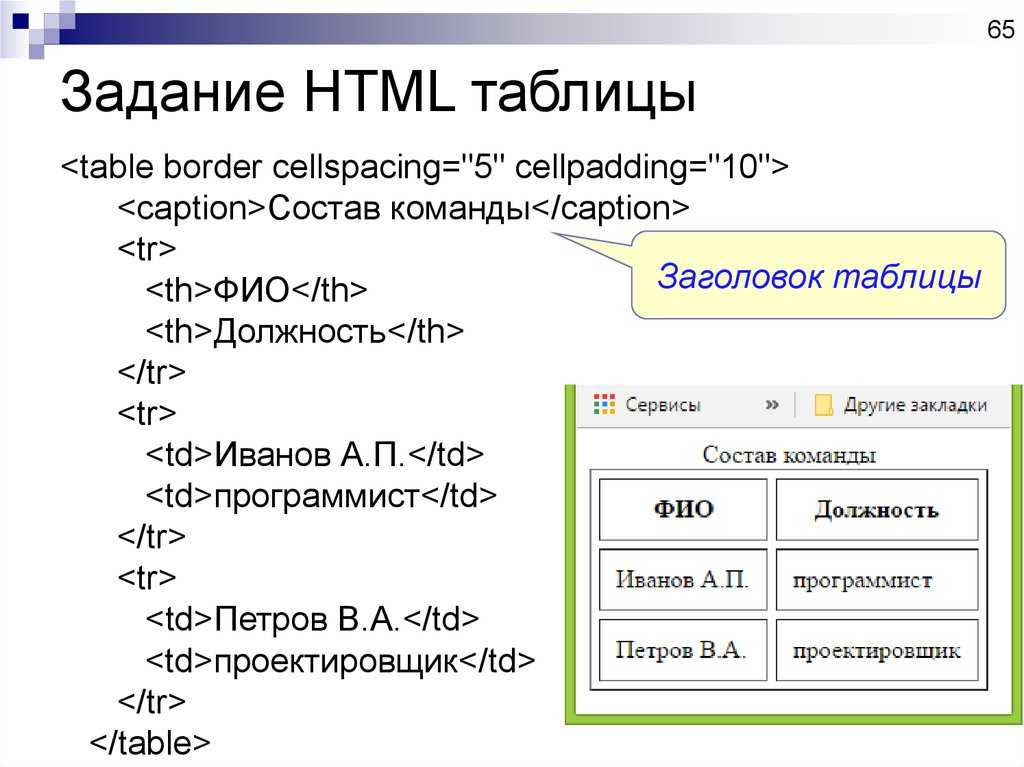
Объединение ячеек в HTML
Зачастую несколько ячеек нужно объединить в одну. Объединять их можно как в строках, так и в столбах.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали используется атрибут colspan. Значение этого атрибута устанавливается равным количеству ячеек, на которые нужно расширить ячейку с этим атрибутом. То есть если мы хотим чтобы ячейка расширилась и стала занимать место ещё одной справа, значит этот атрибут будет равен двум.
Попробуем создать вот такую таблицу:
Для этого добавляем в первой строке одну простую ячейку, потом вторую с атрибутом colspan=»2″, чтобы она заняла 2 ячейки. А после этого переходим на следующую строку и добавляем 3 простых ячейки:
Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали нужно воспользоваться атрибутом rowspan. Работает аналогично атрибуту colspan.
Добавляем на первой строке ячейку, расширенную вниз на ещё одну ячейку. Потом на этой же строке добавляем еще пару простых ячеек. Переходим на следующую строку. Здесь место первой ячейки у нас уже занято ячейкой из первой строки. Поэтому просто добавляем две простых ячейки.
Одновременное объединение по вертикали и горизонтали в одной таблице
В реальных ситуациях таблицы такого типа встречаются очень часто. Попробуйте самостоятельно создать следующую таблицу:
![]()
Что? Читаете дальше, даже не попытавшись? А ну давайте пробуйте!
Если всё же не получилось, то вот ответ:
Выравнивание в HTML-таблицах
Если вы обратили внимание, то браузеры изначально определенным образом выравнивают содержимое ячеек таблиц. У обычных ячеек () содержимое выравнивается горизонтально по левой стороне и вертикально по центру, а у заголовочных (
) — в обоих случаях по центру
Для изменения выравнивания содержимого HTML-таблиц имеются атрибуты align и valign, которые указываются в тегах <TR> для рядов (строк) или <TD> и <TH> для отдельных ячеек:
Горизонтальное выравнивание:
align=»left» — Выравнивание по левой стороне ячейки.
align=»center» — По центру.
align=»right» — По правой стороне.
Вертикальное выравнивание:
valign=»top» — Выравнивание по верхней стороне ячейки.
valign=»middle» — По центру.
valign=»bottom» — По нижней стороне.
Пример выравнивания в HTML-таблицах
Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
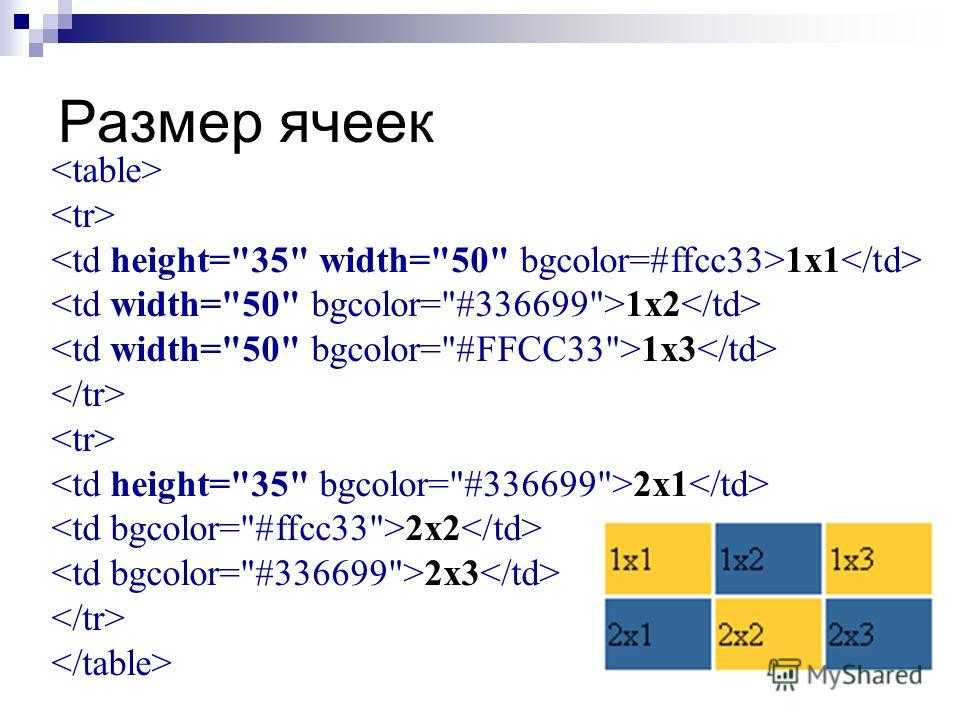
§ 3. Отступы в таблице
Чтобы изменить отступы между соседними ячейками таблицы, в HTML используется атрибут «cellspacing». Давай для наглядности усложним таблицу: сделаем две строки по три столбца и применим атрибут «cellspacing»:
cellspacing=»10″> Первая ячейкаВторая ячейкаТретья ячейка Четвертая ячейкаПятая ячейкаШестая ячейка
Браузер покажет:
| Первая ячейка | Вторая ячейка | Третья ячейка |
| Четвертая ячейка | Пятая ячейка | Шестая ячейка |
Для того, чтобы задать отступы внутри ячеек применяется атрибут «cellpadding». Если в нашем HTML-коде поменять первую строку:
cellpadding=»10″> Первая ячейкаВторая ячейкаТретья ячейка Четвертая ячейкаПятая ячейкаШестая ячейка
, то мы получим:
| Первая ячейка | Вторая ячейка | Третья ячейка |
| Четвертая ячейка | Пятая ячейка | Шестая ячейка |
Ширина столбца через стили css
Теперь ширину столбца пропишем через стили css.
Сам столбец обозначается тегом «td»:
<td> Содержание столбца.</td>
Есть несколько вариантов, как прописать ширину столбцов.
К примеру, если вы пропишите сам столбец и к нему прикрепите ширину.
Вот так:
td {
Width: 300px;
}
Но у этого способа есть один самый главный минус — все столбцы на странице будут иметь эту ширину и если эти стили прописаны в главном файл css? то все столбцы, на всем сайте будут иметь именно эту ширину!
Поэтому, для каждого столбца нужно поставить отдельный класс или ид.
Например — таблица с шириной через css.
Обратите внимание, что на третьем столбце ширина не прописана — вопрос — какой ширины должен быть третий столбец!?
<style>.example{ width: 100%; }
.example td.first{ width: 25%; }
.example td.second{ width: 50%; }</style>
Код:
<table class=»example»>
<tr>
<td class=»first»>class=»first»</td>
<td class=»second»>class=»second»</td>
<td>no class</td>
</tr>
</table>
Результат:
| class=»first» | class=»second» | no class |
Расположение заголовка таблицы
Давайте рассмотрим еще одно простое свойство для стилизации таблиц — caption-side, которое устанавливает расположение заголовка таблицы (над или под таблицей). По умолчанию свойство caption-side имеет значение top, которое помещает заголовок над таблицей. Для того, чтобы поместить заголовок под таблицу необходим использовать свойство со значение bottom.
Давайте рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства caption-side</title>
<style>
td, th {
border: 1px solid blue; /* задаем сплошную границу размером 1 пиксель синего цвета */
}
.topCaption {
caption-side: top; /* заголовок таблицы находится над ней */
}
.bottomCaption {
caption-side: bottom; /* заголовок таблицы находится под ней */
}
</style>
</head>
<body>
<table class = "topCaption">
<caption>Заголовок над таблицей</caption>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Рыба</td><td>350 рублей</td>
</tr>
<tr>
<td>Мясо</td><td>250 рублей</td>
</tr>
</table>
<br>
<table class = "bottomCaption">
<caption>Заголовок под таблицей</caption>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Рыба</td><td>350 рублей</td>
</tr>
<tr>
<td>Мясо</td><td>250 рублей</td>
</tr>
</table>
</body>
</html>
В данном примере мы создали два класса, которые управляют расположением заголовка таблицы. Первый класс (.topCaption) помещает заголовок таблицы над ней, мы применили его к первой таблице, а второй класс (.bottomCaption) помещает заголовок таблицы под ней, мы применили его ко второй таблице. Класс .topCaption имеет значение свойства caption-side по умолчанию и создан для демонстрации.
Результат нашего примера:
![]()
Рис. 148 Пример использования свойства caption-side.
Работа с отступами в таблице
В статье «Блочная и строчная модель в CSS» мы научились применять внутренние и внешние отступы к текстовой информации, добавляя промежуток вокруг содержимого элементов. При работе с таблицами надо понимать, что добавить внутренний отступ (padding) вы сможете либо к её заголовку, либо к ее ячейкам, напрямую к тегу <table> добавить вы сможете только внешний отступ (margin):
<!DOCTYPE html>
<html>
<head>
<title>Использование внутренних отступов в таблице</title>
<style>
table {
margin: 0 auto; /* центруем по горизонитали внешними отступами */
}
td, th {
border: 1px solid #F50; /* задаем сплошную границу размером 1 пиксель цвета #F50 */
padding: 19px; /* устанавливаем внутренние отступы для всех сторон */
}
caption {
padding-bottom: 19px; /* устанавливаем внутренние отступы снизу для всех сторон */
}
</style>
</head>
<body>
<table>
<caption>Отступы в таблице</caption>
<tr>
<th>1</th><th>2</th><th>3</th><th>4</th>
</tr>
<tr>
<td>2</td><td></td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td><td></td>
</tr>
<tr>
<td>4</td><td></td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Разместили таблицу по центру, используя прием центровки по горизонитали внешними отступами (margin: 0 auto).
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1 пиксель шестнадцатеричным цветом #F50 и установили внутренние отступы размером 19 пикселей для всех сторон.
- Для наименования таблицы (тег <caption>) мы установили внутренний отступ снизу равный 19 пикселей. Надеюсь, Вас не смущают неровные числа

Результат нашего примера:
Рис. 144 Пример использования внутренних отступов в таблице.
Создание таблиц в html
| столбец 1 | столбец 2 | столбец 3 |
|---|---|---|
| первый столбец первой строки | второй столбец первой строки | третий столбец первой строки |
| первый столбец второй строки | второй столбец второй строки | третий столбец второй строки |
| первый столбец третьей строки | второй столбец третьей строки | третий столбец третьей строки |
- сама таблица задается с помощью тегов <table></table>,
- у таблицы есть название — теги <caption></caption>,
- таблица состоит из строк — теги <tr></tr>,
- каждая строка состоит из столбцов — теги <td></td>,
- столбцы имеют названия, расположенные в первой строке — теги <th></th>.
html table
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
Название таблицы и её описание
Тег <caption> позволяет озаглавить таблицу, подписать её каким либо текстом. Данный тег должен располагаться внутри таблицы сразу после <table>
<table><caption>Название таблицы</caption><tr><td>ячейка</td></tr></table>
Вот пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Название таблицы</title></head><body><table border=»1″ width=»400″ cellpadding=»3″ cellspacing=»0″><caption><b>Энергетическая ценность продуктов питания:</b></caption><tr><th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th></tr><tr><th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td></tr><tr><th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td></tr><tr><th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td></tr><tr><th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td></tr><tr><th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td></tr></table></body></html>
смотреть пример
К тегу <caption> может быть применён атрибут align — выравнивание названия таблицы по горизонтали с возможными значениями left, right и center, а также атрибут valign который говорит от том где должно располагаться название сверху — top или снизу — bottom таблицы.
Однако хочу отметить, что данные атрибуты в разных браузерах ведут себя по разному, так например, запись:
<caption align=»left»>Текст</caption>
— для браузеров IE и Opera разместит название сверху таблицы по её левому краю, а для браузера Firefox это будет значить, что название следует размещать слева от самой таблицы.
Так же название таблицы или её краткое описание можно указывать с помощью атрибута summary тега <table>
Вот так:
<table summary=»описание таблицы»>
Такое описание никак не отображается и не выводится на экран обычными браузерами, однако может быть использовано поисковыми системами, а так же речевыми браузерами.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Описание таблицы</title></head><body><table border=»1″ width=»400″ cellpadding=»3″ cellspacing=»0″ summary=»Энергетическая ценность продуктов питания»><tr><th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th></tr><tr><th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td></tr><tr><th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td></tr><tr><th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td></tr><tr><th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td></tr><tr><th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td></tr></table></body></html>
смотреть пример
Ложка дёгтя
К сожалению в каждой бочке мёда обязательно присутствует ложка дёгтя, и тут этой ложкой стал, как ни странно — IE9. При чём ни IE7 и ни IE8, а именно Internet Explorer 9. В этом браузере, почему-то, выключается чувствительность высоты ячейки, и именно в двух следующих случаях:1. Если мы выставляем 100%-ую высоту любому блоку в ячейке, будь то статический или абсолютный. Он перестаёт чувствовать высоту и подстраивается под высоту самого контента в ячейке.2. При одновременном задании абсолютному блоку таких свойств, как top и bottom. В таком случае элемент так же, как и в первом варианте, чувствует высоту только лишь контента, но не ячейки в целом.
Чтобы было ясно, о чём идёт речь, предоставлю скриншот.
На рисунке отчётливо видно, что два правых абсолютных блока растягиваются только лишь на высоту контента, той ячейки, которой они принадлежат, но не на её высоту, как происходит в других браузерах.
Причём удивительно то, что, например, если задать отдельно одну из координат: top или bottom, то всё отлично, элемент с position: absolute оказывается в этих координатах в считанные секунды. Почему это происходит? Я, если честно — не понял. Но, эта неприятность, явно влияет на кроссбраузерность и заставляет искать решение, найти которое, к сожалению, мне не удалось, как я только не пытался (надеюсь кто нибудь пнёт в нужную сторону). Просто учитывайте этот момент во время вёрстки.
Фон HTML-таблиц
В старых версиях HTML у тегов таблиц был специальный атрибут bgcolor, который изменял цвет фона всей таблицы или ее части. Но в уроке Меняем цвет текста и фона мы с вами изучили универсальный способ изменения фона абсолютно любых HTML-элементов, поэтому им и пользуйтесь.
А вот фонового изображения у таблиц язык HTML вообще не предусматривал, поэтому в свое время производители браузеров ввели для этого атрибут — background. Браузеры и до сих пор его понимают, но опять же, в уроке Изображения для фонов вы уже научились правильно устанавливать изображения-фоны для любых элементов.
Домашнее задание.
Все задание я вам расписывать не буду, обрисую только некоторые моменты, просто сделайте так, как показано в результате примера. Если вы в свое время не скачали картинки для обучения, то можете скачать сейчас.
- Измените фон страницы и размер шрифта.
- В начале страницы создайте четыре ссылки-изображения.
- Ниже сделайте таблицу из одного ряда и двух столбцов. Растяните ее ширину на всю страницу, сделайте выравнивание по верхней стороне ряда и измените фон каждой ячейки.
- Сделайте ширину левой колонки 150px и поместите в нее ссылки-изображения.
- Под таблицей создайте текстовые ссылки.
- Сделайте так, чтобы при наведении курсора мыши на любую ссылку появлялась «всплывающая» подсказка.
- Не забывайте про Комментарии в HTML, они серьезно помогают при работе.
| Изображения — ссылки | ← → | Границы, рамки и отступы HTML-таблиц |
Но как же я делал фиксированную ширину столбца!?
страницу<tr>
Что мы здесь видим!? Что у каждого столбца есть свой класс(это надо делать, только для первой линии <tr>),
<tr>
<td class=»first_td»>n</td>
<td class=»second_td»> Дата </td>
<td class=»three_td»>form для перезагрузки</td>
<td>Страница</td>
</tr>
Из стилей мы видим, что первые три столбца от левого края имеют фиксированную ширину! А четвертый столбец занимает все, что осталось от 100%
table.table {
border-collapse: collapse;
width: 100%;
}
table.table td.first_td {
width: 10px;
text-align: center;
}
table.table td.second_td {
max-width: 50px;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
}
table.table td.three_td {
width: 63px;
text-align: center;
}
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом просмотрим
два из них, которые непосредственно связаны со стилями.
Использование параметра cellspacing
Известно, что атрибут cellspacing тега <TABLE>
задает расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению параметра cellspacing
в пикселах. В вышеприведенном примере 2 этот эффект показан, поэтому повторять
его не будем.
Заметим, что это не совсем удобный способ разработки границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение атрибута border
Стилевой атрибут border одновременно задает цвет
границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные
линии на разных сторонах, лучше использовать производные этого параметра —
border-left, border-right,
border-top и border-bottom,
они соответственно определяют границу слева, справа, сверху и снизу.
Применяя border к селектору TABLE,
мы добавляем рамку вокруг таблицы в целом, а к селектору TD
или TH — рамку вокруг ячеек (пример 3).
Пример 3. Добавление двойной рамки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Таблицы</title>
<style type=»text/CSS (ЦСС)»>
TABLE {
background: #dc0;
border: 5px double #000;
}
TD, TH {
padding: 5px;
border: 1px solid #fff;
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет параметра cellspacing
тега
Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать
Пример 4. Создание одинарной рамки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Таблицы</title>
<style type=»text/CSS (ЦСС)»>
TABLE {
border-collapse: collapse;
background: #dc0;
border: 4px solid #000;
}
TD, TH {
padding: 5px;
border: 2px solid green;
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
Замечание
При добавлении border-collapse: collapse
значение параметра cellspacing тега <TABLE>
игнорируется.
Основные теги для создания таблицы
| <TABLE>…</TABLE> | Основной тег для таблицы |
| <TR>…</TR> | Создаёт строку таблицы |
| <TD> | Создаёт ячейку в строке |
| <TH> | Создаёт ячейку-заголовок |
| <CAPTION>…</CAPTION> | Создаёт заголовок таблицы |
Кроме того эти элементы могут иметь атрибуты для описания, как самой таблицы так и её строк и ячеек.
Разберём каждый атрибут в отдельности.
Для описания таблиц используется тег <ТАВLЕ> который может иметь слеующие атрибуты:
| Элемент | Атрибуты | Назначение |
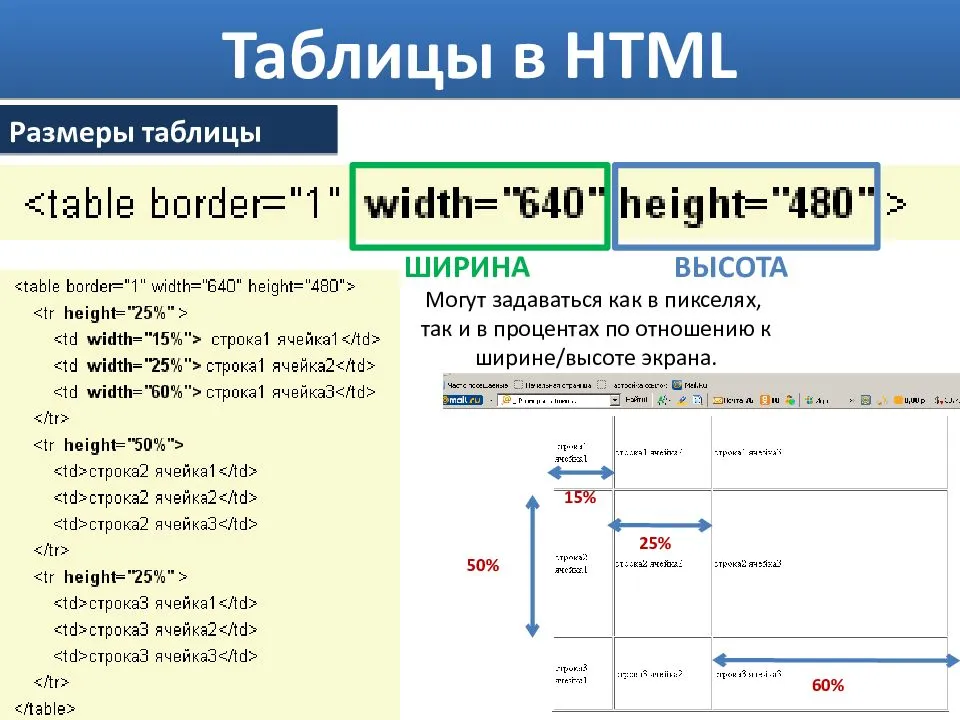
| <ТАВLЕ … | HEIGHT=»значение« | Задаёт высоту таблицы в % или в пикселях (px) от высоты всего окна. |
| WIDTH=»значение« | Задаёт ширину таблицы в % или в пикселях (px) от ширины всего окна. | |
| ALIGN=»значение« |
Задаёт режим горизонтального выравнивания на страницы left-(слева) center-(по центру) right-(справа) |
|
| BGCOLOR=»#« | Атрибут задаёт фоновый цвет ячейкам. | |
| BACKGROUND=»URL« | Атрибут задаёт фоновый рисунок ячейкам которые не обладают собственным атрибутом. | |
| BORDER=»число« | Задаёт ширину внешнего обрамления таблицы в пиксeлях. | |
| CELLPADDING=»число« | Задаёт отступ между обрамлением таблицы и её содержимым в пикселях. | |
| CELLSPACING=»число« | Задаёт ширину внутреннего обрамления в пикселях. | |
| BORDERCOLORLIGHT=»цвет« | Задаёт цвет рамки слева используется только с атрибутом <BORDER> |
|
| BORDERCOLORDARK=»цвет« | Задаёт цвет рамки справа используется только с атрибутом <BORDER> |
|
| rules=»значение«> | Атрибут задаёт линии между ячейками.Может принимать следующии значения: | |
| none-линий нет,используется по умолчанию. | ||
| rows-линии отображаются только между строками. | ||
| cols-линии отображаются только между столбцами. | ||
| groups-линии отображаются только между группами строк  THEAD ;TFOOT TBODY или группами столбцов COLGROUP и COL. | ||
| all -линии отображаются между строками и столбцами. | ||
| frame=»значение« | Атрибут указывает какие стороны кадра окружающие таблицу,будут видимы.Возможные значения: | |
| above-только верхняя часть | ||
| hsides-только верхняя и нижняя часть. | ||
| lhs-только левая часть | ||
| box-все четыре части. | ||
| void-сторон нет.Это значенме используется по умолчанию. | ||
| below-только нижняя часть. | ||
| vsides-только левая и правая части. | ||
| rhs-только правая часть. | ||
| id-имя для ссылки. |
Создание строки таблицы — тег <ТR>
Тег <ТR> (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами <ТR></ТR>.
Тег <TR> может иметь следующии атрибуты:
<TR….
align
Задаёт режим горизонтального выравнивания внутри строки,он может иметь значения: left -слева center -по середине right -справа.
valign
Задаёт режим вертикального выравнивания внутри строки,он может иметь значения: bottom -внизу middle -по середине top -вверху.
bgcolor
Задаёт цвет фона для строк.
id
Задаёт имя для ссылки.
Определение ячеек таблицы — тег <ТD>
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD></ТD>. Число тегов <ТD> в строке определяет число ячеек.
Тег <TD> Mожет иметь следующии атрибуты:
<ТD….
align
Задаёт режим горизонтального выравнивания внутри ячейки,он может иметь значения: left — влево center — по середине right — вправо.
valign
Задаёт режим вертикального выравнивания внутри ячейки,он может иметь значения:
- bottom — внизу
- middle — по середине
- top — вверху.
bgcolor
Задаёт цвет фона ячеек.
id
Задаёт имя для ссылки.
width
Задаёт ширину ячейки в пикселях или %.
height
задаёт высоту ячейки в пикселях.
rowspan
задаёт объеденение соседних ячеек столбца в одну большего размера.При этом соседние ячейки не уничтожаются а лишь скрываются,пока соседняя ячейка использует их пространство.
colspan
задаёт объеденение соседних ячеек строки в одну большего размера.При этом соседние ячейки не уничтожаются а лишь скрываются,пока соседняя ячейка использует их пространство.
nowrap
блокирует перенос по словам в пределах ячейки в зависимости от других параметров таблицы.
В этой главе мы узнали какие теги и атрибуты применяются для создания таблиц.
Подробнее на примерах, можно посмотреть Здесь
А далее рассмотрим тему о том, как создаются гиперссылки.
| <<< Далее >>> |
Как создать таблицу в HTML
Для того, чтобы добавить таблицу на веб-страницу нужно использовать тег <table>. А для того, чтобы добавить строки и ячейки — теги <tr> и <td>.
Внутри тега <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Давайте создадим простую таблицу используя вышеупомянутые теги. Откройте любой текстовый редактор (можно обычный Блокнот) и впишите в него следующий код:
Сохраните созданный файл с расширением .html (Например: index.html).
Вот мы и создали свою первую простую таблицу с одной строкой и двумя ячейками.
Давайте более детально рассмотрим вышеупомянутый код.
- тег <table> — служит контейнером для элементов, определяющих содержимое таблицы.
- тег <tr> — служит контейнером для создания строки таблицы.
- тег <td> — используется в таблицах внутри тегов <tr> для создания ячеек с данными.
Пример 3: Смешанные ширины
Теперь рассмотрим тот же пример, но с ширинами колонок 400px и 70% соответственно.
table-layout: auto
![]()
table-layout: fixed
![]()
Ok…. Поскольку ширина таблиц всего 694px, у браузера нет возможности нарисовать колонки 400px и 70% × 694px в таблице с такой шириной. Поэтому он делает все, что в его силах.
В случае с auto, заданные нами значения ширины принимаются во внимание, но только примерно. Рассчет следующий: 400px / 694px к 70% × 694px
И браузер старается его соблюсти. (Поведение варьируется от браузера к браузеру.)
В случае с fixed, ширина колонки в 400px сохраняется, поскольку фиксированные значения имеют приоритет над процентными. Второй столбец получает остаток ширины.