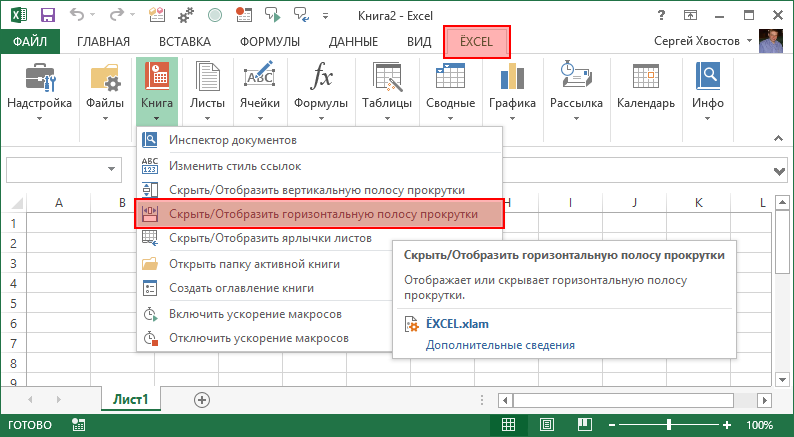
Firefox поддерживает использование overflow для тегов TBODY
Одна действительно приятная особенность браузера Firefox заключается в том, что вы можете использовать свойство overflow во внутренних тегах таблиц, таких как tbody и thead или tfoot . Это означает, что вы можете установить полосы прокрутки для содержимого таблицы, а ячейки заголовков останутся привязанными к ним.
Это работает только в Firefox , что не очень хорошо, но это полезная функция, если ваши читатели используют только Firefox . Посмотрите следующий пример, чтобы понять, что я имею в виду.
Данная публикация представляет собой перевод статьи « HTML Scroll Box » , подготовленной дружной командой проекта Интернет-технологии.ру
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
![]()
Рис. 1. Применение свойства overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit ;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position : fixed .
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Полосы прокрутки могут использоваться в таблицах
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow ( как способ сделать скролл ), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div , установите его ширину и высоту и добавьте свойство overflow ( скролл внутри div ):
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x . Просто укажите для блока div свойство overflow-x: hidden; , и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
Как убрать горизонтальную полосу прокрутки | CSS
Искл., ежели содержимым является элемент, у которого свойство position имеет значение fixed .
То есть если элемент при direction: ltr; уводить за левый (при direction: rtl; — за правый) край страницы, то горизонтальной полосы прокрутки не будет.
Можно запретить появление горизонтальной полосы прокрутки и обрезать выходящее за страницу содержимое, но это лишь усугубит проблему — чтобы читатель имел возможность прокрутить страницу, нужно будет разрабатывать и подключать JavaScript
Следует доработать вёрстку: при отзывчивой, сделанной специалистом, хорошо разбирающимся в CSS, проблем не должно возникать
Прокрутка клиентской области
Самый простой способ прокрутить содержимое клиентской области — стереть его, а затем перерисовать. Это метод, который приложение может использовать с _ кодами запросов SB PageUp, SB _ PageDown и SB _ Top, для которых обычно требуется совершенно новое содержимое.
Для некоторых кодов запросов, например SB- _ линедовн и SB _ , не все содержимое должно быть стерто, поскольку после прокрутки они остаются видимыми. Функция скроллвиндовекс сохраняет часть содержимого клиентской области, перемещает сохраненную часть на заданный объем, а затем подготавливает оставшуюся часть клиентской области для рисования новых данных. Скроллвиндовекс использует функцию BitBlt для перемещения определенной части объекта данных в новое место в клиентской области. Любая непокрытая часть клиентской области (что не сохраняется) становится недействительной, стерта и окрашена при возникновении следующего сообщения WM _ Paint .
Функцию скроллвиндовекс можно использовать для исключения части клиентской области из операции прокрутки. Это позволяет сохранять элементы с фиксированными положениями, например дочерними окнами, от перемещения в клиентской области. Он автоматически делает недействительную часть клиентской области, которая должна получить новую информацию, поэтому приложению не нужно вычислять собственные области отсечения. Дополнительные сведения об отсечении см. в разделе Обрезка.
Обычно приложение прокручивает содержимое окна в направлении, противоположном указанному полосой прокрутки. Например, когда пользователь щелкает полосу прокрутки Шафт в области под полем прокрутки, приложение прокручивает объект в окне вверх, чтобы отобразить часть объекта, которая находится ниже видимой части.
Можно также прокручивать прямоугольную область с помощью функции скроллдк .
CSS
Так как у нас в данном уроке два примера, мы начнем со стиля страницы с горизонтальной прокруткой.
Основная идея — сделать секцию очень широкой и высотой 100%. Мы добавляем фоновое изображение вверху справа для каждой секции:
*{
margin:0;
padding:0;
}
body{
background:#000;
font-family:Georgia;
font-size: 34px;
font-style: italic;
letter-spacing:-1px;
width:12000px;
position:absolute;
top:0px;
left:0px;
bottom:0px;
}
.section{
margin:0px;
bottom:0px;
width:4000px;
float:left;
height:100%;
text-shadow:1px 1px 2px #f0f0f0;
}
.section h2{
margin:50px 0px 30px 50px;
}
.section p{
margin:20px 0px 0px 50px;
width:600px;
}
.black{
color:#fff;
background:#000 url(../images/black.jpg) no-repeat top right;
}
.white{
color:#000;
background:#fff url(../images/white.jpg) no-repeat top right;
}
.section ul{
list-style:none;
margin:20px 0px 0px 550px;
}
.black ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.black ul li a{
display:block;
color:#f0f0f0;
}
.black ul li a:hover{
text-decoration:none;
color:#fff;
}
.white ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.white ul li a{
display:block;
color:#222;
}
.white ul li a:hover{
text-decoration:none;
color:#000;
}
Нам нужно задать для тега body правильную высоту, потому что мы хотим иметь задать высоту 100% для секции. Позиционируя body в абсолютных координатах и устанавливая top:0px и bottom:0px, мы растягиваем body и задаем ему нужную высоту.
Стиль для страницы с вертикальной прокруткой выглядит следующим образом:
*{
margin:0;
padding:0;
}
body{
background:#000;
font-family:Georgia;
font-size: 34px;
font-style: italic;
letter-spacing:-1px;
}
.section{
margin:0px;
height:4000px;
width:100%;
float:left;
text-shadow:1px 1px 2px #f0f0f0;
}
.section h2{
margin:50px 0px 30px 50px;
}
.section p{
margin:20px 0px 0px 50px;
width:600px;
}
.black{
color:#fff;
background:#000 url(../images/black_vert.jpg) repeat-x bottom left;
}
.white{
color:#000;
background:#fff url(../images/white_vert.jpg) repeat-x bottom left;
}
.section ul{
list-style:none;
margin:20px 0px 0px 550px;
}
.black ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.black ul li a{
display:block;
color:#f0f0f0;
}
.black ul li a:hover{
text-decoration:none;
color:#fff;
}
.white ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.white ul li a{
display:block;
color:#222;
}
.white ul li a:hover{
text-decoration:none;
color:#000;
}
Ничего особенного в стиле нет, кроме того, что мы задаем большую высоту для секций. Фоновое изображение позиционируется вниз влево.
Теперь добавим JavaScript
Добавление прокрутки с помощью параметров scroll и auto правила overflow
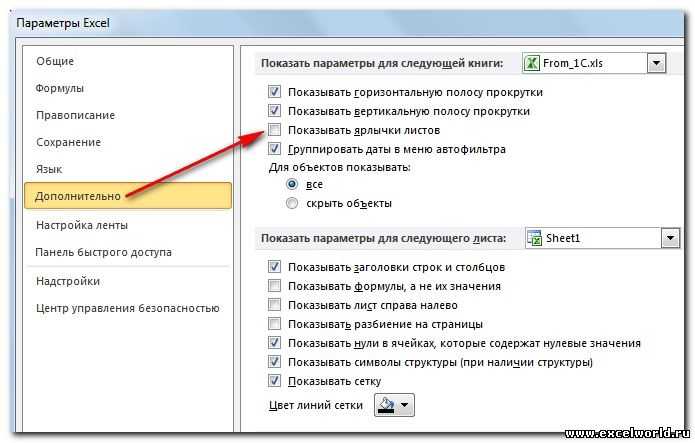
Теперь разберем тот случай, если ширина и высота контейнера фиксированные, но не умещающийся в нем контент желательно оставить доступным. Возьмем тот же пример c фиксированными шириной и высотой, только значение height для наглядности укажем в 60px, добавив overflow:scroll
к CSS стилям:
TEXT…
В результате по вертикали и горизонтали появились полосы прокрутки (scrollbars):
![]()
Таким образом, контент становится доступным, пусть и с помощью скроллинга
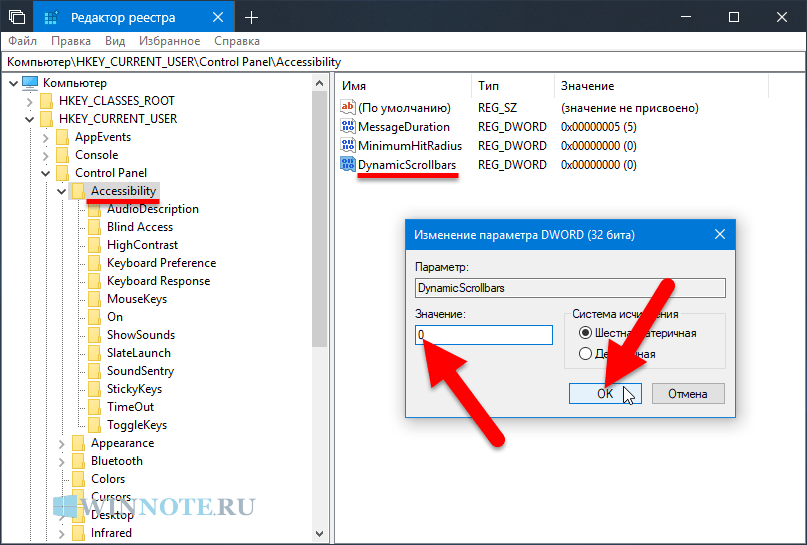
Однако, обратите внимание, что сформировалась не только вертикальная прокрутка, которая нужна для полного просмотра, но и горизонтальная, которая не является активной. Это особенность именно значения scroll
![]()
Хочу отметить, что у основного правила стилей есть вариации в виде overflow-x и overflow-y, которые принимают те же значения (visible, hidden, scroll, auto), что и базовый оверфлоу, только заданные параметры применяются к содержимому блоков по горизонтали (x) и по вертикали (y).
visible
Товарищи! начало повседневной работы по формированию позиции играет важную роль в формировании систем массового участия. Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
Способ #4. clip-path
Свойство определяет область обрезки — часть блока, которая будет видима на странице. Если эта область занимает 0 пикселей, элемент будет скрыт: .
See the Pen
hide with clip-path by SitePoint (@SitePoint)
on CodePen.
С помощью этого свойства можно создавать интереснейшие анимации, но поддерживается оно только в современных браузерах.
| Метрика | Влияние |
|---|---|
| Браузерная поддержка | Только современные браузеры |
| Доступность скрытого элемента | Контент остается доступным для некоторых приложений |
| Вызывает изменение макета | Нет, сохраняются оригинальные размеры блока |
| Перерендеринг | Paint |
| Производительность | Допустимая |
| Покадровая анимация | Возможна в современных браузерах |
| Срабатывание событий на скрытом элементе | Нет |
Результат
На экране вы увидите небольшую рамку с текстом и с границей серого цвета.
Наибольшее распространение получили этиленгликолевые охлаждающие жидкости на основе этиленгликоля и воды (дистиллированной) с комплексом присадок.
Антифризы получаются как водные растворы соответствующих концентратов. В процессе эксплуатации качество антифриза можно контролировать по плотности. Из охлаждающей жидкости в процессе эксплуатации в первую очередь испаряется вода, которую следует периодически доливать (дистиллированную). Необходимо следить за тем, чтобы в антифризы не попадали бензин и масла, так как они вызывают вспенивание и выброс жидкости из системы.
Срок службы охлаждающих жидкостей типа «Тосол» и «Лена» ограничивается долговечностью присадок и обычно составляет 2 года; по пробегу для различных автомобилей в среднем составляет 50000 км.
При первом техобслуживании подержанного автомобиля следует заменить охлаждающую жидкость. После слива старой жидкости заправьте систему чистой водой, пустите двигатель и дайте ему поработать на холостых оборотах 15-20 минут; затем слейте воду и заправьте систему новой охлаждающей жидкостью.
Правило CSS text-overflow (clip, ellipsis)
А теперь познакомимся с модификацией выше описанного свойства оверфлоу, которое появилось только в CSS3. О нем можно получить информацию на соответствующей официальной странице (редакторский черновик консорциума W3C):
![]()
Свойство text-overflow
имеет 2 основных значения (clip и ellipsis). Оно действует только в том случае, если указан overflow, значение которого отлично от visible. А это, как вы помните, параметр по умолчанию, поэтому в стилях для соответствующего элемента должен обязательно присутствовать оверфлоу с hidden, scroll или auto.
Clip является дефолтным значением и просто обрезает текст. Поэтому задействуем text-overflow для нашего DIV с соответствующими CSS свойствами, добавив white-space:nowrap (для запрета переноса слов):
TEXT…
Как видите, ellipsis позволяет добавить многоточие
вместо обрезанного текста, намекая на его продолжение. Чтобы придать логическое завершение данному примеру, можно дописать псевдокласс:hover для дива, который изменяет стиль элемента при наведении на него курсора:
Class1:hover {overflow:visible; white-space:normal;}
Теперь текст будет обрезан, но ежели вы наведете на него курсор мышки, то он будет появляться в полном объеме. Можете в этом убедиться , перейдя по предоставленной ссылке.
В этой статье мы детально разберем свойство overflow
со всеми его значениями, позволяющее так же добавить или убрать горизонтальную/вертикальную полосу прокрутки. Другими словами как сделать полосы прокрутки.
Overflow
в CSS
отвечает за то, как будет выглядеть отображение информации в блоке, в случае превышения содержимого высоты или ширины этого блока. Это свойство применимо только к блочным элементам (display
:
block
;
или те которые изначально являются блочными — div
и так далее).
Возможные значения, которые принимает это свойство(по-умолчанию visible
):
- Visible
— Отображается все содержание элемента, даже за пределами установленной высоты и ширины. - Hidden
— Отображается только область внутри элемента, остальное будет скрыто. - Scroll
— Всегда добавляются полосы прокрутки. - Auto
— Полосы прокрутки добавляются только при необходимости. - Inherit
— Наследует значение родителя.
Чаще всего это свойство используют, чтобы убрать или добавить полосы прокрутки какому-то элементу. Таким образом, например, поступают с фреймами, чтобы не впихивать их в полный размер. Либо для вставки какого-то большого текста, чтобы он не занимал пол страницы, а уютненько сидел в специальном блоке, и там его можно было прокрутить и прочитать. По большей части свойство решает проблемы комфортного отображения информации.
В демо вы сможете пронаблюдать, как действует каждое из значений свойства на деле:
Код HTML
Страница
Как исправить горизонтальный скролл на сайте
Верстальщики во время разработки сайта как правила сталкиваются с проблемой горизонтального скролла. В чем проблема? Откуда он появился? И как это исправить? Именно об этой и пойдет речь в этой записи.
Ниже я буду описывать способы нахождения элементов, которые создают горизонтальный скролл.
Первое решение
Предлагаю ваш сразу обратить внимание на этот способ. После указания этого CSS, все элементы на странице будут обведены красным цветом — тем самым можно посмотреть где заканчиваются границы у всех блоков
После указания этого CSS, все элементы на странице будут обведены красным цветом — тем самым можно посмотреть где заканчиваются границы у всех блоков.
Иногда после этого сразу становится понятно какой блок вылазит за границы.
Второе решение
Использовать JavaScript для поиска элементов.
Откройте консоль разработчика в вашем браузере. Нажмите F12 или Ctrl + Shift + i и перейдя во вкладку «Консоль» вставьте этот код и нажмите Enter. После этого у вас должно вывести ТОЛЬКО «undefined» или еще другие строки, например как на скриншоте ниже.
![]()
<div .. в данном случае — это тот самый элемент, который вылазит за границы сайта и вероятнее всего создает горизонтальный скролл. Посмотрите на его стили и проверьте его расположение.
Третье решение
Вам нужно выделить весь контент (заваж мышкой и начать выделять весь текст сайта) и двигать его вправо, тем самым, вы можете найти блок который вылазит за границы. Чтобы визуально представить как это происходит — смотрите GIF’ку ниже.
Четвертое решение (ХАК)
Если из всего вышеперечисленного вам ничего не помогло, тогда предлагаю использовать следующий способ.
Это устанавливает 100% ширину для html и body, а так же убирает скролл по x-оси. Я не советую использовать этот способ, потому что он не решает проблему, а лишь маскирует ее.
Вывод
Вероятнее всего я выписал не все решения, но это основные, которые я использую. Как правило другие мне и не нужно были, так как эти отлично помогали.
HTML
Наибольшее распространение получили этиленгликолевые охлаждающие жидкости
на основе этиленгликоля и воды (дистиллированной) с комплексом присадок.
Антифризы получаются как водные растворы соответствующих концентратов. В процессе эксплуатации качество
антифриза можно контролировать по плотности. Из охлаждающей жидкости в процессе эксплуатации в первую
очередь испаряется вода, которую следует периодически доливать (дистиллированную). Необходимо следить
за тем, чтобы в антифризы не попадали бензин и масла, так как они вызывают вспенивание и выброс жидкости
из системы.
Срок службы охлаждающих жидкостей типа «Тосол» и «Лена» ограничивается долговечностью присадок и обычно
составляет 2 года; по пробегу для различных автомобилей в среднем составляет 50000 км.
При первом техобслуживании подержанного автомобиля следует заменить охлаждающую жидкость. После слива
старой жидкости заправьте систему чистой водой, пустите двигатель и дайте ему поработать на холостых
оборотах 15-20 минут; затем слейте воду и заправьте систему новой охлаждающей жидкостью.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Цвета и метрики полосы прокрутки
Определяемое системой значение цвета, ЦВЕТовая _ полоса прокрутки управляет цветом в Шафт полосе. Используйте функцию жетсисколор для определения цвета полосы прокрутки Шафт и функции сетсисколорс , чтобы задать цвет полосы прокрутки Шафт
Однако обратите внимание, что это изменение цвета влияет на все полосы прокрутки в системе
Можно получить размеры растровых изображений, которые система использует в стандартных полосах прокрутки, вызвав функцию жетсистемметрикс . Ниже приведены значения системных метрик, связанных с полосами прокрутки.
| Метрика системы | Описание |
|---|---|
| SM _ кксхскролл | Ширина растрового изображения стрелки на горизонтальной полосе прокрутки |
| SM _ кксхсумб | Ширина ползунка на горизонтальной полосе прокрутки. Это значение получает ширину полосы прокрутки с нулевым размером страницы. |
| SM _ кксвскролл | Ширина растрового изображения стрелки на вертикальной полосе прокрутки |
| SM _ цихскролл | Высота изображения стрелки на горизонтальной полосе прокрутки |
| SM _ цивскролл | Высота растрового изображения стрелки на вертикальной полосе прокрутки |
| SM _ цивсумб | Высота поля прокрутки на вертикальной полосе прокрутки. Это значение Получает высоту полосы прокрутки с нулевым размером страницы. |
Создаем блок с прокручиваемым текстом с помощью CSS и HTML
![]()
Прокручиваемый HTML-блок — это блок, в котором, когда его содержимое больше размеров самого блока, справа и снизу появляются полосы прокрутки. Другими словами, если у вас есть блок, в котором может поместиться около 50 слов, и у вас есть текст, состоящий из 200 слов, в прокручиваемом HTML-блоке появятся полосы прокрутки, чтобы вы могли видеть остальные 150 слов. В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
Создать прокручиваемый HTML-блок ( скролл для сайта ) довольно просто.
Вам просто нужно установить ширину и высоту элемента, а затем использовать свойство CSS overflow , чтобы указать поведение элемента, когда содержимое выходит за его пределы.
Как сделать красивую полосу для прокрутки на CSS
Скролл бар используется не только на веб страницах но и в отдельных формах, поэтому его форма и размер имеют большое значение. Да и с красивым дизайном сочетаться стандартная панель прокрутки не будет. Самое простое решение данной проблемы — это стилизовать стандартный скролл средствами css3. Ограничение данного способа в том, что он работает только в браузерах использующих webkit
Вот пример HTML кода для работы:
<div></div>
CSS
.scroll-block {height: 70px;width: 340px;background: whitesmoke;overflow-y: scroll;border:1px solid;}
.scroll-block::-webkit-scrollbar-track {border-radius: 4px;}
.scroll-block::-webkit-scrollbar {width: 6px;}
.scroll-block::-webkit-scrollbar-thumb {border-radius: 4px;background: #f0f2f5;}
.scroll-block:hover::-webkit-scrollbar-thumb {background: #6a7d9b;}
Рассмотрим подробнее каждый элемент
::-webkit-scrollbar-track {border-radius: 4px;} — Задает для трэка скругление краев в 4px, так же можно добавить фон::-webkit-scrollbar {width: 6px;} — Ширина скролла 6px::-webkit-scrollbar-thumb {border-radius: 4px;background: #f0f2f5;} — Задает цвет и радиус скругления в трэка:hover::-webkit-scrollbar-thumb — При наведении на блок меняет цвет трэка.
Так же если нужно оформить скролл-бар для всего сайта, то в CSS необходимо убрать .scroll-block, и тогда параметры станут глобальными.
Summary
Article Name
Как сделать красивую полосу для прокрутки на CSS
Description
Скролл бар используется не только на веб страницах но и в отдельных формах, поэтому его форма и размер имеют большое значение. Да и с красивым дизайном сочетаться стандартная панель прокрутки не будет.
Основные термины
Пользовательские полосы прокрутки отображаются с префиксом поставщика -webkit; так они определяются в браузерах, использующих механизм рендеринга Webkit и Blink. На картинке ниже зеленым выделен бегунок, оранжевым – дорожка.![]()
-webkit-scrollbar состоит из семи различных псевдоэлементов, которые вместе составляют полный элемент полосы прокрутки:
- ::-webkit-scrollbar – фон полосы.
- ::-webkit-scrollbar-button – кнопки направлений на полосе прокрутки.
- ::-webkit-scrollbar – отслеживание пустого пространства ниже индикатора выполнения.
- ::-webkit-scrollbar-track-piece — самый верхний слой индикатора выполнения, не закрытый бегунком.
- ::-webkit-scrollbar-thumb – размер перетаскиваемого элемента изменяется в зависимости от размера прокручиваемого элемента.
- ::-webkit-scrollbar-corner – нижний угол прокручиваемого элемента, в котором встречаются две полосы прокрутки (вертикальная и горизонтальная).
- ::-webkit-resizer – перетаскиваемый маркер изменения размера, который появляется над полосой прокрутки в нижнем углу некоторых элементов.
Теперь, когда вы знакомы с основными опциями, давайте начнем пользовательскую настройку.
Заключение
В этой статье мы рассмотрели следующие вопросы:
- Пользовательские полосы прокрутки уже не редкость. Вы можете встретить их на крупных сайтах и в блогах, особенно в личных портфолио.
- Существует множество плагинов jQuery, которые помогут вам изменить полосу прокрутки, но они требуют дополнительного кода JavaScript.
- Пользовательские полосы прокрутки отображаются через префикс -webkit.
- Кроме того, мы выяснили, из чего состоит базовая структура полосы прокрутки.
CSS позволяет легко стилизовать прокрутку, но такие полосы выглядят немного грубо. Однако операционные системы типа Windows, OS X и Linux предоставляют собственные стили для полосы прокрутки. Это, в свою очередь, может привести к нежелательным результатам, конфликтам и несоответствиям внутри вашего проекта. Помните по принципе KISS (keep it simple, stupid), не делайте свой код слишком причудливым.
Примечание: Полный код этого руководства можно найти на CodePen.
CSSCSS3
Итого
У элементов есть следующие геометрические свойства (метрики):
- – ближайший CSS-позиционированный родитель или ближайший , , , .
- – позиция в пикселях верхнего левого угла относительно .
- – «внешняя» ширина/высота элемента, включая рамки.
- – расстояние от верхнего левого внешнего угла до внутренного. Для операционных систем с ориентацией слева-направо эти свойства равны ширинам левой/верхней рамки. Если язык ОС таков, что ориентация справа налево, так что вертикальная полоса прокрутки находится не справа, а слева, то включает в своё значение её ширину.
- – ширина/высота содержимого вместе с внутренними отступами , но без полосы прокрутки.
- – ширины/высота содержимого, аналогично , но учитывают прокрученную, невидимую область элемента.
- – ширина/высота прокрученной сверху части элемента, считается от верхнего левого угла.
Все свойства доступны только для чтения, кроме , изменение которых заставляет браузер прокручивать элемент.