Выравнивание контента с помощью Flexbox
Давайте вернём направление flex-direction обратно в ряд (row), чтобы у нас была компоновка элементов слева направо. Теперь мы начнем смотреть на размещение flex-элементов вдоль главной оси. Поскольку мы вернулись к flex-direction: row; — это означает, что главная ось проходит горизонтально слева направо.
justify-content: flex-start;
Это значение по умолчанию, поэтому макет выполняется таким образом, даже если вы не указываете его явно.
Скопировать
Это значение перемещает flex-элементы в конец flex-контейнера.
Скопировать
justify-content: center;
Назначение center свойству justify-content выравнивает flex-элементы по центру flex-контейнера.
Скопировать
justify-content: space-between;
Значение space-between обеспечивает равное расстояние между flex-элементами, но не добавляет пространство на концах ряда.
Скопировать
Цвета
Когда вы используете в проекте огромное количество цветов, сложно не запутаться, так как порой отличия бывают незаметными: возьмите и . Для решения этой проблемы достаточно использовать элементарные классы цветов в CSS или SCSS.
Ограничив количество используемых цветов, вы сможете добиться соответствия цветового фона заднего и переднего планов.
Другая проблема — баги при использовании альфа-канальных цветов. Обычно такие цвета задаются с использованием функций или . Цвет, заданный со значением альфа-канала, отличным от 1, является полупрозрачным. Воспринимаемый цвет теперь меняется в зависимости от того, что находится на заднем плане. Если цвет вам нужен таким, каким он выглядит на белом фоне, лучше использовать hex-значение. Некоторые функции, в SASS например, сгенерируют полупрозрачный цвет, поэтому лучше придерживайтесь точно закодированных значений.
Как это работает?
Перед тем, как перейти непосредственно к решению задачи, давайте для начала разберём алготитм работы таких свойств, как text-align: center и justify. Это поможет нам лучше понять, что происходит в нашей сетке, её поведение, и то, как выполняется работа этих свойств в последней строке.
text-align: center
Начнём пожалуй с text-align: center. В нем можно выделить три основных этапа.
Первый этап
В начале берётся строка. Высчитывается общая ширина слов или неразрывных блоков (inline-block, img, и т.д) в строке. Причём если между этими блоками есть фактические пробелы или же отступы, которые сделаны с помощью таких средств, как word-spacing и прочих, то эти расстояния так же добавляются к общей сумме ширины блоков.
Второй этап
На этом этапе всё ещё проще. Вычисляется оставшееся ширина строки, т.е. всё свободное пространство, которое не вошло в сумму общей ширины слов с их межсловным расстоянием.
Третий этап
Ну и в завершающем этапе происходит следующее. Самая первая в строке площадка с буквой сдвигается вправо ровно на половину результата, полученного после этапа номер два. Что даёт абсолютно равные отступы справа и слева самой строки.
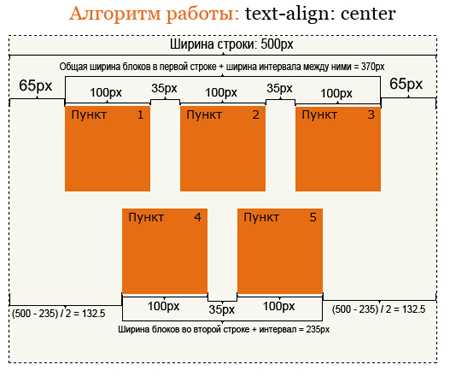
Чтобы лучше понять, как всё происходит, я сделал специальный рисунок.

Перед нами рисунок, на котором изображён контейнер, с двумя строками, ширина которых составляет 500px.
Так же мы можем видеть, что сумма всех блоков в первой строке с их интервалами равна 370px. Значит на третьем этапе наш алгоритм вычел из первого второе (500-370), что дало результат 130. Далее, как я уже говорил, поделил эту сумму ровно на два раза (130/2) и отодвинул самый первый блок вправо, на полученный результат (65px). Таким образом наши блоки оказались точно по середине, с отступы по бокам стали абсолютно одинаковыми. Если бы в первой строке не хватило места, то самый крайний справа блок перешёл бы на второю строку и алгоритм снова включился бы в дело.
Тоже самое касается и второй строки. В ней алгоритм работает точно так же, мало того, можно увидеть, что боковые отступы в ней составляют дробное число (132.5px), так как text-align: center делит общую ширину блоков с их интервалами ровно на 2, как я и говорил.
В принципе ничего сложного, всё вполне понятно и логично
В нашей ситуации важно понять, что, если в последней строке остаётся один блок, то он выравнивается ровно по середине, за счёт высчитанного, свободного пространства справа. А это как раз то, что нам и нельзя допускать
text-align: justify
Да, именно так. text-align: justify в отличии от text-align: center вообще отказывается работать с последней строкой, и поэтому выравнивания по ширине в ней не происходит.
Так что это тоже входит в наши обязанности, а именно заставить неработающий алгоритм действовать, и в завершающей строчке.
Вложенные колонки
При вёрстке сложных макетов двенадцати колонок может не хватить, к тому же в одной колонке могут встречаться ещё дополнительные. Так что нам потребуются вложения одних колонок в другие. Делается это похожим образом (пример 5).
Пример 5. Вложенные колонки
Чтобы создать вложенные колонки опять добавляем <div> с классом row, который содержит желаемую структуру вложенных колонок. Таким образом можно сверстать какие угодно сложные макеты.
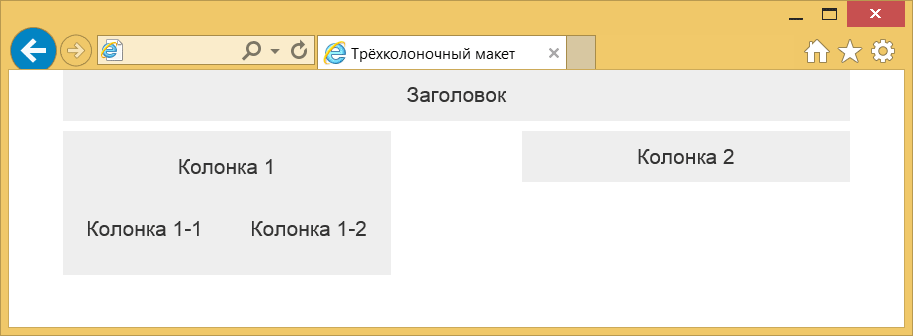
Заметьте, что заголовок заполняет всю ширину макета, потому что он занимает все 12 колонок. Дополнительный контейнер row для подобных вещей вводить не обязательно, перенос остальных колонок на другую строку произойдет автоматически (рис. 4).

Рис. 4. Вложенные колонки
Bootstrap
вёрстка
Медиазапросы, используемые в Bootstrap 4
В этом разделе мы с Вами рассмотрим основные медиазапросы, которые используются в Bootstrap 4. Bootstrap это HTML, CSS и Javascript фреймворк для создания адаптивных страниц.
Так как Bootstrap разработан, чтобы быть мобильным в первую очередь, разработчики фреймворка используют несколько медиазапросов для создания разумных точек останова для макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Давайте рассмотрим какие точки останова основанные на минимальной ширине (мультимедийная функция min-width) используются в Bootstrap 4:
// Small devices (landscape phones, минимальная ширина области просмотра 576px и выше)
@media (min-width: 576px) { ...код CSS }
// Medium devices (tablets, минимальная ширина области просмотра 768px и выше)
@media (min-width: 768px) { ...код CSS }
// Large devices (desktops, минимальная ширина области просмотра 992px и выше)
@media (min-width: 992px) { ...код CSS }
// Extra large devices (large desktops, минимальная ширина области просмотра 1200px и выше)
@media (min-width: 1200px) { ...код CSS }
Bootstrap в основном использует вышеуказанные диапазоны запросов для макета, системы сеток и компонентов, но иногда используют и медиазапросы, которые идут в другом направлении (заданный размер области просмотра или меньше).
Давайте рассмотрим какие точки останова основанные на минимальной ширине (мультимедийная функция max-width) используются в Bootstrap 4:
// Extra small devices (portrait phones, максимальная ширина области просмотра 576px и ниже)
@media (max-width: 575.98px) { ...код CSS }
// Small devices (landscape phones, максимальная ширина области просмотра 768px и ниже)
@media (max-width: 767.98px) { ...код CSS }
// Medium devices (tablets, максимальная ширина области просмотра 992px и ниже)
@media (max-width: 991.98px) { ...код CSS }
// Large devices (desktops, максимальная ширина области просмотра 1200px и ниже)
@media (max-width: 1199.98px) { ...код CSS }
В Bootstrap 4 существуют также точки останова направленные на определенный сегмент размеров экрана с использованием минимальной и максимальной ширины области просмотра (мультимедийные функции min-width и max-width):
// Small devices (landscape phones, минимальная ширина области просмотра 576px и максимальная ширина области просмотра 768px)
@media (min-width: 576px) and (max-width: 767.98px) { ...код CSS }
// Medium devices (tablets, минимальная ширина области просмотра 768px и максимальная ширина области просмотра 992px)
@media (min-width: 768px) and (max-width: 991.98px) { ...код CSS }
// Large devices (desktops, минимальная ширина области просмотра 992px и максимальная ширина области просмотра 1200px)
@media (min-width: 992px) and (max-width: 1199.98px) { ...код CSS }
Обратите внимание, что точки останова, направленные на опеределенный сегмент используют логический оператор and («И»), который используется для объединения нескольких медиазапросов в один, в нашем случае это значение для минимальной и максимальной ширины области просмотра. Аналогичным образом медиазапросы могут охватывать несколько сегментов точек останова:
Аналогичным образом медиазапросы могут охватывать несколько сегментов точек останова:
// Medium and Large devices (tablets and desktops, минимальная ширина области просмотра 768px и максимальная ширина области просмотра 1200px)
@media (min-width: 768px) and (max-width: 1199.98px) { ...код CSS }
Надеюсь, что к этому моменту у Вас появилось понимание какие точки останова используются в современном фреймворке Bootstrap и как, и главное для чего используются медиазапросы впринципе. В будущем на основе рассмотренных точек останова Вы сможете создавать свои собственные современные адаптивные макеты и интерфейсы, добавляя в зависимости от решаемых задач необходимые медиазапросы для изменения определенных стилей элементов.
Обращаю Ваше внимание, что представленные значения не являются обязательными для использования, а представлены лишь с ознакомительной целью и служат отправной точкой в мир адаптивной верстки ![]()
Верстка по Flexbox. Часть 2.
Пример — резина
Примеры резин с достаточно высоким сопротивлением многократному изгибу, содержащие дифенилгуа-нидин, приведены в табл. 4.15. При каждом значении модуля или степени поперечного сшивания у резин с ДФГ наблюдалось наибольшее сопротивление утомлению.
На примере резин для боковин шин показано, что методы ДСК и ДТГ при разложении образцов в среде азота дают наилучшие результаты при идентификации композиций НК, БСК, СКЭПТ и галобу-тилкаучука.
При разложении в среде кислорода кривые не столь информативны, но согласуются с кривыми, полученными в среде азота.
Рассмотрим эти эффекты на примере резин на основе кристаллизующихся каучуков, где они проявляются наиболее наглядно.
В работе К. А. Керимова (1965) на примере резины и поливинила было показано, что динамические кривые напряжение — деформация, близкие к прямым, лежат выше статических, причем в области напряжений, близких к нулю, остаточные деформации от динамических нагрузок могут втрое превышать статические.
Влияние влаги на химические реакции при озонном растрескивании должно было бы проявиться одинаково на резинах из каучуков сходной химической структуры, между тем этого не наблюдается, как видно на примере резин из НК и СКИ.
Резиновые макеты
Резиновый макет получается, если у основного контейнера не задавать ширину вообще (по умолчанию будет 100%) или задать ширину в процентах. Другими словами, не учитывая границы и отступы, сайт, имеющий ширину 100% будет занимать всю видимую часть экрана, не создавая горизонтальной полосы прокрутки.
Примером такого макета можут служить GrayBit.com. Он уменьшается по ширине до 755 пикселей до того, как появляется горизонтальная полоса прокрутки, но и при этом она не требуется для просмотра основного содержимого страниц. Фактически, сайт замечательно смотрится вплоть до ширины в 560 пикселей, дальше элементы дизайна уже начинают перекрываться, пропадать или сваливаться вниз. Большинство резиновых макетов имеют такие ограничения и, как я видел, некорректно ведут себя на мобильных устройствах, пока не отключены стили вообще или не применена специальная таблица стилей для мобильных устройств.
Плюсы резинового макета
- При грамотной верстке резиновый макет позволяет достичь большой универсальности в отображении, независимо от ширины окна пользовательского клиента. На практике это встречается довольно редко, но, теоретически, если все делать правильно, то такое возможно;
- Резиновый макет совпадает с макетом, применяемым броузером по умолчанию, то позволяет считать его «идеологически правильным». Но можно ли считать желание разработчика сделать «идеологически правильный» сайт плюсом относительно удобства его использования? Я думаю, что можно;
- Резиновый макет сайта позволяет использовать доступное разрешение экрана по максимуму. Большая часть содержания страницы будет «над линией сгиба» (т.е. видимой без дополнительной прокрутки страницы). Однако…
Рассмотрим минусы такого макета
- Слишком много доступного для чтения текста страницы и его острое желание заполнить всю доступное место может служить во вред удобству пользователей. Слишком много текста может «давить» на пользователя и делать сайт перегруженным или хаотичным. Существует выражение: «Пустое пространство продает» (“White space sells”, не знаю русского эквивалента этого выражения, имеется в виду, что пустое пространство нужно для увеличения акцента на содержании), и оно справедливо даже применительно к вебсайтам;
- Если для ограничения ширины макета использовать CSS свойство max-width (которое не поддерживается Internet Explorer (IE) 6 версии и раньше, короче говоря, вообще (плохо) поддерживается) и быть просто гуру верстки можно в результате стремления к «правильной идеологии» получить, в лучшем случае, сайт, которым будет тяжело пользоваться. Представьте себе, что нужно прочитать строку длиной более 1000 пикселей, и вы осознаете проблему.
Некоторые советы по использованию этого макета
- Используйте резиновый макет строго по назначению. Не позволяйте своим стремлениям сделать все «идеологически правильно» возобладать над здравым смыслом. Должны быть какая-то достаточно веская причина, чтобы использовать эту разновидность макета. Если вы все же решили использовать именно ее, убедитесь, что резиновый макет вашего сайта нормально смотрится на большинстве экранных разрешений. Иначе оставьте это, игра не стоит свеч;
- Если при использовании резинового макета у вас есть области с фиксированной шириной, значит, на самом деле, вы получили гибрид резинового и фиксированного макета, и его минимальная ширина будет определена шириной фиксированных блоков или самого большого из объектов (картинок, например). Будьте осторожны. Если вы хотите сделать сайт именно с резиновым макетом, оно так и должно быть на самом деле, а не только на словах;
- Если вы все же сделали гибрид резинового и фиксированного макета (как, например, изображено в моем CSS руководстве, убедитесь, что он нормально смотрится на разрешении 800×600.
И, собственно, пример
<div style="width:74%; font-weight:bold; text-align:center; color:#c90; background-color:#f7fbf3; border:1px solid #9c6; margin:0 auto; padding:10px"> <p>Это резиновый <code>блок</code> шириной в 74% от ширины внешнего (фиксированного) контейнера. У него нельзя изменить размер, так как размер его внешнего контейнера жестко закреплен. При увеличении текста, он будет заново разбиваться на строки внутри этого блока.</p> </div>
Создание сетки изображений с помощью Flexbox
Flexbox также упрощает создание галерей изображений! Ниже представлена базовая HTML-разметка для нашей галереи изображений.
Скопировать
Нам нужен только этот CSS!
Пример: css
Скопировать
Уже одно это дает нам довольно красивую галерею изображений с несколькими фрагментами CSS.
Вот свойства Flexbox, которые нужно знать при работе с Flexbox.
Свойства контейнера Flexbox
- display: flex — превращает элемент в flex-контейнер
- flex-direction — устанавливает направление, в котором flex-элементы помещаются в flex-контейнер.
- flex-wrap — позволяет включить перенос flex-элементов (по умолчанию nowrap).
- flex-flow — сокращенное обозначение для flex-direction и flex-wrap
- justify-content — определяет, как пространство распределяется между элементами на главной оси
- align-content — выравнивает flex-элементы по поперечной оси.
- align-items — определяет, как пространство распределяется между элементами на поперечной оси
- align-self — переопределяет элементы align-items для выравнивания одного элемента по поперечной оси.
- flex — объединяет flex-grow , flex-shrink и flex-basis в одно свойство — определяет, как flex-элементы изменяют размеры, чтобы соответствовать доступному пространству
- flex-grow — определяет, насколько flex-элементу разрешено расти, чтобы заполнить дополнительное пространство в flex-контейнере.
- flex-shrink — определяет, насколько flex-элементу разрешено сжиматься, когда в flex-контейнере недостаточно места
- order — указанное числовое значение — элементы с меньшим числом перемещаются влево, элементы с большим числом перемещаются вправо
Альтернативные решения для управления специфичностью
Полноценная поддержка каскадных слоев в браузерах (без пофиллов) может появиться только через несколько лет, но уже сегодня есть ряд опций, позволяющих управлять специфичностью стилей.
Псевдоклассы и уже хорошо поддерживаются evergreen-браузерами. В скобках им можно передавать несколько селекторов. Разница заключается в том, как они работают со специфичностью.
- учитывает специфичность полученных селекторов, например, правило будет иметь специфичность селектора по идентификатору.
- всегда имеет нулевую специфичность, и этот факт можно использовать, например, для настройки сброса стилей или базовых стилей, которые предназначены для переопределения в будущем.
Например, мне нравится удалять , если элемент списка имеет атрибут (чтобы вспомогательные технологии по-прежнему считали его списком). Но добавление селектора по атрибуту повышает специфичность, поэтому для переопределения стилей придется снова добавлять его. Вместо этого можно использовать для создания селектора с нулевой специфичностью, который очень легко переопределить.
Использование :is() и :where() для управления каскадом
Метод 1: внешние односторонние отступы
Используя этот метод, вы создаете отступы с помощь . Этот отступ будет расположен слева или справа от колонки. Вам решать, какую сторону выбрать.
В рамках этой статьи, давайте предположим, что вы задаете отступы справа. Вот что вы будете делать:
.grid-item { margin-right: 20px; float: left;}
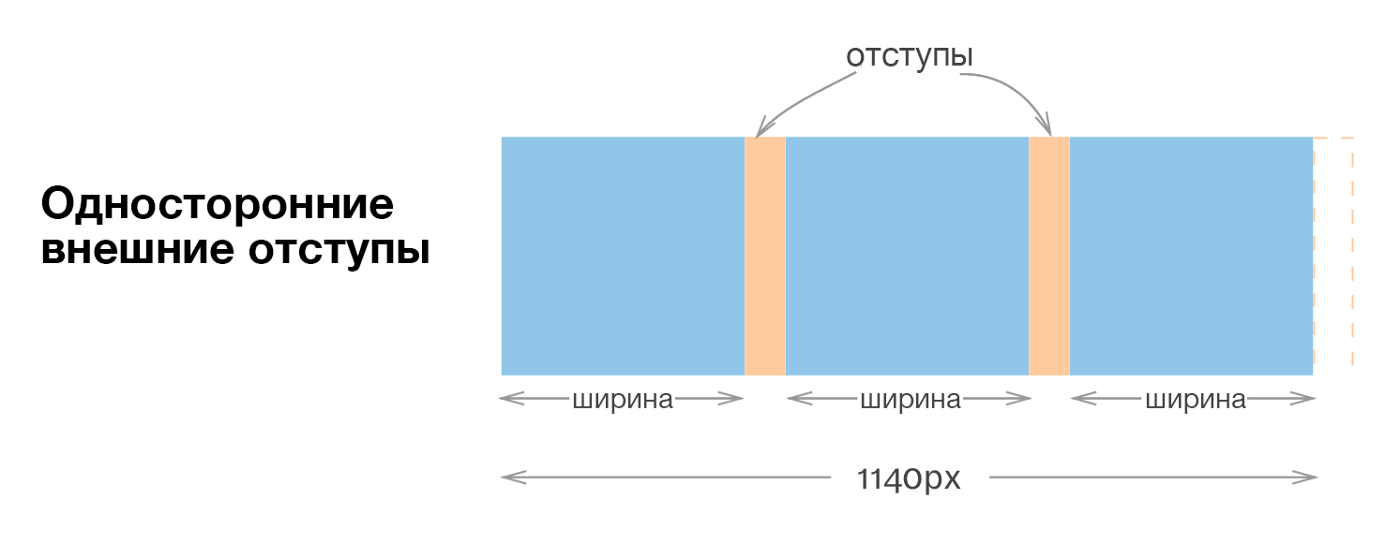
Затем пересчитываете ширину колонки как на картинке:

Внешние односторонние отступы.
Как вы видите на картинке выше, 1440 px это три колонки и два отступа.
И тут появляется проблема… Нам нужно, чтобы колонки были описаны в процентах, но в то же время отступы зафиксированы на ширине 20 px. Мы не можем делать вычисления с двумя разными единицами измерения одновременно!
Это было невозможно раньше, но возможно сейчас.
Вы можете использовать CSS-функцию для сочетания процентов с другими единицами измерения. Она на лету извлекает значение процентов для выполнения вычислений.
Это значит, что вы можете задать ширину в виде функции, и браузер автоматически рассчитает ее значение:
.grid-item { width: calc((100% - 20px * 2) / 3);}
Это круто.
После получения ширины колонки, вам нужно удалить последний отступ у крайнего правого элемента сетки. Вот как это можно сделать:
.grid-item:last-child { margin-right: 0;}
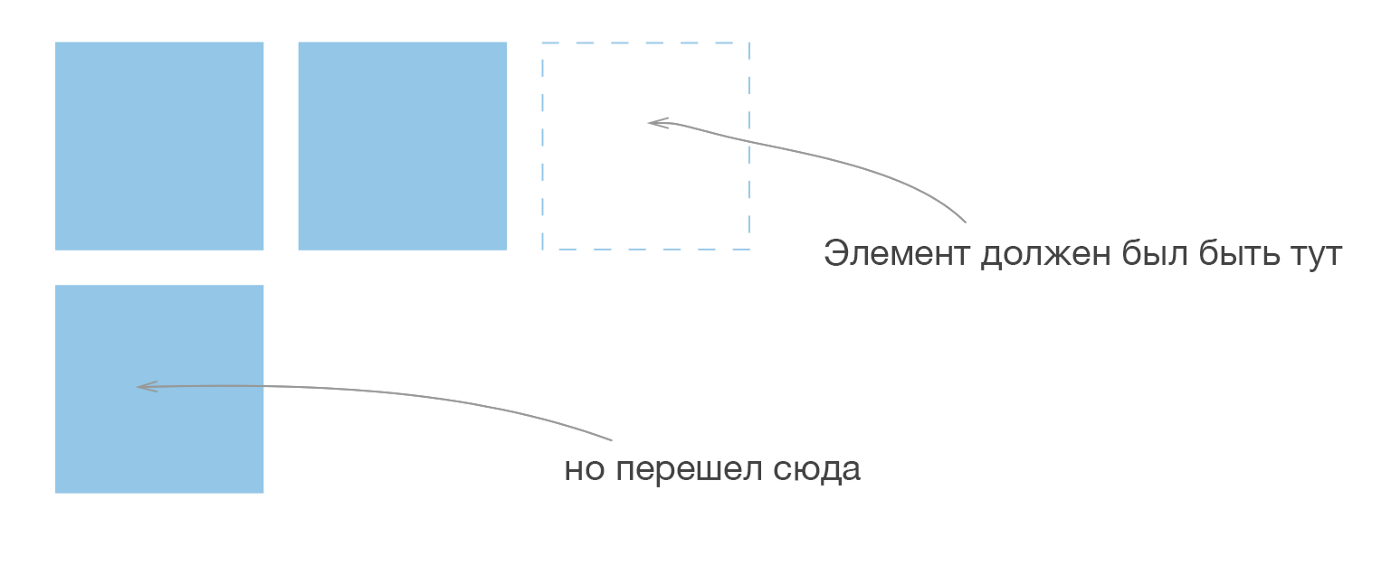
Чаще всего, когда вы удаляете последний отступ у крайнего правого элемента, вы также хотите задать ему обтекание по правой стороне для предотвращения ошибок субпикселного округления, из-за которых ваша сетка переносит последний элемент на новую строку. Это происходит только в браузерах, которые округляют пиксели.

Ошибка субпикселного округления может сломать сетку, вытолкнув последний элемент на следующую строку.
.grid-item:last-child { margin-right: 0; float: right;}
Фух. Почти готово. И ещё одна вещь.
Наш код хорош только в том случае, если сетка содержит лишь одну строку. Но он не справляется, если строк с элементами больше, чем одна

Код не справляется, если строк больше, чем одна.
Нам нужно удалить правый внешний отступ у каждого крайнего правого элемента в каждой строке. Лучший способ это сделать — использовать :
/* Для 3-колоночной сетки */.grid-item:nth-child(3n+3) { margin-right: 0; float: right;}
Это всё, что нужно для создания односторонних внешних отступов. Вот CodePen, чтобы вы сами поиграли:
Примечание: свойство не работает в IE8 и Opera Mini. Смотрите другие подходы, если вам нужно поддерживать эти браузеры.
Живой пример сетки
По умолчанию сетка состоит из 12 columns, с установленной шириной в 940px без использования . При использовании динамических CSS-запросов, сетка и элементы адаптируются под экраны шириной в 724px и 1170px в зависимости от вьюпорта (viewport). Вьюпорты менее 767px, делают сетку резиновой, а расположение элементов вертикальным.
1
1
1
1
1
1
1
1
1
2
3
4
4
5
9
Основа HTML-сетки
Для создания простой двух-колонной странички,- создайте элемент с классом и добавьте соответствующий номер для задания размера колонки от 1 до 12, например где * значение от 1 до 12. Так как это 12 колонная сетка, число «spanning» или span(x)’ов должно равняться 12 основным колонкам, которые определенны как часть основной сетки. И сумма span(x)’ов не должна превышать номер родительской span-колонки.
<div class="row"> <div class="span4">...</div> <div class="span8">...</div> </div>
В этом примере: и в сумме составляют 12 колон и выглядят как законченный ряд..
Порядок вывода флексов внутри флекс-контейнера
Flexbox имеет функцию, аналогичную CSS Grid, в которой вы можете визуально переупорядочивать элементы, не изменяя при этом базовую разметку HTML. Мы можем немного изменить HTML, чтобы упростить понимание этой концепции упорядочивания. Что мы собираемся сделать сейчас, так это изменить способ отображения этих flex-элементов в браузере, не касаясь разметки HTML. Мы будем использовать свойство только для flex-элементов.
Пример: css
Установка элементу «flex2» order: 1 помещает его в контейнер последним.
Причина описанного выше поведения заключается в том, что значение order не является положением позиции в списке элементов. Значение order работает, предполагая, что все flex-элементы начинаются с порядка 0. Чем выше значение order у флекс-элемента, тем дальше до конца ряда он будет перемещен. Элементы располагаются согласно значениям свойства order от меньшего к большему. При равных значениях order элементы выводятся в том порядке, в каком они появляются в исходном коде.
Имея это в виду, давайте попробуем сделать так, чтобы элемент Flex 2 шел первым, элемент Flex 3 — следующим, а элемент Flex 1 — последним:
Пример
Глядя ниже, мы получаем желаемый результат. Мы использовали 10, 20 и 30 в качестве значений, чтобы продемонстрировать, что числовое значение не является позицией, которую занимает элемент. Это так сказать вес. Происходит то, что браузер просматривает значение всех элементов и упорядочивает их от наименьшего к наибольшему. Элемент Flex 2 имеет наименьшее значение 10, поэтому он идет первым. Следующим наименьшим значением является элемент Flex 3 со значением 20, поэтому он идет следующим. Элемент Flex 1 имеет значение 30, поэтому он идет последним.
Заключение
Мы рассмотрели 4 способа создания адаптивных сеток на CSS, каждая со своими достоинствами и недостатками. Не существует абсолютного способа реализации того или иного действия, и я часто ловлю себя на том, что возникают ситуации, когда один способ подходит лучше другого, или мне нужно комбинировать несколько вариантов. Способы 1 и 2 — мои любимые, и я частенько использую их в своих проектах (основная разметка по методу 1, а адаптивные сетки по методу 2).
Как упоминалось ранее, третий способ имеет свои преимущества, но я предпочитаю использовать табличные макеты только тогда, когда это строго необходимо. Способ 4 прекрасен, и я жду не дождусь дня, когда я смогу перенести его на все свои проекты. Flexbox набирает обороты, но он поддерживается только в IE10 и выше. Для него есть полифиллы, но я предпочитаю обходиться без них. Хотя и сегодня есть сценарии, в которых flexbox будет превосходным решением (например, в мобильных браузерах, где нет IE).






























