Правовая основа для корректировки
Правила и сроки внесения изменений в задание прописываются в нормативных актах, определяющих порядок его формирования и финансового обеспечения (пп. 1 п. 5 ст. 69.2 БК РФ). Согласно п. 3, 4 названной статьи порядки утверждаются Правительством РФ, высшим исполнительным органом государственной власти субъекта РФ и местной администрацией в отношении федеральных, региональных и муниципальных учреждений соответственно.
Главное основание для корректировки задания – значения, внесенные в предварительный (промежуточный) отчет о его выполнении. Такие отчеты составляют и подают органу-учредителю большинство представителей подведомственной сети. Во многих случаях это относится не только к бюджетным, автономным, но и к казенным учреждениям.
Например, на федеральном уровне обязанность составлять предварительный отчет установлена для бюджетных и автономных учреждений, поскольку подача такой отчетности увязана с перечислением последней части субсидии (п. 46 Положения № 640, утвержденного Постановлением Правительства РФ от 26.06.2015 № 640). Но органы-учредители и главные распорядители бюджетных средств могут обязать подведомственные федеральные бюджетные, автономные, а также казенные учреждения представлять промежуточные отчеты с иной периодичностью – ежемесячно, ежеквартально (абз. 3 п. 47 Положения № 640).
«На местах» правила бывают иными. Так, в Мурманске (Постановление администрации г. Мурманска от 18.08.2015 № 2245) ежеквартальные, предварительные отчеты (как и годовые) подают все подведомственные учреждения, в том числе казенные. Соответственно, полнота выполнения задания контролируется у всех, что при расхождении плановых и фактических показателей приводит к корректировке задания.
Различия между предварительным и промежуточным отчетом покажем на схеме.
![]()
В первом случае учреждение подтверждает обязательства по исполнению задания либо информирует о своих изменившихся возможностях. Во втором случае – заявляет об уже достигнутых показателях.
Размер
| Свойство | Описание | CSS |
|---|---|---|
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого – если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого – если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
Внешний и внутренний отступы
| Свойство | Описание | CSS |
|---|---|---|
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
Общая характеристика
Часто 2 показателя сравнивают, но каждый из них имеет особенности и предназначение для анализа. Рассчитать темп роста и прироста можно с помощью формул.
Понятие и предназначение
Вычисление темпа роста (ТР) осуществляется с поиска чисел, между которыми находят соотношение процентов. Это значит, что контрольное число сравнивают с прошлым, базисным показателем. Конечная сумма должна выражать процентную величину, которая позволяет проанализировать динамику показателей.
ТР = Текущая величина/Базовая величина*100%.
Когда итоговая сумма получается более 100%, происходит рост коэффициентов, а при цифрах ниже 100 — снижение. Формула расчета темпа роста в процентах показывает, во сколько раз новое значение отличается от предыдущего или постоянного базисного. Показатель ТР может определяться как увеличение, рост, сокращение уровня.
Данные темпа прироста (ТП) — это отражение, насколько поднялось или снизилось значение за установленное время. Показывается конкретная цифра, позволяющая судить о результатах деятельности в динамике по разным отраслям. Высчитывая отношение заработной платы или прочих параметров по формуле величины ТП, определяют, на сколько процентов поменялась эта сумма.
Темп прироста = (Текущее значение — базовое значение)/ базовое значение*100%.
Два варианта расчета являются тождественными. Отрицательный результат сообщает о снижении значения за анализируемый период. Всегда измеряется в процентах. ТП считается через коэффициент роста, ТР или через значения, являющиеся исходными данными и участвующие при расчетах.
Среднемесячный ТР и ТП применяется для определения усредненной величины изменения показателей за год или другой срок.
Средние показатели:
- ТР = корень в степени n Y 1/ Y 0.
- ТП = средний темп роста — 100.
Можно определить ТР экспорта и импорта объема производства, выпуска продукции, численности населения или прочих показателей. Можно вычислить годовую, средневзвешенную цену — отношение объема оборота текущего периода к показателям за год. Можно установить ТР по заболеваемости в стране, используя расчеты. Чаще всего может применяться к одному временному периоду — году.
Основные вычисления
В отчетах статистики и анализа часто используются показатели, измеряющиеся в процентах. Они также характеризуют, насколько изменилось значение величины за определенный период времени.
Методы расчета:
- цепной;
- базисный.
В программе Excel на примере наглядно виден способ расчета с помощью базисного и цепного ТР, ТП.
Чтобы рассчитать базисный ТР, нужно произвести расчет темпов роста всех показателей. ТР и ТП первого показателя не должен считаться. За базисную величину принимают Показатель 1, поэтому базовые ТР и ТП должны рассчитываться исходя из этого положения. При расчете Показатель (П)2 делится на Показатель 1 и умножается на 100, затем П3 делится на П1 и умножается на 100.
В расчет цепного темпа роста (ЦТР) используются все показатели, кроме первого. Способ вычисления отличается тем, что Показатель 2 делится на П1, умножается на 100. Затем П3 делят на П2 и умножают на 100. База вычисления — основной показатель. П4 делят на П3 и умножают на 100, при расчете ЦТП из каждого показателя ЦТР вычитают 100.
При расчете базисного и цепного показателей значения ТР и прироста будут равными, потому что при избрании в качестве показателя первого из ряда, они рассчитываются одинаково.
Между двумя значениями имеется прямая зависимость. Разница равна 100% и отражается в формуле ТП.
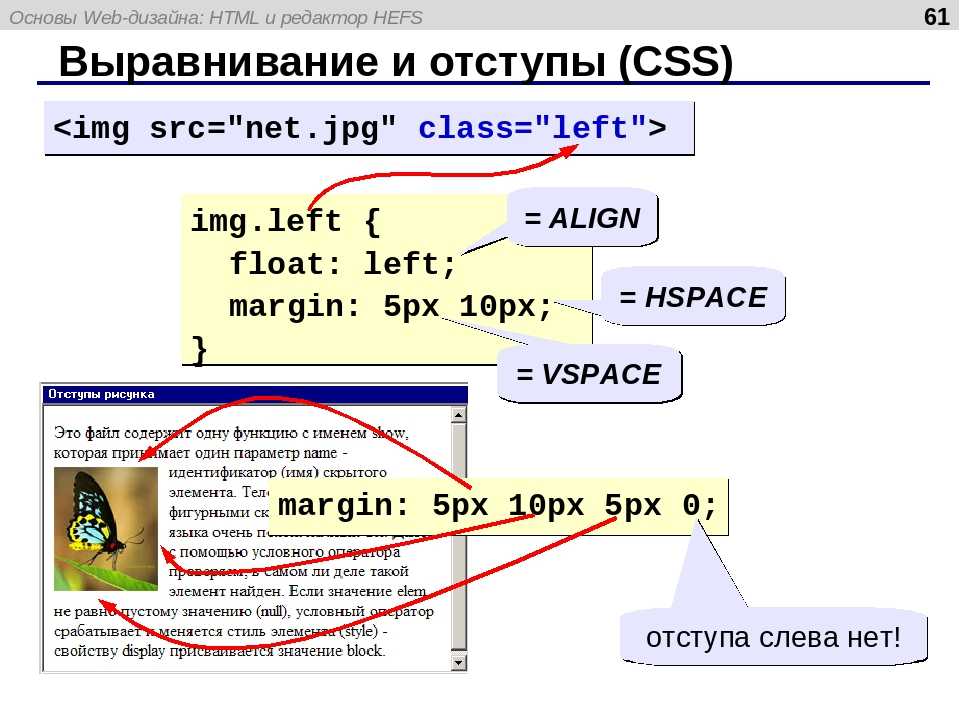
Изменение размеров элемента, css-свойство resize
По умолчанию пользователь не может изменять размеры текстовых полей и блочных элементов на странице. Однако для повышения удобства, например, при
вводе текста пользователем бывает полезным снятие такого ограничения. Для этих целей предусмотрено ненаследуемое
css-свойство resize (см. пример №4), которое указывает, как
пользователь может изменять размеры элемента:
- none – размеры элемента не доступны для изменения;
- both – размеры элемента доступны для изменения как по горизонтали, так и по вертикали;
- horizontal – размеры элемента доступны для изменения только по горизонтали;
- vertical – размеры элемента доступны для изменения только по вертикали.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cвойство resize</title>
<style>
p{
width: 300px;
height: 100px;
margin: 2em;
padding: 1em;
border: solid 1px #FF0000;
background-color: yellow;
overflow: hidden;
}
.p_1{
resize: none;
}
.p_2{
resize: both;
}
.p_3{
resize: horizontal;
}
.p_4{
resize: vertical;
}
</style>
</head>
<body>
<p class="p_1">
resize: none - размер элемента не изменяется.
</p>
<p class="p_2">
resize: both - размер изменяется как по
горизонтали, так и по вертикали.
</p>
<p class="p_3">
resize: horizontal - размер изменяется только
по горизонтали.
</p>
<p class="p_4">
resize: vertical - размер изменяется только
по вертикали.
</p>
</body>
</html>
Пример №4. Использование свойства resize
O
| object-fit | Указывает, как содержимое заменяемого элемента должно быть установлено в поле, установленное его используемой высотой и шириной |
| object-position | Задает выравнивание заменяемого элемента внутри его поля |
| opacity | Задает уровень непрозрачности для элемента |
| order | Задает порядок гибкого элемента по отношению к остальным |
| orphans | Задает минимальное число строк, которые должны быть оставлены в нижней части страницы при возникновении разрыва страницы внутри элемента |
| outline | Задает все свойства структуры в одном объявлении |
| outline-color | Задает цвет контура |
| outline-offset | Смещение контура и его выводит за пределы края границы |
| outline-style | Задает стиль контура |
| outline-width | Задает ширину контура |
| overflow | Указывает, что происходит, если содержимое переполнено полем элемента |
| overflow-wrap | Указывает, может ли обозреватель разрывать строки в словах, чтобы предотвратить переполнение (если строка слишком длинная, чтобы вместить ее содержащее поле) |
| overflow-x | Указывает, следует ли обрезать левый/правый край содержимого, если оно переполнено областью содержимого элемента |
| overflow-y | Указывает, следует ли обрезать верхний/нижний край содержимого, если оно переполнено областью содержимого элемента |
CSS-свойства влияющие на границу (обводку)
— CSS-свойство влияющее на цвет границ заголовка, абзаца, ссылки и т.д. В качестве его значения выступает имя цвета или его шестнацатеричный код в RGB-формате.Примеры кода с использованием CSS-свойства border-color: — зелёный цвет обводки, — зелёный цвет обводки, задан в шестнадцатеричном коде RGB-формата.
— CSS-свойство влияющее на толщину границ заголовка, абзаца, ссылки и т.д. В качестве его значения выступает единица измерения: пиксель (px).Примеры кода с использованием CSS-свойства border-width: — толщина обводки равна 1 пикселю, — толщина обводки равна 3 пикселям.
— CSS-свойство влияющее на стиль границ заголовка, абзаца, ссылки и т.д. В качестве его значения выступает: , , , .Примеры кода с использованием CSS-свойства border-style: — обводка как сплошная линия, — обводка в виде отрезков, — обводка в виде точек, — обводка в виде двойной сплошной линии.
Позиционирование
| Свойство | Описание | CSS |
|---|---|---|
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. | 2 |
| display | Указывает, как будет отображаться элемент в браузере. | 1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. | 2 |
Вычисление изменения в процентах при помощи формулы прироста
При помощи табличного редактора можно реализовать процедуру сравнения 2 долей. Для осуществления этого действия отлично подходит формула прироста. Если пользователю необходимо произвести сравнение числовых значений А и В, то формула будет иметь вид: =(В-А)/А=разница. Разберемся во всем более детально. Подробная инструкция выглядит так:
- В столбике А располагаются наименования товаров. В столбике В располагается его стоимость за август. В столбике С располагается его стоимость за сентябрь.
- Все необходимые вычисления будем производить в столбике D.
- Выбираем ячейку D2 при помощи левой клавиши мышки и вводим туда такую формулу: =(С2/В2)/В2.
- Наводим указатель в нижний правый уголок ячейки. Он принял форму небольшого плюсика темного цвета. При помощи зажатой левой клавиши мышки производим растягивание этой формулы на всю колонку.
- Если же необходимые значения находятся в одной колонке для определенной продукции за большой временной промежуток, то формула немножко изменится. К примеру, в колонке В располагается информация за все месяцы продаж. В колонке С необходимо вычислить изменения. Формула примет такой вид: =(В3-В2)/В2.
Если числовые значения необходимо сравнить с определенными данными, то ссылку на элемент следует сделать абсолютной. К примеру, необходимо произвести сравнение всех месяцев продаж с январем, тогда формула примет такой вид: =(В3-В2)/$В$2. С помощью абсолютной ссылки при перемещении формулы в другие ячейки, координаты зафиксируются.
Плюсовые показатели указывают на прирост, а минусовые – на уменьшение.
B
| backface-visibility | Определяет, должна ли быть видна задняя грань элемента при обращении к пользователю |
| background | Сокращенное свойство для задания всех свойств фона в одном объявлении |
| background-attachment | Определяет, прокручивается ли фоновое изображение с остальной частью страницы, или зафиксировано |
| background-blend-mode | Задает режим наложения для каждого слоя фона (цвет/изображение) |
| background-clip | Определяет, насколько фон (цвет или изображение) должен расширяться в элементе |
| background-color | Задает цвет фона элемента |
| background-image | Задание одного или нескольких фоновых изображений для элемента |
| background-origin | Задает исходную позицию фонового изображения |
| background-position | Определяет положение фонового изображения |
| background-repeat | Устанавливает, если/как фоновое изображение будет повторяться |
| background-size | Определяет размер фоновых изображений |
| border | Сокращенное свойство для ширины границы, стиля границы и цвета границы |
| border-bottom | Сокращенное свойство для задания всех свойств нижней границы в одном объявлении |
| border-bottom-color | Задает цвет нижней границы |
| border-bottom-left-radius | Определяет радиус границы нижнего левого угла |
| border-bottom-right-radius | Определяет радиус границы нижнего правого угла |
| border-bottom-style | Задает стиль нижней границы |
| border-bottom-width | Задает ширину нижней границы |
| border-collapse | Устанавливает, должны ли границы таблицы сворачиваться в одну границу или быть разделены |
| border-color | Задает цвет четырех границ |
| border-image | Сокращенное свойство для установки всех свойств Border-Image-* |
| border-image-outset | Определяет величину, на которую область изображения границы выходит за границы рамки |
| border-image-repeat | Указывает, должно ли изображение границы повторяться, округляться или растягиваться |
| border-image-slice | Определяет способ среза изображения границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| border-image-width | Задает ширину изображения границы |
| border-left | Сокращенное свойство для задания всех свойств левой границы в одном объявлении |
| border-left-color | Задает цвет левой границы |
| border-left-style | Задает стиль левой границы |
| border-left-width | Задает ширину левой границы |
| border-radius | Сокращенное свойство для установки всех четырех границ-*-свойства RADIUS |
| border-right | Сокращенное свойство для задания всех свойств правой границы в одном объявлении |
| border-right-color | Задает цвет правой границы |
| border-right-style | Задает стиль правой границы |
| border-right-width | Задает ширину правой границы |
| border-spacing | Устанавливает расстояние между границами соседних ячеек |
| border-style | Задает стиль четырех границ |
| border-top | Сокращенное свойство для задания всех свойств верхнего края в одном объявлении |
| border-top-color | Задает цвет верхней границы |
| border-top-left-radius | Определяет радиус границы верхнего левого угла |
| border-top-right-radius | Определяет радиус границы верхнего правого угла |
| border-top-style | Задает стиль верхней границы |
| border-top-width | Задает ширину верхней границы |
| border-width | Задает ширину четырех границ |
| bottom | Устанавливает положение элементов в нижней части родительского элемента |
| box-decoration-break | Задает поведение фона и границы элемента при разрыве страницы или, для линейных элементов, при разрыве строки. |
| box-shadow | Прикрепление одной или нескольких теней к элементу |
| box-sizing | Определяет, как вычисляется ширина и высота элемента: должны ли они включать отступы и границы, или нет |
| break-after | Задает поведение разрыва страницы, столбца или региона после созданного поля |
| break-before | Задает поведение разрыва страницы, столбца или региона перед созданным полем |
| break-inside | Определяет поведение разрыва страницы, столбца или региона в созданном поле |
Адаптируем страницу под размер окна браузера
В настоящее врямя существует множество цифровых устройств с различными размерами экранов, от смартфонов до телевизоров с диагональю 42 дюйма и выше. Как полагается, на всех этих устройствах различные разрешения (примерно от 320х240 до 1920х1200) и под каждое из этих разрешений часто бывает необходимо адаптировать веб-страницу. Делается это при помощи media queries — части спецификации CSS3, позволяющей задать область действия селектора. Media queries представляет собой блок с указанием параметров устройства вывода, такие как тип, ширина и высота окна браузера, разрешение, ориентация в пространстве. Начинается всё с правила @media, следом за которым записываются типы устройств, логические операторы и медиа-функции. В списке ниже отметим все 3 логических оператора.
- and — логическое «И», применяется для объединения нескольких условий;
- not — логическое «НЕ», применяется для отрицания какого-либо условия;
- , — логическое «ИЛИ», если хотя бы одно из условий соблюдается, тогда стиль будет применён.
Теперь рассмотрим медиа-функции. С их помощью задаются технические характеристики устройств (например размер окна браузера). Их 12 штук в настоящее время.
- aspect-ratio (min-aspect-ratio, max-aspect-ratio) — определяет соотношение ширины к высоте отображаемой области. Обозначается 2/3 например, то есть 2 числа, разделённые знаком «/»;
- color (min-color, max-color) — определяет количество бит на один канал цвета. Значение min-color:2 обозначает, что каждый из трёх каналов цветовой системы RGB может отображать 2 2 оттенков и все вместе 4*4*4=64 различных цвета. Если значение не указано вообще, тогда проверяется цветное оно или нет;
- color-index (min-color-index, max-color-index) — определяет количество цветов, которое поддерживает устройство;
- device-aspect-ratio (min-device-aspect-ratio, max-device-aspect-ratio) — определяет соотношение сторон экрана устройства (2 числа через слэш, например 4/3);
- device-height (min-device-height, max-device-height) — определяет всю доступную высоту экрана устройства или печатной страницы;
- device-width (min-device-width, max-device-width) — определяет всю доступную ширину экрана устройства или печатной страницы;
- grid — определяет, что это устройство с фиксированным размером символов (терминал или телефон);
- height (min-height, max-height) — задаёт высоту отображаемой области;
- monochrome (min-monochrome, max-monochrome) — определяет, что устройство монохромное, в случае присвоения какого-либо значения, обозначается количество бит на на один пиксель. Например, значение 8 равнозначно 2 8 оттенкам цвета монохромного дисплея;
- orientation — определяет, что устройство находится в альбомном режиме, значение landscape или портретном значение portrait;
- resolution (min-resolution, max-resolution) — определяет разрешение устройства в dpi (точек на дюйм) или dpcm (точек на сантиметр);
- scan — определяет тип развертки телевизора — череcстрочная (interlace) или прогрессивная (progressive). При чересстрочной развёртке телевизор вначале показывает нечётные строки кадра, затем чётные, в прогрессивной развёртке кадр передаётся и показывается целиком;
- width (min-width, max-width) — задаёт ширину отображаемой области;
А теперь пример.
HTML тег
Тег <div> — пустой контейнер, который определяет разделение или раздел. Он не влияет на контент или макет и используется для группировки HTML-элементов, которые должны быть написаны с помощью CSS или с помощью скриптов.
Тег <div> является блочным элементом, поэтому разрыв строки помещается до и после него.
Вы можете поместить любой элемент HTML в тег <div>, включая другой тег <div>.
Для применения стилей внутри параграфа используется тег <span>.
Тег <div> — парный, состоит из двух частей, открывающего (<div>) и закрывающего (</div>) тегов.
Результат¶
Расположение блоков <div>¶
При верстке HTML страниц с помощью слоев тег <div> является ее базовым фундаментом, так как именно этот тег определяет многочисленные структурные блоки веб-страницы.
Для корректного отображения блоков на странице необходимо их правильно расположить. Различают несколько способов расположения блоков в зависимости от целей и контента страницы. Давайте рассмотрим несколько из них.
Флексбокс¶
Спецификация CSS Flexible Box успешно пришла на замену верстке float-ами. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Результат¶
CSS свойство float ¶
CSS свойство float определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. С помощью свойства float можно размещать элементы по горизонтали рядом друг с другом, что позволяет верстать типовые фрагменты веб-страниц, вроде врезок, горизонтальных меню, каталога товаров, колонок и др.
Результат¶
Отрицательные отступы ¶
Использование отрицательных отступов (negative margins) открывает широкие возможности и позволяет сделать верстку более универсальной.
Результат¶
Позиционирование Relative + absolute positioning¶
Комбинация разных типов позиционирования для вложенных элементов — один из удобных и практичных приемов верстки. Если для родительского элемента задать position: relative , а для дочернего position: absolute , то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя.
Изменение модели вычисления ширины и высоты элементов
С выходом стандарта CSS 3 добавлено свойство box-sizing, оно позволяет изменить, применяемую по умолчанию CSS модель, с помощью которой вычисляются ширина и высота элементов.
Для того, чтобы понять стоит ли нам использовать альтернативные способы вычисления ширины и высоты элементов, давайте рассмотрим пример, в котором создадим четыре блока одной ширины, при этом мы будем использовать процентные значения:
Обратите внимание на важный момент — все четыре блока размещены в одну строчку. Это очень тонкий момент, дело в том, что когда вы используете display: inline-block браузер расценивает переносы строки как пробельный символ, и как следствие, добавляет после каждого блока 3-4px пустого пространства в зависимости от браузера и шрифта пользователя
По сути это является междусловным интервалом, так как блок расценивается в данном случае как слово. Может на данном этапе этот момент для вас не до конца понятен, просто запомните его, чтобы в последствии случайно не потерять пару часов, когда у вас будет «съезжать» какой-то блок, или список в панели навигации из-за вдруг появившихся «не понятно откуда пикселей». Я человек простой: вижу непонятные пиксели при display: inline-block – пишу элементы в линейку без пробелов
Это очень тонкий момент, дело в том, что когда вы используете display: inline-block браузер расценивает переносы строки как пробельный символ, и как следствие, добавляет после каждого блока 3-4px пустого пространства в зависимости от браузера и шрифта пользователя. По сути это является междусловным интервалом, так как блок расценивается в данном случае как слово. Может на данном этапе этот момент для вас не до конца понятен, просто запомните его, чтобы в последствии случайно не потерять пару часов, когда у вас будет «съезжать» какой-то блок, или список в панели навигации из-за вдруг появившихся «не понятно откуда пикселей». Я человек простой: вижу непонятные пиксели при display: inline-block – пишу элементы в линейку без пробелов.
В результате у нас должно получиться четыре разноцветных блока, расположенных в линейку:
![]() Рис.100 Пример вычисления ширины и высоты элементов.
Рис.100 Пример вычисления ширины и высоты элементов.
А теперь техническое задание поменялось, и Вам необходимо к каждому нечетному блоку добавить сплошную границу справа размером 5px. Для этого мы создадим следующий стиль:
Теперь добавим стиль к нашему коду и посмотрим, что у нас из этого получится.
Как вы можете заметить на изображении ниже, нас ждет разочарование, так как наш макет «поплыл»:
![]() Рис. 101 Пример вычисления ширины и высоты элементов в процентах.
Рис. 101 Пример вычисления ширины и высоты элементов в процентах.
Какие у нас есть варианты, чтобы исправить наш макет?
- Первый – брать в руки калькулятор и высчитывать проценты, которые стали занимать элементы в нашем документе.
- Второй – использовать альтернативную модель вычисления ширины и высоты элементов.
В нашем случае я считаю, что необходимо выбрать второй вариант:
Мы использовали CSS свойство box-sizing со значением border-box , что позволило нам изменить модель вычисления ширины и высоты элементов.
Отличительная особенность данной модели заключается в том, что значения свойства ширины (width) и высоты (height) включают в себя содержание элемента, границы (border) и внутренние отступы (padding).
В нашем случае это спасает ситуацию, и нам не придется производить каких-то вычислений, и в дальнейшем боятся каких-либо изменений, которые могут потребоваться для наших элементов. Оставим эти не нужные вычисления на стороне браузера и посмотрим на результат нашего примера:
![]() Рис.102 Пример использования свойства box-sizing.
Рис.102 Пример использования свойства box-sizing.
Для окончательного понимания этой модели вычисления ширины и высоты элементов, закрепим полученные знания на следующем примере:
Значение content-box свойства box-sizing является значением по умолчанию и производит расчёт общей ширины и высоты элемента по классической схеме. На примере ширины:
150 пикселей (пользовательское значение ширины) + 10 пикселей (левый внутренний отступ) + 10 пикселей (правый внутренний отступ) + 10 пикселей (левая граница) + 10 пикселей (правая граница) = 190 пикселей .
Что касается второго элемента, к которому мы применили свойство box-sizing со значением border-box , то пользовательское значение ширины и высоты элемента уже включают в себя содержание элемента, границы (border) и внутренние отступы (padding). В большинстве случаев применение свойства box-sizing со значением border-box предпочтительно на страницах, так как делает очевидным конечные размеры элемента и позволяет избежать некоторых непредвиденных ситуаций рассмотренных выше.
Результат нашего примера:
![]() Рис. 103 Пример изменения модели вычисления ширины и высоты элементов (свойство box-sizing).
Рис. 103 Пример изменения модели вычисления ширины и высоты элементов (свойство box-sizing).
Примеры решения задач
| Задание | Для предприятия ООО «Севермет» даны следующие показатели, представленные за 2015 и 2016 год: |
2015 год – 120млн. рублей,
2016 год – 110,4млн. рублей.
Известно, что в 2017 году величина дохода увеличилась в сравнении с 2016 годом на 25 млн. рублей.
На основе имеющихся данных рассчитать темп роста и прироста, сделав при этом выводы.
Решение Определим темп роста в процентах за 2015 и 2016 год, для чего нужна формула темпа роста:
Здесь Тр – темп роста,
П2015 – показатель за 2015 год,
П2016 – показатель за 2016 год.
Тр=110,4млн. руб./120млн. руб. * 100% = 92 %
Темп прироста обозначает процентное соотношение изменения величины в текущем периоде в сравнении с предыдущим. Для расчета нужна формула темпа прироста:
Или второй способ:
Рассчитаем показатели за 2017 год
Тр=(120 млн. руб. + 25 млн. руб.)/120 млн. руб.= 1,21 (или 121 %)
Тп=(145 млн. руб./120 млн. руб)-1=0,208 (или 20,8%)
Вывод. Мы видим, что темп роста при сравнении 2015 и 2016 года составил 92%. Это означает, что прибыль предприятия в 2016 году уменьшилась на 92%в сравнении с 2015 годом. При расчете темпа прироста получилась отрицательная величина (-8%), что говорит о том, что прибыль компании в 2016 году (при сравнении с 2015 годом) уменьшилась на 8%. В 2017 году прибыль составила 121% в сравнении с 2016 годом. При расчете темпа прироста мы видим, что он составил 20,8%. Положительная величина говорит об увеличении прибыли именно на это количество процентов.
Ответ При сравнении 2015 и 2016 года Тр=92 %, Тп=8%, при сравнении 2016 и 2017 года Тр=121%, Тп=20,8%.
| Задание | Рассчитать прирост заработной платы на предприятии ООО «Севермет» за 2015 и 2016 год. Даны следующие показатели: |
Заработная плата 2015 год – 31,5 тыс. руб.,
заработная плата 2016 год – 33 тыс. руб.,
Решение Темп прироста обозначает процентное соотношение изменения величины в текущем периоде в сравнении с предыдущим. Для расчета нужна формула:
Вывод: Таким образом, мы видим, что темп прироста составил 4,8 %, что означает, что заработная плата в 2016 году по сравнению с 2015 годом увеличилась на 4,8%.
Позиционирование
| Свойство | Описание | CSS |
|---|---|---|
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. | 2 |
| display | Указывает, как будет отображаться элемент в браузере. | 1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. | 2 |
Размеры блочных элементов в CSS
Создадим веб-страницу, а стиль для неё зададим при помощи media queries.
Пример использования media queries
Эта объемная статья учебника будет посвящена важным темам, задача которых заключается в том, чтобы расставить по полочкам методы работы с блочными элементами, объянить читателю для чего применяется изменение модели вычисления ширины и высоты элементов, как управлять переполнением блочных элементов, и как работать с минимальными и максимальными размерами элементов.
При изучении блочной модели CSS мы разобрали, что свойства width и height устанавливают ширину и высоту внутренней области элемента (content area), которая может содержать текст, изображения и прочие элементы.
В блочной модели CSS существует разница между значениями ширины и высоты, которые вы задаете для элемента и размером пространства, которое браузер резервирует для его отображения. Общая ширина и высота элементов представляет собой область окна браузера, которая состоит из ширины и высоты внутренних отступов, границ и указанных для них пользовательских значений.
![]()
Рис. 99 Схема вычисления общей ширины и высоты элементов.
Общая ширина элемента вычисляется по формуле:
width (ширина) + padding-left (левый внутренний отступ) + padding-right (правый внутренний отступ) + border-left (левая граница) + border-right (правая граница).
Общая высота элемента вычисляется по формуле:
height (высота) + padding-top (верхний внутренний отступ) + padding-bottom (нижний внутренний отступ) + border-top (верхняя граница) + border-bottom (нижняя граница).
Допустим, у нас есть следующие стили для элемента
Для размещения элемента
Общая ширина элемента:
150 пикселей (пользовательское значение ширины) + 10 пикселей (левый внутренний отступ) + 10 пикселей (правый внутренний отступ) + 5 пикселей (левая граница) + 5 пикселей (правая граница) = 180 пикселей .
Общая высота элемента:
150 пикселей (пользовательское значение высоты) + 10 пикселей (нижний внутренний отступ) + 10 пикселей (верхний внутренний отступ) + 5 пикселей (нижняя граница) + 5 пикселей (верхняя граница) = 180 пикселей .
И так, мы с Вами рассмотрели, как классически происходит вычисление общей ширины и высоты элементов. Минусы этой модели заключаются в том, что вам необходимо проводить математические вычисления, чтобы понять какую действительно ширину, либо высоту имеет тот, или иной элемент. Удобно ли это?
Другое
| Свойство | Описание | CSS |
|---|---|---|
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. | 3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. | 2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |