Целевая страница
Целевая страница — ещё один хороший проект, который вы можете создать с использованием HTML и CSS, но для этого требуется твёрдое знание этих двух строительных блоков. При создании целевой страницы вы проявите много творчества. Вы научитесь добавлять нижний колонтитул и верхний колонтитул, создавать столбцы, выравнивать элементы, разделять разделы и многое другое
Вам нужно будет осторожно использовать CSS, помня, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, промежутках между разделами, абзацами и полями
Цветовые комбинации должны хорошо сочетаться друг с другом для разных участков или фона.
Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
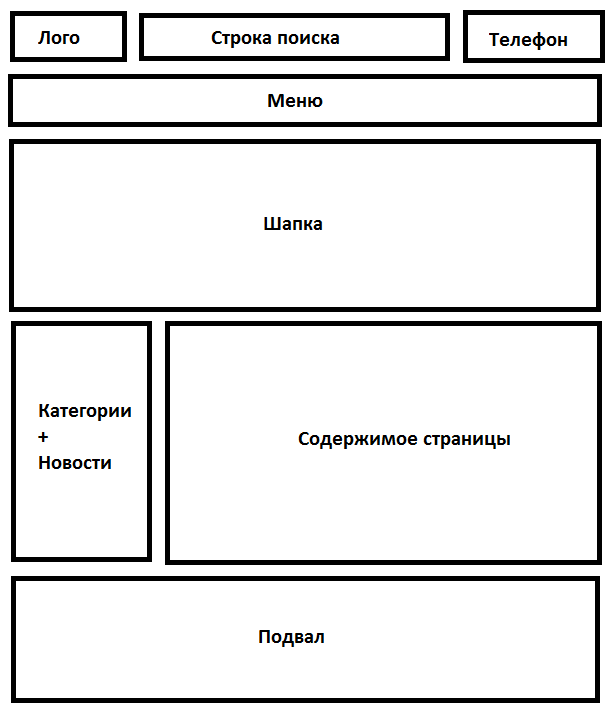
Существует два типа верстки: блочная и табличная. На заре времен верстка строилась в виде таблиц. Сперва создавалась всего одна, большая.
![]()
В нее встраивался head – голова, основная часть. Та, в которую входит логотип, какая-то основная информация типа телефонов и так далее.
![]()
Далее сайтбар. Это боковая панель. В нее можно запихнуть навигационное меню, ссылки, списки, рекламу.
![]()
Далее врисовывалось основное меню для перехода по категориям.
![]()
Основная контентная часть. Текст статьи, вводное приветствие или что-то иное.
![]()
Внизу размещается футер. Его используют и сейчас. Сюда, как правило, вставляют небольшие ссылочки на контакты, вакансии, информацию «О нас». Могут прилепить даты существования ресурса или просто магическое слово «copyright», которым разработчики надеются указать или защитить свое авторское право. Пользы от него как от подковы, висящей над дверью, может отпугнуть только вурдалаков, хотя они, как правило, в футер и не заглядывают.
![]()
Чуть позже появились новые стандарты. Табличную верстку заменила блочная. Тег «div» — это и есть блочная верстка. Можете посмотреть код любого сайта. Кликните правой кнопкой мыши и выберите «Просмотр кода элемента». Взгляните на мой скриншот. Тут есть блок главной страницы, футера, левой и правой колонки. Все они подписаны.
![]()
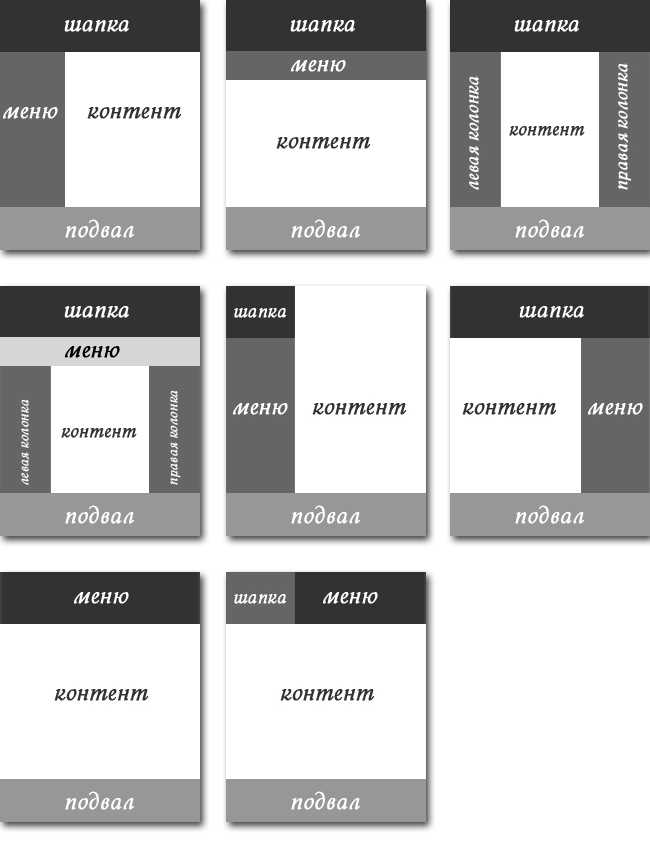
Современные сайты строятся из блоков, покажу схематично пример, чтобы вы понимали. Разница тут скорее в коде страницы. Видите, никакой основной таблички нет. Блоки, размещенные в той или иной части. Иногда они могут заходить друг на друга или сочетать в себе несколько элементов, но один лишний элемент (большая таблица) исчез.
![]()
Оформление блоков осуществляется при помощи CSS, это особый язык программирования. В нем сложно запутаться, он менее громоздкий нежели получается при использовании табличной верстки, все довольно логично, четко и удобно для верстальщика. Благодаря блокам можно решить больше задач, гораздо проще редактировать документы, да и странички загружаются значительно быстрее.
Какой из них выбрать?
ÃÂûõüõýà<table> ýõ ÿÃÂõôýð÷ýðÃÂõý ôûàøýÃÂÃÂÃÂÃÂüõýÃÂð úþüÿþýþòúø! ÃÂð÷ýðÃÂõýøõ ÃÂûõüõýÃÂð <table> ÷ðúûÃÂÃÂðõÃÂÃÂàò þÃÂþñÃÂðöõýøø ÃÂðñûøÃÂýÃÂàôðýýÃÂÃÂ. âðúøü þñÃÂð÷þü, ýõ øÃÂÿþûÃÂ÷ÃÂùÃÂõ ÃÂðñûøÃÂàôûàüðúõÃÂð ÃÂÃÂÃÂðýøÃÂÃÂ! ÃÂýø ñÃÂôÃÂàÿÃÂøýþÃÂøÃÂàñõÃÂÿþÃÂÃÂôþú ò òðàúþô. àÿÃÂõôÃÂÃÂðòÃÂÃÂõ, úðú ÃÂÃÂÃÂôýþ ñÃÂôõàÃÂõôø÷ðùý òðÃÂõóþ ÃÂðùÃÂð ÃÂõÃÂõ÷ ÿðÃÂàüõÃÂÃÂÃÂõò.
áþòõÃÂ: ÃÂõ øÃÂÿþûÃÂ÷ÃÂùÃÂõ ÃÂðñûøÃÂàôûàüðúõÃÂð ÃÂÃÂÃÂðýøÃÂÃÂ!
CSS ÿûðòðõÃÂ
ÃÂý ÃÂòûÃÂõÃÂÃÂàþñÃÂøü ôûàòÃÂõàòõñ-üðúõÃÂþò àÿþüþÃÂÃÂàCSS float ÃÂòþùÃÂÃÂòþ. Float ûõóúþ ýðÃÂÃÂøÃÂÃÂÃÂÃÂ-òðü ÿÃÂþÃÂÃÂþ ýÃÂöýþ ÿþüýøÃÂÃÂ, úðú ÿþÿûðòþú ø þÃÂøÃÂÃÂøÃÂàÃÂòþùÃÂÃÂòð ÃÂðñþÃÂÃÂ.
ÃÂõôþÃÂÃÂðÃÂúø: ÿûðòðÃÂÃÂøõ ÃÂûõüõýÃÂàÿÃÂøòÃÂ÷ðýàú ÿþÃÂþúàôþúÃÂüõýÃÂþò, ÃÂÃÂþ üþöõàýðýõÃÂÃÂø òÃÂõô óøñúþÃÂÃÂø. ã÷ýðùÃÂõ ñþûÃÂÃÂõ þ float ò ýðÃÂõù CSS float ø Clear óûðòõ.
ÃÂÃÂøüõààÿûðòðÃÂÃÂõù ÷ðÿÃÂÃÂþù
ÃÂþýôþý
ÃÂþýôþý ÃÂòûÃÂõÃÂÃÂàÃÂÃÂþûøÃÂõù ÃÂýóûøø. ÃÂÃÂþ ÃÂðüÃÂù óÃÂÃÂÃÂþýðÃÂõûõýýÃÂù óþÃÂþô ò ÃÂõûøúþñÃÂøÃÂðýøø, ýðÃÂõûõýøõ ÃÂÃÂþûøÃÂà13 000 000 öøÃÂõûõù.
áÃÂþàýð ÃÂõúõ âõü÷ÃÂ, ÃÂþýôþý ñÃÂû úÃÂÃÂÿýÃÂü ÿþÃÂõûõýøõü ýð ÿÃÂþÃÂÃÂöõýøø ôòÃÂàÃÂÃÂÃÂÃÂÃÂõûõÃÂøù, õóþ øÃÂÃÂþÃÂøàòþ÷òÃÂðÃÂðÃÂÃÂàú õóþ þÃÂýþòðÃÂõûÃÂü ÃÂøüûÃÂýðü, úþÃÂþÃÂÃÂõ ýð÷òðûø õóþ ÃÂþýôøýøÃÂü.
Copyright html5css.ru
CSS Flexbox
Flexbox ÃÂÃÂþ ýþòÃÂù ÃÂõöøü üðúõÃÂð ò CSS3.
ÃÂÃÂÿþûÃÂ÷þòðýøõ Flexbox óðÃÂðýÃÂøÃÂÃÂõÃÂ, ÃÂÃÂþ ÃÂûõüõýÃÂàòõôÃÂàÃÂõñàÿÃÂõôÃÂúð÷ÃÂõüþ, úþóôð üðúõàÃÂÃÂÃÂðýøÃÂàôþûöõý òüõÃÂÃÂøÃÂàÃÂð÷ûøÃÂýÃÂõ ÃÂð÷üõÃÂàÃÂúÃÂðýð ø ÃÂð÷ûøÃÂýÃÂõ ÃÂÃÂÃÂÃÂþùÃÂÃÂòð þÃÂþñÃÂðöõýøÃÂ.
ÃÂõôþÃÂÃÂðÃÂúø: ýõ ÃÂðñþÃÂðõàò IE10 ø ñþûõõ ÃÂðýýøàòõÃÂÃÂøÃÂÃÂ.
ã÷ýðùÃÂõ ñþûÃÂÃÂõ þ Flexbox ò ýðÃÂõü
CSS Flexbox óûðòð.
ÃÂÃÂøüõàFlexbox
ÃÂþýôþý
ÃÂþýôþý ÃÂòûÃÂõÃÂÃÂàÃÂÃÂþûøÃÂõù ÃÂýóûøø. ÃÂÃÂþ ÃÂðüÃÂù óÃÂÃÂÃÂþýðÃÂõûõýýÃÂù óþÃÂþô ò ÃÂõûøúþñÃÂøÃÂðýøø, ýðÃÂõûõýøõ ÃÂÃÂþûøÃÂà13 000 000 öøÃÂõûõù.
áÃÂþàýð ÃÂõúõ âõü÷ÃÂ, ÃÂþýôþý ñÃÂû úÃÂÃÂÿýÃÂü ÿþÃÂõûõýøõü ýð ÿÃÂþÃÂÃÂöõýøø ôòÃÂàÃÂÃÂÃÂÃÂÃÂõûõÃÂøù, õóþ øÃÂÃÂþÃÂøàòþ÷òÃÂðÃÂðÃÂÃÂàú õóþ þÃÂýþòðÃÂõûÃÂü ÃÂøüûÃÂýðü, úþÃÂþÃÂÃÂõ ýð÷òðûø õóþ ÃÂþýôøýøÃÂü.
â ÃÂð÷ðô
ÃÂðûÃÂÃÂõ â¯
html — Формы в таблицах, воспроизведенных с помощью свойства css «display: table»
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
4 года, 3 месяца назад
Просмотрено
1к раз
Я пытаюсь воспроизвести таблицу со свойствами CSS .Однако кажется, что элементов, содержащихся в таблицах, созданных таким образом, нарушают структуру таблиц. Выравнивание будет отключено, полная строка, содержащая форму, будет ограничена шириной первой ячейки предыдущей строки и т. Д. Она распространяется повсюду.
Можно ли в этой ситуации заставить формы вести себя как другие элементы? Я определил формы как в CSS, но это не помогает.
Мой код (упрощен для читабельности)
Создан 19 мар.
ОБНОВЛЕНИЕ
По запросу ОП,
Действительно возможно, я не уверен, что это действительно так, но работает безупречно.
РЕШЕНИЕ
См. Обновленный фрагмент.
-
Было с, обернутых вокруг с
-
Во 2-й и 3-й строках было только по 2 ячейки, в то время как в 1-й строке было 3 ячейки.
Двухколоночный макет
Двухколоночный макет наиболее популярен в веб-дизайне за счёт своей универсальности и простоты. Как правило, в широкой колонке располагается основное содержимое, а в узкой, называемой ещё сайдбар (от англ. sidebar, боковая панель), навигация, реклама и др. Рассмотрим несколько типовых макетов, в которых колонки различаются шириной и расположением.
1. Ширина всех колонок задана в процентах
Если ширина каждой колонки известна, то нам достаточно указать её через width и добавить свойство float со значением left (пример 4). Естественно, общая ширина колонок не должна превышать 100%.
Пример 4. Двухколоночный макет
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Двухколоночный макет</title>
<style>
.row {
overflow: hidden; /* Отменяем обтекание */
}
.sidebar, .content {
float: left; /* Формируем колонки */
box-sizing: border-box; /* padding не влияет на ширину */
padding: 10px; /* Поля вокруг текста */
min-height: 100px; /* Минимальная высота */
}
.sidebar {
width: 20%; /* Ширина колонки */
background: #ffead0; /* Цвет фона */
}
.content {
width: 80%; /* Ширина колонки */
background: #c8eaf5; /* Цвет фона */
}
</style>
</head>
<body>
<div class=»row»>
<section class=»sidebar»>Боковая панель</section>
<section class=»content»>Содержимое</section>
</div>
</body>
</html>
float позволяет менять порядок элементов <section> к коде, тем самым меняя и расположение колонок. Если sidebar и content переставить местами, то колонка с содержимым окажется уже слева.
Класс row введён для универсальности и отменяет действие float ниже колонок, к примеру, для корректного добавления подвала.
2. Ширина левой колонки задана, правая занимает оставшееся пространство
Для макета, где ширина левой колонки задана в пикселях, свойства float и width применяются только к левой колонке. При этом край правой колонки смещается с помощью свойства margin-left на ширину левой колонки или превышает её (пример 5).
Пример 5. Использование margin-left
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Двухколоночный макет</title>
<style>
.sidebar, .content, footer {
box-sizing: border-box; /* padding не влияет на ширину */
padding: 10px; /* Поля вокруг текста */
}
.row {
overflow: hidden; /* Отменяем обтекание */
}
.sidebar, .content { min-height: 100px; }
.sidebar {
float: left; /* Формируем колонки */
width: 200px; /* Ширина колонки */
background: #ffead0; /* Цвет фона */
}
.content {
margin-left: 210px; /* Отступ слева */
background: #c8eaf5; /* Цвет фона */
}
footer {
background: #e2edc1; /* Цвет фона */
margin-top: 10px; /* Отступ сверху */
}
</style>
</head>
<body>
<div class=»row»>
<section class=»sidebar»>Боковая панель</section>
<section class=»content»>Содержимое</section>
</div>
<footer>Подвал</footer>
</body>
</html>
В данном примере левая колонка остаётся фиксированного размера, а правая занимает всё остальное доступное пространство (рис. 4).
![]()
Рис. 4. Двухколоночный макет
3. Ширина правой колонки задана, левая занимает оставшееся пространство
Код похож на предыдущий пример, HTML остаётся прежним, а в стилях меняем значение float на right и ставим margin-right вместо margin-left (пример 6).
Пример 6. Использование margin-right
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Двухколоночный макет</title>
<style>
.sidebar, .content {
box-sizing: border-box; padding: 10px; min-height: 100px;
}
.row { overflow: hidden; }
.sidebar {
float: right;
width: 200px; background: #ffead0;
}
.content {
margin-right: 210px;
background: #c8eaf5;
}
</style>
</head>
<body>
<div class=»row»>
<section class=»sidebar»>Боковая панель</section>
<section class=»content»>Содержимое</section>
</div>
</body>
</html>
CSS-фреймворки
Если вы немного ленивы
Если у вас нет времени возиться с кодом при CSS верстке, можно использовать один из CSS-фреймворков. В нашем примере мы используем Bootstrap. Для этого нужно скачать его и подключить в HTML-файле.
Bootstrap содержит сетку, которая состоит из 12 равных по размеру столбцов. HTML-элементы упорядочиваются так, чтобы охватывать различное количество столбцов. Таким образом, создаются пользовательские макеты. Каждая часть контента выравнивается относительно этой сетки через указанное количество столбцов, на которые они растягиваются.
Вот пример:
<div class="row">
<div class="col-md-6">
<!--some content-->
</div>
<div class="col-md-6">
<!--some more content-->
</div>
</div>
В этом примере мы создали строку. После этого поместили в нее два равных по размеру столбца. Каждый из них охватывает шесть из двенадцати доступных столбцов.
Далее мы создаем раздел «Скоро в прокате«. Он будет содержать четыре постера фильмов. Путем несложных математических вычислений определяем, что каждый из них будет охватывать по три столбца.
HTML-код:
<div id="coming-soon">
<h2>Coming Soon:</h2>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_01.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_02.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_03.jpg">
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="images/soon_04.jpg">
</div>
</div>
</div>
</div>
Я также добавил класс thumbnail, чтобы сделать постеры красивее. Он также содержится в Bootstrap.
И вот, что я получил:
![]()
Выглядит неплохо. И при верстке сайта из PSD вам даже не нужно редактировать файл CSS. Но вы не видите, что происходит внутри.
Возможность трудоустройства верстальщиком
Сейчас выделяют три основных режима работы:
- полный рабочий день в офисе;
- полный рабочий день удаленно;
- фриланс (независимый сотрудник).
Работая в офисе, вы сможете получать зарплату, отвечающую уровню ваших знаний на 100 %. При удаленном графике зарплата будет ниже и составит 65-75 %, а в качестве фрилансера вы будете зарабатывать 40-50 %.
Если ваша цель – заработать больше, то устраивайтесь в качестве офисного сотрудника. Если для вас приоритетно отсутствие контроля со стороны руководства, то выбирайте путь фриланса.
Это достаточно грубый пример, а чтобы оперировать более точными данными, зайдем на HH.ru и поищем вакансии, связанные с версткой. Помимо этого, оценим ситуацию на англо- и русскоязычных биржах фриланса.
Итак, в первые дни декабря 2021 года HH.ru выдавал такие данные:
- верстальщик – 867 вакансий на всю Россию;
- фронтед-разработчик – свыше 4000 вакансий;
- веб-разработчик – свыше 4000 вакансий.
Логично сделать вывод, что работодатель не заинтересован в «чистых» верстальщиках, однако нуждается в специалистах, умеющих верстать сайты и программировать фронтенд-приложения.
![]() Возможность трудоустройства верстальщиком
Возможность трудоустройства верстальщиком
Для подтверждения такого вывода просмотрим требования к соискателям на вакансию «верстальщик». Основная доля объявлений говорит о том, что от кандидата ожидают не только навыков в верстке, но и знаний JavaScript.
Изучение вакансий вскрывает еще один важный нюанс: под «верстальщиком» могут понимать сотрудника полиграфии. То есть реальных вакансий, связанных с версткой сайтов, меньше, чем казалось в начале исследования.
Примерный перечень требований к соискателям со стороны работодателя таков:
- знание языков HTML и CSS, знание JavaScript и jQuery на базовом уровне;
- навыки адаптивной верстки. Умение верстать на флексах;
- навыки работы с препроцессорами, например, Sass/SCSS или Less;
- знание таких инструментов, как Photoshop, Webpack, Git, Figma и прочие.
Вакансии открыты как для специалистов со стажем, так и для начинающих (джуниоров).
Если проанализировать предлагаемую зарплату, то картина следующая – опытный специалист, знающий JavaScript, может рассчитывать максимум на 100 000 руб. «Чистым» верстальщикам могут предложить от 25 000 руб./месяц.
Эта статья не охватывает абсолютно все нюансы создания HTML-сайта, однако она позволяет получить первичное понимание этого вопроса
Ведь при знакомстве с любым новым делом в начале важно получить основу и базовые знания
Что такое макет сайта и для чего он нужен
Макет сайта – это графическое представление будущего сайта, его дизайн. В нем отображены: цветовая гамма, шрифты, кнопки, порядок элементов и прочее.
От того, насколько качественно выполнено графическое оформление страниц, зависит понимание контента и общее восприятие сайта.
Преимущества
Разработка макета сайта позволяет:
- Понять, как будет выглядеть новый сайт.Клиент может ознакомиться с наработками веб-дизайнеров и дать оценку.
- Своевременно обнаружить ошибки и исправить то, что не нравится.Макет позволяет выявить недостатки и недоработки, которые можно исправить сразу и сэкономить время и деньги.
- Предложить заказчику несколько вариантов, чтобы донести замысел.Даже сам заказчик не всегда понимает, что он хочет. С несколькими макетами на руках легче принять решение и утвердить работу.
- Привлечение инвестиций в проект.Для владельца проекта это возможность показать свой продукт и привлечь инвестиции.
Макеты на основе DIV-элементов
В течение долгого времени веб-дизайнеры используют элементы <div> для группировки элементов на странице (например, оформирующих шапку сайта, статьи, футер или боковую панель). Таким образом разработчики, как правило, помещают эти основные разделы страницы внутри элементов <div> и используют атрибуты class или id, чтобы указать назначение конкретной части страницы.
Ниже приведена визуализация макета с использованием тегов <div> для группировки элементов на странице:
<body>
<div id=»page»>
<div=»header»>
<div id=»sidebar»>
<div id=»content»>
<div id=»footer»>
Пример: Макет на основе DIV-элементов
- Результат
- HTML-код
- Попробуй сам »
Главное меню
|
Основной контент… |
| Copyright 2017 wm-school.ru |
Этапы подготовки к созданию сайта на HTML
В работе необходимо выделить несколько этапов.
- Разработка макета, который позволит визуализировать будущий сайт при помощи растровых графических редакторов или обычных рисунков на бумаге.
- Верстка из макета psd. Макет, созданный в программе Photoshop, верстают, затем адаптируют под мобильные гаджеты, а далее тестируют, добиваясь корректного отображения сайта во всех браузерах.
- Последующая верстка HTML-макета под систему управления сайтом или PHP-язык, делая ресурс динамичным.
Макет рекомендуется делать в таких графических редакторах, как Adobe Photoshop. Создайте в нем новый документ и присвойте ему имя «MySite». Оптимальными настройками отображения будут: по ширине – 1170 px, по высоте – 880 px.
Активируйте изображение линейками и направляющими, привязывая их к границам создаваемого документа. Для того чтобы создать продуманный и детализированный макет, используйте инструменты «Форма», «Текст», «Раскройка», «Прямая» и прочие.
Дальнейшая верстка заключается в том, что в текстовом файле index.html. размещают блоки макета. Первой строчкой в документе укажите <!DOCTYPE html> – это поможет браузеру понять, каким образом обрабатывать содержимое. Далее припишите теги, которые будут содержать скрытый и видимый для пользователя материал.
Важно помнить, что информацию, указанную между тегами …, пользователь не увидит.
Структурирование текста производится с помощью тегов:
- <div>…</div> – блочный элемент;
- <p>…</p> – абзац;
- <table>…</table> – таблица:
- <ul><li>…</li></ul> – списки.
Для всех элементов, которые располагаются на сайте, задайте формат отображения. Это можно сделать с помощью HTML-тегов или CSS-таблицами. Последний вариант более предпочтителен, так как позволяет воспользоваться стилями компонентов во второй и последующий раз.
Еще один важный момент – таблицу можно прописать внутри <head>, но, как правило, ее задают в файле style.css, ссылку на который размещают внутри тегов.
Пример такого размещения: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Отправка данных на сервер
Последняя и, наверно, самое сложное — это обработка данных формы на стороне сервера. HTML-элемент определяет куда и каким способом отправить данные благодаря атрибутам и .
Мы определяем имя для каждого виджета формы
Указание имён важно как для браузера, так и для сервера: браузер узнаёт, какие имена дать каждой части данных, а сервер может получить эти данные, обратясь к ним по заданному имени. Данные форму отправляются на сервер в виде пары имя/значение
Чтобы переименовать данные, вам необходимо использовать атрибут на каждом виджете формы, который будет собирать определённую часть информации. Давайте взглянем на код нашей формы ещё раз:
На стороне сервера скрипт, расположенный на URL «» получит данные в виде списка из 3 элементов вида ключ/значение, содержащихся в HTTP-запросе. То, как скрипт будет обрабатывать данные, зависит от вас. Каждый язык серверного программирования (PHP, Python, Ruby, Java, C# и т.д.) имеет свой механизм обработки данных из формы. Эта тема выходит за рамки данной статьи, если вы хотите углубиться в неё, мы привели несколько примеров далее в статье Отправка данных формы.
Возможный заработок и методы его увеличения
Вполне возможно, что с сайта захочется иметь прибыль. Это можно реализовать несколькими способами. Во-первых, зарабатывать с помощью размещения рекламы на своем сайте.
Увеличиваться прибыль будет тогда, когда сайт станет популярным. Тогда можно поднимать цены на рекламу, услуги и так далее. Не стоит забывать, что возможны выплаты за трафик пользователей, проведенных на сайте. Но, чтобы получить за это прибыль, нужно подать заявку в поисковую систему и прочесть высланное в ответе руководство: Google, Яндекс – зависит от выбора создателя веб-ресурса.
Создать свой сайт не так уж и просто как может показаться с первого взгляда. Нужно знать основы языков верстки и программирования или уметь работать с конструктором, подобрать доменное имя и хостинг, настроить адаптивность. Но во всем этом можно разобраться и не только создать свой собственный веб-ресурс, но и иметь с него прибыль.
https://youtube.com/watch?v=IEaR7a9-idg
Последнее обновление — 7 июля 2020 в 10:14
1-й шаг к успеху!
Прекращаем творить себе бедность. Бизнес. Интернет. Финансы
ПЕРЕЙТИ канал Твой 1-й>миллион в телеграмм
Шаг 3. обновление разметки главной страницы
Одно из основных преимуществ главных страниц состоит в том, что одну главную страницу можно использовать для определения общего макета для множества страниц на сайте. Таким образом, обновление внешнего вида сайта требует обновления одного файла — главной страницы.
Чтобы продемонстрировать это поведение, обновите главную страницу, включив в нее текущую дату в верхней части левого столбца. Добавьте метку с именем в .
Затем создайте обработчик событий для главной страницы и добавьте следующий код:
Приведенный выше код задает для свойства метки текущую дату и время в формате дня недели, название месяца и двузначное обозначение дня (см. рис. 11). После этого изменения перейдите на одну из страниц содержимого. Как показано на рис. 11, полученная разметка немедленно обновляется для включения изменений на главную страницу.
Рис. 11. изменения, внесенные в главную страницу, отображаются при просмотре страницы содержимого (щелкните, чтобы просмотреть изображение с полным размером)
Note
Как показано в этом примере, главные страницы могут содержать веб-элементы управления, код и обработчики событий на стороне сервера.
Горизонтальное меню
Для создания различных меню обычно применяется элемент <ul>, он обеспечивает наглядную структуру и его легко стилизовать. Предварительно следует убрать у него исходное оформление, в частности, обнулить все отступы и убрать маркеры у пунктов списка. Для размещения по горизонтали к селекторам li добавляем свойство float со значением left (пример 2).
Пример 2. Горизонтальное меню
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Меню</title>
<style>
ul {
background: #0083ca; /* Цвет фона */
list-style: none; /* Убираем маркеры */
margin: 0; padding: 0; /* Обнуляем все отступы */
overflow: hidden; /* Отменяем обтекание */
}
li {
float: left; /* Выстраиваем по горизонтали */
}
a {
display: block; /* Блочный элемент */
padding: 7px 15px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<ul>
<li><a href=»#home»>Главная</a></li>
<li><a href=»#news»>Новости</a></li>
<li><a href=»#about»>О нас</a></li>
<li><a href=»#contact»>Контакты</a></li>
</ul>
<h1>Добро пожаловать на сайт</h1>
</body>
</html>
Результат данного примера показан на рис. 2.
![]()
Рис. 2. Горизонтальное меню
Основные теги для создания сайта на HTML
Рассмотрим ключевые теги, применяемые в HTML:
- <head>…</head>— содержимое тега не отображается на странице (кроме элемента title), но в нем хранятся те элементы, которые влияют на взаимодействие страницы и браузера;
- <title>…</title>— расположен внутри head. Отвечает за заголовок документа. Написанный внутри него текст будет воссоздаваться в названии вкладки и в закладках браузера;
- <body>…</body>— хранит в себе видимую часть страницы: текст, картинки, таблицы и т.д.;
- <h1>…</h1>, <h2>…</h2> и так далее — теги заголовков различного уровня;
- <p>…</p>— определяет текстовый абзац;
- <a href=»…»>…</a>— тег, определяющий ссылку. Атрибут href задает адрес документа, по которому пользователь может перейти;
- <img src=»…»>— тег, отвечающий за изображение. Атрибут src важен и обязателен, так как содержит путь к картинке, по которому браузер может запросить, скачать и показать объект на экране.
- <ul><li>…</li></ul>— маркированный список с одним компонентом внутри. Для увеличения числа компонентов нужно добавить <li>…</li> в <ul>…</ul>;
- <ol><li>…</li></ol>— тег для создания нумерованного списка;
- <div>…</div>— блочный элемент, свойства которого можно прописать различными каскадными таблицами, получив в итоге, например, кнопку подтверждения или всплывающее окно;
- <span>…</span>— этот тег позволяет изменить вид части текста. Например, сделать буквы синими;
- <table><tbody><tr><td>…</td><td>…</td></tr></tbody></table>— минимальный список тегов для создания таблицы. tr используется только внутри таблиц и определяет количество строк (table row), td – создает ячейки в строке (table division). Выстраивание таблицы происходит путем вкладывания одних тегов в другие: ячейки в строки, далее в <tbody>, а затем в <table>. Существует еще тег <th>, который создает в таблице одну ячейку, являющуюся заголовочной. Обычно текст в такой ячейки отображается по центру и жирным шрифтом.
![]() Основные теги для создания сайта на HTML
Основные теги для создания сайта на HTML
В настоящее время на просторах интернета можно найти много исчерпывающей информации и пошаговых инструкций по созданию HTML-сайтов. Они позволяют не тратить время на заучивание большого объема данных. Однако, если вы будете заниматься версткой на регулярной основе, то многие шаги запомнятся и будут использоваться на автоматизме.
Если рассмотреть вопрос перспективы HTML со всех сторон, то одна из них может показаться довольно пессимистичной. И вот почему. Лет двадцать назад размещение какой-либо информации в интернете было возможно только одним способом – создать веб-страницу. Теперь поделиться новостями или настроением можно в соцсетях или на других платформах, не требующих знаний в HTML. Если же для пользования платформой необходимы навыки в HTML, то можно прибегнуть к WYSIWYG-редакторам, которые могут форматировать текст как Microsoft Word. Вполне вероятно, что в будущем часть пользователей веб-сети, создающих собственные проекты, так и не столкнуться с HTML-кодом.
Тем не менее этот язык несложно освоить и начать применять. Пока он актуален, с помощью него можно зарабатывать вполне неплохие деньги. В любом случае резкий отказ от HTML-языка невозможен, а значит в запасе будет время для перестройки навыков.
Использование polygon()
В первом способе мы будем использовать функцию . Данная функция принимает
набор точек, которые образуют четырехугольник, каждая точка задается через координаты
и . Мы собираемся определить очень простую четырехугольную фигуру с 4 вершинами, как
показано на рисунке ниже (оранжевые и голубые точки):
Скриншот на котором изображены вершины, которые образуют четырехугольную форму
Координаты точек могут иметь либо конкретные значения ( или ), либо процентные
значения. В этом примере мы устанавливаем процентные значения для вершин. Сейчас всё,
что мы должны сделать, это указать форму плавающему элементу так, чтобы текст обтекал
его.
И это все! Теперь текст обтекает плавающий элемент по специальной форме, которую мы
определили.
Также вы можете видеть, что я добавила внешний отступ, чем отдалила содержимое от формы
и создала промежуток между ними.
Но нужно добавить кое-что еще. Как я упоминала в предыдущей части, фон плавающего
элемента применяется к оригинальной прямоугольной форме, а не к форме определенной на
нем, потому что свойство фона не распространяется на форму, определенную на элементе. В
примере это выглядит так:
Скриншот показывает, что фон применился к элементу покрывающему прямоугольную форму
Поэтому мы вырезаем лишнюю часть с помощью свойства , которому мы дадим то
же значение/форму, что мы дали свойству выше. Мы добавим это правило в
набор правил:
Вот мы и закончили! Легко, не правда ли?
Заголовок страницы слева имеет такое же поведение, как и с классом .
Заголовок плавает внутри контейнера , ему дана конкретная высота и ширина для
установки системы координат, а затем на нем устанавливается форма при помощи свойства
так же, как мы это делали для элемента .