Способ 4. Современный
До этого я рассказывал, что RGB – это одна из популярных цветовых моделей, где R отвечает за все оттенки красного, G – оттенки зеленого и B – оттенки синего.
В случае с параметром css переменная A отвечает за альфа-канал, который в свою очередь отвечает за прозрачность.
rgba (r, g, b, a) поддерживается начиная с:
- 10 версии Opera;
- Internet Explorer 9;
- Safari 3.2;
- 3 версии Firefox.
Хочу отметить интересный факт! Горячо любимый Internet Explorer 7 выдает ошибку при сочетании свойства background-color
с названием цветов (background-color: gold). Поэтому стоит использовать только:
А теперь пример.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
Пример 3 |
Пример 3
В нашем магазине вы найдете все виды цветов.
Обратите внимание, что текстовый контент блока полностью виден (100% черный), в то время как фону задан альфа-канал равный 0,88, т.е. 88%
Для создания эффекта прозрачности в CSS используется свойство opacity .
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — filter:alpha(opacity=x) , где » x » может принимать значение от 0 до 100 , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0.0 до 1.0 , чем меньше значение, тем прозрачнее будет элемент:
Название документа
Устраняем прозрачность окон через персонализацию
Собранные в разделе «Персонализация» инструменты помогают редактировать оформление интерфейса Windows по своему усмотрению. С их помощью можно настраивать внешний облик меню «Пуск», Панели задач, Рабочего стола, набора ярлыков и других элементов.
Чтобы изменить прозрачность, предстоит выполнить 5 действий.
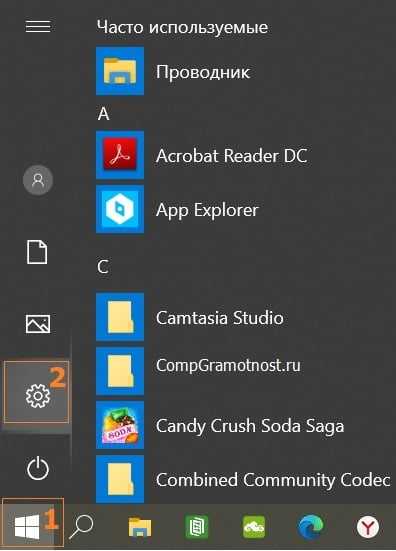
1) Нажимаем на кнопку «Пуск» (цифра 1 на рисунке 1). Тогда открывается меню:

Рис. 1. Кликаем «Пуск», а затем «Параметры».
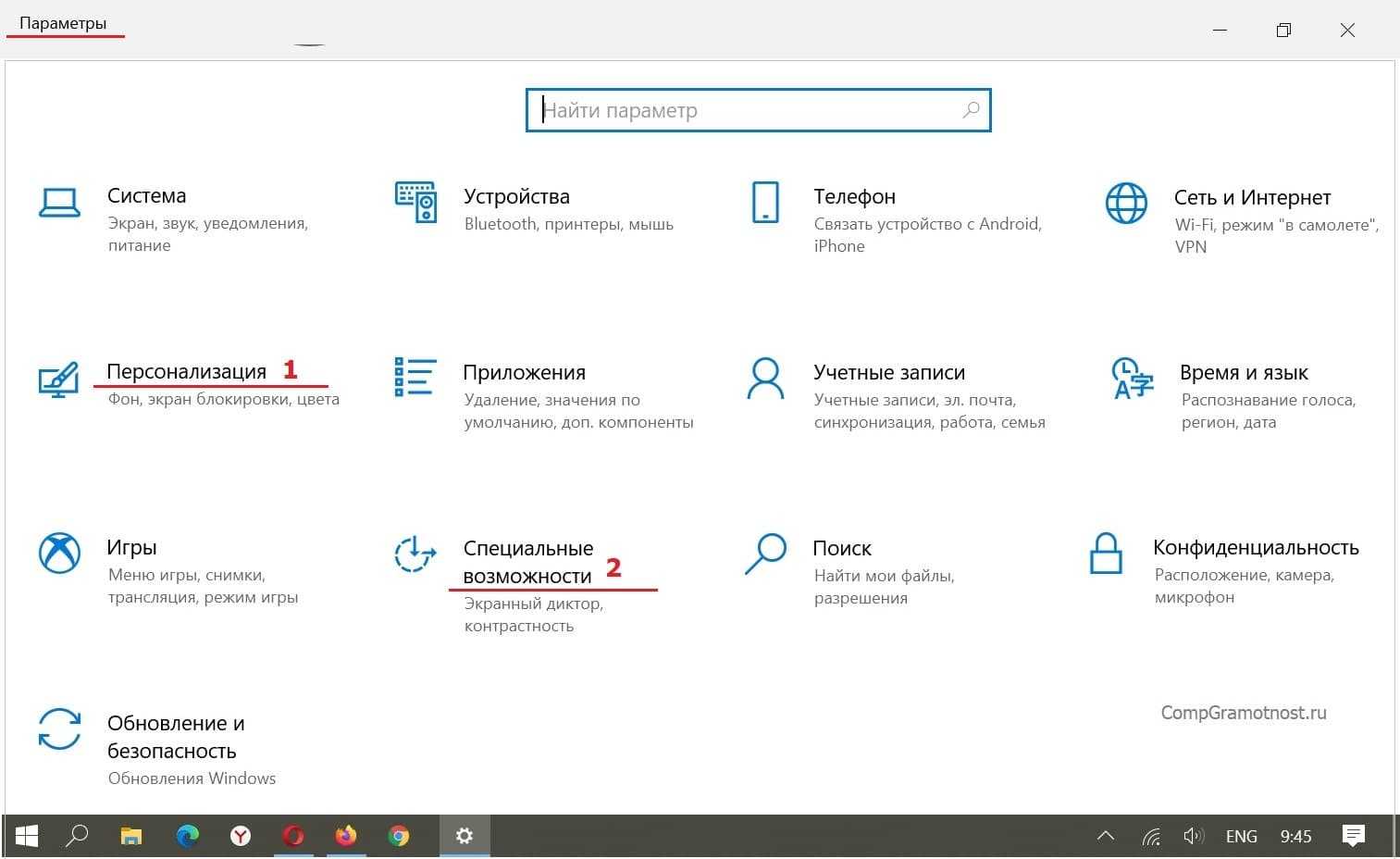
2) В левом углу щелкаем пиктограмму, изображающая шестеренку (цифра 2 на рис. 1). Тогда будет открыто окно с «Параметрами» Windows 10 (рис. 2).

Рис. 2 (Кликните для увеличения). В «Параметрах» Windows 10 находятся опции «Персонализация» и «Специальные возможности».
3) В окне «Параметры Windows» кликаем по пункту «Персонализация» (1 на рис. 2).

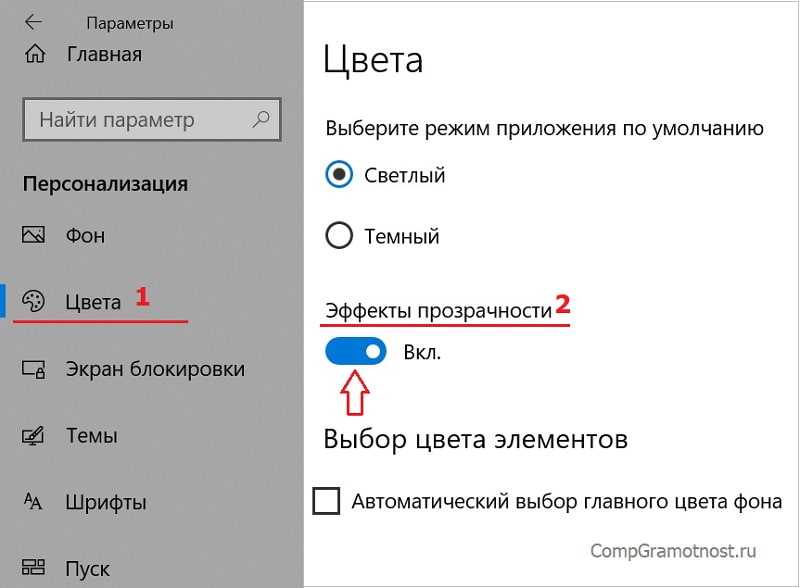
Рис. 3. В окне «Персонализации» ─ «Цвета» ─ к пункту «Эффекты прозрачности».
4) В «Персонализации» нас интересует левая сторона. Находим строку, имеющую название «Цвета» (1 на рис. 3). Щелкаем по ней.
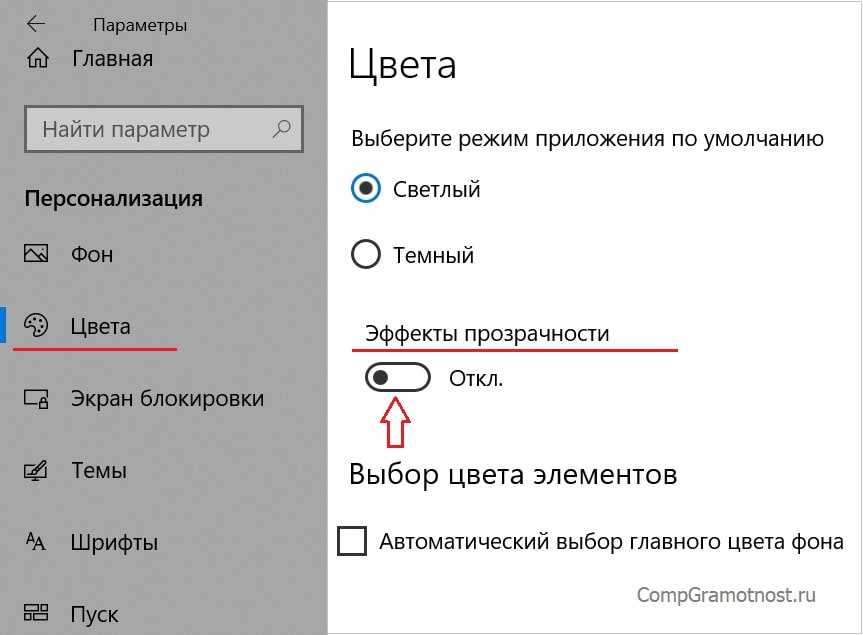
5) В «Цветах» скролим окно, чтобы обнаружить раздел «Эффект прозрачности» (показан цифрой 2 на рисунке 3). Кликаем по нему один раз. После этого рычаг переводится в положение «Выключено», как видно ниже на рис. 4.

Рис. 4 (Кликните для увеличения). Эффект прозрачности устранен (отключен).
Как запустить Internet Explorer без надстроек
И спользование плагинов позволяет существенно расширить возможности современных браузеров. Подавляющее большинство плагинов сторонние, требующие отдельной установки и только очень немногие из них поставляются вместе с браузером. Таковыми, к примеру, являются надстройки и компоненты ActiveX в Internet Explorer. Вряд ли кому-то придёт в голову отрицать полезность браузерных расширений. Расширения, встроенные и сторонние позволяют не только просматривать веб-контент, но и обрабатывать его различными способами.
Но есть у плагинов один общий недостаток. Слишком большое их количество замедляет работу браузера и снижает уровень безопасности. Поэтому в некоторых случаях имеет смысл временного отключения дополнений. Для этого в Internet Explorer предусмотрена специальная опция доступная из пускового меню «Все программы». Она так и называется — Internet Explorer ( без надстроек ).
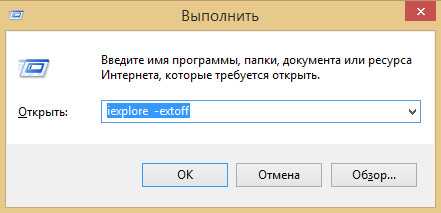
В Windows 8 и 8.1 для запуска IE с отключенными надстройкми лучше использовать команду iexplore –extoff. Выполнять её следует в окошке «Выполнить». Этот простой способ может быть использован в случае внезапного краха IE, вызванного установкой недоброкачественного дополнения.

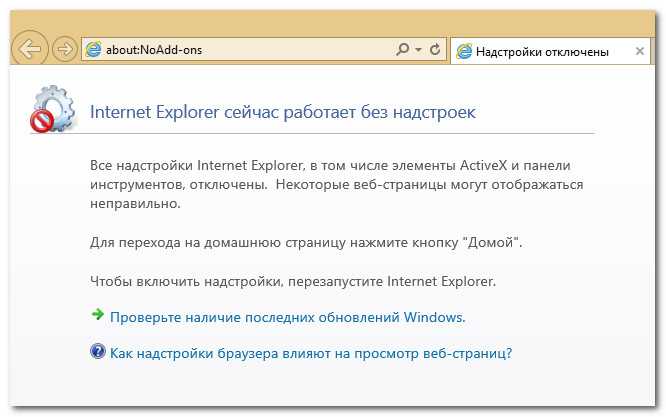
После выполнения команды iexplore –extoff браузер будет запущен как обычно, но при этом вы получите сообщение о том, что Internet Explorer сейчас работает без надстроек.

Повторный запуск браузера через Панель управления или с помощью ярлыка на Рабочем столе производится уже в обычном режиме с работающими надстройками.
Как сделать полностью прозрачную панель задач в TranslucentTB
С помощью бесплатной программы TranslucentTB можно отрегулировать прозрачность панели задач. Программу TranslucentTB можно установить на компьютер непосредственно из Магазина Microsoft (Microsoft Store), или скачать из GitHub со страницы разработчика.
В Магазине Windows введите название «TranslucentTB», а затем установите приложение на ПК. Имеется переносная версия TranslucentTB, но она давно не обновлялась.
Сразу после установки, программа TranslucentTB сделает Панель задач полностью прозрачной, если ранее были активированы системные настройки эффектов прозрачности в разделе «Цвета».
Программа TranslucentTB работает на английском языке. В приложении имеется много настроек для применения различных эффектов. Значок программы находится в области уведомлений. Кликните правой кнопкой мыши по значку TranslucentTB, выберите нужные параметры.
Если затрудняетесь с переводом настроек, воспользуйтесь помощью онлайн переводчика или программы Screen Translator.
Сбои, зависания или зависания Internet Explorer
Устранение многих проблем с Internet Explorer связано с низкой производительностью. Для решения этих проблем необходимо сначала запустить средство устранения неполадок с производительностью Internet Explorer.
Чтобы получить к нему доступ, найдите панель управления в меню «Пуск», чтобы открыть ее. Если вы видите категорию в правом верхнем углу, нажмите эту кнопку, чтобы изменить ее на Маленькие значки. Далее выберите «Устранение неполадок», а затем «Показать все» в левом верхнем углу.
В появившемся меню дважды щелкните «Производительность Internet Explorer». Перед началом работы нажмите на ссылку «Дополнительно» и выберите «Запуск от имени администратора» для достижения наилучших результатов.
По завершении устранения неполадок, он показывает вам все выполненные действия, которые он предпринял. Надеюсь, это решит вашу проблему с Internet Explorer.
Переключение аппаратного ускорения также может помочь в решении этих проблем. Эта опция использует графическую карту вашего ПК (вместо процессора) для выполнения сложных графических задач, таких как потоковое видео. В большинстве случаев лучше оставить его включенным, но вы можете попробовать включить его, чтобы увидеть, если это что-то меняет.
Чтобы изменить это, щелкните значок шестеренки в правом верхнем углу Internet Explorer (который представляет меню «Сервис»), а затем выберите «Свойства обозревателя». Выберите вкладку «Дополнительно» вверху, затем установите флажок «Использовать программный рендеринг вместо графического рендеринга». Нажмите OK, затем вам нужно будет перезагрузить компьютер, чтобы изменения вступили в силу.
Дальнейшее устранение неполадок производительности
Дополнения браузера часто могут влиять на производительность. Нажмите на значок шестеренки и выберите «Управление надстройками», чтобы просмотреть те из них, которые вы включили, и попробуйте отключить все, что вам не нужно. В качестве другого шага по устранению неполадок вы также можете запустить Internet Explorer без каких-либо надстроек и посмотреть, улучшит ли это что-нибудь.
Для этого сначала закройте все окна Internet Explorer. Затем нажмите Win + R, чтобы открыть диалоговое окно «Выполнить», введите iexplore.exe -extoff и нажмите Enter. Посмотрите, работает ли IE лучше без расширений.
Если ничего не помогает, попробуйте выполнить полный сброс Internet Explorer. Это возвращает все в состояние по умолчанию, так что вы можете начать с чистого листа. Прежде чем продолжить, мы рекомендуем сохранить в Internet Explorer все, что вы хотите сохранить, например, создать резервную копию ваших закладок.
,
Чтобы сбросить IE, перейдите в «Инструменты»> «Свойства обозревателя»> «Дополнительно» и нажмите кнопку «Сброс» в нижней части. Вы увидите предупреждение, сообщающее вам, что будет делать этот процесс. Он сбрасывает все ваши настройки, но не удаляет личный контент, например, домашнюю страницу, историю и сохраненные данные формы.
Установите флажок Удалить личные настройки, если вы также хотите удалить этот контент.
После того, как вы нажмете «Сброс», вам нужно будет перезагрузить компьютер, чтобы изменения вступили в силу.
Тип
Цвета в CSS представлены в виде списка компонентов, также иногда называемых «каналами», представляющих оси в цветовом пространстве. Каждый канал имеет верхнюю и нижнюю границу и может принимать любое значение между ними. Каждый цвет сопровождается альфа-компонентом, указывающим, насколько он прозрачен, и, следовательно, какую часть фона можно увидеть за цветом.
Цвета и доступность
Хотя цвета могут добавить значительную информацию к документам и сделать их более читабельными, сам по себе цвет не должен быть единственным средством передачи важной информации. Авторы должны учитывать рекомендации W3C по доступности веб-контента WCAG20 при использовании цвета в своих документах
Расчет отображаемых цветов
Большинство современных мониторов располагают пространством sRGB для отображения цвета, реже бывает P3. ActualValue соответствует аппаратным ограничениям, то есть выражено в том цветовом пространстве, которое поддерживается на устройстве.
-
ComputedValue и UsedValue — прозрачный черный sRGB.
-
, and , and , ,
ComputedValue и UsedValue — соответствующий цвет sRGB в паре с указанным альфа-каналом. -
, и
ComputedValue и UsedValue — соответствующий цвет CIE Lab в паре с указанным альфа-каналом. -
ComputedValue и UsedValue — соответствующий цвет CMYK для конкретного устройства в паре с указанным альфа-каналом.
* Прочитать про промежуточные значения свойства (ActualValue, ComputedValue, UsedValue) и процесс их вычисления можно в этой спецификации.
RGBA
RGBA — это такой же способ установки цвета, что и RGB. Но у него есть ещё одно число — альфа канал.
Это степень прозрачности. Он позволяет установить в CSS порзрачный цвет, то есть
сделать элемент прозрачным. При этом через элемент можно видеть фон
блока или другой элемент, который оказался под текущим элементом при позиционировании. Прозрачность может
иметь значения от 0 до 1. При 1 элемент является непрозрачным. При 0 элемент является полностью прозрачным,
то есть, его не видно. Любое число между этими значениями делает элемент прозрачным.
Для установки цвета в CSS свойстве пишется слово rgba, затем в скобках через запятую указываются цвета
и прозрачность. Чтобы сделать
текст таким же цветом, но прозрачным, стиль нужно
установить так:
| 4 |
color: rgba(156, 22, 181, 0.5); |
Способ 2. Не замороченный
В редких случаях разработчики решают проблему с внедрением полупрозрачной картинки путем вставки…уже готовой полупрозрачной картинки! Для этого используются изображения, сохраненные в формате PNG-24. Данный графический формат позволяет задавать 256 уровней полупрозрачности.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
Пример 1 |
Пример 1
Текст на рисунке в формате png.
Однако такой способ не удобен по нескольким причинам:
- Internet Explorer 6 не работает с такой технологией, для него нужно писать скриптовый код;
- Нельзя видоизменять цвета фона в css;
- Если в браузере отключена функция отображения изображений, то исчезнет.
Как узнать версию ie на windows 10. Как узнать версию браузера Internet Explorer: советы. Где в браузере найти информацию об обновлениях
Тем не менее, подобный интернет-обозреватель необходимо время от времени обновлять. И знания установленной версии ПО не будут лишними в этом вопросе. Но как справиться с поставленной задачей? Ниже будут предложены советы, которые помогут воплотить задумку в жизнь.
Как посмотреть версию IE
На самом деле, узнать о том, какой тип браузера установлен очень просто. Для начала запускаем интернет-обозреватель. Выбираем кнопку меню Справка. После нажатия на нее перед пользователем появится выпадающее контекстное меню.
В нем необходимо кликнуть на строчку О программе. Вот и все, что нужно знать о том, как определить версию internet explorer. Собственно, после этого перед пользователем появится окно, в котором можно узнать подробности о версии браузера.
Следует напомнить, что шестая версия уже считается устаревшей и не поддерживается разработчиками и если вы решите установить, то как следствие у вас может возникнуть проблема с установкой т.е internet explorer не установится.
О самых разных причинах и способах решениях этой проблемы вы сможете узнать . Поэтому если у вас по какой-либо причине автоматически не скачались обновления, понадобится сделать данную процедуру вручную.
Версия операционной системы влияет на то, какая версия internet explorer установлена. К примеру, для XP оптимальный вариант — IE 8. С учетом особенностей Vista для компьютеров, на которых она установлена, желательно иметь браузер, обновленный до 9 версии.
В “Семерке” и “Восьмерке” от Майкрософт предпочтительно использовать IE 10 и 11 соответственно. версии по умолчанию уже установлен в Windows 8.
Где в браузере найти информацию об обновлениях
После того, как решен вопрос, как узнать версию internet explorer, следует задуматься над тем, чтобы использовать последний вариант браузера. Это связано с тем, что производители постоянно работают над улучшением программы и повышением ее функциональности. Соответственно, желательно не забывать об обновлениях.
Настроить автоматические обновления довольно просто. Для этого понадобится открыть internet explorer. В браузере открываем вкладку Сервис. В ней находим строку О программе.
Щелкнув на нее, пользователь открывает контекстное меню. В нем необходимо найти строку, в которой говорится о том, чтобы разрешить программе автоматически ставить обновления.
Отмечаем этот пункт галочкой и нажимаем Закрыть.
После того как были внесены какие-либо изменения, компьютер или другое используемое устройство понадобится перезагрузить.
На самом деле автоматическая установка дополнений – довольно удобная настройка. Ведь таким образом вам не нужно будет практически ничего делать, браузер все сделает сам.
Независимо от того, какая версия internet explorer у вас установлена, вы можете в полной мере ощутить достоинства этого интернет-обозревателя.
Знание о том, какой тип браузера на компьютере могут понадобиться в том случае, если, к примеру, возникли проблемы с отображением веб-сайта.
Не все ресурсы в настоящий момент оптимизированы под работу с новыми версиями internet explorer. Однако, и использование устаревших вариантов может стать причиной неполадок.
Браузер Internet Explorer – самая популярная программа для просмотра страниц интернета. Браузер установлен на всех Windows-компьютерах в качестве стандартной программы и обладает очень богатым функционалом.
Не смотря на то, что множество людей в мире предпочитают использовать Chrome или другие обозреватели, лидерство за IE сохраняется уже много лет и этот браузер как никто другой подходит для просмотра старых сайтов и страниц, а также поддерживает много технологий, недоступных для других программ, что делает его незаменимым на рабочих компьютерах в различных организациях.
Часто некоторые сайты поддерживают работу только с определенной версией браузера от Microsoft. Для того, чтобы узнать версию Internet Explorer перед его обновлением или восстановлением, потребуется воспользоваться несколькими простыми методами.
Также, если пользователь использует Windows 10, потребуется узнать некоторые тонкости использования IE именно в среде новой операционной системы.
Быстрая навигация по статье
Код в шестнадцатиричной системе
В CSS цвет можно установить с помощью числа в шестнадцатиричной системе счисления. Число состоит из шести
знаков.
- первые два знака устанавливают интенсивность красного цвета
- вторые два знака устанавливают интенсивность зелёного
- третьи два знака устанавливают интенсивность синего
Перед числом ставится
знак #. Чтобы устаносить такой же цвет текста, стиль нужно указать так:
| 5 |
color: #9C16B5; |
Если в каждом из трёх значений цвета знаки повторяются, то цвет можно задать не шестизначным числом, а
трёхзначным. Для примера установим разными способами один и тот же цвет:
| 67 |
color: #FFCC00; color: #FC0; |
В коде цвета буквы могут быть как большими, так и маленькими.
Повышение универсальности кода
Если же программист желает оптимизировать свой контент для более старых приложений, ему необходимо будет изучить дополнительные стили.
Для Internet Explorer версии 5.5 и выше воспринимаемым кодом является весьма длинная и некрасивая строчка — «filter:progid:DXImageTransform.Microsoft.Alpha(opacity=X)», где параметр прозрачности необходимо указывать уже не в долях от единицы, а в сотнях. Его максимальное значение, при котором прозрачность цвета CSS-объекта становится полной, составляет 100.
Собственный код существует и для менее популярных браузеров. Одним из таких является Konqueror, больше известный пользователям рабочей среды KDE на UNIX-подобных системах. Для него прозрачность CSS потребуется прописать параметром «-khtml-opacity: 0.X».

Для полной уверенности в оптимизации своего кода можно добавить строчку, обеспечивающую поддержку одних из первых версий браузеров Mozilla: «-moz-opacity: 0.X».
Выполнив подобную оптимизацию, web-мастер сможет добиться правильного отображения своего контента на большинстве пользовательских устройств.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация
) — спецификация одобрена W3C и рекомендована как стандарт. - Candidate Recommendation (Возможная рекомендация
) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта. - Proposed Recommendation (Предлагаемая рекомендация
) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения. - Working Draft (Рабочий проект
) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом. - Editor»s draft (Редакторский черновик
) — черновая версия стандарта после внесения правок редакторами проекта. - Draft (Черновик спецификации
) — первая черновая версия стандарта.
С приходом CSS3 работа верстальщиков во многом стала проще и логичнее: ведь теперь можно действительно гибко настроить какой-либо объект, все реже прибегая к JavaScript. Допустим, вам надо настроить прозрачность фона — CSS тут же предлагает несколько вариантов.
Фон задается набором атрибутов , background-repeat, background-attachment, background-origin, background-clip, background-color), причем каждый из них можно прописать отдельно или же объединить под атрибутом background. Разберем каждый из них подробнее.
Прозрачность и зазубренный текст в IE
С выходом Windows XP появилось сглаживание экранных шрифтов методом ClearType
, а вместе с ним и побочные эффекты в IE при использовании этого метода сглаживания. Касательно нашего случая, если применяется прозрачность к элементу с текстом при включенном методе сглаживания ClearType, то текст перестает нормально отображаться (полужирный текст — bold
, например, двоится, могут так же появляться различные артефакты, например, в виде чёрточек, зазубренного текста). Для того чтобы исправить положение, для IE нужно задать фоновый цвет, CSS свойство background-color
, элементу к которому применяется прозрачность. К счастью в IE7 баг устранен.
Как задать в css прозрачный цвет? На текущий момент для этого есть 3 способа.
Способ 1 — значение transparent
Если вы зададите в качестве значения цвету текста или фона значение transparent , то цвет будет полностью прозрачным, то есть невидимым. Пример:
Color: transparent;
Такой текст нельзя будет увидеть на странице.
Способ 2 — цветовой режим rgba
А это уже нововведение css3. Ранее в веб-разработке такого режима не было, был только rgb. Наверняка вы знаете, как записывать цвет в этом формате. Для этого вам нужно в скобках указать три значения от 0 до 255, указывающие на насыщенность одного из трех основных цветов (красный, зеленый, синий). Например:
Background: rgb(230, 121, 156);
Формат rgba ничем не отличается, только добавляется четвертое значение — степень прозрачности элемента от 0 до 1. Вообще этот формат записи в основном используют, чтобы задать полупрозрачный цвет, а не полностью прозрачный. Чтобы достичь полной прозрачности, нужно всего лишь в качестве четвертого значения написать 0.
Background: rgba(0, 0, 0, 0);
В таком случае остальные 3 цифры особой роли не играют.
Полупрозрачный же цвет можно задать, если в качестве четвертого параметра задать значение от 0.01 до 0.99. О уже писал немного о задании полупрозрачности фону в , можете ознакомиться, если интересно.
Способ 3 — opacity
Еще одно свойство из технологии css3. Но я хочу вас сразу предупредить, что оно работает немного по-другому. С помощью opacity прозрачность задается всему блоку, к которому оно применяется. Таким образом, ухудшается читабельность текста и восприятие картинок. Так что свойство я вижу смысл применять только для блоков, в которых нет текста и какой-то иной информации. Значения можно задавать от 0 до 1, как и в случае с четвертым параметром при задании цвета в формате rgba .
В общем-то, на данный момент это все известные мне способы задания прозрачного цвета в css. Зачем это нужно, это уже другой вопрос. Через прозрачный фон может быть видно то, что находится под ним. Иногда так нужно сделать по дизайну. В целом, прием с полупрозрачностью сегодня очень распространен.
Последние поступления:
Размещена 10 августа 2020 года
Я по ТВ видел, что через 10 лет мы будем жить лучше, чем в Германии…
Я не понял, что это они с Германией сделать хотят?!
Размещена 14 марта 2018 года
Пpоект Genesis (из коpпоpативной пеpеписки)
Шпаргалка по работе с Vim
Размещена 05 декабря 2017 года
Vim довольно мощный редактор, но работа с ним не всегда наглядна.
Например если нужно отредактировать какой-то файл например при помощи crontab, без знания специфики работы с viv никак.
Ошибка: Error: Cannot find a valid baseurl for repo
Размещена 13 сентабря 2017 года
Если возникает ошибка на centos 5 вида
YumRepo Error: All mirror URLs are not using ftp, http or file.
Eg. Invalid release/
Use a Lower Opacity CSS Pseudo Element to Create a Colored Background Layer
Let’s suppose you have the following elements; a content child element nested inside a parent element:
<div id="parent">
<div id="child">
Text
</div>
</div>
With a structure like that, you can create a background layer (having no content) via CSS pseudo elements like so:
#parent::after { content: ''; }
Now you can make the background layer the same size as the parent and position it relative to the parent like so:
#parent { height: 45px; position: relative; }
#parent::after {
content: '';
width: 100%;
height: 100%;
background-color: pink;
opacity: 0.5;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
You should now see a pink colored background layer with an opacity of 50% that only applies to the background color and not the content.
Following is a quick explanation of how the generated content (our background layer) is styled:
- To generate empty/invisible content we can simply set the property’s value to an empty string or a space character.
- Setting and to ensures the generated content is of the same size as the parent element.
- Setting a lower makes the background layer transparent.
- on the parent element and on the generated content ensures the generated content is positioned relative to the parent.
- Setting and ensures the generated content is positioned to the top left edge of the parent element.
- Setting a negative value ensures the generated content recedes to the background and all child element content appears above it.
If the parent element has a background color of its own, then you can set a positive value on the generated content (the background layer) and a higher z-index value on the child element along with relative positioning like so:
#parent { height: 45px; background-color: yellow; position: relative; }
#parent::after {
content: '';
width: 100%;
height: 100%;
background-color: pink;
opacity: 0.5;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
#child {position: relative; z-index: 2;}
Как убрать прозрачность дочернего элемента?
Например, Вы задали прозрачность всем пунктам меню, а при навведении как раз хотите сделать НЕ прозрачным (убрать прозрачность), то прописываете ему следующие характеристики, где значение прозрачности равно 1 или 100:
Код CSS
filter:alpha(opacity=100); -moz-opacity:1; -khtml-opacity:1; opacity: 1; Не забываем указывать все 4 свойства, так как в противном случае действие будет не кроссбраузерно, то есть будет работать не во всех браузерах.
Если хотите, чтобы полупрозрачность были при наведении на изображение, то можно создать, например такой класс
.opacity :hover { filter:alpha(opacity=50); /* для IE 5.5+ */ -moz-opacity:0.5; /* для Mozilla 1.6 и ниже */ -khtml-opacity:0.5; /* для Konqueror 3.1, Safari 1.1 */ opacity: 0.5; /* для Mozilla 1.7b+, Firefox 0.9+, Safari 1.2+, Opera 9 */ }
Активность при наведении
Так как CSS-прозрачность чаще всего используется как оформление для элементов с гиперссылками, то активность при наведении на них становится одной из первостепенных задач. В качестве примера можно рассмотреть тот же прямоугольник. Допустим, необходимо, чтобы при наведении на блок прозрачность менялась с 0 до значения 0.5. Для получения такой возможности понадобится всего лишь занести уже имеющийся стиль, отвечающий за прозрачность, под дополнительный CSS-параметр hover. Данным свойством пользуются и для добавления таких эффектов, как изменение цвета и формы объектов при наведении
Это позволяет сделать необходимые области визуально активными, привлекая внимание посетителей к ссылкам или контенту
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS opacity симбиоз
Под симбиозом я подразумеваю объединение разных стилей для разных браузеров в одном CSS правиле для получения нужного эффекта, т.е. для реализации кросс-браузерности.
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); /* IE 5.5+*/ -moz-opacity: 0.5; /* Mozilla 1.6 и ниже */ -khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */ opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */
По сути, нужными являются первое и последнее правила, для IE5.5+ и браузеров понимающих CSS3 opacity, а два правила по середине явно погоды не делают, но и не очень то и мешают (сами решайте, нужны ли они вам).
CSS и прозрачность элементов.
Прозрачность в CSS довольно модная техника в последнее время, которая вызывает трудности в кроссбраузерной реализации. До сих пор не существует универсального метода, который бы позволял реализовать прозрачность для всех браузеров. Однако в последнее время ситуация заметно улучшилась.
В этой статье подробно рассмотрены существующие подходы, а также приведены примеры кода и пояснения, которые помогут вам добиться одинакового результата во всех браузерах с минимальными трудозатратами.
Стоит упомянуть следующий момент: несмотря на то что прозрачность используется вот уже в течение нескольких лет, она никогда не была частью стандарта CSS. Это нестандартное свойство, которое должно стать частью спецификации CSS3.
Старый подход
В старых версиях Firefox и Safari необходимо применять свойство следующим образом:
Свойство -khtml-opacity использовалось в старых версиях webkit-браузеров. Это свойство устарело и больше не нужно, кроме случаев когда вы уверены, что значительная часть трафика вашего сайта исходит от посетителей, использующих Safari 1.x, что, конечно, маловероятно.
В следующей строке используется свойство -moz-opacity, которое работало на очень ранних версиях движка Mozilla. Firefox прекратил его поддержку в версии 0.9.
CSS прозрачность в Firefox, Safari, Chrome и Opera
Для большинства современных браузеров достаточно использовать следующее свойство:
В приведённом примере, элементу устанавливается значение непрозрачности 70% (30% прозрачности). То есть если мы установим значение в единицу, то элемент будет непрозрачным, и, соответственно, установка этого значения в ноль, сделает его невидимым.
Свойством opacity обрабатывается 2 десятичных цифры. То есть значение «.01» будет отличаться от значения «.02», хоть это и мало заметно.
CSS прозрачность для Internet Explorer
Как обычно, Internet Explorer не дружит с остальными браузерами. К тому же у нас сейчас в довольно широком использовании три версии этого браузера, установка прозрачности в каждой из которых различна и иногда требует дополнительных усилий для получения положительного результата.
В этом примере используется свойство filter, которое работает в версиях 6-8, однако для версий 6 и 7 есть одно ограничение: у элемента свойство hasLayout должно быть установлено в true. Это свойство присутствует только в IE и подробнее о нём можно почитать, например, на Хабре.
Ещё один способ установить прозрачность используя CSS в IE8 — это использовать следующий подход (обратите внимание на комментарии):
Первая строка будет работать во всех сейчас используемых версиях, вторая же — только в IE8
Обратите внимание, что во второй строке используется префикс -ms-, а значение взято в кавычки
Установка и изменение CSS прозрачности с помощью JavaScript или jQuery
Вы можете использовать следующий код для установки прозрачности:
Конечно же, в этом случае гораздо проще использовать jQuery, кроме того, работать будет во всех браузерах:
Вы можете анимировать это свойство:
Функция RGBA
В CSS3 планируется поддержка альфа-канала с помощью функции rgba. Эта функция работает в Firefox 3+, Opera 10.1+, Chrome 2+, Safari 3.1+. Используется она так:
В этом случае последний параметр указывает на уровень непрозрачности.
Функция HSLA
Подобно предыдущей функции, CSS3 также позволяет задать полупрозрачный цвет с помощью функции HSLA, параметры которой означают тон (Hue), насыщенность (Saturation), яркость (Lightness) и альфа-канал (Alpha).
Подробнее об этой функции можно почитать на сайте W3.org.
Важный момент при использовании функций rgba и hsla — это то, что установка прозрачности не применяется к дочерним элементам, тогда как использование свойства opacity — наследуется.
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате . (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
color: rgb(255,255,0); color: rgb(100%,100%,0);
Цвета, заданные с помощью , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета схоже по синтаксису со стандартными правилами . Однако, кроме всего прочего, нам потребуется объявить значение как (вместо ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от (полная прозрачность) до (полная непрозрачность).
color: rgba(255,255,0,0.5); color: rgba(100%,100%,0,0.5);
Разница между свойством и заключается в том, что свойство применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
body { background-image: url(img.jpg); }
.prim1 {
width: 400px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
font-weight: bold;
opacity: 0.5;
filter: alpha(opacity=70); /*для IE8 и более ранних версий*/
text-align: center;
}
.prim2 {
width: 400px;
margin: 30px 50px;
background-color: rgba(255,255,255,0.5);
border: 1px solid black;
font-weight: bold;
text-align: center;
}
Попробовать »
Примечание: значения не поддерживаются в браузере IE8 и более ранних версиях. Для объявления резервного варианта цвета для старых браузеров, не поддерживающих значения цветов с альфа-каналами, следует указать его первым до значения :
background: rgb(255,255,0); background: rgba(255,255,0,0.5);
Способ 4. Современный
До этого я рассказывал, что RGB – это одна из популярных цветовых моделей, где R отвечает за все оттенки красного, G – оттенки зеленого и B – оттенки синего.
В случае с параметром css переменная A отвечает за альфа-канал, который в свою очередь отвечает за прозрачность.
rgba (r, g, b, a) поддерживается начиная с:
- 10 версии Opera;
- Internet Explorer 9;
- Safari 3.2;
- 3 версии Firefox.
Хочу отметить интересный факт! Горячо любимый Internet Explorer 7 выдает ошибку при сочетании свойства background-color
с названием цветов (background-color: gold). Поэтому стоит использовать только:
А теперь пример.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
Пример 3 |
Пример 3
В нашем магазине вы найдете все виды цветов.
Обратите внимание, что текстовый контент блока полностью виден (100% черный), в то время как фону задан альфа-канал равный 0,88, т.е. 88%
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Прозрачность контента
Создавая средствами CSS-прозрачность контента, для начала стоит понять, как необходимо прописывать саму форму. Конечно же, в данном материале не будет углубления в стандартные теги для программирования страницы сайта в общем. Для наглядного примера речь пойдет о прямоугольной области, окрашенной монотонной заливкой. Чтобы отобразить ее, потребуется создать простенький файл стиля CSS с последующей привязкой, или же разместить код прямо на странице html-документа. Прописав для прямоугольного блока необходимые параметры высоты, ширины, цвета и контура, к стилю необходимо добавить код, позволяющий сделать прозрачность CSS-объекта. За это отвечает параметр «opacity: 0.X», так как это и есть уровень видимости. Чем ближе его значение к единице, тем объект становится незаметнее. Данный стиль будет исправно работать в браузерах, обладающих поддержкой CSS3. Такими инструкциями сейчас обладают практически все современные веб-обозреватели.


































