Свертывание границ таблиц
Существуют две разные модели для установки границ ячеек таблицы в CSS: раздельная (separate) и свернутая (collapse).
В раздельной модели границ, которая используется по умолчанию, каждая ячейка таблицы имеет свои собственные отдельные границы, тогда как в модели со свернутыми границами смежных ячеек таблицы имеют общую границу. Вы можете установить модель границы для HTML-таблицы, используя CSS-свойство .
Следующие правила сворачивают границы ячеек таблицы и применяют черную границу в один пиксель.
Вы также можете удалить пространство между границами ячеек таблицы, установив для CSS-свойства значение . Однако это только удаляет пространство, но не объединяет границы, как при установке для свойства значения .
Применение свойства float
Верстку макета называют потоком элементов, то есть каждый элемент идет строго друг за другом опускаясь ниже и ниже по мере заполнения контентом. Свойство float выбивает с этого потока тот элемент, которому мы придаем значение.
Элемент, которому задается свойство float со значением к примеру left, будет задано следующее: Он прижмется к левому краю и все что за ним идет будет его обтекать с права. На простом примере рассмотрим, как это происходит на деле:
Float в css
XHTML
<div id=»green»></div>
<div id=»blue»></div>
<style>
#green{
width: 200px;
height: 200px;
background: green;
float: left;
}
#blue{
width: 250px;
height: 250px;
background: blue;
}
</style>
|
1 |
<div id=»green»></div> <div id=»blue»></div> <style> #green{ width200px; height200px; backgroundgreen; floatleft; } #blue{ width250px; height250px; backgroundblue; } </style> |
Вот так это работает, то есть синий стал обтекать зеленый див по правой стороне, а тот в свою очередь прижался к левому краю
Но здесь еще важно понимать, что все, что ушло под зеленый нам уже не доступно для редактирования
Чтобы вам проще было понять принцип этой работы предлагаю следующее. Представьте себе документ в ворде, вся страница — это body, картинка на странице, это зеленый div, а текст на странице — синий. Мы указываем, что текст (содержимое) будет обтекать картинку с права, а она сама прижмется к левой стороне. Теперь мы уже не можем печатать текст над картинкой, нам доступно все что с права и внизу картинки.
Очень надеюсь, что до этого момента вы поняли, что дает свойство float. Свойство float выбивает любой элемент с основного потока блоков и ставит его, как бы выше других элементов на странице, но учитывая родителя.
Важно понимать, что последующий элемент, если позволяет ширина элемента с указанием float подымается выше, ибо он уже не реагирует на элемент со свойством float. Последующие элементы начинают обтекать его либо с права либо с лева в зависимости от указанного значения float
Если двум элементам задать свойство float со значением left, но находящиеся под одним родителем, тогда они начнут обтекать друг друга. То есть первый станет в лево, а справа станет за ним второй, не под него, а за ним, ибо он тоже со свойством float:left.
Что делать если у меня три элемента, два с которых обтекают друг друга через свойство float:left, а третий должен быть пониже этих двоих, но не под ними.
На изображении выше я привел простой пример, когда находясь в одном родителе три элемента div влияют друг на друга через float. Первому и второму я задал свойство float:left и они выровнялись по левому краю, но третий ушел частично под них и здесь я применил второе свойство clear:both, которое говорит обтекать не справа предыдущий элемент, а начинать под ним, как и заметно на правой части картинки.
Трансформация элемента и свойство transform
Трансформация элементов в CSS представляет собой возможность сдвигать,
поворачивать, масштабировать, а также наклонять (деформация сдвига) элементы. При этом существует два вида
css-трансформаций:
2D-трансформации на плоскости и 3D-трансформации в пространстве.
Осуществляются такие трансформации при помощи анимируемого ненаследуемого css-свойства
transform, которое в качестве значений принимает ряд специальных функций,
как раз и позволяющих трансформировать элементы должным образом. Перечислим эти функции:
-
translate() – сдвигает элемент на плоскости вдоль осей X и
Y; - translateX() – сдвигает элемент вдоль оси X;
- translateY() – сдвигает элемент вдоль оси Y;
- translateZ() – сдвигает элемент вдоль оси Z;
- translate3d() – сдвигает элемент в трехмерном пространстве;
- scale() – масштабирует элемент на плоскости;
- scaleX() – масштабирует элемент вдоль оси X;
- scaleY() – масштабирует элемент вдоль оси Y;
- scaleZ() – масштабирует элемент вдоль оси Z;
- scale3d() – масштабирует элемент в трехмерном пространстве;
-
rotate() – поворачивает элемент на требуемый угол на плоскости относительно точки трансформации, которая
задается свойством transform-origin; - rotateX() – поворачивает элемент на требуемый угол относительно оси X;
- rotateY() – поворачивает элемент на требуемый угол относительно оси Y;
- rotateZ() – поворачивает элемент на требуемый угол относительно оси Z;
- rotate3d() – поворачивает элемент в трехмерном пространстве;
- skew() – наклоняет элемент на заданный угол на плоскости;
- skewX() – наклоняет элемент вдоль оси X;
- skewY() – наклоняет элемент вдоль оси Y;
- matrix() – задает двумерную матрицу преобразований, объединяя несколько функций в одной;
- matrix3d() – задает трехмерную матрицу преобразований;
- perspective() – задает перспективу (глубину сцены);
- none – отменяет эффекты трансформации для данного элемента.
Если необходимо применить к элементу сразу несколько трансформаций, то свойству transform
разрешается передавать требуемое количество функций, перечисляя их через пробел (см. примеры ниже)
При этом важно помнить, что порядок перечисления
функций имеет значение, т.к. трансформации будут выполняться последовательно.
Также следует иметь в виду, что в результате трансформации элемент остается в общем потоке документа и его место не занимается другими элементами из
потока. Поэтому нужно быть внимательными при использовании трансформации элементов и следить за тем, чтобы они не заползали на соседние элементы
страницы.
Отрицательный отступ
Отрицательный отступ часто используют для изменения положения элемента. При использовании отрицательного margin элемент освобождает место для других при перемещении. Элементы, к которым применено свойство, могут пересекать другие элементы или позволять «наезжать» на себя другим элементам.
![]()
С помощью отрицательных margin-left и margin-top можно «сдвинуть» элемент влево или вверх. Если на месте, куда перемещается элемент, уже есть объекты, тогда он их перекрывает.
Margin-bottom и margin-right не влияют на положение элемента, к которому применяются, но для других объектов он становится меньше. Благодаря этому на картинке блок с именем автора цитаты «залез» на блок с цитатой.
position: relative
Относительное позиционирование сдвигает элемент относительно его обычного положения.
Для того, чтобы применить относительное позиционирование, необходимо указать элементу CSS-свойство position: relative и координаты left/right/top/bottom .
Этот стиль сдвинет элемент на 10 пикселей относительно обычной позиции по вертикали:
Координаты
Для сдвига можно использовать координаты:
- top – сдвиг от «обычной» верхней границы
- bottom – сдвиг от нижней границы
- left – сдвиг слева
- right – сдвиг справа
Не будут работать одновременно указанные top и bottom , left и right . Нужно использовать только одну границу из каждой пары.
Возможны отрицательные координаты и координаты, использующие другие единицы измерения. Например, left: 10% сдвинет элемент на 10% его ширины вправо, а left: -10% – влево. При этом часть элемента может оказаться за границей окна:
Свойства left/top не будут работать для position:static . Если их все же поставить, браузер их проигнорирует. Эти свойства предназначены для работы только с позиционированными элементами.
Отступы
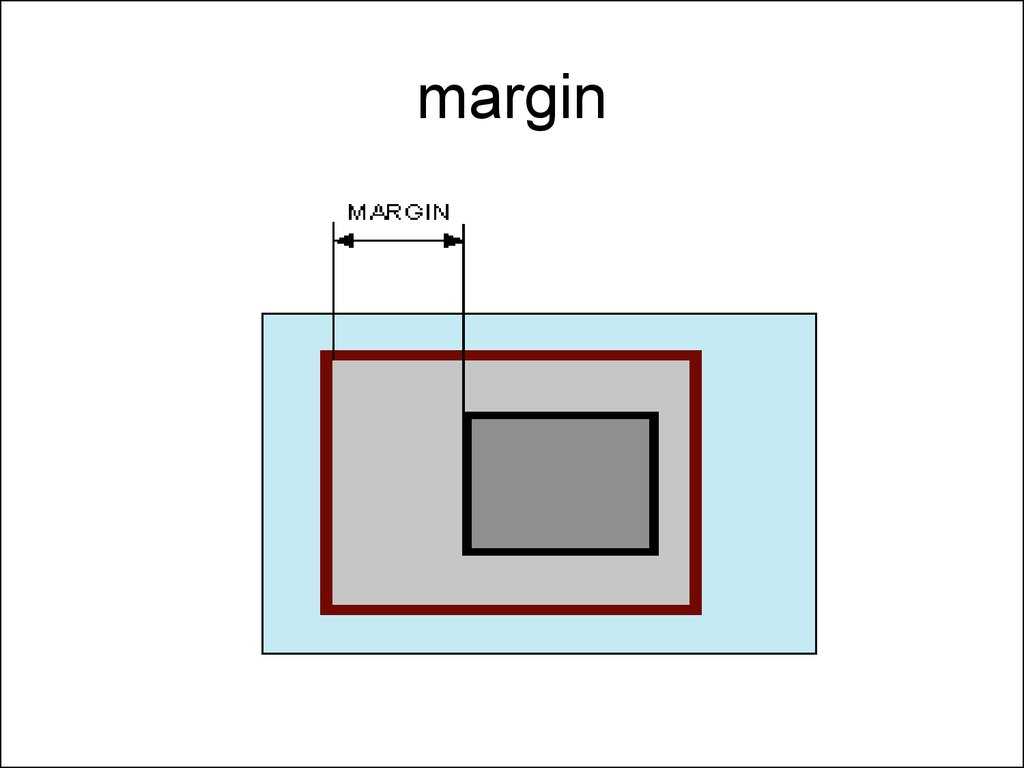
Свойство Margin в CSS может иметь значение в %, px, vh/vw, em и rem. Значение Margin может наследоваться от родительского элемента (inherit) или автоматически рассчитываться браузером (auto). Значения для Margin в CSS можно прописать множеством способов (приведены примеры в em — масштабируемых единицах, зависящих от размера шрифта элемента).
Способы задания значения отступам:
для каждой из сторон (top, right, bottom, left) элемента (например, указано значение верхнего внешнего отступа от края элемента center);
для противоположных сторон (сначала указывается значение для top и bottom, потом для left и right);
![]()
для трех сторон (первым указывается значение для margin-top, вторым — для left и right, третьим — для bottom);
для каждой стороны можно указать значения поочередно (margin-top, margin-right и т. д.) или в одну строку от top до left по часовой стрелке;
![]()
значение элемента margin может быть одинаково для каждой стороны;
значение для margin может быть не задано;
![]()
значение margin может быть отрицательным, например, в CSS margin-top с отрицательным значением перемещает элемент вверх;
отрицательное значение margin может быть у всех сторон элемента, и тогда он «высвобождает» место для окружающих его элементов снизу и справа и «наезжает» на левый и верхний элементы;
![]()
Виды и приоритет стилей CSS
В случае равенства специфичности селекторов сравниваемых правил, приоритет будет определяться по виду стиля,
расположению таблиц стилей или же, если они окажутся в одной и той же таблице стилей, сравнению их расположения в коде этой таблицы. Перечислим
основные виды стилей в порядке возрастания их приоритета.
-
Стиль браузера обладает наиболее низким приоритетом и применяется по
умолчанию к элементам html-кода, к которым не применяется другое форматирование, говоря проще – к
«голому» html-коду. -
Стиль пользователя устанавливается в настройках браузера пользователем и
по сути представляет собой измененный пользователем стиль браузера по умолчанию. Так что, если пользователь изменил стиль браузера, то по
умолчанию станет применяться стиль пользователя. -
Стиль автора устанавливается автором страницы (программистом) и обладает
еще большим приоритетом. Именно он нас и будет больше всего интересовать.
Авторский стиль представляет собой результирующий стиль, который формируется из различных видов составляющих его отдельных стилей, опять же,
на основе каскадирования. Перечислим их в порядке возрастания приоритета в случае применения к одному и тому же элементу при условии равенства
специфичности селекторов.
- Стили, унаследованные элементами-потомками от своих родителей, обладают самым низким приоритетом.
-
Стили, заданные во внешних таблицах обладают большим приоритетом. При этом правила, которые идут в коде внешней таблицы стилей
ниже (т.е. встречаются позже) имеют больший приоритет перед правилами, которые встречаются в коде этой таблицы выше (т.е. раньше).
Кроме того, из нескольких внешних таблиц стилей большим приоритетом обладают таблицы, подключенные к документу при помощи элемента
«link» ниже в коде этого документа. Соответственно, если таблица подключена в коде
документа выше, то приоритет ее стилей будет ниже. -
Стили внутренних таблиц (расположены внутри контейнеров
«style») имеют приоритет перед стилями внешних таблиц, но только если они
расположены в коде ниже, чем элемент «link», при помощи которого была подключена
внешняя таблица стилей. Опять же, правила, которые идут в коде внутренней таблицы стилей ниже имеют больший приоритет перед правилами, которые
встречаются в коде этой таблицы выше. Кроме того, если в документе используется несколько внутренних таблиц стилей, т.е. имеется несколько
элементов «style», то большим приоритетом обладают стили тех таблиц, которые
расположены в коде документа ниже. -
Еще большим приоритетом обладают встроенные стили, которые преобладают над правилами с любой специфичностью
селекторов. Действительно, куда уже конкретнее, если стиль расположен в открывающем теге элемента.
Auto и inherit
Использование auto в CSS у margin и text-align со значением center оказывают схожее действие. Auto центрирует элемент по горизонтали на равном расстоянии от границ контейнера.
До указания значения auto элементы располагаются друг за другом без внешних отступов (если не указано другое значение margin) так же, как они расположены при нулевом margin. После указания значения center смещается к центру ряда.
![]()
Использование значения inherit подразумевает наследование значения от элемента-родителя. Допустим, родительскому элементу прописано значение в CSS margin-left, у элемента center стоит значение, указанное в предыдущем примере.
Родительский элемент, в который вложены все остальные элементы, сместился чуть ниже относительно своего старого положения. Если изменить у элемента center значение margin на наследуемое, то в результате центрирование исчезнет, а объект, который наследует свойство, таким же образом сместится вниз.
![]()
Использование в CSS Margin у body может привести к схлопыванию отступов. Обычно у body обнуляют значение margin, при необходимости отступов от элементов используют padding.
Внутренние отступы (padding)
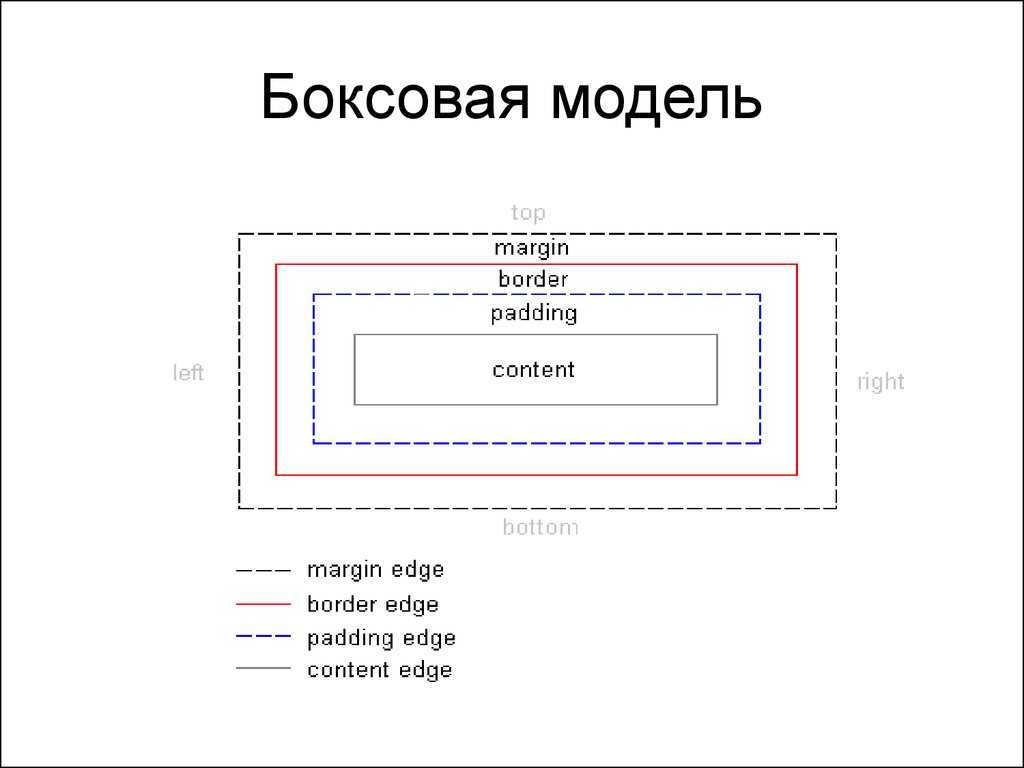
И так, начнем с внутренних отступов, их еще называют и поля. Как вы уже поняли из выше представленной структуры блочного блока, внутренние отступы задаются с помощью правил padding-top, padding-right, padding-bottom и padding-left. То или иное правило используется в зависимости, от какой стороны хотите задать отступ.
Для примера, зададим внутренний левый отступ, в размере 50px, для блока div, внутри которого есть некий контент.
Html код:
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
CSS код:
div{
padding-left: 50px;
width: 200px;
border: 1px solid #000;
}
Смотрим на результат:
Внутренние отступы влияют на ширину и высоту блока в целом.
Общая ширина блока формируется за счет контента, за счет внутренних отступов и за счет ширины границы. Для того чтобы Вам наглядно это демонстрировать, откроем заново предыдущий пример в браузере ( я пользуюсь браузером mozilla firefox), нажимаем на правый клик мыши по блоку и выбираем пункт Inspect Element (Q). Если Вы пользуйтесь браузером Chrome то также нажмите на правый клик мыши по блоку и выберите последний пункт Inspect (Ctrl + shift + i).
Как видно из скриншота, ширина контента равна 200px, это та ширина, которую мы задали в стилях, через свойство width. Левый отступ равен 50px и толщина рамки вокруг блока равна одному пикселю.
Если посчитать то получается так:
200px (контент) + 50px(padding-left) + 1px(левая рамка) + 1px(правая рамка) = 252px (общая ширина блока)
Если уменьшим, увеличим или зададим и правый внутренний отступ, то общая ширина блока также измениться.
А вертикальные отступы действуют на высоту блока. Аналогично, как и ширина, высота считается почти по той же формуле: Высота контента + внутренние отступы (верхний и нижний) + толщина верхней и нижней рамки.
Псевдоклассы и псевдоэлементы
Обычно стили CSS применяются к тем элементам веб-страницы, которые видны в ее исходном коде. Но существуют случаи, когда необходимо создать стиль для определенного состояния элемента (например, внешний вид посещенной ссылки либо вид ссылки при наведенном на нее курсоре), а также для элемента, который четко не обозначен в структуре страницы. Примером такого элемента может быть первый символ в абзаце или первая строка.
С помощью псевдоклассов в CSS можно устанавливать стиль для уже существующих элементов веб-страницы, который будет применяться в случае каких-то действий пользователя. Псевдоэлементы же отличаются тем, что могут определять стиль несуществующего содержимого, а также четко не обозначенных элементов.
Популярные псевдоклассы CSS
Вы можете придавать элементам стиль, который будет зависеть от состояния этих элементов. Вот список некоторых псевдоклассов:
- – этот псевдокласс задает стиль ссылкам, по которым пользователь еще не перешел;
- – этот же, наоборот, применяет стиль к уже посещенным ссылкам;
- – определяет стиль элемента, когда на него наведен курсор (может применяться не только к ссылкам);
- – задает стиль активной ссылке (то есть, в момент клика по ней);
- – применяет стиль к элементу при фокусировке на нем (например, при установке курсора в строку поиска);
- – этот полезный псевдокласс позволяет выбрать и стилизовать только те элементы, которые не содержат селектор, указанный в скобках.
Как записываются псевдоклассы CSS? Необходимо добавить стиль с названием необходимого элемента + имя псевдокласса. Пример:
a:link {
color: red;
}
a:hover {
color: #26A65B;
}
a:visited {
color: #CCC;
}
В записанном стиле сказано, что обычные, непосещённые ссылки должны быть красного цветаa:link {color: red;}, ссылка при наведении должна менять цвет на другойa:hover {color: #26A65B;}, а посещённая ссылка должна иметь третий цветa: visited {color: #CCC;}.
Популярные псевдоэлементы CSS
Если псевдоклассы записываются с одним двоеточием, то псевдоэлементы – с двумя. Это было внедрено в CSS3 для того, чтобы различать псевдоклассы и псевдоэлементы между собой. Однако раньше этой разницы не существовало и с псевдоэлементами использовалось одно двоеточие. Сейчас браузеры поддерживают оба варианта написания (но не для всех случаев). Рассмотрим некоторые псевдоэлементы:
- – используется вместе со свойством и позволяет вывести необходимые данные после содержимого элемента;
- – выполняет похожую функцию, что и предыдущий, только выводит данные перед содержимым элемента;
- – этот псевдоэлемент распознается браузерами только при использовании двух двоеточий и позволяет установить цвет и фон для текста, который выделен пользователем;
- – используется для изменения стиля первого символа в тексте элемента;
- – используется для изменения стиля первой строки текста элемента.
Пример использования псевдоэлементов:
blockquote::before {
content: "«";
}
blockquote::after {
content: "»";
}
blockquote::selection {
color: #C8F7C5;
background-color: #1E824C;
}
Мы написали стиль для длинных цитат, который добавляет кавычки «ёлочки» в начале и в конце содержимого тега , а также изменяет цвет и фон выделенного пользователем текста цитаты.
Выводы
В этой главе вы узнали о таких важных и часто используемых в CSS вещах, как селекторы потомков, псевдоклассы и псевдоэлементы. В дальнейшем мы будем часто к ним возвращаться, поэтому запомните основные моменты по пройденной теме:
Благодаря селекторам потомков вам доступны гибкие и компактные настройки CSS-стилей.
Псевдоклассы позволяют создавать стиль для различных состояний элемента веб-страницы.
С помощью псевдоэлементов в CSS можно задать стиль для тех элементов страницы, которые четко не обозначены в структуре документа.
Следующая часть главы – о дочерних селекторах.
Каскадирование стилей CSS
Каскадирование стилей – это встроенная особенность
CSS, которая заключается в том, что если к элементу применяется сразу несколько стилей, то результирующий стиль будет
сформирован из всех присутствующих в этих стилях видов свойств, при чем в случае наличия двух или более одинаковых свойств к элементу будет применено
значение свойства с наибольшим в данной ситуации приоритетом.
Давайте для начала рассмотрим простейший случай, показанный в примере №1.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Наследование стилей</title>
<style>
p{
color: red;
background-color: black;
}
/* Для абзацев с атрибутом class="yellow_back"
добавляем ширину и переопределяем фон */
p.yellow_back{
background-color: yellow;
width: 200px;
}
</style>
</head>
<body>
<p>
Текст простого абзаца.
</p>
<p class="yellow_back">
Текст абзаца с классом.
</p>
<p class="yellow_back" style="color: blue; width: 400px;">
Переопределяем и цвет шрифта, и ширину абзаца.
</p>
</body>
</html>
Пример №1. Простейший случай каскадности стилей CSS
Как видно из примера, к первому абзацу применяется только первый стиль из внутренней таблицы стилей, который задает ему черный фон и красный
цвет шрифта. Ко второму абзацу применяется уже два стиля из внутренней таблицы стилей, поэтому результирующий стиль формируется следующим образом:
сперва берутся все свойства стиля, у которого специфичность (конкретность) селектора больше (в нашем случае это второй стиль), затем добавляются
отсутствующие в нем свойства из других, применяемых к данному элементу стилей, у которых специфичность (конкретность) селектора меньше (в нашем
случае это первый стиль). Таким образом, для второго абзаца будет добавлена ширина, а фон будет переопределен с черного на желтый. К третьему абзацу
применяется сразу три стиля: два из внутренней таблицы стилей и собственный встроенный стиль. Встроенный стиль обладает наибольшим приоритетом,
поэтому он переопределит цвет шрифта, заданный в первом стиле, и ширину, заданную во втором стиле внутренней таблицы стилей.
Таким образом, чтобы правильно рассчитать результирующий стиль, применяемый к элементу, необходимо знать правила формирования этого стиля
в случае наложения нескольких стилей сразу. Правила эти сводятся к расчету специфичности селекторов применяемых к элементу стилей,
содержащих одинаковые css-свойства с разными значениями, а также, в случае равенства специфичности селекторов, к
сравнению видов стилей, сравнению расположения таблиц с этими стилями или же, если они окажутся в одной и той же таблице стилей, сравнению их
расположения в коде этой таблицы. Рассмотрим этот вопрос подробнее.
Применение выравнивания в зависимости от языкаСкопировать ссылку
После того, как мы рассмотрели все обновлённые логические свойства, вот вам ещё два, которые позволят определить выравнивание блочной оси (поток сайта) и выравнивание строчной оси (направление чтения текста).
Свойство (блочная ось)Скопировать ссылку
Определились с потоком сайта. В большинстве случаев он будет идти сверху вниз, но, как уже упоминалось, для некоторых языков он может идти справа налево (японский) или даже слева направо (монгольский). В обоих случаях у нас будет горизонтальная прокрутка, а не вертикальная, как мы привыкли.
Примечание: на данный момент есть три основных значения для . Их имена могут сбить с толку. Всё потому, что в них есть направление блочной оси плюс выравнивание текста (строчная ось). Это вгоняет в тоску, выравнивание текста тут явно избыточно и только вызывает путаницу.
Чтобы избежать этой путаницы, я рекомендую игнорировать часть значения со строчной осью и обращать внимание только на часть значения для блочной оси
ПримерыСкопировать ссылку
Значения:
- — сверху вниз, как для английского (значение по умолчанию).
- — справа налево, для японского.
- — слева направо, для монгольского.
Моё личное мнение — в значениях нужно оставить только , , (часть для блочной оси), чтобы устранить потенциальную путаницу.
Пример для японского:
![]()
Свойство (строчная ось)Скопировать ссылку
Определяет, откуда должен начинаться текст: слева направо или справа налево, но только в случае, если задано значение по умолчанию для свойства . Если мы поменяем значение на один из вертикальных режимов, то фактическое направление написания изменится с положения слева направо и будет идти сверху вниз. Или наоборот, при значении с (справа налево), оно изменится на сверху вниз.
Пример направления для арабского:
Даже удивительно, на сколько просто сайт, идущий сверху вниз, можно преобразовать в идущий справа налево с горизонтальной прокруткой.
Я сделал небольшое демо. Его лучше смотреть в Firefox, в текущий момент именно в нём поддерживается наибольшее количество свойств.
Демо (попробуйте поменять язык):
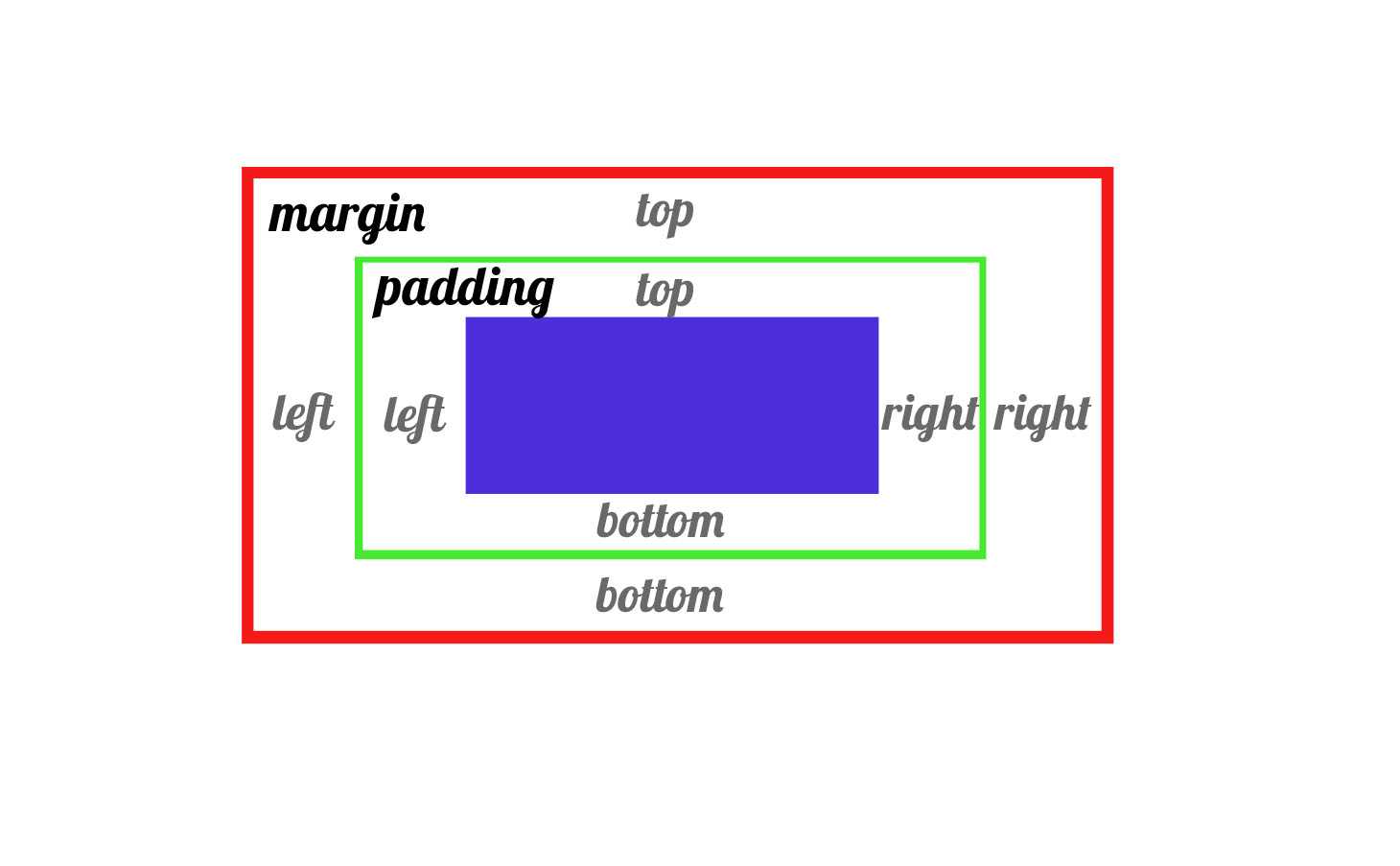
Описание
CSS свойство padding устанавливает расстояние (его также называют «внутренний отступ») между внутренним краем рамки элемента и его содержимым
Обратите внимание, что добавление внутренних полей будет влиять на общий размер элемента
![]()
Свойство padding обеспечивает краткий метод установки значений сразу нескольких свойств внутреннего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внутренний отступ устанавливается начиная с верхней позиции:
![]()
Визуальный эффект зависит от количества заданных значений:
| Количество значений | Результат |
|---|---|
| 4 значения | Значения устанавливаются сразу для четырех внутренних полей. В этом случае они будут идти в определенном порядке: первое значение относится к верхнему полю, второе к правому, третье к нижнему, четвертое к левому. |
| 3 значения | Первое значение устанавливает внутреннее поле сверху, второе — одновременно слева и справа, а третье — снизу. |
| 2 значения | Первое значение устанавливает внутренние поля сверху и снизу, второе — слева и справа от содержимого. |
| 1 значение | Поля будут установлены одновременно со всех сторон, при этом ширина всех полей будет одинаковая. |
Отрицательные значения внутренних полей не допускаются.
Имейте ввиду, когда вертикальный внутренний отступ используется для строчного элемента, это может вызвать перекрытие элементов, расположенных выше или ниже этого элемента, в тех случаях, когда внутренний отступ элемента превышает высоту строки.
Примечание: для установки внутренних полей отдельно для каждой стороны элемента, используйте следующие свойства: padding-top, padding-bottom, padding-left, padding-right.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам кроме тех, которые относятся к типу display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.padding=»10px 5px» |
CSS псевдоэлемент before
before предназначен для создания псевдоэлемента внутри элемента перед его контентом. По умолчанию данный псевдоэлемент имеет display: inline . Если псевдоэлементу before нужно установить другое отображение, то его нужно указать явно (например: display: block ).
Содержимое данного псевдоэлемента задаётся с помощью CSS свойства content . При этом если псевдоэлемент будет без содержимого, то данное свойство всё равно необходимо указывать и использовать в качестве его значения пустую строку content: «» . Без указания content псевдоэлемент отображаться не будет.
Псевдоэлемент before не наследует стили. Поэтому если необходимо чтобы у него были стили как у родительского элемента, то ему необходимо их явно прописывать.
css-свойство perspective-origin
По умолчанию точка сходимости линий (т.е. точка расположения глаз зрителя при взгляде на экран) при использовании свойства
perspective находится на оси, проходящей через центр элемента перпендикулярно плоскости экрана
(см. рисунок №9). Однако эту точку можно смещать, изменяя ее координаты X
и Y. Делается это при помощи ненаследуемого css-свойства
perspective-origin, которое должно использоваться совместно с
perspective для родительского блока и свойством
transform для дочернего элемента.
Рис. №9. Пример смещения точки сходимости линий при использовании перспективы
В качестве значений perspective-origin принимает через пробел
координаты X и Y точки сходимости линий (см. пример №10). Для них разрешается
использовать:
-
для координаты X – любые доступные в CSS
единицы измерения длины, проценты (по умолчанию X=50%), а также ключевые слова
left (эквивалентно 0% по оси X),
center (эквивалентно 50% по оси X) или
right (эквивалентно 100% по оси X); -
для координаты Y – любые доступные в CSS
единицы измерения длины, проценты (по умолчанию Y=50%), а также ключевые слова
top (эквивалентно 0% по оси Y),
center (эквивалентно 50% по оси Y) или
bottom (эквивалентно 100% по оси Y).
Отметим, что за начало координат при расчетах принимается левый верхний угол элемента, а проценты рассчитываются относительно его ширины. При этом
разрешается использовать не только положительные, но и отрицательные значения координат. Кроме того, если передать свойству
perspective-origin только одно значение, то оно будет считаться координатой X,
а для координаты Y будет использовано значение по умолчанию.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство perspective-origin</title>
<style>
/* Оформляем родительские div'ы абзацев */
div{
width: 550px;
margin: auto;
margin-top: 20px;
padding: 20px;
background-color: #DFDFDF;
border-radius: 5px;
perspective: 250px;
}
/* Это общий стиль абзацев */
p{
width: 320px;
margin: auto;
padding: 20px;
background-color: #55aa55;
border-radius: 5px;
text-align: center;
font-weight: bold;
color: #F9F9F9;
transform: rotateX(25deg);
}
/* Это класс 1-го родительского div'а */
.div_1{
perspective-origin: 50% 50%;
}
/* Это класс 2-го родительского div'а */
.div_2{
perspective-origin: 50% 100px;
}
/* Это класс 3-го родительского div'а */
.div_3{
perspective-origin: 50% 200px;
}
/* Это класс 4-го родительского div'а */
.div_4{
perspective-origin: 50% 400px;
}
</style>
</head>
<body>
<div class="div_1">
<p>
Дочерний элемент 1-го div'а:<br>
perspective-origin: 50% 50%
</p>
</div>
<div class="div_2">
<p>
Дочерний элемент 2-го div'а:<br>
perspective-origin: 50% 100px.
</p>
</div>
<div class="div_3">
<p>
Дочерний элемент 3-го div'а:<br>
perspective-origin: 50% 200px.
</p>
</div>
<div class="div_4">
<p>
Дочерний элемент 4-го div'а:<br>
perspective-origin: 50% 400px.
</p>
</div>
</body>
</html>
Пример №10. Пример использования css-свойства perspective-origin
Обязательно поэкспериментируйте с данным примером, попробовав различные варианты смещения точки сходимости линий (точки обзора) как по
вертикали, так и по горизонтали. Используйте различные единицы измерения, а также ключевые слова.











![[ в закладки ] css: использование внутренних и внешних отступов / хабр](http://luxe-host.ru/wp-content/uploads/1/6/1/161d470386399514c99b9c2913f7bd20.jpeg)














![[ в закладки ] css: использование внутренних и внешних отступов](http://luxe-host.ru/wp-content/uploads/d/2/8/d28fe9791c418fcc65acffa059a901a5.png)






