Специальные способы прокрутки
Встроенные в ScrollViewer способы прокрутки весьма полезны. Они позволяют выполнять плавную прокрутку любого содержимого — от сложных векторных изображений до сетки с элементами. Однако одной из наиболее интересных возможностей класса ScrollViewer является то, что он позволяет содержимому принимать участие в процессе прокрутки. Вот как это работает:
-
Помещаете прокручиваемый элемент внутри элемента ScrollViewer. Это может быть любой элемент, реализующий интерфейс IScrollInfo.
-
Указываете объекту ScrollViewer, что содержимое знает, как выполнять прокрутку, для этого нужно установить свойство ScrollViewer.CanContentScroll равным true.
-
При задействовании элемента ScrollViewer (с помощью полосы прокрутки, колесика мыши, методов прокрутки и т.д.) он вызывает соответствующие методы вложенного элемента с помощью интерфейса IScrollInfo. Затем этот элемент выполняет собственную специализированную прокрутку.
В интерфейсе IScrollInfo определен набор методов, которые реагируют на различные действия прокрутки. Например, он содержит многие методы прокрутки, имеющиеся в ScrollViewer, такие как LineUp(), LineDown(), PageUp() и PageDown(). Кроме того, в нем имеются методы реагирования на колесико мыши.
Интерфейс IScrollInfo реализован в очень немногих элементах. Одним из них является контейнер StackPanel. В его реализации IScrollInfo используется логическая прокрутка, т.е. прокрутка, которая выполняет перемещение от элемента к элементу, а не от строки к строке.
Если поместить элемент StackPanel на ScrollViewer без установки свойства CanContentScroll, то вы получите обычное поведение. Прокрутка вверх и вниз выполняет сдвиги по нескольку пикселей. Но если задать свойство CanContentScroll равным true, то при каждом щелчке вниз будет выполняться прокрутка до начала следующего элемента.
Система логической прокрутки StackPanel может вам нравиться или не нравиться.
Но она абсолютно необходима для создания пользовательской панели с особым поведением прокрутки.
CSS
Так как у нас в данном уроке два примера, мы начнем со стиля страницы с горизонтальной прокруткой.
Основная идея — сделать секцию очень широкой и высотой 100%. Мы добавляем фоновое изображение вверху справа для каждой секции:
*{
margin:0;
padding:0;
}
body{
background:#000;
font-family:Georgia;
font-size: 34px;
font-style: italic;
letter-spacing:-1px;
width:12000px;
position:absolute;
top:0px;
left:0px;
bottom:0px;
}
.section{
margin:0px;
bottom:0px;
width:4000px;
float:left;
height:100%;
text-shadow:1px 1px 2px #f0f0f0;
}
.section h2{
margin:50px 0px 30px 50px;
}
.section p{
margin:20px 0px 0px 50px;
width:600px;
}
.black{
color:#fff;
background:#000 url(../images/black.jpg) no-repeat top right;
}
.white{
color:#000;
background:#fff url(../images/white.jpg) no-repeat top right;
}
.section ul{
list-style:none;
margin:20px 0px 0px 550px;
}
.black ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.black ul li a{
display:block;
color:#f0f0f0;
}
.black ul li a:hover{
text-decoration:none;
color:#fff;
}
.white ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.white ul li a{
display:block;
color:#222;
}
.white ul li a:hover{
text-decoration:none;
color:#000;
}
Нам нужно задать для тега body правильную высоту, потому что мы хотим иметь задать высоту 100% для секции. Позиционируя body в абсолютных координатах и устанавливая top:0px и bottom:0px, мы растягиваем body и задаем ему нужную высоту.
Стиль для страницы с вертикальной прокруткой выглядит следующим образом:
*{
margin:0;
padding:0;
}
body{
background:#000;
font-family:Georgia;
font-size: 34px;
font-style: italic;
letter-spacing:-1px;
}
.section{
margin:0px;
height:4000px;
width:100%;
float:left;
text-shadow:1px 1px 2px #f0f0f0;
}
.section h2{
margin:50px 0px 30px 50px;
}
.section p{
margin:20px 0px 0px 50px;
width:600px;
}
.black{
color:#fff;
background:#000 url(../images/black_vert.jpg) repeat-x bottom left;
}
.white{
color:#000;
background:#fff url(../images/white_vert.jpg) repeat-x bottom left;
}
.section ul{
list-style:none;
margin:20px 0px 0px 550px;
}
.black ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.black ul li a{
display:block;
color:#f0f0f0;
}
.black ul li a:hover{
text-decoration:none;
color:#fff;
}
.white ul li{
float:left;
padding:5px;
margin:5px;
color:#aaa;
}
.white ul li a{
display:block;
color:#222;
}
.white ul li a:hover{
text-decoration:none;
color:#000;
}
Ничего особенного в стиле нет, кроме того, что мы задаем большую высоту для секций. Фоновое изображение позиционируется вниз влево.
Теперь добавим JavaScript
Как создать div блок с прокруткой?
В данной статье мы разберём вопрос создания блока (div) фиксированного размера с возможностью прокрутки по горизонтали и вертикали. Это можно реализовать средствами CSS. За это отвечает свойство overflow.
О полезном свойстве overflow
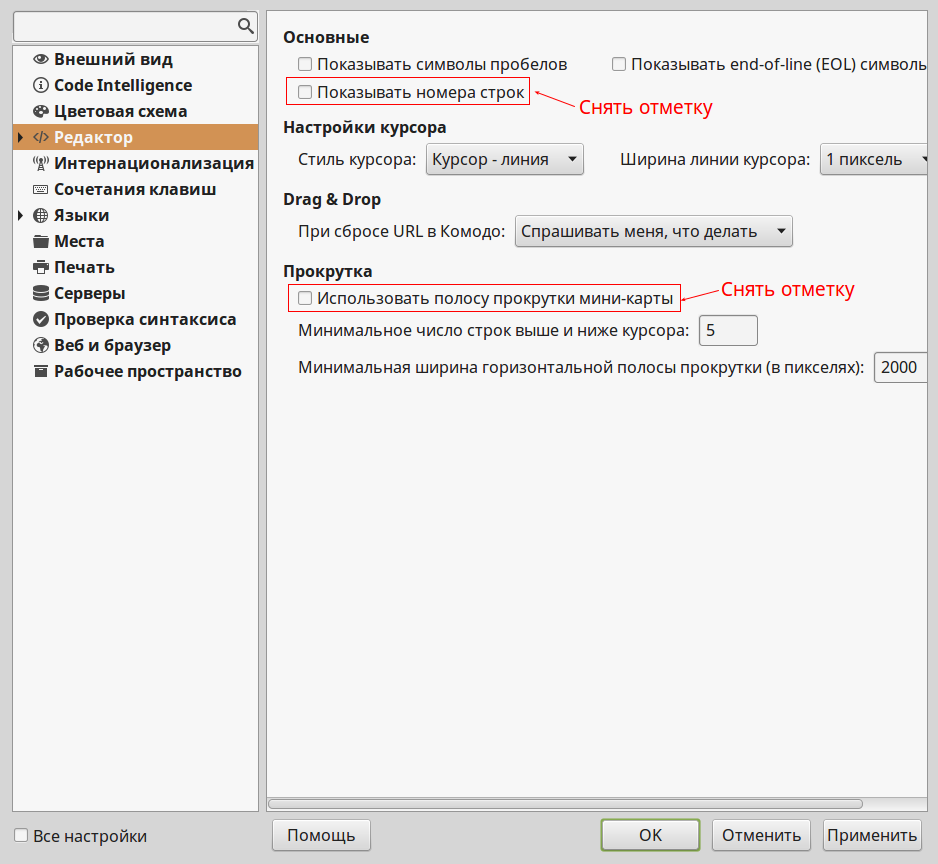
overflow
overflow-x — отвечает за отображением содержания блочного элемента по горизонтали.overflow-y — отвечает за отображением содержания блочного элемента по вертикали.
Код CSS
.prokrutka {
overflow: auto; /* свойство для прокрутки по горизонтали.
Автоматом, если содержимое больше блока */
}
Свойства и значения overflow
visiblehiddenscrollauto
Рассмотри пример класса CSS. В width и height устанавливаем нужные нам ширину и высоту блока (за них не будет выходить содержимое блока), а свойством overflow: auto; задаем прокрутку по горизонтали в случае надобности
Код CSS
.prokrutka {
width:150px; /* ширина нашего блока */
height:100px; /* высота нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
overflow: auto; /* свойство для прокрутки по горизонтали. Автоматом, если больше блока */
}
Принудительная установка прокрутки в блоке CSS
Код HTML и CSS
.prokrutka {
height:150px; /* высота нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
overflow-x: scroll; /* прокрутка по горизонтали */
overflow-y: scroll; /* прокрутка по вертикали */
}
Пример div блока с прокруткой
Код HTML и CSS
<html> <head> <title>Пример работы CSS</title> <meta http-equiv=Content-Type content="text/html;charset=utf-8">
<style>
.prokrutka {
height: 200px; /* высота нашего блока */
width: 200px; /* ширина нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
overflow-x: scroll; /* прокрутка по горизонтали */
overflow-y: scroll; /* прокрутка по вертикали */
}
</style>
</head>
<body>
<div class=»prokrutka»>
А тут много-много разного текста и прочей информации.![]() А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.
А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.
</div>
</body>
</html>
overflowна примере
Технологии контейнеризации
Контейнеризация относится к программным технологиям, при которой инкапсуляция компьютерных программ осуществляется из базовых ОС, на которых они выполняются. Полностью виртуализованные приложения не устанавливаются с традиционной точки зрения, хотя они всё равно выполняются таким же образом. Приложения выполняются так, будто бы они напрямую взаимодействуют с ОС и используют все ресурсы, которые находятся под управлением системы, при этом они могут быть изолированы в различной степени.
Различные типы приложений можно устанавливать, настраивать и запускать таким же образом, как в случае с запуском приложений на операционной системе хостов. При этом ресурсы, которые назначены контейнерам, видны только им. Чтобы создать контейнеры, используются различные технологии: Linux XC и VServer, Solaris Zone, OpenVZ, FreeBSD Jail.
В целом контейнеры приложений осуществляют упаковку и запуск служб одного процесса или выполняются в виде нескольких сервисов. Примером контейнерных технологий являются системы Docker и Rocket.
Сервис работы с контейнерами от ATLEX предоставляет инструменты для компоновки, развертывания, организации и управления контейнерами Docker на базе Kubernetes для приложений, созданных специально для облака (cloud-native applications).
Пример на Газпроме
Последний пример, показательно будет разобрать на бумаге Газпром.
![]()
Тут я думаю можно даже особо ничего не говорить, многие все поймут самостоятельно.
Мы взяли график с начала 2020 года, и все крупные объемы прошли в диапазоне 160 — 230 рублей. Это выглядит конечно же логично, так как бумага тут пробыла достаточно долго, но вот при дальнейшем росте объемы не нарастают. И это плохо, такое движение практически не поддерживает никто. А как мы понимаем, что если никто не поддерживает такое движение, то упасть все это дело может обратно к диапазону 160 — 230 рублей достаточно легко.
И сейчас всплывает, пожалуй, самая главная фишка горизонтальных объемов. Они очень неплохо работают именно в инвестициях.
Еще видна одна область скопления объемов, это диапазон 270 — 280 рублей. Эта область выступит поддержкой в ближайшей перспективе. Кстати, именно в момент, когда цена была там пробита, а там еще до кучи и важный горизонтальный уровень был, мы давали последнюю инвест рекомендацию к покупке Газпрома в Инстаграмм. Кстати не забывайте подписываться на мою инсту, там тоже много полезной информации. После же, цена уже реально достаточно дорого стала смотреться, а как вы теперь и сами видите, еще и объемами не подкреплено все это движение.
Если при подключенных горизонтальных объемах начать пробегаться дальше по инструментам, можно найти еще достаточно много различных моментов. Но и они с опытом инвестора или трейдера понимаются и без горизонтальных объемов.
реализуем горизонтальную прокрутку секции на Flexbox
В этой статье мы рассмотрим решение повседневной задачи: как создать горизонтально прокручиваемую секцию сайта? Если вкратце, ответ — Flexbox.
Давайте разберёмся с этим более детально.
Стили
Плохой дизайн никто не любит, поэтому давайте сделаем страничку более опрятной:
Сперва мы явно задаём ширину и высоту корневых элементов равной .![]() Затем мы определяем цвет фона, убираем отступ у и центрируем вложенный в него элемент.
Затем мы определяем цвет фона, убираем отступ у и центрируем вложенный в него элемент.
Для наглядности применим стили к этому элементу :
С первым свойством всё понятно, второе указывает секции всё время занимать 100% ширины родительского элемента, а третье гарантирует, что высота секции всегда будет не менее . Вот, что получилось на данном этапе:
Поместим все блоки в секцию и снова займёмся стилями. Сперва сделаем flex-контейнером:
Затем займёмся :
Третья строка гарантирует, что ширина каждой карточки будет не меньше , всё остальное просто и понятно. Вот результат:
Как вы могли заметить, прокручивается вся страница. Так происходит, потому что в секцию помещаются не все элементы.
Исправим это так:
И теперь прокручивается только секция:
Неплохо!
Прячем полосу прокрутки
Красоты ради можно спрятать полосу прокрутки. Для webkit-браузеров (Chrome и Safari) есть очень простой способ:
Согласитесь, так страничка выглядит лучше.
Способы применения
В качестве примера мы использовали пустые блоки, но применить этот приём можно во многих приложениях. Вот пара примеров:
Перевод статьи «How to create horizontally scrollable sections with Flexbox»
Разметка слайдера
Разметка слайдера очень проста, нам понадобится:
- общий контейнер (slider),
- Три контейнера для навигации (две кнопки на предыдущий/следующий слайд (navy) и одна кнопка(auto) для кнопок старт/пауза),
- контейнер для всех слайдов (slide-list),
- обертка всех слайдов (slide-wrap).
<div class="slider">
<div class="slide-list">
<div class="slide-wrap">
... тут будут слайды в контейнере slide-item
<div class="slide-item">
<img src="img/img-1.jpg" alt="" />
<span class="slide-title">Первый слайд</span>
</div>
</div>
<div class="clear"></div>
</div>
<div name="prev" class="navy prev-slide"></div>
<div name="next" class="navy next-slide"></div>
<div class="auto play"></div>
</div>
Свойства контейнера
Как и в случае с любым другим свойством, неплохо бы познакомиться со значениями, которые оно принимает. Свойства из спецификации «» применяются как к родителю, так и к дочерним элементам, с определёнными значениями для каждого. Подобно тому, как в Flexbox или CSS Grid родитель становится «flex-» или «grid-» контейнером, можно сказать, что здесь родитель становится scroll-контейнером.
Далее представлены свойства и значения для родительского контейнера и описание принципа их работы.
Значение «» определяет поведение, при котором всякий раз, когда пользователь прекращает прокрутку, браузер должен возвращать её к точке привязки.
Значение «» менее строгое – оно означает, что браузер может возвращаться к точке привязки, если ему это покажется уместным. Из моего опыта, если задано это значение, срабатывание происходит, если прокрутка остановилась в пределах нескольких сотен пикселей от точки привязки.
Используя данное свойство в своей работе, я обнаружил, что значение «» делает работу интерфейса более последовательной и предсказуемой, но как говорится в спецификации, оно также может быть достаточно опасным. Представьте ситуацию, в которой элемент внутри прокручиваемого контейнера по высоте больше области видимости:
Если для контейнера задано , он всегда будет привязан либо к верху данного элемента, либо к верху элемента, расположенного ниже, делая невозможным зафиксировать прокрутку в середине высокого элемента.
По умолчанию, при прокрутке дочерние элементы будут прижиматься к самым краям контейнера. Вы можете изменить это, задав для контейнера свойство . Оно имеет такой же синтаксис, что и свойство .
Это может быть полезно, если в вашем макете есть элементы, которые могут мешать содержимому, например фиксированный заголовок.
scrollWidth/Height
Эти свойства – как , но также включают в себя прокрученную (которую не видно) часть элемента.
На рисунке выше:
- – полная внутренняя высота, включая прокрученную область.
- – полная внутренняя ширина, в данном случае прокрутки нет, поэтому она равна .
Эти свойства можно использовать, чтобы «распахнуть» элемент на всю ширину/высоту.
Таким кодом:
Нажмите на кнопку, чтобы распахнуть элемент:
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
element.style.height =
Visible
Если вы не настроили свойство переполнения, по умолчанию будет . Таким образом, в общем случае нет причин явно устанавливать это значение, если только вы не отменяете его более раннюю установку в другом месте.
На примере ниже выводится , в котором находится текст. У этого div указана высота и сделана синяя рамка, чтобы были видны границы. И хорошо видно, что хотя сам блок заканчивается нижней рамкой, текст идет ниже и выходит за его пределы. Все потому, что по умолчанию видимость при переполнении установлена в – видима.
See the Pen
overflow visible by Андрей (@adlibi)
on CodePen.
Еще интересный момент в том, что даже если контент виден за пределами блока, это вылезающее содержимое не влияет на поток страницы. Например, под блоком с синей рамкой выведен блок с красной рамкой и прозрачным красным фоном. Видно, что текст за пределами первого контейнера не мешает второму контейнеру и тот примыкает вплотную к первому.
See the Pen
overflow flow by Андрей (@adlibi)
on CodePen.
Говоря в целом: не стоит без особой причины устанавливать фиксированную высоту элементов.
Расположение элементов в десктопной версии
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.
![]()
Макет для десктопа Moon Tutorial
Макет состоит из простых элементов:
- логотип;
- фотография Луны (слайдер);
- номера слайдов от 1 до 7;
- меню;
- блок с описанием фотографии;
- поле с указанием авторских прав;
- фон (цвет фона — #111a30).
Настройки для десктопной версии:
- 800 px по высоте рабочей области (Grid Container) — чтобы было удобнее работать в редакторе;
- 100% высоты экрана (Window Container) — чтобы при публикации макет растягивался на весь экран.
![]()
Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
- Shift + колёсико мыши — перемещение рабочей области по горизонтали.
- Alt + колёсико мыши — перемещение рабочей области по вертикали.
![]()
Перемещение рабочей области экрана с помощью горячих клавиш
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.
Виды горизонтальных меню для сайта
Сейчас существует множество вариантов горизонтальных меню для сайтов. Но, как правило, все они построены на основе неупорядоченного списка из ссылок, т.е. тегов <ul>, <li>, <a>. HTML5 подарил нам замечательный тег nav (от англ. navigation — навигация), в который обычно список ссылок помещается.
Поэтому базовой структурой для всех примеров ниже будет следующий код:
Меняться будет только атрибут id. И именно к нему будет привязано все основное форматирование меню.
Еще нам понадобится css-код, отвечающий за базовые css-правила:
Здесь мы задаем шрифт для body, а также ширину, отключаем отступы внешние (margin:0) и внутренние (padding:0) для элементов ul и li, задаем нижний отступ для ul и изменяем цвет ссылок ( внимание. ) на белый
А это значит, что при обновлении страницы, если вы все делаете пошагово, ссылок вы НЕ УВИДИТЕ. Т.к. на белом фоне body белый цвет текста не читается. Зато чуть позже нам это пригодится.
Вариант 1. Простое горизонтальное меню
Для первого элемента ul задаем , т.е. горизонтальное меню. Сейчас наш блок ссылок пока еще является вертикальным. Но в CSS мы зададим для элементов li свойство display: inline-block — и сразу получим горизонтальное меню. Добавим стандартный синий цвет ссылкам и отступы для li. Вот что получилось:
Вариант 2. Горизонтальное меню с inline-block элементами
Во втором примере рассмотрим форматирование меню, очень похожего на первый вариант, но с фоном, изменяющимся при наведении на пункт меню. Для ul во втором случае зададим id=»menu-bg». CSS:
Обратите внимание еще на один момент: здесь вертикальные отступы для пункта меню создавались не с помощью свойства padding, а с помощью высоты элемента (height: 40px) и такой же точно высоты для текста (line-height: 40px). За счет этого получилось, что текст расположился ровно посередине блока по вертикали
Что получилось? Неплохое меню с одной неприятностью: при наведении на пункт меню фон меняется не для всего пункта. Остается примерно 5px с левой стороны предыдущего фона. В чем проблема? А в том, что строчно-блочные элементы (#menu-bg li ) при расположении с новой строки оставляют после себя один пробельный отступ. Именно он и равен примерно 5px. И может увеличиваться/уменьшаться в зависимости от размера шрифта. Поэтому один из способов борьбы с этой неприятностью — дописать отрицательный правый внешний отступ (margin-right) для элементов li:
Вариант 3. Еще одно меню с inline-block элементами
В этом варианте меню мы рассмотрим, как задавать стили не для элемента li, а для ссылки, вложенной в нее. И еще рассмотрим способ избавления от пробельного отступа для строчно-блочных элементов.
Для третьего меню будем использовать . CSS правила для него:
Тут реализован следующий подход — для элементов li — display: inline-block, а для элементов a, т.е. ссылок — display: block. За счет этого ссылка (изначально строчный элемент, т.е. имеющий по умолчанию свойство dispaly: inline) занимает все доступное пространства родительского элемента, т.е. <li>.
Именно для ссылки здесь задаются отступы (padding: 10px) и правая граница (border-right ). В предыдущем варианте меню, напомню, эти свойства были заданы для li. И псевдокласс :hover тоже назначается для ссылки.
И еще один важный момент — мы будем бороться с отступами в li в этом меню очень простым и эффективным способом: просто уберем закрывающий тег </li>. Этот код является валидным и очень простым.
Еще о способах борьбы с отступами в строчно-блочных элементах вы можете познакомиться в этой статье.
Вариант 4. Горизонтальное меню с помощью свойств таблиц
Таблицы когда-то были основой для верстки сайтов. Но имели ряд недостатков, которые привели к отказу от табличной верстки. Тем не менее css-свойства таблиц, а именно display:table для родительского элемента (у нас это ul) в сочетании с display:table-cell для элемента дочернего (li в нашем меню). Id для четвертого списка будет menu-table. CSS:
Не стоит брать width/height из CSS
Мы рассмотрели метрики, которые есть у DOM-элементов, и которые можно использовать для получения различных высот, ширин и прочих расстояний.
Но как мы знаем из главы Стили и классы, CSS-высоту и ширину можно извлечь, используя .
Так почему бы не получать, к примеру, ширину элемента при помощи , вот так?
Почему мы должны использовать свойства-метрики вместо этого? На то есть две причины:
-
Во-первых, CSS-свойства зависят от другого свойства – , которое определяет, «что такое», собственно, эти CSS-ширина и высота. Получается, что изменение , к примеру, для более удобной вёрстки, сломает такой JavaScript.
-
Во-вторых, CSS свойства могут быть равны , например, для инлайнового элемента:
Конечно, с точки зрения CSS – совершенно нормально, но нам-то в JavaScript нужен конкретный размер в , который мы могли бы использовать для вычислений. Получается, что в данном случае ширина из CSS вообще бесполезна.
Есть и ещё одна причина: полоса прокрутки. Бывает, без полосы прокрутки код работает прекрасно, но стоит ей появиться, как начинают проявляться баги. Так происходит потому, что полоса прокрутки «отъедает» место от области внутреннего содержимого в некоторых браузерах. Таким образом, реальная ширина содержимого меньше CSS-ширины. Как раз это и учитывают свойства .
…Но с ситуация иная. Некоторые браузеры (например, Chrome) возвращают реальную внутреннюю ширину с вычетом ширины полосы прокрутки, а некоторые (например, Firefox) – именно CSS-свойство (игнорируя полосу прокрутки). Эти кроссбраузерные отличия – ещё один повод не использовать , а использовать свойства-метрики.
Если ваш браузер показывает полосу прокрутки (например, под Windows почти все браузеры так делают), то вы можете протестировать это сами, нажав на кнопку в ифрейме ниже.
У элемента с текстом в стилях указано CSS-свойство .
На ОС Windows браузеры Firefox, Chrome и Edge резервируют место для полосы прокрутки. Но Firefox отображает , в то время как Chrome и Edge – меньше. Это из-за того, что Firefox возвращает именно CSS-ширину, а остальные браузеры – «реальную» ширину за вычетом прокрутки.
Обратите внимание: описанные различия касаются только чтения свойства из JavaScript, визуальное отображение корректно в обоих случаях
scrollLeft/scrollTop
Свойства – ширина/высота невидимой, прокрученной в данный момент, части элемента слева и сверху.
Следующая иллюстрация показывает значения и для блока с вертикальной прокруткой.
Другими словами, свойство – это «сколько уже прокручено вверх».
можно изменять
В отличие от большинства свойств, которые доступны только для чтения, значения можно изменять, и браузер выполнит прокрутку элемента.
При клике на следующий элемент будет выполняться код . Поэтому он будет прокручиваться на вниз.
КликниМеня123456789
Установка значения на или прокрутит элемент в самый верх/низ соответственно.
Привязываем ссылки меню к секциям и слайдам
Чтобы лучше понять, как мы можем связать пункты меню и fullPage, давайте взглянем на наш зафиксированный header. Скриншот ниже показывает, как он выглядит:
Его HTML:
Когда срабатывает иконка-гамбургер меню, само меню появляется:
Вот код, относящийся к этому меню:
Итак, чтобы дать fullPage знать о меню, мы должны внести само меню с помощью настройки параметра . Затем мы должны связать пункты меню с нужными секциями. Для этого мы добавим атрибут нашим пунктам меню, а в значении атрибута укажем id наших секций. Пока эти значения совпадают, плагин добавляет класс (также как и при скроллинге) соответствующим пунктам.
Заметьте, что пока плагин не может добавлять класс слайдам. Чтобы справиться с этим, мы можем воспользоваться jQuery (лучший вариант) или CSS. В нашем случае, мы исправим это добавлением следующей строчки CSS:
Результат:
На самом деле мы не добавляем класс нашему второму слайду. Пользуясь тем, что плагин добавляет разные классы к секциям и слайдам внутри , мы всего лишь вручную добавляем нашим объектам стили класса .
Примечание: далее мы больше не будем рассматривать, как работает меню, т.к. это вне изначальных целей нашего урока.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Простой способ
И еще один самый простой способ, но без каких-либо наворотов — только горизонтальная прокрутка мышкой.
Подключаем скрипт jquery.mousewheel.min и инициируем js на необходимый блок
$(function() {
$("#horizont-scroll-test").mousewheel(function(event, delta) {
this.scrollLeft -= (delta * 100);
event.preventDefault();
});
})
Свойства, чтобы блоки внутри контейнера выстраивались в ряд:
#horizont-scroll-test {height: 300px; overflow: hidden; white-space: nowrap;}
#horizont-scroll-test img {max-height: 300px; display: inline-block;}
Верстка: изображения внутри div с ID horizont-scroll-test (если верстать в редакторе — убирать переносы между изображениями).
Заключение
В этом уроке мы рассмотрели вкратце jQuery плагин fullPage.js и узнали, как построить адаптивный сайт с прокручивающимися секциями на всю ширину экрана
Важно понимать, что такие сайты не стоит использовать во всех случаях. Несмотря на привлекательный дизайн, они накладывают также некторое количество ограничений, а их поддрежка может оказаться довольно проблематичной, особенно для динамических сайтов
Также такой формат может вызвать проблемы с SEO.
Что дальше?
Если вы хотите использовать этот шаблон, чтобы самим поэкспериментировать с плагином, предлагаю вам сделать следующее:
- Внедрите превосходную библиотеку animate.css в проект и попробуйте создать анимации элементов при скроллинге секций или слайдов.
- Используйте ваши знания jQuery, чтобы добавить класс второму слайду (ищите в разделе Привязываем ссылки меню к секциям и слайдам).