Введение
Эдуард Избицкий
О, если бы это мудрое, полезное и прекрасное искусство претворялось повсюду с подобающим ему умением и любовью и если бы ему содействовали хороший вкус и здравые суждения!
Дж. Бодони. Руководство по типографике. Парма, 1818 г.
Эти слова известного итальянского типографа и сегодня не потеряли своего значения
Очень важно сохранить традиции наборного искусства, формировавшиеся на протяжении веков, но вместе с тем нельзя не считаться с широкими возможностями современной компьютерной технологии по набору и верстке печатных изданий. При переходе к этой технологии есть чему поучиться и профессиональным полиграфистам, и опытным пользователям компьютеров
В статье предпринимается попытка перекинуть мостик между традиционной полиграфией и функциями издательских систем.
Верстка — одна из основных операций изготовления форм и фотоформ. Эта операция включает в себя формирование книжных, журнальных или газетных полос определенного формата. В процессе верстки полосы издания приобретают завершенный вид. От того, как размещены текст, таблицы, формулы, иллюстрационный материал, заголовки, зависит качество оформления издания.
В зависимости от вида печатного издания различают верстку книжную, журнальную, газетную, акцидентную. Верстка каждого вида издания имеет свои особенности и выполняется в соответствии с правилами.
Характер верстки книжно-журнальных изданий зависит от группы сложности.
Табличная вёрстка
Создаётся на основе таблицы, для ячеек которых прописываются стили и вставляется контент.
Достоинства:
- блоки не «перескакивают» на другую строку при масштабировании
- как правило, не возникает проблем с кроссбраузерностью
- легче в освоении
- корректно отображается в разных браузерах и на разных устройствах.
Недостатки:
- менее гибкая
- большой объём HTML кода
- при создании адаптивного дизайна с ней крайне трудно и неудобно работать
- более сложно править (особенно если дело касается переноса какого то блока в другую часть страницы)
- более сложно править (особенно если дело касается переноса какого то блока в другую часть страницы)
Внешние, внутренние отступы и рамки
Вы уже видели свойства , и в работе в приведённом выше примере. Используемые в этом примере свойства — сокращённые и позволяют нам устанавливать все четыре стороны блока одновременно. У них также есть эквивалентные полные свойства, которые позволяют индивидуально управлять разными сторонами блока.
Давайте рассмотрим эти свойства более подробно.
Внешний отступ — это невидимое пространство вокруг вашего элемента. Оно отталкивает другие элементы от него. Внешний отступ может быть как положительным, так и отрицательным. Негативное значение может привести к перекрытию некоторых элементов страницы. Независимо от того, используете ли вы стандартную или альтернативную блочную модель, внешний отступ всегда добавляется после расчёта размера видимого блока.
Мы можем контролировать все поля элемента сразу, используя свойство , или каждую сторону индивидуально, используя эквивалентные полные свойства:
В примере ниже, попробуйте изменить значение margin чтобы увидеть как блок смещается, создавая или удаляя пространство (если вводить отрицательные значения margin) между этим элементом и элементом его содержащим.
Схлопывание внешних отступов
Ключевой момент, который нужно понимать в отношении внешних отступов (margin), это концепция схлопывания. Если у вас есть два элемента, внешние отступы которых соприкасаются, и оба значения margin положительные, то эти значения будут объединены в одно, равное большему из двух значений. А если одно или оба значения отрицательны, то сумма отрицательных значений будет вычтена из общей суммы.
В примере ниже есть два абзаца. Первому абзацу задан 50 пикселей. У второго абзаца 30 пикселей. Отступы схлопываются так, что в результате margin между двумя блоками составляет 50 пикселей, а не сумму отдельных значений margin.
Вы можете проверить это, установив второму абзацу равный 0. Видимое расстояние между двумя абзацами не изменится — отступ остаётся равен 50 пикселям, заданным в первого абзаца. Если вы установите значение -10px, то увидите, что margin становится 40px — происходит вычитание из положительного значения 50px у первого абзаца.
Существует ряд правил, которые определяют, когда внешние отступы схлопываются, а когда нет. Для получения подробной информации см. margin collapsing. Главное, что нужно сейчас помнить, — это то, что схлопывание отступов существует. Если вы создаёте пространство с внешними отступами и не получаете ожидаемого результата, вероятно, именно это и происходит.
Рамка располагается между margin и padding блочного элемента. Если вы используете стандартную блочную модель, размер рамки прибавляется к значениям и элемента. Если вы используете альтернативную блочную модель, то размер рамки уменьшает поле контента своего блока, так как значения рамки входят в заданные ему и .
Для стилизации рамок существует большое количество различных свойств: четыре рамки, и каждая из них имеет свой стиль, ширину и цвет, которыми мы можем манипулировать.
Вы можете установить ширину, стиль или цвет всех четырёх рамок сразу, используя свойство .
Чтобы установить индивидуальные свойства для каждой из четырёх сторон, вы можете использовать:
- (en-US)
- (en-US)
- (en-US)
Для установки ширины, стиля или цвета всех рамок используйте:
- (en-US)
- (en-US)
Чтобы установить ширину, стиль или цвет для каждой рамки индивидуально, вы можете использовать следующие свойства:
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
- (en-US)
В примере ниже мы использовали различные сокращённые и полные способы создания рамок. Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Внутренний отступ расположен между рамкой и областью контента блока. В отличии от внешних отступов (margin), вы не можете использовать отрицательные значения для padding: они должны быть положительными или равными 0. Любой применённый к вашим элементам фон будет отображаться под областью padding, поэтому внутренний отступ обычно используется, чтобы отодвинуть контент от рамок.
Вы можете контролировать значение padding для всех сторон элемента, используя свойство , или для каждой стороны индивидуально, используя следующие полные свойства:
- (en-US)
- (en-US)
Если вы измените значения padding для класса в примере ниже, то увидите, что это изменяет положение текста внутри элемента.
Вы также можете изменить padding для класса , который задаёт отступ между контейнером и блоком. Внутренний отступ может быть изменён для любого элемента и создаст пространство между его рамкой и содержимым.
Принципы создания вёрстки
Существует табличный и блочный принцип вёрстки.
Табличная верстка считается устаревшей, хотя элемент «таблица» входит в спецификацию HTML5 и не помечен как устаревший. Но вот верстать таблицу, внутри ячейки которой содержится другая таблица — является устаревшим методом. В отображении же табличных данных в таблице нет ничего плохого. Весомым недостатком в случае использования таблиц будет задержка вывода страницы: пока браузер полностью не загрузит таблицу на локальную машину – содержимое не будет отображено; браузер видит таблицу как отдельный объект.
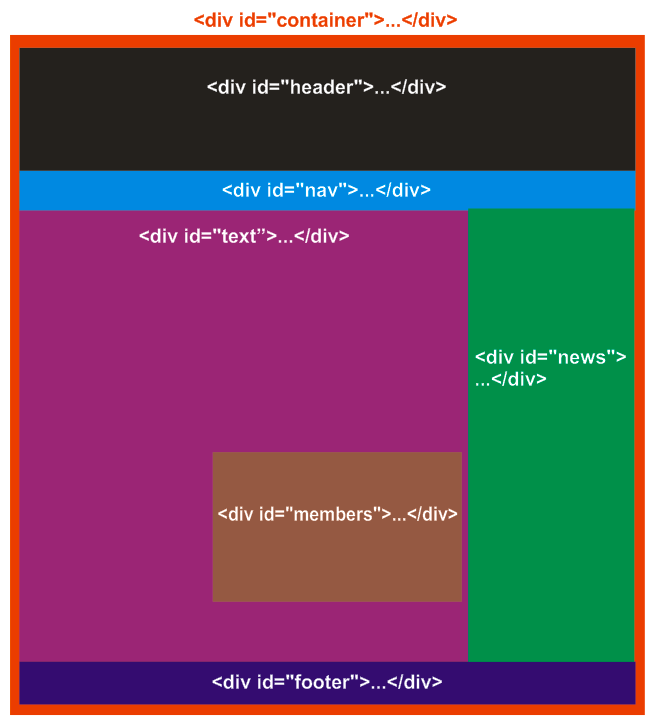
При блочной вёрстке особое внимание уделено тегу . Он является каркасом, на который с помощью CSS накладывается тот или иной вид
С помощью
код выглядит отдельными блоками, который к тому же намного лучше индексируется. Помимо в HTML5 добавлены теги блоков: (заголовок), (подвал), (навигация) и (боковая панель).
Иллюстрации
Место расположения иллюстрации на полосе устанавливается в издательстве при разметке оригинала, изготовлении макета, при разметке распечаток, предназначенных для верстки, в процессе изготовления оригинала-макета или репродуцируемого оригинала-макета (РОМ).
Вид заверстки иллюстрации на полосе зависит от формата наборной полосы и формата иллюстрации. Различают следующие основные виды заверстки иллюстраций:
- открытая верстка, при которой иллюстрация устанавливается вверху или внизу полосы и соприкасается с текстом одной или двумя сторонами (а);
- закрытая верстка, при которой иллюстрация заверстывается внутрь текста и соприкасается с текстом двумя (заверстка иллюстрации вразрез) или тремя сторонами (заверстка иллюстрации в оборку) (б);
- глухая верстка, при которой иллюстрация закрыта текстом с четырех сторон (двухсторонняя оборка) (в); верстка иллюстраций на полях (г) или с выходом в поле (д);
иллюстрация может занимать всю полосу — полосные иллюстрации.
Иллюстрацию следует заверстывать близко к тексту, к которому она относится, после ссылки на нее.
Иллюстрация, равная по ширине наборной полосе, может быть установлена вверху, внизу или на оптической середине полосы вразрез. При заверстке вразрез двух иллюстраций одна под другой между ними должно быть не менее трех строк текста, не считая подписи, и обе иллюстрации должны быть расположены на оптической середине полосы. Правило приводности при заверстке иллюстраций вразрез также строго выполняется, т.е. размер иллюстрации с подписью и отбивками от текста сверху и снизу должен быть кратен кеглю основного набора.
Иллюстрация отбивается от текста в пределах цицеро.
![]()
Тип ресурса
Скорее всего этот пункт создатель выбирает для себя еще до того как приступить к разработке. Однако было бы неправильно не упомянуть об этом. Бывает множество типов интернет ресурсов. Все они отличаются целью, оформлением и функциональностью.
Существуют такие виды сайтов:
- визитка;
- блог;
- интернет магазин;
- лендинг, он же одностраничник;
- гелерея;
- информационный портал;
- форум.
Визитка представляет собой сайт об определенном человеке. Такой ресурс призван раскрыть и разрекламировать профессиональную сторону специалиста.
Часто на этом типе нужна галерея для ознакомления с примерами работ, гостевая книга с отзывами, контактная информация и все, что нужно, чтобы представить профессионала в лучшем свете. Как правило, верстка сайта такого плана занимает не очень много сил и времени. Как пример можно говорить о сайте на wordpress.
Здесь все просто и шаблонно, придется попотеть только над дизайном и продумыванием рекламирующих текстов. Технически ничего сложного в таком шаблоне нет, так как он не требует какого-то особого функционала.
Блог – это уже привычный для нас в современном мире онлайн дневник. Туда человек может выставить на всеобщее обозрение интересные мысли, свои работы в формате видео, фото и текстов.
Блог немного сложнее, так как подразумевает постоянное обновление информации в отличие от предыдущего типа сайта. Верстать такой ресурс намного сложнее, хотя все зависит от того, что именно вы хотите отобразить на страницах.
Ведь блог подразумевает наличие большого числа материалов, которые должны выводиться на страницах. Тип отображения и порядок, а так же стиль выбирается самостоятельно.
Интернет магазин пожалуй один из самых сложных типов интернет проектов. Уроки верстка сайта вряд ли помогут в этом не легком занятии.
Тут, как и в блоге нужно правильно подать материал, однако так же следует правильно разместить функциональные кнопки и важные участки страницы. Все это задача верстальщика.
Конечно, когда создается такой серьезный проект, не обойтись без помощи профессионалов. Сверстать «на колене» магазин в сети практически невозможно, требуется огромный запас знаний для того, чтобы сверстать грамотно страницы интернет магазина.
Тут будет недостаточно поверхностно знать HTML и CSS.
Лендинг создается в первую очередь для продажи какого-то одного товара. Чаще всего это какая-то новинка или редкое изобретение.
Лендинг представляет собой ресурс, состоящий из одной страницы, на котором изложена вся информация о продающемся товаре и есть форма заказа. Такая функциональность достаточна для одностраничника.
Заказать верстку будет не очень сложно, так как главной его особенностью являются изображения и грамотно составленные тексты, чем обычно занимаются профессионалы этой области.
Галерея создается в первую очередь для деятелей искусства, чьи произведения можно сфотографировать или же выставить в интернет как изображение.Уроки верстка сайта можно найти в огромном количестве в интернете, а именно на тему галерей, пытливые умы создают очень много типов отображения и разметки сайта.
Этот тип ресурса дает огромные возможности для фантазии, так как подать творения можно в абсолютно любом формате. Используя картинки, не выкладывайте их целиком, это сильно снизит загрузку.
Лучше сделать вывод миниатюр и загрузку изображений по запросу.
Информационный портал немного похож на блог, однако требует несколько большей функциональности. Как правило, на нем больше направлений для информации, чем на обычном блоге.
Все это нужно систематизировать и дать пользователю возможность ориентироваться. Она сложна, но во многом зависит от запросов, ведь если у блога явно не должно быть много запросов, а информационный ресурс может быть требовательным.
Так же важным моментом является то, что информационный ресурс – это чаще всего коммерческий проект, а значит запросы в нем гораздо выше, нужно лучше продумывать разметку страницы.
Форум – это место для общения. Как правило, форум является отдельной частью портала, но случается, что весь ресурс создается целиком под этот формат общения.
Тогда все что нужно – это правильно разместить дизайнерские изображения и настроить цвета отображения. Вёрстка такого проекта очень проста из-за того, что все страницы одного типа и вам не придется подгонять каждый отдельный шаблон.
Распространенные теги HTML5 для семантической верстки
Для того, чтобы глубже понять сегодняшнюю тему рассмотрим некоторые теги, которые используются при семантической верстке в html5. А затем применим их на практике.
<header> — задает шапку сайта или раздела, в него обычно включен заголовок, а также внутрь могут помещаться другие теги, кроме более высоких по иерархии (html, body, head и т.п.)
<article> — тег, в который заключают элементы статьи: непосредственно текст, изображения, комментарии
<section> — разделяет веб-документ на смысловые секции, есть возможность вкладывать один тег section в другой
<footer> — подвал сайта, где содержится информация о контактах, адреса, ссылки, авторство и прочее
<nav> — тег html5 для навигации по сайту, в него помещаются наиболее приоритетные ссылки, хотя допустимо использование нескольких тегов на странице
<aside> — блок неосновного контента, как правило, боковая панель (сайдбар): рекламные блоки, рубрики, метки и т.д.
Теперь, зная вышеприведенные теги, посмотрим, как они работают на примере ниже.
Прописываем такой код в редакторе Notepad или Блокноте:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<header>
Шапка сайта
</header>
<nav>
Навигация
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
</ul>
</nav>
<section>
Секция 1
<article>
<h1>Заголовок статьи</h1>
<p>Контент</p>
<h2>Подзаголовок статьи</h2>
</article>
</section>
<footer>
<p>Дата, адрес, авторство</p>
</footer>
|
Теперь запустим документ, как html-файл.
Далее нам необходимо задать стили для каждого элемента. В нашем случае, добавим тег <style> с описаниями в уже созданный html-файл. Если же вы вносите изменения на сайте на WordPress, добавляйте правки в файл стиле style.css.
Итак, общий вид нашего файла style.css будет таким:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
header{
text-aligncenter;
background#FF0000;
}
nav {
floatright;
width300px;
background#3CB371;
}
section {
floatright;
margin10px auto;
width1250px;
background#808080
}
section h1 {
color#800000;
padding10px;
text-aligncenter;
}
article {
floatleft;
width595px;
margin5px;
padding-left5px;
text-aligncenter;
background#800080;
}
article h2 {
width250px;
margin10px auto;
text-aligncenter;
background#D2691E;
}
footer {
clearboth;
height40px;
padding10px;
background#00FFFF;
}
footer p {
font-size14px;
text-aligncenter;
}
|
Подробно изучив приведенный код, вы увидите, что для каждого тега (header, section, article, footer) заданы расположение, ширина, цвет заливки или шрифта.
Такого же вида веб-страницы можно было бы достичь, сверстав документ с помощью тегов <div>, однако использовав теги семантической верстки мы наглядно узнали о ее преимуществах. Просмотрев код, сразу становится понятным значение того или иного блока, что дает возможность веб-разработчикам эффективнее работать с документами. В свою очередь структурированность семантической верстки позволяет поисковым роботам быстро обрабатывать страницы, что дает фору в ранжировании, созданного таким образом, ресурса.
Кроме приведенных основных тегов html5 для семантической верстки, существует также множество специальных, выполняющих важное назначение. Приведем краткий список наиболее использующихся семантических тегов html5:
- <video> — воспроизведение и управление видео;
- <audio> — добавление и управление аудио на странице;
- <canvas> — область для создания изображений и других объектов Javascript;
- <command> — кнопка или переключатель внутри тега <menu>;
- <menu> — создание меню и контейнер для тега <command>;
- <datalist> — список вариантов, доступный после ввода в текстовом поле (пример такого списка – подсказки Google);
- <figure> — группирование элементов (например, изображения с подписями);
- <hgroup> — группирование заголовков и подзаголовков;
- <mark> — смысловое выделение текста;
- <meter> — вывод значений в заданном диапазоне, как правило, числовые данные;
- <ruby> — добавление аннотации сверху или снизу основного текста (пример – транскрипция под словами);
- <source> — вставка аудио- или видеофайла внутри тегов audio, video;
- <time> — текст внутри тега приобретает значение даты, времени;
Напоследок, смотрите познавательный видео-урок по основам html5, его тегами и примерами их использования:
https://youtube.com/watch?v=PY2RLgTmiZY
При должной устремленности, вы обязательно сможете освоить необходимые знания. Верьте в свои силы.
До новых встреч!
CSS3 | Прокрутка элементов
Прокрутка элементов
Последнее обновление: 21.04.2016
Нередко при создании веб-страниц можно столкнуться с ситуацией, когда содержимое блока занимает гораздо
больше места, чем сам определено шириной и высотой блока.![]() В этой ситуации по умолчанию браузер все равно отображает содержимое, даже если оно
В этой ситуации по умолчанию браузер все равно отображает содержимое, даже если оно
выходит за границы блока.
Однако свойство overflow позволяет настроить поведение блока в подобной ситуации и добавить возможность прокрутки.
Это свойство может принимать следующие значения:
-
: если контент выходит за границы блока, то создается прокрутка. В остальных случаях полосы прокрутки не отображаются
-
: отображается только видимая часть контента. Контент, который выходит за границы блока, не отображается, а полосы прокрутки не создаются
-
: в блоке отображаются полосы прокрутки, даже если контент весь помещается в границах блока, и таких полос прокрутки не требуется
-
: значение по умолчанию, контент отображается, даже если он выходит за границы блока
Рассмотрим применение двух значений:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Прокрутка в CSS3</title>
<style>
.
article1{
width: 300px;
height: 150px;
margin:15px;
border: 1px solid #ccc;
overflow: auto;
}
.article2{
width: 300px;
height: 150px;
margin:15px;
border: 1px solid #ccc;
overflow: hidden;
}
</style>
</head>
<body>
<div>
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть
колыхаясь в лучах вечернего солнца. Ни корявых пальцев, ни болячек, ни старого недоверия и
горя – ничего не было видно. Да, это тот самый дуб», – подумал князь
Андрей, и на него вдруг нашло беспричинное весеннее чувство радости и обновления.</p>
</div>
<div>
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел, чуть
колыхаясь в лучах вечернего солнца. Ни корявых пальцев, ни болячек, ни старого недоверия и
горя – ничего не было видно.![]()
Да, это тот самый дуб», – подумал князь
Андрей, и на него вдруг нашло беспричинное весеннее чувство радости и обновления.</p>
</div>
</body>
</html>
Свойство управляет полосами прокрутки как по вертикали, так и по горизонтали. С помощью дополнительных свойств
overflow-x и overflow-y можно определить прокрутку соответственно по горизонтали и по вертикали. Данные свойства
принимают те же значения, что и :
overflow-x: auto; overflow-y: hidden;
Осваиваем HTML Основной скелет HTML-документа.
Скелет HTML-документа
Планирую написать большую серию статей по HTML от основ до мелких нюансов работы, а затем перейти к сериям статей по PHP и JavaScript. Это первая статья серии осваиваем HTML.
Прежде чем начать работу с html, давайте рассмотрим, что это понятие означает.Итак, HTML (англ. HyperText Markup Language – Язык разметки гипертекста), это не язык программирования, а именно стандартизованный язык разметки текста (документов) во Всемирной паутине Интернета.Каждая вещь имеет свою структуру, строение, так же, как и HTML-страница. Эта страница содержит в себе шапку, название, дальше текст, «тело» документа, и напоследок – подписи, например. Документ содержит теги, которые нужны не для того, чтобы нас запутать, или просто для красоты, они говорят браузеру, как нужно интерпретировать текст, служебные слова, символы, которые он увидит на странице HTML документа. Код html содержит много элементов, которые могут обозначать цвет, шрифт, выделения, абзац, списки, различные таблицы, ссылки, картинки…Для создания своих веб-страниц вам понадобится минимум – программа «блокнот», ёё можно легко найти, так как она идет в комплекте windows в панели «пуск» – «все программы» – «стандартные» – «блокнот».
Итак, давайте начнем!Откройте блокнот и впишите туда следующее:<html></html>Возникают различные вопросы – «Что это? Почему они в таких скобках? Что такое тег? .. »Тег – это команда браузеру выполнить действия.Если мы напишем, эти теги без скобок, браузер расценит это, как обычный текст и сделает его видимым. А нам нужно, чтобы это было для браузера как команда, приказ.Данный тег, что вы написали означает, что наш документ написан на языке HTML. Обязательно не забывайте теги закрывать, значком «/», поскольку не будет выполнена операция, будет считаться незавершенной и может быть выполнена не корректно.
Далее впишите туда теги, они и получим основной скелет HTML-документа<head></head>, чтобы получилось так:
<html><head></head><body></body></html>Так выглядит основной скелет HTML-документа.Но давайте разберемся и с этими тегами. Как вы знаете, слово «head» на английском означает «голова», а слово «body» – тело. Такое же значение эти слова имеют здесь.HEAD – «голова» документа. Тут прописываются название страницы и сайта, коды текста.Тег BODY – «тело»: в нем содержится вся основная информация страницы, то, что мы видим, читаем, смотрим …
Сохраните данный документ с расширением HTML, например, 1.html.Если Вы откроете его в любом браузере, то можете увидеть свою первую страничку! Но с такими элементами, как мы написали, мы ничего не увидим, страница будет пустой. Давайте продолжим редакции HTML документа.Для этого снова откройте документ в блокноте или можете использовать другой текстовый редактор. Для этого выделите файл и нажмите правой клавишей, выберите пункт меню открыть с помощью, далее укажите блокнот или другой привычный вам текстовый редактор, Вордом на начальном этапе изучения HTML лучше не пользоваться.
Существует тег <title>, отвечающий за имя (название). Давайте впишем следующее:<html><head><title> Осваиваем HTML, моя веб-страница. </title></head><body></body></html>Если данный документ снова сохранить и открыть в браузере, то увидим сверху наше название страницы. Если вы не закрывали страницу в браузере с первого раза, то просто обновите страницу через меню браузера или нажав функциональную клавишу F5.Но давайте не останавливаться на начальной стадии, а впишем следующее между тегами BODY:<h2> Заголовок на веб-странице </h2>
Таким образом, у нас получится:<html><head><title> Осваиваем HTML, моя веб-страница. </title></head><body><h2> Заголовок на веб-странице </h2></body></html>В результате вы должны получить
Тег h2 означает заголовок нашего будущего текста.А теперь мы можем это сохранить, для этого достаточно нажать Cntr+S или воспользоваться меню текстового редактора. Открыть html документ в браузере (обновляем) и увидим наш первый результат.Существует очень много интересных и полезных тегов, которые стоят того, чтобы их рассмотреть, мы рассмотрели пока только начальные, формирующих наш документ.
Сделать закладку:
Литература
https://ru.wikipedia.org/wiki/%D0%92%D1%91%D1%80%D1%81%D1%82%D0%BA%D0%B0
https://compuart.ru/article/8503
http://www.hi-edu.ru/e-books/xbook243/01/part-003.htm
http://www.levluzin.ru/wp-content/uploads/%D0%9A%D0%9E%D0%9C%D0%9F%D0%AC%D0%AE%D0%A2%D0%95%D0%A0%D0%9D%D0%90%D0%AF-%D0%92%D0%95%D0%A0%D0%A1%D0%A2%D0%9A%D0%90.pdf
https://books.google.ru/books?id=NA9voNSe6qsC&pg=PA5&lpg=PA5&dq=%D0%9F%D0%BE%D0%BD%D1%8F%D1%82%D0%B8%D0%B5+%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%BE%D0%B9+%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8+%D0%B8+%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5+%D0%BF%D1%80%D0%B8%D0%B5%D0%BC%D1%8B+%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8&source=bl&ots=NFklHEw0g9&sig=ACfU3U3EM3mx9atP5xgFP2prClBNJscVvg&hl=ru&sa=X&ved=2ahUKEwjS6a2CiebpAhXHpYsKHU-oC5sQ6AEwCXoECAoQAQ#v=onepage&q=%D0%9F%D0%BE%D0%BD%D1%8F%D1%82%D0%B8%D0%B5%20%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%BE%D0%B9%20%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8%20%D0%B8%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D0%B5%20%D0%BF%D1%80%D0%B8%D0%B5%D0%BC%D1%8B%20%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%BA%D0%B8&f=false
- Специфика проведения игр с элементами соревнования, игр-эстафет
- Модели данных
- История становления делопроизводства в России
- Запись звука
- Правомерное и противоправное поведение
- Основные черты Конституции РСФСР 1918 г.
- Виды международного коммерческого арбитража и их правовая характеристика
- Международное частное право (Юриспруденция)
- Личностные особенности людей, изучающих психологию.
- Роль мотивации, установок и эмоциональных реакций на процесс запоминания
- Работа с объектами Word. Работа со связанными и внедренными объектами
- Налоговый контроль. Формы и методы налогового контроля
Что такое вёрстка сайта
Вёрстка – это структура всех элементов на странице документа, сайта или другого информационного носителя. Такими элементами могут быть изображения, заголовки, подзаголовки, таблицы, инфографика и сам текст.
Изначально понятие вёрстки было применимо к издательской деятельности. Книги, газеты, журналы содержат структурированную информацию. В них есть чёткая сетка, блоки, в которых текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнее
Сейчас актуальность вёрстки для издательств сохраняется, но к ним также примкнула и сфера веб-дизайна.
В разработке сайтов вёрсткой называется перевод дизайн-макетов в интерактивный, читаемый браузерами вид. То есть, верстальщик пишет код, который формирует из предоставленного графического шаблона «живую» веб-страницу, с элементами которой может работать пользователь.
В контексте создания сайтов есть два вида разработки:
Back-end — программирование функционала сайта;
Front-end — программирование внешнего отображения и интерактивных элементов сайта.
Вёрстка относится к front-end. Она не отвечает за базовые возможности сайта, например, за регистрацию пользователей, товарную корзину или прочие операции, связанные с вычислениями, внешними и внутренними запросами, хранением и загрузкой данных.
Вёрстка правильно располагает все элементы на странице и делает так, чтобы с ними было удобно работать. Поэтому вёрстка сайта – это ответственная задача, требующая внимательности, терпения и постоянного тестирования.
Вёрстку веб-страниц невозможно представить без HTML. Если говорить простыми словами, то HTML — это единый стандарт отображения всех элементов веб-страницы. Это язык разметки, с помощью которого браузеры показывают нам порядок, размер, формы и шрифт текста. С его тегами знакомы все, кто занимался созданием сайтов, например:
- <body> </body> — все содержимое страницы;
- <h1> </h1> — это обозначение заголовка;
- <h2> </h2> — подзаголовок;
- <img> — изображение;
- <strong> </strong> — жирный шрифт;
- <a> </a> — ссылка на другой ресурс, но между ними надо поставить атрибут href, который содержит адрес этой ссылки и так далее.
К вёрстке предъявляются особые требования и она бывает нескольких видов.
Скорость печати
После того, как вы подготовили все материалы, экспортировали картинки, сделали шрифтовой Icon Pack проекта, подготовили все иконки, настроили проект, можно приступать к верстке. Думаю, очевидно, что если вы хорошо знаете теги и CSS свойства, узким местом в скорости может быть только скорость набора символов на клавиатуре в процессе HTML верстки и написания CSS свойств. Для прокачки данного скилла более, чем достаточно освоить какой-либо метод быстрого набора символов на клавиатуре. Методов много и эта информация легко гуглится. Занимайтесь, практикуйтесь и все получится. Здесь также немаловажную роль играет практика именно верстки.
Примеры разных типов отображения
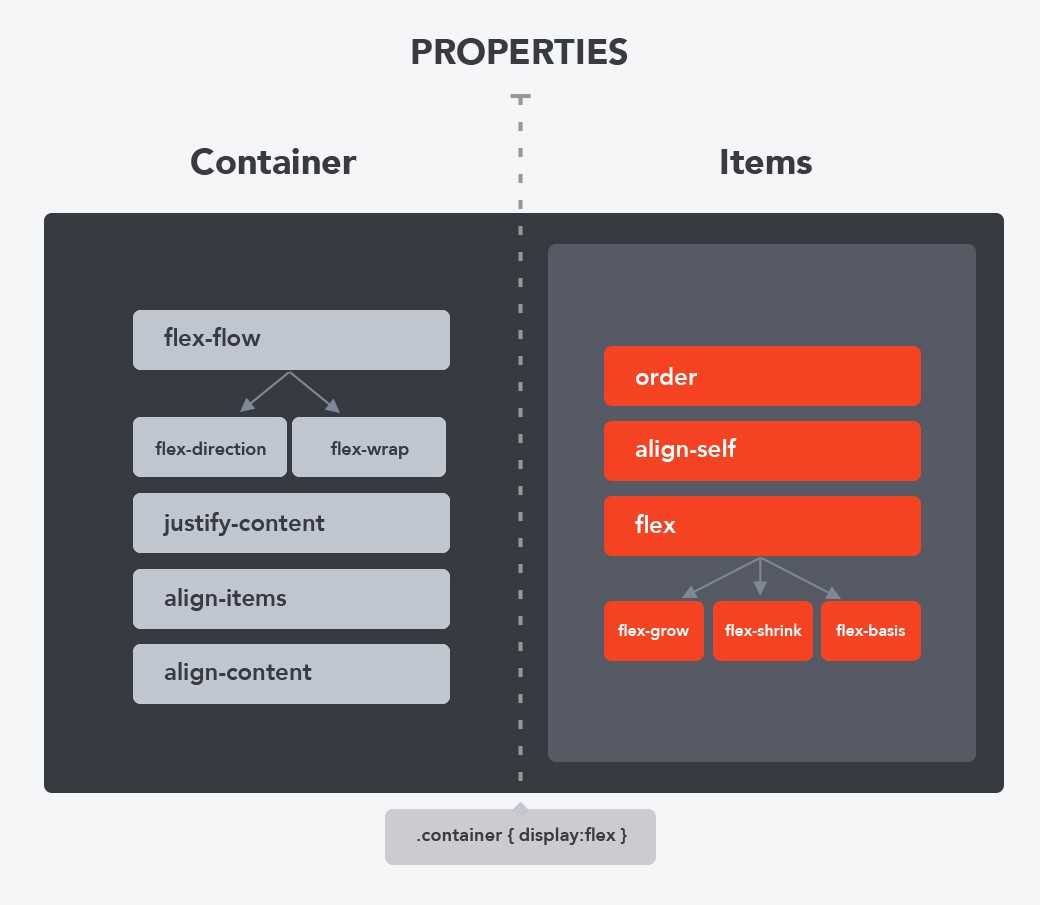
Давайте продолжим и рассмотрим некоторые примеры. Ниже мы имеем три разных элемента HTML с внешним типом отображения . Первый — это абзац, который имеет обрамление, указанное в CSS. Браузер отображает его как блочный элемент, поэтому абзац начинается с новой строки и расширяется на всю доступную ему ширину.
Второй — это список, который свёрстан с использованием . Это устанавливает flex-расположение для элементов внутри контейнера, однако сам список — блочный элемент и — как и абзац — расширяется на всю ширину контейнера и начинается с новой строки.
Ниже у нас есть абзац блочного типа, внутри которого есть два элемента . Эти элементы по умолчанию имеют тип , однако у одного из них задан класс block, для которого мы установили .
Мы можем видеть, как строчные элементы () ведут себя в следующем примере. Элементы в первом абзаце строчные по умолчанию и поэтому не приводят к переносу строки.
У нас также есть элемент , для которого установлено , что создаёт строчный элемент вокруг нескольких flex-объектов.
Наконец, у нас есть два абзаца, для которых установлено . И строчный flex-контейнер, и абзацы располагаются вместе на одной строке, а не начинаются каждый с новой строки, как они отображались бы, будучи блочными элементами.
В примере вы можете заменить на или на для переключения между этими двумя режимами отображения.
Позже в этих уроках вы встретите такое понятие как flex-раскладка; главное, что нужно запомнить сейчас, это то, что изменение значения свойства может изменить внешний тип отображения элемента на блочный или строчный, что меняет способ его отображения относительно других элементов в раскладке страницы.
В оставшейся части урока мы сосредоточимся на внешнем типе отображения.




![37 бесплатных курсов по html и css [2021] для начинающих с нуля](http://luxe-host.ru/wp-content/uploads/7/2/c/72cabbf230b3d962d6355b409e479c0a.jpeg)