Как добавить эффект «Ластик» в историю в Инстаграме?
Для лучшего представления, что это такой за эффект, посмотрите на фото ниже — сразу поймете, каков будет финальный результат. Вроде бы и простенький эффект, а делает фотографию заметно интереснее.
Данный инструмент можно использовать либо полностью «оголяя» фотографию, либо открывая взору только какой-то определенный сегмент изображения. Стёркой, кстати, можно что-то написать на фото, создавая таким образом еще более креативные сторис.
Чтобы включить эффект ластика, вам нужно:
- Загрузить фото или видео в Сториз.
- Нажать на инструмент «Кисть» или «Карандаш».
- Выбрать нужный цвет и подержать палец на экране для полной заливки.
- Используем инструмент «Ластик» и стираем нужный фрагмент изображения.
Реализация простых подсказок с помощью атрибута data-title
data-titletitle
HTML конструкция<span class=’support’ tabindex=»1» data-title=’Текст подсказки‘>
<em>?</em>
</span>
Атрибут tabindex для тегов, которым нужно принудительно придать фокус по клику — обязателен(!), как и его значение — любое целое число. Иначе для ссылки или другого тега псевдокласс :focus не сработает. Уникальность значения для данного атрибута на странице не важна.
псевдоэлемента:beforespan.support::before {
content: attr(data-title); /*помещаем подсказку в псевдоэлемент*/
display: none; /*скрываем подсказку*/
}
по кликуspan.support:focus::before {
display: block;
}
Чтобы сделать принудительный перенос строки в всплывающей подсказке из стандартного атрибута title или сделанной с помощью альтернативного атрибута — data-title, достаточно в нужном месте вставить HTML-символ переноса — 
Всплывающая картинка CSS
Для вывода всплывающего окна при наведении на ссылку, в текст следует вставить следующую ссылку:
<a href=»#»>Ссылка<span>Здесь описание<img src=»/ВАША КАРТИНКА» width=»500″/></span></a>
Помимо этого ссылку со всплывающей картинкой можно вставить в определенную часть вашего шаблона. Для этого следует внести нижеуказанный код в файл index.php. Это файл, определяющий визуальное расположение элементов сайта.
А вот эту часть кода нужно расположить в том месте, где должна отображаться ссылка:
<a href=»#»>Load<span><img src=»/mail-images/sallivan.png» alt=»sallivan» width=»150″ height=»150″ /><br />Hey! How are you?</span></a>
Данный вариант считается менее приемлемым, так как позволяет в качестве всплывающих слов и символов использовать только латинские буквы. Прописав кириллические знаки на сайте отобразятся кракозябры, что негативным образом скажется на валидности сайта. Именно поэтому в примере ссылки я использовал англоязычные слова.
Код нужно вставить в самом конце сего файла либо перед открывающимся тегом <head>.
Если вы пользуетесь CMS (Joomla, WordPress), то для вставки ссылки можно воспользоваться модулем, отображающим на сайте фрагменты HTML, называемым «HTML-код», предварительно установив используемый текстовый редактор в положение редактирования кода. Этот способ актуален в случае, когда необходимо установить ссылку со всплывающим изображением в определенной модульной позиции вашего сайта.
Надеюсь, статья оказалась вам полезной и теперь вы знаете, как сделать всплывающую картинку.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Стилизация ссылок в виде кнопок
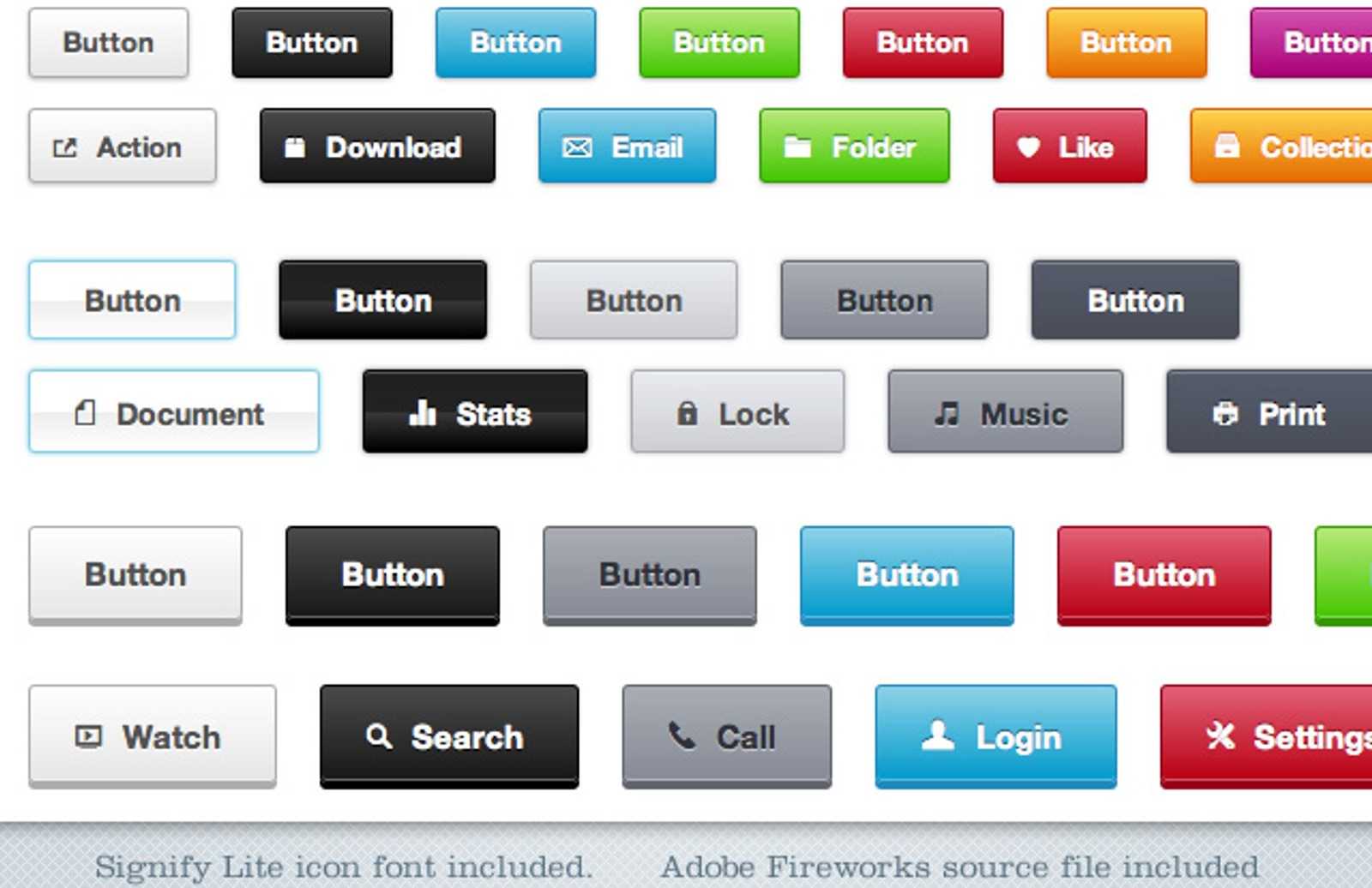
Инструменты, которые вы исследовали в этой статье также могут быть использованы другим способом. Например, такие состояния как hover могут быть использованы для стилизации множества различных элементов, не только ссылок — вы можете захотеть стилизовать состояние hover параграфов, элементов списка или других вещей.
Дополнительно, ссылки очень часто стилизуют так, чтоб они выглядели и вели себя как кнопки при определённых обстоятельствах — навигационное меню веб-сайтов обычно размечено как список, содержащий ссылки, который легко может быть стилизован так чтоб выглядел как набор кнопок управления или вкладок которые обеспечивают пользователя доступом к другим частям сайта. Давайте изучим как.
Для начала HTML:
А теперь наш CSS:
Что даёт нам следующий результат:
Давайте объясним, что тут происходит, фокусируясь на самых интересных частях:
- Наше второе правило удаляет заданный по умолчанию у элемента и устанавливает его ширину так, чтобы охватить 100% внешнего контейнера (в этом случае ).
- Элементы по умолчанию в норме являются блочными (см. чтобы вспомнить), что значит что они будут располагаться на своих собственных строках. В этом случае мы создаём горизонтальный список ссылок, поэтому в третьем правиле задаём свойству значение inline, что приводит к тому, что элементы списка располагаются в одной строке друг с другом — теперь они ведут себя как строчные элементы.
- четвёртое правило — которое стилизует элемент — самое сложное; давайте пройдёмся по нему шаг за шагом:
- как в предыдущем примере, мы начинаем отключать настройки по умолчанию для (en-US) и (en-US) — мы не хотим, чтоб они портили нам вид.
- Далее мы устанавливаем на — элементы являются строчными по умолчанию и, поскольку мы не хотим чтобы они вываливались на свои собственные строки как если бы это получалось со значением , мы хотим иметь возможность менять их размер. позволяет нам делать это.
- Теперь только изменение размера! Мы хотим заполнить всю ширину элемента , оставить немного margin между каждой кнопкой (не без зазора с правого края) и мы имеем 5 кнопок, которые надо разместить и которые должны иметь одинаковый размер. Для того чтобы это сделать мы задаём на 19.5%, а на 0.625%. Вы заметите что вся эта эта ширина составляет 100.625%, что может сделать так что последняя кнопка перекроет и выпадет вниз на следующую строку. Тем не менее, мы возвращаемся к 100%, используя следующее правило, которое выбирает только последний в списке и удаляет его margin. Сделано!
- Последние три объявления довольно просты и в основном просто для косметических целей. Мы центрируем текст внутри каждой ссылки, задаём на 3 чтобы кнопки имели некую высоту (что также имеет преимущество в центрировании текста по вертикали) и задаём для текста чёрный цвет.
Обратите внимание: вы могли заметить что элементы списка в HTML все находятся на одной строке друг с другом — так сделано потому, что это сделано потому, что пробелы/разрывы строк между элементами встроенного блока создают пробелы на странице, точно также как пробелы между словами и такие пробелы могли бы нарушить расположение нашего горизонтального меню навигации. Вы можете найти больше информации об этой проблеме (и решения) на Fighting the space between inline block elements
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
SHJS
SHJS — это скрипт JavaScript, который выделяет фрагменты исходного кода в документах HTML. Документы, использующие SHJS, выделяются на стороне клиента веб-браузером. SHJS использует определения языка из GNU Source-highlight. Это дает SHJS возможность выделять исходный код, написанный на разных языках. SHJS должен работать в любом браузере, который соответствует стандартам HTML 4, ECMA-262 и DOM Level 2 (я знаю, он слишком старый, но предоставляет запасной вариант для слишком старых браузеров, и это может пригодиться).
Чтобы использовать SHJS, вам нужно как минимум 3 файла:
- Основной скрипт или минимизированная версия
- Файл определения языка
- Таблица стилей
Этот плагин имеет старую школу, поэтому вам нужно загрузить файл .js с определением языка, который вы хотите выделить. Однако вы можете обернуть их все в один файл.
![]()
Псевдоэлементы с псевдоклассами
Несколько минут назад мы выяснили, что псевдоклассы применяются к элементам, а псевдоэлементы — не элементы. Значит, псевдоэлементов со своими псевдоклассами быть не может?
Я был уверен в этом до прошлого года, когда увидел этот твит Шиме Видаса, ведущего ежедневного дайджеста webplatformdaily.org. Но пример c действительно работает в «хромоподобных» браузерах — при активации другого окна цвет выделения меняется!
Я предположил, что такой синтаксис — нововведение CSS Selectors 4, поэтому и работает только в браузерах с его поддержкой. На что Шиме указал мне на удивительную вещь: оказывается, из CSS Selectors 3 он не противоречит! Действительно, формальное определение «последовательности простых селекторов» не ограничивает числа как псевдоклассов, так и псевдоэлементов, ограничение в один псевдоэлемент на цепочку есть только в текстовом пояснении, а формального запрета на псевдоклассы после псевдоэлементов нет вообще. Практической пользы от этого знания мало, разве что лишнее напоминание о разнице между «валидностью» и «соответствием стандарту» и о том, что полагаться на валидаторы (хотя сам валидатор CSS на подобную запись как раз ругается). Но приятно чувствовать себя «почти знатоком». А заодно еще большим уважением проникаешься к создателям парсеров и анализаторов CSS, которые вынуждены постоянно это всё распутывать.
Впрочем, 3-й уровень селекторов вполне можно уже считать устаревшим (помните, что статус рекомендации у W3C означает не «готово, используйте», а скорее «используется так давно, что мы сами уже почти разобрались, как это работает»?:). Давайте снова заглянем :
То есть не для всех и не всегда… но в принципе можно! Но как же правило, что псевдоклассы применяются только к элементам? Можно сказать, что оно осталось в силе, только элементы теперь учитываются не в DOM, а в дереве отрисовки (или «», в терминах спецификации CSS Display 3 уровня).
Обратите внимание: навешивать на псевдоэлементы можно псевдоклассы только одного типа — для действий пользователя. Варианты вроде стандарт пока прямо запрещает
С одной стороны, это логично ( считают элементы в DOM, а псевдоэлементы туда не попадают), с другой — обидно, как от любого ограничения. Зато чуть понятнее, для чего вообще нужна их классификация.
Впрочем, именно для выделения в неактивном окне спецификация псевдоэлементов недавно предложила отдельный псевдоэлемент (::selection-inactive). Видимо, даже для авторов спецификации псевдокласс для псевдоэлемента — слишком уж радикальное новшество. Зато в браузерах (как минимум, Chrome, Firefox и Edge) успешно поддерживаются состояния для многих псевдоэлементов форм, типа .
Меняем цвет ссылки при наведении
За реакцию на наведение мышки отвечает hover, поэтому нам в CSS-раздел нужно добавить такое:
Это значит, что когда мы подведём курсор к ссылке, то сработает тот набор инструкций, который будет прописан в этом разделе.
Нам нужно, чтобы ссылка поменяла цвет на оранжевый и при этом осталась тонкая линия подчёркивания. Для этого повторим все шаги из предыдущего раздела, кроме — это свойство достанется в наследство сразу всем ссылкам, а вот всё остальное нужно прописать заново.
Убираем стандартное подчёркивание:
Чтобы текст ссылки стал оранжевого цвета, используем команду:
Делаем у линии тот же цвет, что и у активной ссылки:
В итоге получим:
Увеличить при наведении css – 4apple – взгляд на Apple глазами Гика
Этот приём с картинками я использую у себя на блоге. Когда пользователь наводит на миниатюру любой записи она плавно увеличивается. Согласитесь, довольно не плохо и красиво смотрится.
И делается это только с помощью CSS3, и довольно таки просто. Сейчас я Вам расскажу как это делать.
Как это работает Вы можете посмотреть в демо и у меня на блоге на главной странице.
Для начала нам нужно подготовить не сложную разметку html для наших картинок, в данном случае у нас их будет 3.
Как видите, что все картинки имеют класс image к которому мы, собственно, и будем задавать параметры.
А вот как выглядят стили:
Мы создали обычный блок размером 380 на 250 пикселей. Это блок должен быть такого же размера как и изображение (в нашем случае 380 на 250). Соответственно, если у Вас картинка будет большего или меньшего размера, размер блока .image делаем такого же размера как и картинка.
И обязательно ставим правило overflow:hidden; Оно нужно для того, чтобы наше изображение не выходило за рамки блока при увеличении.
Теперь задаём правила для самих изображений:
Анимация происходит с помощью параметра transition и transform в CSS3. На всю анимацию у нас уходит одна секунда. Если Вы хотите, чтобы картинка быстрее увеличивалась, уменьшите это значение.
В демо картинка увеличивается 1.1 раза. Если поставить значение 2, то картинка увеличится в два раза и так далее.
Вот и всё, друзья. Как и обещал, что урок будет очень простым. Надеюсь Вам понравился этот простой эффект для картинок. До скорых встреч.
За изменение масштаба изображения отвечает свойство transform с функцией scale() . В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба. К примеру, число 1.2 увеличивает масштаб на 20%.
Чтобы картинка увеличивалась при наведении на неё курсора мыши, свойство transform следует привязать к псевдоклассу :hover, как показано в примере 1.
Пример 1. Увеличение картинки
При наведении на картинку масштаб меняется мгновенно, поэтому для плавного увеличения изображения добавлено свойство transition , оно задаёт время масштабирования.
Если требуется масштабировать картинку, не увеличивая при этом её размеры, то каждое изображение надо поместить в
Пример 2. Использование overflow
У изображений внутри строчно-блочных элементов снизу появляется небольшой отступ, его можно убрать с помощью свойства display со значением block .
Довольно частая практика на современных сайтах – плавное увеличение блока с изображением. Как же это сделать с помощью CSS?
Плавное увеличение изображения при наведении курсора CSS
Делим решение задачи на два этапа: разметка html и стили css. Для начала разметим блоки с изображениями внутри:
Всем блокам присвоили класс box. Одним из важных его свойств будет overflow:hidden, то есть скрыть всё, выходящее за рамки блока. Будем же увеличивать изображение? Да. Но видима будет только часть, ограниченная блоком. Это мы разобрали. Переходим к описанию стилей.
Всё как и оговаривали – квадратные блоки, схожие по размеру со стандартным, не увеличенным изображением, то тоже 250 на 250. Свойство overflow:hidden как и говорилось ранее, не позволить выходить за рамки блока при увеличении. Свойства касающиеся изображений:
Тут без CSS3 никуда. Все современные браузеры анимацию отобразят. Нужны параметры transition и transform. Время на анимацию выставляем 1 секунду (1s). Увеличение будет происходить в 1.2 раза. Вы можете изменить на Ваш вкус. Теперь к примеру работы!
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
::before и ::after пустых и замещаемых элементов
Еще одна загадка CSS, над которой давно ломают головы даже знатоки. Казалось бы, раз ::before и ::after добавляются перед и после контента элемента, то для всех пустых элементов (у которых ) они работать не должны: нет контента — нет и мест для вставки. Но практика часто показывает иное. Может, верна , что псевдоэлементы не работают только для замещаемых элементов? Но почему тогда во многих браузерах работают псевдоэлементы для <img> — уж он-то однозначно замещаемый?
Кстати, что такое эти замещаемые элементы, которые даже визуально форматируются ? Удивительно, но однозначного определения в CSS до сих пор нет!
Изначально () их определяли как «элемент, заменяемый контентом, на который из него указывается». Затем () — как «элемент, для которого движок CSS-форматирования знает лишь внутренние размеры» (именно тогда к замещаемым элементам стали относить поля форм). Наконец, в — который до последнего времени был актуальным стандартом — как «элемент, чей контент не рассматривается моделью форматирования CSS» (рассматривает ли она контент тех же <button> и <textarea>, который, вроде бы, вполне слушается как минимум CSS для шрифта — спецификация не уточняла).
Так что, видимо, искать глубокую закономерность тут незачем. Всё определяется тем, как эти элементы реализованы в браузерах — т.е. «как исторически сложилось». А сложилось так, что большинство браузеров всё равно замещает такие элементы… вопрос лишь, чем именно:)
Возьмем для примера пару картинок из вышеупомянутой статьи и рассмотрим их в отладчике Хрома, включив галочку «Показывать теневую DOM браузера»:
![]()
Но (2003 г.) было еще одно определение замещаемого: «элемент или псевдоэлемент, у которого вычисленное значение используемой части свойства contentоказывается отдельным URI». А это свойство можно было задавать всем элементам. Т.е. силами самого CSS по сути можно было сделать любой элемент замещаемым или незамещаемым! И там же впервые явно утверждалось, что у замещаемых элементов нет ::before и ::after (в других спецификациях их поведение было лишь «не определено»).
Похоже, когда-то давно в некоторых браузерах (Opera Presto и WebKit) это даже частично поддерживалось. Потом браузеры стали от этого избавляться. Если в iOS 9.2 Safari указание свойства content для <img> еще влияло на отображение псевдоэлементов для картинки, то уже в iOS 9.3 — перестало. И вот недавно этот модуль спецификации обновился — с той же самой формулировкой! Правда, возможности самого свойства content урезали: если сделать незамещаемый элемент замещаемым (заменить картинкой) можно, то наоборот — уже нельзя. Так что возвращать убранное браузерам не придется.
И еще курьезный факт — собственные запреты не мешают самому W3C в собственных спецификациях стилизовать «отбивку» <hr> вот так:
See the Pen LZVvmy by Ilya Streltsyn (@SelenIT) on CodePen.
Это работает во всех актуальных браузерах.
Как изменить цвета значков и фона при наведении курсора
Подпишитесь на информационный бюллетень нашего блога.
Создание хорошего пользовательского опыта означает четкое определение элементов, которые являются ссылками или иным образом доступны для нажатия. Если вы используете значки, один из способов сделать это — изменить цвет фона и цвет значка при наведении курсора.
Гиперссылки — самые фундаментальные строительные блоки сети. Это элементы, с которыми люди взаимодействуют больше всего. Раньше для обозначения ссылок использовался только текст и синий цвет. В современном веб-дизайне мы можем быть более креативными при разработке ссылок, например, с использованием значков, но мы должны гарантировать, что удобство использования ссылок не пострадает.При разработке ссылок на значки мы должны сделать очевидным, что они интерактивны. Использование эффектов наведения для изменения цвета значка и фона — хороший способ указать, что на них можно нажимать.
В этом уроке мы используем значки FontAwesome. Иконочные шрифты идеально подходят для работы, когда вы хотите легко изменить цвета ссылок. Все, что вам нужно сделать, это изменить свойство в вашем файле CSS. Если вы используете SVG вместо FontAwesome, вы можете легко изменить цвет с помощью свойства .Для файлов изображений PNG и JPEG вам необходимо предоставить два набора изображений с разными цветами для каждого значка, один для обычного состояния и один для состояния наведения. Вот почему ссылки с использованием шрифтов значков и изображений SVG намного практичнее:
Поскольку мы не используем теги a для ссылок и вместо этого полагаемся на функцию Javascript , нам также необходимо указывать ссылки, изменяя курсор.Это особенно важно для дальтоников, поскольку они не умеют различать цвета, им нужны другие индикаторы для ссылок. Нам нужно установить курсор на указатель , чтобы при наведении курсора на ссылку курсор изменился со стрелки на руку, давая понять, что элемент является интерактивным
HTML
Ниже у нас есть код для контейнера Bootstrap с тремя ссылками. Замените в атрибуте на адрес ссылки, который вы хотите поместить.Скопируйте и вставьте приведенный ниже код и не стесняйтесь настраивать макет и количество ссылок по своему усмотрению:
Галерея
Обратите внимание, что у нас есть значок и описательный заголовок с тегом h4 под значком для каждой ссылки.Это связано с тем, что значки сами по себе могут быть недостаточно описательными для пользователей, поэтому мы также предоставляем текст, чтобы прояснить, о чем ссылка. Согласно группе Nielsen Norman, значки нуждаются в текстовой метке, чтобы прояснить их значение
CSS
Вот полный код CSS. У нас есть div с именем класса , который содержит все поля значков. Каждое поле значка в div с именем класса . Нам не нужно отдельно выбирать значки и заголовки, чтобы задать их цвет.Мы просто выбираем элемент , и когда мы даем ему значение цвета, он устанавливает это значение как для значка, так и для цвета заголовка:
А вот и готовые ссылки на иконку. Наведите указатель мыши на поля со значками, чтобы увидеть эффект наведения:
Как создать эффект наведения курсора на список ссылок
Среди многих вещей, которые нравятся в редизайне своего блога Верле, является то, как она выполняет эффекты наведения курсора для списков ссылок, таких как те, что в ее «одобренном» разделе.
Вместо того, чтобы заставлять других пробираться через CSS Верле (вау, это настоящая таблица стилей!), Я подумал, что было бы полезно показать, как создать этот эффект «наведения блока».
Пример
Во-первых, просмотрите мой пример эффекта наведения ссылки и пролистайте элементы списка, чтобы увидеть эффект наведения блока в действии.
Код
HTML довольно прост. Поскольку IE поддерживает только элемент для ссылок, привязка ссылки должна обходить весь текст в элементе списка.
Следовательно, нам нужно предоставить несколько дополнительных ловушек для стилизации контента. Мы делаем это с помощью тегов и .
А теперь CSS. Чтобы эффект наведения блока работал правильно в IE, нам нужно сделать ширину ссылки такой же, как у элемента списка.
В противном случае эффект наведения будет отображаться только при наведении указателя мыши на текст внутри элемента списка.
#links ul {
тип-стиль-список: нет;
ширина: 400 пикселей;
}
#links li {
граница: 1px с точками # 999;
ширина границы: 1px 0;
маржа: 5px 0;
}
#links li a {
цвет: # 9