Всегда Дизайн для мобильных устройств Первая
Mobile первое средство разработки для мобильных устройств до разработки для настольного компьютера или любого другого устройства (Это позволит сделать дисплей страницу быстрее на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в нашем CSS.
Вместо того чтобы изменять стили , когда ширина становится меньше , чем 768px, мы должны изменить дизайн , когда ширина становится больше , чем 768px. Это сделает наш дизайн для мобильных First:
пример
/* For mobile phones: */ { width: 100%;}@media only screen and (min-width:
768px) { /* For desktop: */ .col-1 {width: 8.33%;} .col-2 {width: 16.66%;} .col-3 {width: 25%;} .col-4 {width: 33.33%;} .col-5 {width: 41.66%;} .col-6 {width: 50%;} .col-7 {width: 58.33%;} .col-8 {width: 66.66%;} .col-9 {width: 75%;} .col-10 {width: 83.33%;} .col-11 {width: 91.66%;} .col-12 {width: 100%;}}
Добавление Breakpoint
Ранее в этом учебнике мы сделали веб-страницу с строк и столбцов, и он был отзывчивым, но это хорошо выглядеть на маленьком экране.
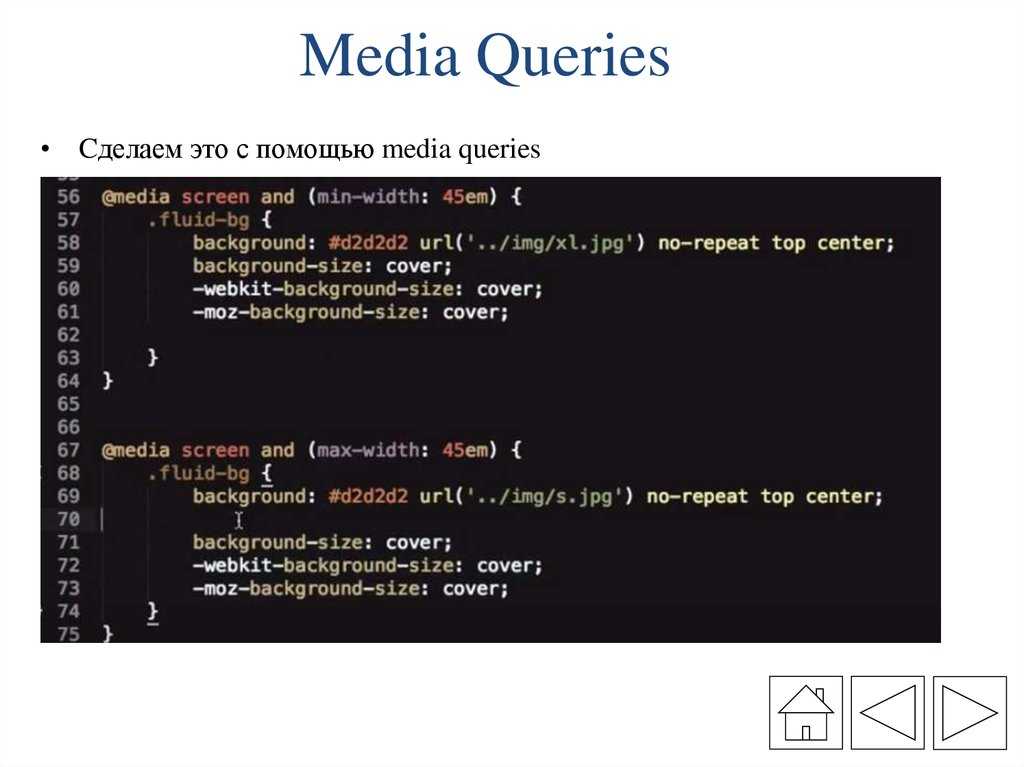
Медиа-запросы могут помочь с этим. Мы можем добавить контрольную точку, где некоторые части конструкции будут вести себя по-разному на каждой стороне точки останова.
![]() рабочий стол
рабочий стол
Телефон
Используйте медиа-запрос, чтобы добавить точку останова в 768px:
пример
Когда экран (окно браузера) становится меньше, чем 768px, каждый столбец должен иметь ширину 100%:
/* For desktop: */.col-1 {width: 8.33%;}.col-2 {width: 16.66%;}.col-3 {width: 25%;}
.col-4 {width: 33.33%;}.col-5 {width: 41.66%;}.col-6 {width: 50%;}
.col-7 {width: 58.33%;}.col-8 {width: 66.66%;}.col-9 {width: 75%;}
.col-10 {width: 83.33%;}.col-11 {width: 91.66%;}.col-12 {width:
100%;}@media only screen and (max-width: 768px) {
/* For mobile phones: */
{ width: 100%;
}}
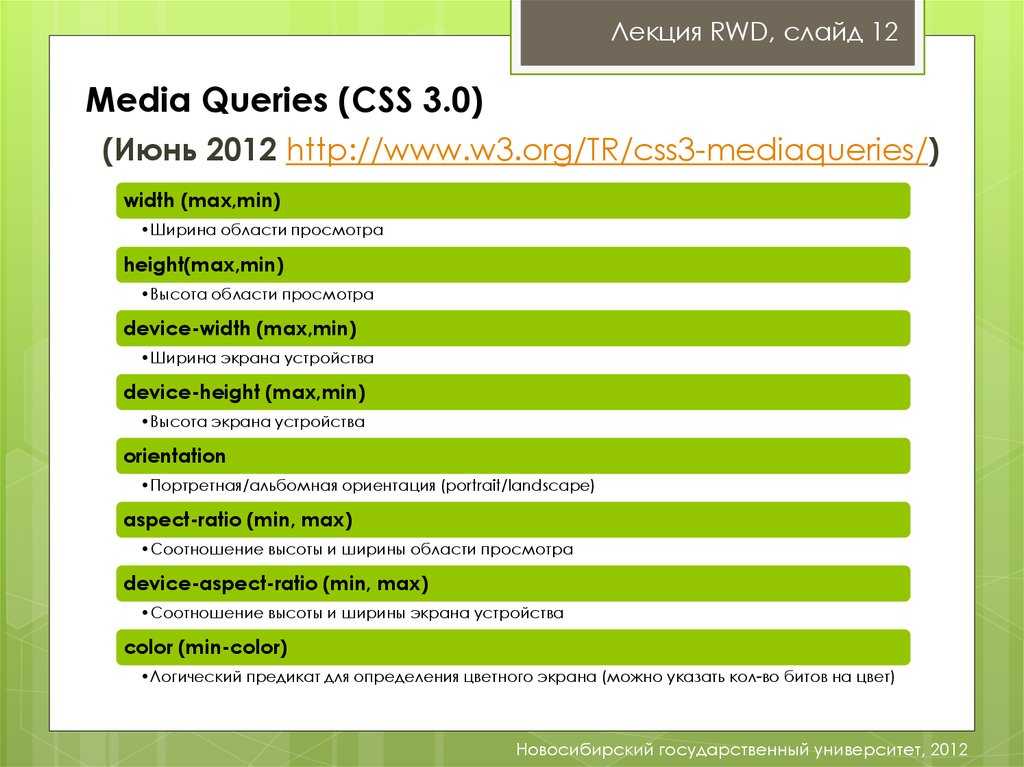
Media Features
| Value | Description |
|---|---|
| any-hover | Does any available input mechanism allow the user to hover over elements? (added in Media Queries Level 4) |
| any-pointer | Is any available input mechanism a pointing device, and if so, how accurate is it? (added in Media Queries Level 4) |
| aspect-ratio | The ratio between the width and the height of the viewport |
| color | The number of bits per color component for the output device |
| color-gamut | The approximate range of colors that are supported by the user agent and output device (added in Media Queries Level 4) |
| color-index | The number of colors the device can display |
| grid | Whether the device is a grid or bitmap |
| height | The viewport height |
| hover | Does the primary input mechanism allow the user to hover over elements? (added in Media Queries Level 4) |
| inverted-colors | Is the browser or underlying OS inverting colors? (added in Media Queries Level 4) |
| light-level | Current ambient light level (added in Media Queries Level 4) |
| max-aspect-ratio | The maximum ratio between the width and the height of the display area |
| max-color | The maximum number of bits per color component for the output device |
| max-color-index | The maximum number of colors the device can display |
| max-height | The maximum height of the display area, such as a browser window |
| max-monochrome | The maximum number of bits per «color» on a monochrome (greyscale) device |
| max-resolution | The maximum resolution of the device, using dpi or dpcm |
| max-width | The maximum width of the display area, such as a browser window |
| min-aspect-ratio | The minimum ratio between the width and the height of the display area |
| min-color | The minimum number of bits per color component for the output device |
| min-color-index | The minimum number of colors the device can display |
| min-height | The minimum height of the display area, such as a browser window |
| min-monochrome | The minimum number of bits per «color» on a monochrome (greyscale) device |
| min-resolution | The minimum resolution of the device, using dpi or dpcm |
| min-width | The minimum width of the display area, such as a browser window |
| monochrome | The number of bits per «color» on a monochrome (greyscale) device |
| orientation | The orientation of the viewport (landscape or portrait mode) |
| overflow-block | How does the output device handle content that overflows the viewport along the block axis (added in Media Queries Level 4) |
| overflow-inline | Can content that overflows the viewport along the inline axis be scrolled (added in Media Queries Level 4) |
| pointer | Is the primary input mechanism a pointing device, and if so, how accurate is it? (added in Media Queries Level 4) |
| resolution | The resolution of the output device, using dpi or dpcm |
| scan | The scanning process of the output device |
| scripting | Is scripting (e.g. JavaScript) available? (added in Media Queries Level 4) |
| update | How quickly can the output device modify the appearance of the content (added in Media Queries Level 4) |
| width | The viewport width |
Coding for Two Columns with Media Queries
Each of the tables with 49% width can fit side by side when on desktop view. 49% is used instead of 50% because Outlook can be very picky about what fits side-by-side and what doesn’t.
You can make 50% width fit if you set all of your styles just right (no border, padding, etc.). You can make a three-column section using similar code, but use three tables set to 32% width instead.
When the responsive code kicks in, we’ll want to make these content blocks 100% width for phones so that they fill the whole screen. This can be accomplished for most phones with a single media query:
You can continue to add media queries with special styles to cover as many different screen sizes as you’d like. You should also add code to your media queries to optimize and for each screen size, improving readability for your subscribers.
Definition and Usage
The rule is used in media queries to apply different styles for different media types/devices.
Media queries can be used to check many things, such as:
- width and height of the viewport
- width and height of the device
- orientation (is the tablet/phone in landscape or portrait mode?)
- resolution
Using media queries are a popular technique for delivering a tailored style
sheet (responsive web design) to desktops, laptops, tablets, and mobile phones.
You can also use media queries to specify that certain styles are only for printed documents or for screen readers (mediatype: print, screen, or speech).
In addition to media types, there are also media features. Media features
provide more specific details to media queries, by allowing to test for a
specific feature of the user agent or display device. For example, you
can apply styles to only those screens that are greater, or smaller, than a
certain width.
Ориентир на настольные ПК и max-width
Большая часть разработчиков до сих пор ориентируется только на пользователей ПК. Часто осознание ситуации приходит, когда становится ясно, сколько сил было потрачено впустую на компоненты для ПК, которые все реже востребованы из-за растущего числа мобильных пользователей. При анализе стилей подобных сайтов чаще всего встречается CSS media max width.
Если дизайн разрабатывался в первую очередь под настольные ПК, значит весь CSS должен быть насыщен объемным кодом для других ключевых точек (breakpoints). Если определенная ширина, заданная для ПК, является точкой отсчета, и мы не станем изменять и переписывать наш CSS, то вполне логично будет поменять в базовых стилях значения ширины окна просмотра на те, которые мы собираемся применять к экранам меньшего размера.
Вот пример, которым я часто пользуюсь (предполагая, что .related принимает форму боковой панели):
.content {
width: 60%;
}
.related {
width: 40%;
}
@media screen and (max-width: 37.4em) {
.content,
.related {
width: 100%;
}
}
Такой подход при использовании со множеством компонентов может существенно увеличить объем CSS завершенного проекта. Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
@media screen and (min-width: 37.5em) {
.content {
width: 60%;
}
.related {
width: 40%;
}
}
Здесь мы используем стандартное положение блочных элементов, и перекрываем их, когда это состояние требуется изменить. Чтобы лучше понять суть всего сказанного, нужно изучить рабочий код таких сайтов.
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Syntax
@media not|only mediatype and (mediafeature and|or|not
mediafeature) { CSS-Code;}
meaning of the not, only and and keywords:
not: The not keyword inverts the meaning of an entire media
query.
only: The only keyword prevents older browsers that do not support media queries with media features from applying the specified styles.
It has no effect on modern browsers.
and: The and keyword combines a media feature with a media
type or other media features.
They are all optional. However, if you use not or
only, you must also specify a media type.
You can also have different stylesheets for different media, like
this:
<link rel=»stylesheet» media=»screen and (min-width:
900px)» href=»widescreen.css»><link rel=»stylesheet» media=»screen and (max-width:
600px)» href=»smallscreen.css»>….
Так что же лучше использовать?
Обращайте внимание на стандартный вариант отображения конкретного элемента. Если вам нужно переписывать стандартное состояние для меньших экранов, то используйте max-width
Если элемент можно использовать на меньших экранах и при стандартном состоянии, применяйте min-width только в тех случаях, когда элемент должен отличаться от стандартного состояния. И конечно же, я рекомендую вам позволить контенту определять, что и как должно происходить.
Таблицы – отличный пример использования CSS div max width для изменения стандартного состояния элемента, чтобы он лучше отображался на маленьких экранах. Представьте таблицу, контента в которой слишком много, чтобы отображать его полностью на маленьких устройствах. В таком случае мы можем применить следующий код:
@media only screen and (max-width: 30em) {
.big-table tr,
.big-table td {
display: block;
}
}
Этот код позволит нам преобразовать каждую строку (и ячейку) в блок. В результате таблица может стать длинной по вертикали, но зачастую это меньшее из зол. Я имею в виду длинные таблицы, которые приходится прокручивать по горизонтали. В таких ситуациях лучше всего оставить таблицы без изменений, за исключением кода для тех браузеров, которые понимают медиа-запросы, и случаев, когда ширина экрана не превышает определенного значения (30em в нашем случае).
Другие элементы, которые в стандартном состоянии отлично смотрятся на маленьких экранах, нужно изменять лишь по необходимости для экранов большего размера. В таких случаях и применяется min-width.
Вкратце: позвольте стандартному состоянию элементов помочь вам определить, какой медиа-запрос использовать.
Валентин Сейидовавтор-переводчик статьи «Choosing between min-width and max-width media queries»
Мультимедийные возможности
| Значение | Описание |
|---|---|
| any-hover | Позволяет ли какой-либо доступный механизм ввода пользователю наводить курсор на элементы? (добавлено в Медиа запросы Уровень 4) |
| any-pointer | Является ли какой-либо доступный механизм ввода указательным устройством, и если да, то насколько он точен? (добавлено в Медиа запросы Уровень 4) |
| aspect-ratio | Соотношение между шириной и высотой окна просмотра |
| color | Количество бит на цветовой компонент для устройства вывода |
| color-gamut | Приблизительный диапазон цветов, поддерживаемых агентом пользователя и устройством вывода (добавлено в Медиа запросы Уровень 4) |
| color-index | Количество цветов, которые может отображать устройство |
| grid | Является ли устройство сеткой или растровым изображением |
| height | Высота области просмотра |
| hover | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? (добавлено в Медиа запросы Уровень 4) |
| inverted-colors | Является ли браузер или базовая ОС инвертирующими цветами? (добавлено в Медиа запросы Уровень 4) |
| light-level | Текущий уровень рассеянного света (добавлен в Медиа запросы Уровень 4) |
| max-aspect-ratio | Максимальное соотношение между шириной и высотой экрана |
| max-color | Максимальное количество бит на цветовой компонент для устройства вывода |
| max-color-index | Максимальное количество цветов, которое может отображать устройство |
| max-height | Максимальная высота области отображения, например окна браузера |
| max-monochrome | Максимальное количество бит на «color» на monochrome (в оттенках серого) устройстве |
| max-resolution | Максимальное разрешение устройства, используя dpi или dpcm |
| max-width | Максимальная ширина области отображения, например окна браузера |
| min-aspect-ratio | Минимальное соотношение между шириной и высотой области отображения |
| min-color | Минимальное количество бит на цветовой компонент для устройства вывода |
| min-color-index | Минимальное количество цветов, которое может отображать устройство |
| min-height | Минимальная высота области отображения, например окна браузера |
| min-monochrome | Минимальное количество бит на «color» на monochrome (в оттенках серого) устройстве |
| min-resolution | Минимальное разрешение устройства, используя dpi или dpcm |
| min-width | Минимальная ширина области отображения, например окна браузера |
| monochrome | Количество бит на «цвет» на монохромном (в оттенках серого) устройстве |
| orientation | ориентация области просмотра экрана (альбомный или книжный режим) |
| overflow-block | Как устройство вывода обрабатывает содержимое, которое переполняет область просмотра экрана вдоль оси блока (добавлен в Медиа запросы Уровень 4) |
| overflow-inline | Можно ли прокручивать содержимое, которое переполняет область просмотра экрана вдоль встроенной оси (добавлен в Медиа запросы Уровень 4) |
| pointer | Является ли основной входной механизм указательным устройством, и если да, то насколько он точен? (добавлен в Медиа запросы Уровень 4) |
| resolution | Разрешение устройства вывода, используя dpi или dpcm |
| scan | Процесс сканирования выходного устройства |
| scripting | Доступен ли сценарий (например, JavaScript)? (добавлен в Медиа запросы Уровень 4) |
| update | Как быстро устройство вывода может изменить внешний вид содержимого (добавлен в Медиа запросы Уровень 4) |
| width | Ширина области просмотра экрана |
More Examples
Example
Hide an element when the browser’s width is 600px wide or less:
@media screen and (max-width: 600px) { div.example { display:
none;
}}
Example
Use mediaqueries to set the background-color to lavender if the viewport is
800 pixels wide or wider, to lightgreen if the viewport is between 400 and 799 pixels wide.
If the viewport is smaller than 400 pixels, the background-color is lightblue:
body { background-color: lightblue;}@media screen and (min-width:
400px) { body {
background-color: lightgreen; }}@media
screen and (min-width: 800px) { body {
background-color: lavender; }}
Example
Create a responsive navigation menu (displayed horizontally on large screens and vertically on small screens):
@media screen and (max-width: 600px) { .topnav a {
float: none; width: 100%;
}}
Example
Use media queries to create a responsive column layout:
/* On screens that are 992px wide or less, go from four columns to two
columns */@media screen and (max-width: 992px) { .column {
width: 50%; }}/* On screens that are 600px wide or less, make the columns stack
on top of each other instead of next to each other */@media screen and (max-width:
600px) { .column { width: 100%;
}}
Example
Use media queries to create a responsive website:
Example
Media queries can also be used to change layout of a page depending on the
orientation of the browser. You can have a set of CSS properties that will only
apply when the browser window is wider than its height, a so called «Landscape»
orientation.
Use a lightblue background color if the orientation is in landscape mode:
@media only screen and (orientation:
landscape) { body {
background-color: lightblue; }}
Example
Use mediaqueries to set the text color to green when the document is
displayed on the screen, and to black when it is printed:
@media screen { body {
color: green; }}@media print { body { color: black;
}}
Example
Comma separated list: add an additional media query to an already existing one, using a comma (this will behave like an OR operator):
/* When the width is between 600px and 900px OR above 1100px — change the
appearance of <div> */@media screen and (max-width: 900px) and
(min-width: 600px), (min-width: 1100px) { div.example {
font-size: 50px; padding: 50px;
border: 8px solid black; background: yellow;
}}
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Fallback FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
image-rendering
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
mask-image
mask-mode
mask-origin
mask-position
mask-repeat
mask-size
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-wrap
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-decoration-thickness
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Примечания
Минимальная ширина и блочные элементы
Порой мы забываем, что элемент, к которому пытаемся применить , является блочным. В итоге это может сбить с толку и никак не влиять на элемент. Убедитесь, что элемент не является блочным
CSS функции сравнения
При исследовании на StackOverflow основных проблем, с которыми сталкиваются разработчики, я наткнулся на этот вопрос, в котором автор спрашивает следующее:
Желаемое поведение заключается в том, чтобы удерживать ширину элемента не более 500px. Если ширина области видимости недостаточна, чтобы вместить элемент, то ширина должна быть .
Что касается решения, опубликованного в ответ на вопрос, я попробовал применить его и он работает в Chrome 79 и Safari 13.0.3. Хоть это и выходит за рамки статьи, я всё же приведу здесь решение:
CSS
Coding with Media Queries
STEP 1
Add a class and the CSS you would like between style tags. In this case, the class is , which is similar to those widely used on mobile to make tables and elements stretch to the full width of the device or containing table.
<style>
.100pc {
Width: 100%;
}
</style>
STEP 2
We now add the media query around the class. In this case, for devices with a max screen size of 640px.
<style>
@media screen and (max-device-width:640px), screen and (max-width:640px) {
.100pc {
Width: 100%;
}
}
</style>
STEP 3
<style>
@media screen and (max-device-width:640px), screen and (max-width:640px) {
.100pc {
Width: 100%!important;
}
}
</style>