События страницы
Работа среды ASP.NET со страницей начинается с получения и обработки Web-сервером IIS запроса к данной странице и передачи этого запроса среде выполнения ASP.NET. Среда выполнения анализирует, нужно ли компилировать страницу или можно выдать в качестве ответа страницу из кэша.
Затем начинается жизненный цикл страницы. Он начинается с этапа PreInit. После получения запроса среда выполнения загружает класс вызываемой страницы, устанавливает свойства класса страницы, выстраивает дерево элементов, заполняет свойства Request и Response и свойства UICulture и вызывает метод IHttpHandler.ProcessRequest. После этого среда выполнения проверяет, каким образом была вызвана эта страница, и если страница вызвана путем передачи данных с другой страницы, о чем будет рассказано далее, то среда выполнения устанавливает свойство PreviousPage.
На этом этапе устанавливается также свойство IsPostback объекта Page, которое позволяет узнать, в первый ли раз загружается форма или она должна формироваться как результат обработки данных, введенных пользователем.
В обработчиках событий страницы можно проверить это свойство:
if (!Page.IsPostBack)
{
// обрабатывать
}
Дальше происходит инициализация страницы — событие Init. Во времени инициализации страницы создаются дочерние пользовательские элементы управления и им установливаются свойства id. В это же время к странице применяются темы оформления. Если страница вызвана в результате постбэка, то на этом этапе данные, отправленные на сервер, еще не загружены в свойства элементов управления. Программист может инициализировать их свойства.
Загрузка. Во время события Load устанавливаются свойства элементов управления на основании информации о состоянии, если страница создается в результате отправки данных формы.
Если на странице существуют валидаторы(классы проверки данных, см. лекцию 5), то для них вызывается метод Validate(). Затем вызываются обработчики событий (при условии, что страница генерируется в ответ на действия пользователя).
В методе Render генерируется сам HTML-код выводимой страницы. При этом страница вызывает соответствующие методы дочерних элементов, те — методы своих дочерних элементов. В методе Render код выводится в Response.OutputStream. Сама страница тоже считается элементом управления — класс Page является наследником класса Control. Если на странице есть блоки отображения, они становятся частью функции отрисовки (rendering).
Наконец, страница выгружается из памяти сервера и происходит событие Unload.
Во время жизненного цикла страницы происходят различные события. Можно включить трассировку страницы, чтобы посмотреть порядок из возникновения.
<%@ Page Language="C#" Trace ="true" TraceMode="SortByTime" %>
Во время трассировки не выводится событие Unload, потому что оно происходит, когда весь код уже выведен. Во время обработки этого события нужно освободить ресурсы, например соединения с базами данных или открытые файлы.
Полный список событий страницы, которые можно переопределить в классе страницы:
- PreInit
- Init
- InitComplete
- PreLoad
- Load
- LoadComplete
- PreRender
- PreRenderComplete
- Unload
Для всех событий определены обработчики — виртуальные функции OnInit, OnLoad. Когда AutoEventWireup равно true, в классе автоматически объявляются функции-обработчики событий с префиксом Page — Page_Load, Page_Init и так далее. Одно из самых популярных событий — это Page_Load. Создавая новую страницу, Visual Studio создает обработчик этого события. Здесь можно изменить внешний вид элементов и создать новые. Можно установить AutoEventWireup в false. В таком случае надо писать перегруженные версии виртуальных функций.
protected override void OnInit(EventArgs e)
{
}
Так можно добиться ускорения работы страницы.
Среда разработки (IDE)
Средство разработки, которое включает в себя мощный редактор кода и набор инструментов для работы с проектом, его сборки и т.п. называется IDE. На данный момент существует несколько IDE, в которых есть все необходимое для того чтобы начать путь разработчика на C#, далее будут рассмотрены процессы установки Microsoft Visual Studio, VS Code, JetBrains Rider на ОС Windows.
Microsoft Visual Studio
Если ваша основная ОС это Windows, то одним из самых мощных и удобных средств для разработки приложений под эту платформу является Visual Studio. Это полнофункциональная среда позволяет разрабатывать все типы приложений под Windows, Android, iOS, Linux, веб-сервисы и облачные приложения, поддерживает как .NET Framework так и .NET Core. На момент написания статьи самая актуальная версия этого продукта – это Visual Studio 2019, она имеет ряд лицензий – Community, Professional, Enterprise. Для начинающего разработчика Community варианта будет более чем достаточно, эта лицензия позволяет разрабатывать даже коммерческое ПО, но у нее есть некоторые ограничения, более подробная информация по этому вопросу есть на официальном сайте Microsoft.

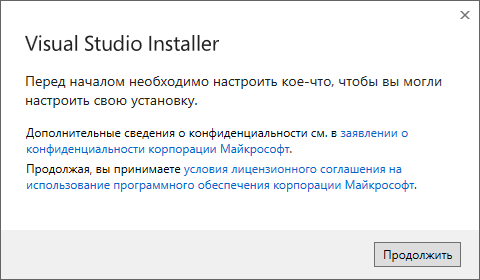
Сохраните файл установки на компьютере. Это веб-установщик, поэтому он имеет небольшой размер. Запустите его, в результате вам будет представлено окно приветствия.

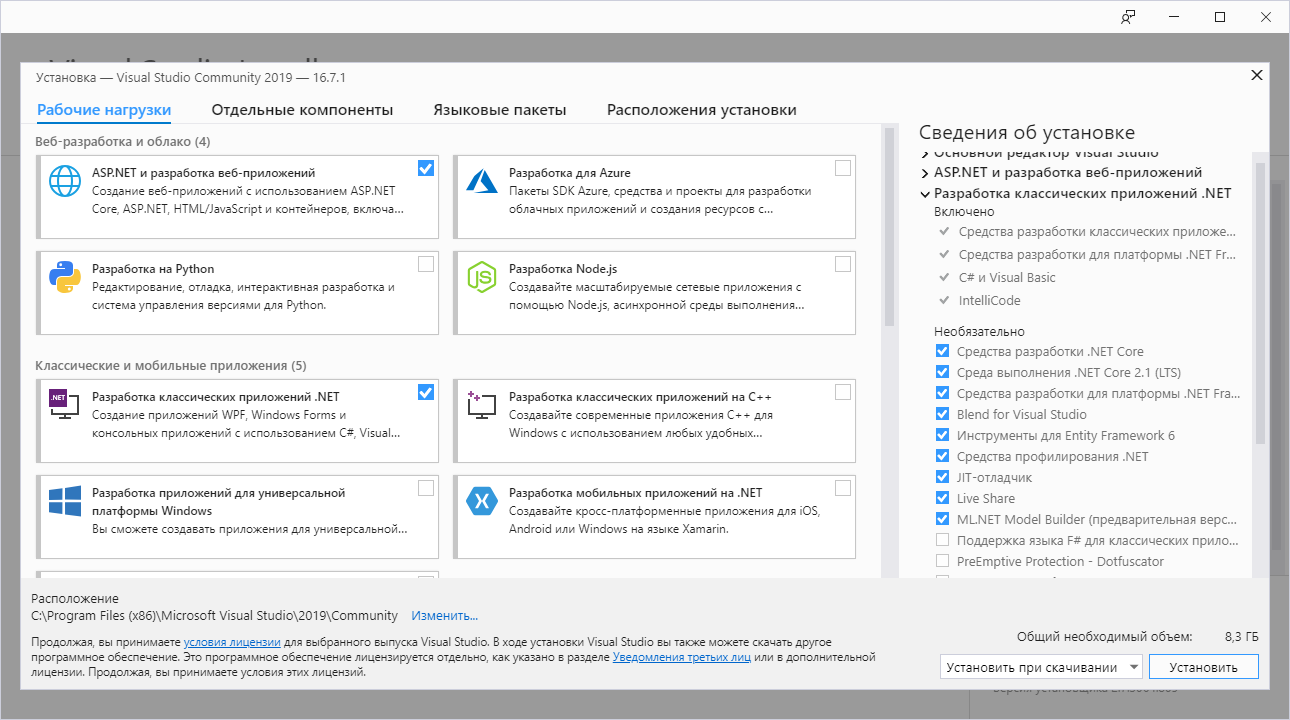
Нажмите на кнопку “Продолжить” дождитесь окончания подготовительного этапа. После этого откроется окно с настройкой компонентов, для выполнения всех работ по курсу достаточно выбрать “Разработка классических приложений .NET”, “ASP.NET и Разработка веб-приложений”.

Дождитесь окончания установки, это может занять продолжительное время в зависимости от мощности вашего компьютера и скорости доступа в интернет.

Microsoft VS Code
Еще один продукт от Microsoft, он позиционируется как легковесный редактор кода, включает в себя отладчик, инструменты для работы с Git, подсветку синтаксиса, IntelliSense, средства для рефакторинга и многое другое. VS Code предоставляет большое количество настроек визуального оформления редактора.
Для его установки перейдите по ссылке https://code.visualstudio.com/?wt.mc_id=vscom_downloads.
Нажмите на кнопку “Download for Windows” и сохраните дистрибутив на свой компьютер.

Запустите скачанный файл. Нажмите “Далее” в окне с лицензионным соглашением.

В следующем окне оставьте все галочки без изменений и нажмите “Далее”.

В последнем окне нажмите кнопку “Установить” и дождитесь окончания установки.

Установка завершена.

JetBrains Rider

Нажмите кнопку “Скачать”, дождитесь загрузки дистрибутива и запустите его.

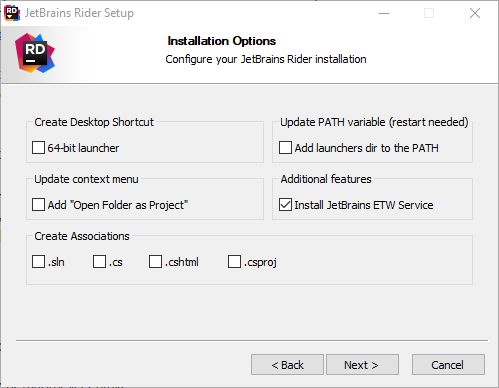
Нажмите “Next” и выберите место установки. На следующем экране можно произвести дополнительные настройки ассоциации файлов или оставить все как есть, после этого нажмите кнопку “Next”, а затем “Install”.

Дождитесь окончания установки.

Онлайн интерпретаторы
Если вы хотите быстро проверить работу вашего кода, то лучше всего для этого подойдет онлайн интерпретатор C#. Далее приведены несколько проектов, которые можно использовать для этой цели:
Ответы 7
да. MVC — это просто другая реализация интерфейса IHttpHandler, поэтому в одном приложении могут сосуществовать как классические страницы ASP.NET, так и ASP.NET MVC.
Если вы смешиваете MVC с другими методологиями, вы не получаете от этого никакой пользы. Смысл MVC в том, чтобы позволить вам уменьшить взаимосвязь и повысить сплоченность, и если только половина вашего кода делает это, то другая половина неизбежно будет ограничивать ваш цикл разработки.
Так что, я думаю, хотя это возможно, я не думаю, что оно того стоит. Иди до конца или не уходи совсем.
Комментарии (2)
Да, вы можете смешивать страницы веб-форм и представления MVC в одном проекте веб-приложения. Это может быть полезно, если у вас есть приложение, которое уже создано, и вы хотите перенести свое приложение с веб-форм на mvc.
Однако вам необходимо убедиться, что ни одна из ваших страниц веб-форм не находится в каталоге «Представления» в стандартном приложении ASP.NET MVC. Страницы (или представления) в каталоге «Просмотры» нельзя запрашивать напрямую через URL-адрес.
Если вы начинаете приложение с нуля, от их смешивания будет очень мало пользы.
Вам необходимо убедиться, что ваши MVC-маршруты не конфликтуют со страницами веб-форм, чтобы запросы страницы .aspx не перенаправлялись на действие контроллера в качестве параметра и т. д.
См. это сообщение в блоге Фила Хаака, чтобы узнать, как этого избежать.
Сейчас я работаю над новым проектом. Хотя я хотел бы полностью пройти по пути MVC, некоторые требования проекта мне не позволяют.
Одно из таких требований — наличие группирующей сетки на стороне клиента. Лично выбрал Telerik Rad-Grid. Хотя они могут быть в процессе поддержки MVC, их еще нет.
Значит, мне нужно гибридное решение. пока что RadGrid полностью не поддерживает MVC.
Пока мы находимся в переходном периоде, я думаю, что будет еще больше гибридных проектов, пока поддержка сторонних средств контроля не достигнет уровня поддержки.
С уважением
Натан
Да, страницы MVC вполне могут сосуществовать с веб-формами asp.net. Я реализовал это в моем существующем приложении asp.net для добавления новых функций. Нам нужно убедиться, что мы ссылаемся на библиотеки DLL MVC, регистрируем таблицы маршрутизации для маршрутизации URL-адресов и настраиваем сборки и пространства имен в файле Web.config.
Другие вопросы по теме
Есть ли какие-нибудь советы / рекомендации по использованию subsonic с asp.net mvc framework?Как выполнить модульное тестирование авторизации веб-страницы с помощью asp.net mvc?Что мне не хватает, если я не перемещаю свой сайт asp.net 2.0 на asp.net 3.5?Url-адрес asp.net mvc homecontrollerПланирование использования postgresql с asp.net: плохая идея?Переполнение (т.е. строка запроса) routedata обратно из контроллера в представлениеКак выполнить перенаправление на страницу с помощью команды post?Как я могу создать основу для быстрого создания похожих, но разных сайтов?Какой должна быть структура файла / каталога представления в asp.net mvc?Есть ли у nhaml возможность content_for для макетов?
Работа и зарплата
Вакансий много как на должности разработчика PHP, так и ASP.Net. В среднем, зарплата у ASP.Net-специалиста немного выше, но это отнюдь не значит, что нельзя найти очень хорошо оплачиваемую работу PHP-программисту – все зависит от уровня профессионализма.
Вакансии программистов на PHP, в основном, открывают веб-студии, занимающиеся созданием сайтов. ASP.Net-разработчики чаще всего требуются в крупных компаниях, занимающихся корпоративными приложениями.
Среди фрилансеров (людей, работающих удаленно) гораздо большее распространение получил PHP – в основном, в силу легкости изучения. Однако, в этой ситуации программист на ASP.Net имеет некоторое преимущество: создав сайт заказчику на этой платформе, он получает высокие шансы повторного обращения (например, с целью добавления функциональности на сайт) именно к нему – найти другого фрилансера, работающего с этой платформой, довольно тяжело.
Проверка соответствия стандартам
Существуют разные стандарты HTML и XHTML. Более поздние стандарты предъявляют более строгие требования, например, XHTML 1.1 не разрешает пользоваться <br> и другими простыми тегами без закрывающего слэша <br/>. В то же время старые стандарты не поддерживают новые теги.
В заголовке HTTP-запроса указывается стандарт документа, Visual Studio 2005 во всех страницах указывает следующий стандарт:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Этот стандарт требует наличия атрибута xmlns в теге <html> — ссылки на сайт с описанием стандарта.
<html xmlns="http://www.w3.org/1999/xhtml">
Многие страницы, сделанные для предыдущих версий ASP.NET, не имеют такого атрибута. В панели инстументов Html Source Editing также находится выпадающий список, в котором можно выбрать стандарт или версию браузер, для которого предназначена данная страница. Страница автоматически проверяется на соответствие этому стандарту.
Способы внедрения кода ASP.NET в страницу.
Есть три способа внедрить код на программном языке в страницу aspx.
Блок <script runat=»server»> </script> называется блоком объявления кода.
Тег <script> похож на тот, которым вводятся скрипты JavaScript. Но с большим отличием — скрипт выполняется на сервере. Поэтому необходимо задавать атрибут runat=»server». Атрибут language у него может принимать значения С#, VB, J#. В страницах с отделенным кодом можно писать и на C++. По умолчанию принимается значение языка Visual Basic, поэтому не надо забывать указывать язык, когда пишете на С#. Но нет необходимости это делать, если язык определен в директиве Page. Можно писать на разных языках в одном приложении, но нельзя смешивать разные языки на одной странице.
Внутри блока можно объявлять переменные, константы и функции. На самом деле в C# нет глобальных переменных, так что это будут члены класса страницы. Но они выглядят глобальными, потому что класс не описан программистом, его генерирует ASP.NET. Поэтому будем называть их переменными страницы.
Здесь можно переопределить виртуальные методы класса страницы. В блоке также можно объявлять классы, но они будут внутренними по отношению к классу страницы.
Блоки отображения
Любой код, внедренный с помощью <% и %>, обрабатывается во время события Render как часть страницы.
В теле блока <% %> допустимо объявлять переменные, тогда они будут локальными для того метода, в котором данный блок будет реализован, но нельзя объявлять методы или типы.
Такой стиль программирования был характерен для asp. Чаще всего в блоках отображения выводится HTML-код с помощью Response.Write.
<%= someExpr %> является сокращением <% Response.Write(someExpr) %>.
<html>
<head>
</head>
<body>
1 Строка HTML<br />
<% Response.Write ("1 Строка ASP.NET <br />"); %>
2 Строка HTML<br />
<% Response.Write ("2 Строка ASP.NET<br />"); %>
3 Строка HTML<br />
<% ="3 Строка ASP.NET<br />"; %>
</body>
</html>
Более современный способ — использование серверных элементов управления. Они описаны в теле страницы подобно обычным элементам разметки, являются членами класса страницы. К ним возможно обращение через идентификатор. Например, вместо того, чтобы выводить текст через Response.Write, можно установить текст элемента управления, как в примере из первой лекции.
Объект любого класса создается с помощью синтаксиса «тег объекта»
<object id="items" class="System.Collections.ArrayList" runat="server"/>
Это эквивалентно описанию в классе страницы поля
System.Collections.ArrayList items;
Еще один способ применяется для связывания с источниками данных и будет рассмотрен в 7 лекции.
Что такое.NET Core?
.NET Core (часто сокращается до «.NET») — это программный фреймворк C # с открытым исходным кодом, созданный Microsoft в 2016 году. Он является преемником.NET Framework и отличается кросс-платформенными возможностями. Хотя.NET Core ещё не имеет доступа к такому количеству библиотек, как.NET Framework, он по-прежнему регулярно обновляется и, по прогнозам, будет продолжать обновления и в будущем. Эти две технологии недавно были объединены в ноябре 2020 года в новую платформу под названием.NET 5.
ASP.NET(Active Server Pages) расширяет.NET Core инструментами для создания серверных веб-приложений. Он использует архитектуру MVC для создания своего пользовательского интерфейса и веб-стандартов HTML, CSS и JavaScript для генерации поведения. Он включает обширную поддержку веб-API, облачных веб-приложений и масштабируемость.
Он также построен с нуля для работы с популярными инструментами, такими как Docker, Visual Studio, Kestrel, jQuery и другими. .NET часто используется с Entity Framework Core, средой объектно-реляционного сопоставления, полезной для работы с базами данных.
Несмотря на то, что его часто упускают из виду, ASP.NET это полезный стек, который необходимо знать из-за его широкой популярности в корпоративных компаниях, таких как банки, бизнес-продавцы и инвестиционные фирмы. Некоторые известные пользователи ASP.NET- Slack, Mastercard и Alibaba.
Создание экземпляров глобального объекта приложения и обработка ими запросов
Давайте разберемся с важным вопросом — когда же создаются экземпляры класса MvcAppication и как они связаны с обработкой запросов.
Мы уже знаем, что запросы обрабатываются экземплярами класса MvcApplication. Два экземпляра этого класса создаются при старте приложения, один создается для цикла жизни приложения (и в нем вызывается метод ApplicationStart(), а второй для цикла жизни запроса — и занимается обработкой поступившего запроса).
В дальнейшем созданием, уничтожением и назначением экземпляров HttpApplication запросам, управляет Asp .Net, вот правила по которым это происходит:
- После того, как экземпляр HttpApplication назначен запросу — он закреплен за ним до конца обработки и отправки ответа клиенту.
- В один момент времени экземпляр HttpApplication закреплен за одним запросом.
- Один экземпляр HttpApplication может обработать множество запросов последовательно, преждем чем будет уничтожен.
Краткое описание обеих технологий
PHP
PHP (Hypertext Preprocessor) – язык для написания серверных сценариев (скриптов). Интерпретатор языка бесплатен, с открытым исходным кодом, созданы версии для различных веб-серверов – прежде всего, для Apache и Internet Information Services. Актуальная на сегодняшний (2010 год) день версия интерпретатора – PHP5. В последнее время этим продуктом заинтересовалась и Microsoft – началось тесное сотрудничество с фирмой Zend, в результате которого появилась встроенная поддержка PHP в Internet Information Services 7-й версии (поставляется с Windows Server 2008) – ранее PHP можно было использовать только как внешнее расширение.
ASP.Net
ASP.Net (Active Server Pages .Net) – средство для разработки веб-приложений от Microsoft. ASP.Net – это не язык программирования, это технология, включающая в себя множество компонент. Актуальная сегодня (2010) версия – 4. Стоит заметить, что ASP.Net кардинально отличается от своего предшественника – ASP. Принцип работы ASP.Net-приложения совершенно иной и будет рассмотрен далее.
Сразу ответим на возможный вопрос – как можно сравнивать эти две технологии, ведь принцип их работы кардинально отличается
Тем не менее, эти технологии решают одну задачу – создание веб-сайтов, и неважно, какими средствами это достигается. Можно было бы сравнить PHP со «старым» ASP (не .Net), но он уже практически нигде не используется и поэтому не включен в обзор
Hewlett-Packard
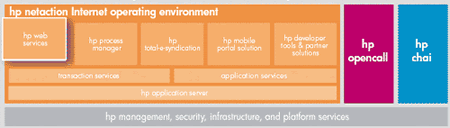
Hewlett-Packard была первой компанией, которая стала заниматься исследованиями в области Web-сервисов еще в 1995 году. В 1999 году компания объявила о платформе E-speak, ставшей прообразом современной линейки продуктов фирмы, но до марта 2001 года никакой видимой активности в этом направлении не проявляла. В настоящее время объявлено о большом наборе программных продуктов под общим названием NetAction. Этот набор можно разделить на следующие основные компоненты:
- HP Netaction Internet Operating Environment (IOE) — интегрированная платформа для построения и внедрения решений, позволяющая сконцентрироваться на бизнес-проблемах, а не на разработке программ;
- HP Opencall — платформа для разработки сервисов, связанных с доставкой данных, голосовой информации и т.п.;
- HP Chai — полная платформа для доставки Web-сервисов на различные устройства. Представляет собой настраиваемую Java-среду для доступа к Web, а также модульные блоки Embedded Linux.
Взаимодействие этих компонентов, а также ряда других продуктов фирмы показано на диаграмме (рис. 3).

Рассмотрим основные компоненты HP Netaction IOE более подробно:
- HP Application Server — сервер приложений «нового поколения» с сервис-ориентированной архитектурой и поддержкой подключаемых сервисов;
- HP Application Server Resilient Edition — версия сервера приложения для поддержки непрерывной работы, сообщений, транзакций и других технологий для обеспечения работоспособности Web-сервисов;
- HP Process Manager — средство управления процессами, позволяющее графически определять бизнес-процессы и автоматизировать их выполнение;
- HP Process Manager, Interactive Edition — средство быстрой (посредством графических средств моделирования) разработки композитных приложений для основанных на базе Web или мобильных сервисов;
- HP Total-e-Transactions — средство управления транзакциями для J2EE-приложений;
- HP Message Service — средство поддержки J2EE Java Message Service;
- HP Web Services Registry — позволяет потребителям создавать и управлять корпоративными реестрами и доступом к Web-сервисам. Включает HP Registry Composer — графическое средство для регистрации и поиска сервисов как в Web-, так и в корпоративных реестрах;
- HP Total-e-Syndication — средство автоматизации доставки наполнения Web-сервисов, интегрирующееся с другими продуктами фирмы;
- HP Mobile Portal Solution — средство для доставки сервисов и наполнения на мобильные устройства;
- HP Web Services Transactions — средство для управления транзакциями, состоящее из трех компонентов: координатора транзакций, сервера транзакций и клиентских библиотек, используемых для инициализации транзакций;
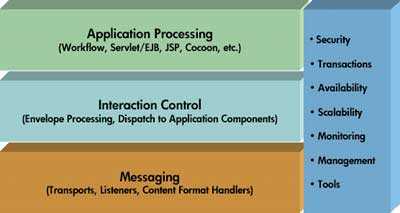
- HP Web Services Platform — основанная на стандартах открытая архитектура для разработки, внедрения, регистрации, поиска и потребления Web-сервисов, в том числе программных средств и утилит для реализации Java-объектов в виде Web-сервисов. Архитектура HP Web Services Platform показана на рис. 4.

Для разработки сервисов предлагается использование средства HP Service Composer, которое предоставляет графический интерфейс для создания WSDL-интерфейсов для Java-объектов и поддерживает автоматическое внедрение Web-сервисов на сервер приложений HP Application Server.
Hewlett-Packard занимает собственную нишу на рынке средств создания Web-сервисов, сравнимую, может быть, с нишами, занимаемыми IBM и Sun, — компания обладает и аппаратными платформами для выполнения Web-сервисов, и программными платформами для внедрения и управления сервисами, а при успешном слиянии с Compaq у Hewlett-Packard появятся и консалтинговые сервисы.
Дополнительную информацию о поддержке Web-сервисов можно получить по адресам: http://www.hp.com/go/webservices/, http://www.hp.com/go/webservicestools/ и http://www.hp.com/go/middleware/.
2 ответа
Лучший ответ
Жизненный цикл страницы ASP.NET полностью отличается от веб-форм, здесь нет таких событий, как в веб-формах, например: предварительный рендеринг , oninit и т. Д. Всякий раз, когда мы запрашиваем URL единственное, что происходит, это то, что экземпляр контроллера создается и вызывается из него некоторый метод действия, который приводит к отображению представления в виде HTML в качестве ответа в браузере.
Жизненный цикл страницы ASP.NET MVC:
Согласно MSDN , следующие основные этапы жизненного цикла mvc-страницы asp.net:
1) Маршрутизация
В этом интерфейсе есть метод ProcessRequest (), который вызывается при запросе страницы. Метод ProcessRequest () отвечает за обработку запроса и генерацию ответа. Итак, в приложении ASP.NET это просто: вы запрашиваете страницу по URL-адресу, например , а затем ищите эту страницу на диске, выполняете метод processrequest и генерируете ответ.
2) Модуль маршрутизации URL перехватывает запрос:
3) Выполняется обработчик MVC
4) Контроллер выполняет
Вызывается контроллер, и его действие вызывается по запросу пользователя.
5) Вызываемый метод просмотра изображения
Вот поток запросов asp.net mvc:
Справочные ссылки
Для получения более подробной информации см. Понимание жизненного цикла страницы MVC
Также Вот еще одна хорошая статья, объясняющая жизненный цикл страницы MVC
63
Ehsan Sajjad
3 Дек 2019 в 10:29
Веб-формы ASP.NET
- Веб-формы ASP.NET используют шаблонный подход контроллера страницы для визуализации макета. В этом подходе каждая страница имеет свой собственный контроллер, то есть файл кода программной части, который обрабатывает запрос.
- Для достижения состояния с отслеживанием состояния используется состояние просмотра. Цель заключалась в том, чтобы дать разработчикам тот же опыт, что и типичное приложение WinForms.
ASP.NET MVC
-
Он использует подход Front Controller. Такой подход означает общий Контроллер для всех страниц обрабатывает запросы.
-
Подход ASP.NET MVC не имеет состояния, как и в Интернете. Так что нет концепция viewstate.
Но на самом деле в MVC нет жизненного цикла страницы как такового (потому что нет объекта ‘page’), но есть конвейер обработки запросов:
Вы можете воспользоваться помощью здесь хорошее описание или обратитесь к MVC4 и жизненному циклу страницы?
4
Community
23 Май 2017 в 12:10

































