:
If you notice, the has two values, the first one if the variable , and the second one is . The second variable is a fallback, which means that if the variable is not set, the second one will be used.
What does that mean? It means that you can create a variation of the wrapper, by overriding the as below:
That way, I created a custom wrapper without:
- Adding a new class
- Copying and duplicating styles
- More future-proof and can be easily tweaked from the DevTools
If you don’t like the solution of adding an inline style for overriding the CSS variable, you can add a new class instead. See below:
Adding margin between wrappers
Do you remember when I didn’t recommend using the shorthand version to center the wrapper element? I mean this:
While it works, it can get confusing when you have multiple wrappers on the page and you need to add spacing between them. If for some reason you added another variation class to the , adding the margin might not work for specificity reasons.
The for the element won’t work because it’s overridden by . A shorthand property overrides a longhand one. To avoid such confusion, it’s recommended to use longhand for such cases.
Now let’s get to adding the margin. In each project, I prepare a set of utility classes for margin and padding, and I use them when necessary. Consider the following figure.
That way, the wrapper CSS stays as it is, and the spacing is added with an additional CSS utility class. Now, you might ask, why do I need to add multiple wrappers to a page, when I can add one? In the HTML above, there is a element between two wrappers.
Using here is good, as the point of utility classes is to force a property, and by adding , we can ensure that.
Используем свойство Display: Contents
Для начала я вас познакомлю с этим значением. Каждый элемент в CSS является блочным; и этот блок содержит контент, границы, внутренние и внешние отступы. Если вы примените display: contents, этот блок будет исключен из потока. Я могу представить это как удаление открывающего и закрывающего тэгов вокруг него.
CSS
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- Header content -->
</div>
</header>
CSS
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
![]()
Возможно, в примере, приведенном выше, вам понадобится растянуть header на всю ширину страницы, вместо того, чтобы вписывать его в контейнер.
CSS
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Таким способом элемент wrapper будет скрыт (в каком-то смысле). Теперь, когда мы применили display: flex к элементу site-header, объекты, принадлежавшие контейнеру, станут дочерними для элемента site-header.
![]()
Свойство Flex-Grow
flex-grow устанавливает коэффициент роста, который позволяет flex элементу увеличиваться и заполнять доступное пространство. Значение flex-grow принимает только целое число
Обратите внимание на следующее
<div class="wrapper"> <div class="item item-1"></div> <div class="item item-2"></div> <div class="item item-3"></div> </div>
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
Обратите внимание, что без использования flex-grow ширина элементов flex по умолчанию будет равна их начальной ширине. Однако при использовании flex-grow: 1 доступное пространство распределялось между ними
Вам может быть интересно, как пространство распределяется между flex элементами? Что ж, это хороший вопрос, и я скоро на него отвечу.
На приведенном ниже рисунке показано, как элементы выглядят без flex-grow. Другими словами, это их естественный размер.
Чтобы понять, как рассчитывается ширина flex элемента, см. уравнение ниже. Я узнал об уравнении из этого поста Саманты Минг (Спасибо!).
Давайте посчитаем размер элемента, содержащего текст «CSS».
Ширина элемента (width) = ( (flex-grow / общее кол-во flex-grow) * доступное пространство) + начальная ширина элементов
Flex-grow: коэффициент увеличения flex для элемента
Total flex-grow: суммирование значения flex-grow для всех flex элементов
Available space: перед применением flex-grow
Item width: начальная ширина элемента
—> Item width = ( (1 / 3) * 498) + 77 = 241
Множественные
В предыдущем примере значение flex-grow одинаково для всех flex элементов. Давайте попробуем добавить flex-grow: 2 для первого элемента. Как это будет рассчитываться? Имейте в виду, что доступное пространство для нашего примера составляет 498 пикселей.
Надеюсь, теперь стало понятнее.
Можем ли мы использовать 0 как значение ?
Конечно! Поскольку свойство flex-grow принимает целочисленные значения, можно использовать 0 как способ предотвратить использование flex элемента для расширения на доступное пространство.
Это может быть полезно в особых случаях, когда мы хотим, чтобы flex элемент оставался с его начальной шириной.
Flex Grow не делает Flex элементы одинаковыми
Существует распространенное заблуждение, что использование flex-grow сделает элементы равными по ширине. Это неверно. Идея использования flex-grow заключается в распределении доступного пространства. Как вы видели в уравнении, ширина каждого гибкого элемента рассчитывается на основе его начальной ширины (ширина до применения flex-grow).
Если вы хотите, чтобы flex элементы были одинаковой ширины, это можно сделать с помощью flex-basis. Я объясню это в следующих разделах.
Заключение
Вы создали различные компоненты обертки, которые могут гибко отображать данные и в то же время поддерживать прогнозируемый вид и структуру. Вы создали компоненты, которые могут собирать и передавать неизвестные свойства во вложенные компоненты. Также вы использовали встроенное свойство для создания компонентов обертки, которое может обрабатывать произвольное количество вложенных элементов. Наконец, вы создали компонент, который может принимать компоненты JSX или React как свойство для того, чтобы ваш компонент обертки мог обрабатывать различные экземпляры разных конфигураций.
Компоненты обертки позволяют адаптироваться к неизвестным обстоятельствам, а также максимально увеличивают возможность повторного использования кода и обеспечивают его согласованность. Эта структура полезна для создания базовых элементов пользовательского интерфейса, которые вы будете использовать повторно по всему приложению, включая кнопки, предупреждения, типичные схемы, слайд-шоу и многое другое. Вы вернетесь к нему еще неоднократно.
Если вас интересуют другие обучающие модули по React, ознакомьтесь с нашей страницей тем по React или вернитесь на страницу серии Программирование на React.js.