Выравнивание многострочного контента внутри контейнера
Мы можем определять положение многострочного контента внутри контейнера по вертикальной оси (если элементы расположены горизонтально).
Например, можно позиционировать его вверху, внизу, в середине, по всему контейнеру (первая и последняя строки прижаты к краям), по всему контейнеру (с равным расстоянием между строками и краями), а также растягивая элементы по всей возможной области (если элементам не задана высота).
Отвечает за такое выравнивание свойство align-content.
Принимает следующие значения:
ачения:
- flex-start (по умолчанию);
- flex-end
- center
- space-between
- space-around
- stretch (если элементам задана высота, то будет проигнорировано).
Для большей наглядности я увеличу высоту нашего контейнера, а в верстке оставлю 8 элементов.
У контейнера в итоге будут следующие стили:
.container {
height: 400px;
width: 600px;
display: flex;
border: 2px solid #ccc;
flex-wrap: wrap;
align-content:flex-start;
}
Вы можете видеть align-content:flex-start — значение по умолчанию. Давайте менять его и смотреть, что получится:
align-content: flex-start;
align-content:flex-end;
align-content: center;
align-content: space-between
align-content: space-around;
align-content: stretch;
Сегодня мы поговорили о FlexBox стилях для элемента контейнера и вы уже могли увидеть, как много возможностей для позиционирования у нас появилось. Причем реализуется это буквально парой строчек кода.
В следующей статье я расскажу вам о flex-стилях для самих элементов и тогда вы действительно ощутите всю мощь FlexBox.
Чтобы поскорее к нему привыкнуть, начните использовать его прямо сейчас. Это здорово облегчит вам жизнь )) До связи.
Абсолютное позиционирование
Абсолютное позиционирование в CSS используется для того, чтобы разместить элемент в конкретном месте
страницы. Прежде чем размещать позиционированные элементы, создадим страницу и добавим на неё два блока.
Они будут находиться в основном потоке документа. Один из них будет с большой высотой. Это нужно для
того, чтобы у страницы появилась прокрутка и Вы могли увидеть, как позиционированные элементы ведут
себя при прокрутке. Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются
относительно основного потока. Для всех блоков на странице установим фон.
Стиль:
+
| 78910111213141516 |
div
{
background-color: #909090;
}
.stream
{
background-color: Blue;
width: 100px;
margin-bottom: 2px;
}
|
HTML код:
| 2021 |
<div class="stream" style="height: 300px"></div> <div class="stream" style="height: 1500px"></div> |
Теперь добавим на страницу блок с абсолютным позиционированием. Укажем координаты слева и сверху:
Стиль:
| 171819202122 |
#abs_left
{
position: absolute;
left: 40px;
top: 20px;
}
|
HTML код:
| 2829 |
<div id="abs_left">Абсолютное позиционирование<br> слева сверху</div> |
Позиционированный элемент наложился на синий блок и частично закрыл его
Обратите внимание — элемент
имеет ширину по размеру контента. Это особенность позиционированных блоков
Если блоку не установлена
ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок
получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется
на относительное позиционирование.
Добавим на страницу ещё один блок с абсолютным позиционированием, но теперь укажем координаты справа
и снизу:
Стиль:
| 232425262728 |
#abs_right
{
position: absolute;
right: 10px;
bottom: 60px;
}
|
HTML код:
| 3637 |
<div id="abs_right">Абсолютное позиционирование<br> справа снизу</div> |
Попробуйте двигать правый край окна браузера. Блок, который позиционирован по правому краю, будет двигаться,
а блок, который позиционирован по левому краю, останется неподвижным.
Основной поток документа
Вы уже знаете правила, в соответствии с которыми элементы располагаются на странице. Они идут
друг за другом в том порядке, в котором они находятся в коде страницы. Блоковые начинаются с новой
строки, а строчные располагаются в строке.
Элементы, которые подчиняются этим приавилам, находятся в основном
потоке документа. Этот термин возник потому, что существуют элементы, которые размещаются на странице
совсем по-другому. Для этого элементу должно быть установлено позиционирование. При этом, он удаляется
из основного потока документа. Остальные элементы занимают его место, как будто его вообще нет.
Иногда можно встретить информацию, что элементы, которым установлено свойство float,
тоже удаляются из основного потока. Но это не совсем правильно, потому что строковые элементы не занимают их
место.
Position
устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Позволяет точно задать новое местоположение блока относительно того места, где он находился бы в нормальном потоке документа. По умолчанию все элементы располагаются последовательно один за другим в том порядке, в котором они определены в структуре документа. Свойство не наследуется.
Значения: , , , , , .
Значение по умолчанию, означает отсутствие позиционирования. Элементы отображаются последовательно один за другим в том порядке, в котором они определены в html-документе.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
#content1 {
position: static;
}
Относительно позиционированный элемент сдвигается со своего обычного места, а пространство, которое он занимал, не исчезает. При этом такой элемент может перекрывать другое содержимое на странице.
Относительное позиционирование () позволяет вам использовать свойства: , , и , для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
#content2 {
position: relative;
top: 20px;
right: -20px;
}
![]()
Свойства смещения
Свойства описывают смещение относительно ближайшей стороны блока-контейнера. Задаются для элементов, для которых значение свойства не равно . Могут принимать как положительные, так и отрицательные значения. Не наследуются.
- Значение по умолчанию. Вычисляемое значение свойства равно нулю.
- Смещение задаётся в единицах длины.
- Процентные значения вычисляются относительно высоты блока-контейнера для и и ширины блока-контейнера для и .
- Устанавливает значение свойства в значение по умолчанию.
- Наследует значение свойства от родительского элемента.
Для свойства положительные значения перемещают верхний край позиционируемого элемента ниже, а отрицательные — выше верхнего края его блока-контейнера. Для свойства положительные значения сдвигают край позиционируемого элемента вправо, а отрицательные значения — влево. То есть, положительные значения смещают элемент внутрь блока-контейнера, а отрицательные — за его пределы.
При абсолютном позиционировании (), элемент удаляется из документа, и появляется там, где вы ему скажете.
Абсолютно позиционированный элемент полностью удаляется из потока документа и позиционируется относительно его блока-контейнера (другого элемента или окна браузера). Блок-контейнер для абсолютно позиционированного элемента — ближайший элемент-предок, значение свойства которого не равно .
Местоположение краёв элемента определяется с помощью свойств смещения. Пространство, которое занимал такой элемент, схлопывается, как будто элемента не существовало на странице. Абсолютно позиционированный элемент может перекрывать другие элементы или быть перекрытым ими (за счёт свойства ). Любой абсолютно позиционированный элемент генерирует блок, то есть принимает значение .
#content3 {
position: absolute;
top: 0px;
left: 100px;
}
![]()
Обратите внимание, что на этот раз, поскольку блок был удален из документа, оставшиеся элементы на странице расположились по-другому: , и переместились выше, на место удаленного блока. А сам блок article 2, расположился точно в левом, верхнему углу страницы
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать элементы относительно родительского блока.
Фиксированное позиционирование (), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
Блоком-контейнером фиксированного элемента является окно просмотра, при этом элемент полностью удаляется из потока документа.
#content4 {
position: fixed;
top: 100px;
left: 100px;
}
![]()
Позиционирование внутри элемента
Для блока-контейнера абсолютно позиционированного элемента задаётся свойство без смещений. Это позволяет позиционировать элементы внутри элемента-контейнера.
Назначив блоку относительное позиционирование (), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок , в верхнем правом углу блока .
section {
position: relative;
}
.absolut {
position: absolute;
top: 0px;
right: 0px;
}
![]()
Нужно пользоваться таким позиционированием с осторожностью, т.к оно может перекрыть текст. Этим оно отличается от
Доступность
Убедитесь, что элементы, расположенные с или значением, не затеняют другой контент при увеличении страницы, увеличивая размер текста.
- Visual Presentation: Understanding SC 1.4.8 | Understanding WCAG 2.0
Элементы прокрутки, содержащие или контент, могут вызвать проблемы с производительностью и доступностью. Когда пользователь прокручивает страницу, браузер должен перерисовать или контент в новом месте. В зависимости от содержимого, которое необходимо перерисовать, производительности браузера и скорости обработки устройства, браузер может не справиться с перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и раздражением для всех. Одним из решений является добавление к позиционированным элементам для визуализации элемента на его собственном уровне, повышения скорости перерисовки и, следовательно, повышения производительности и доступности.
Проблема доступности
Убедитесь, что элементы, расположенные с или значением, не затеняют другое содержимое, когда страница масштабируется для увеличения размера текста.
- Визуальная презентация:Понимание SC 1.4.8 | Понимание WCAG 2.0
Производительность и доступность
Прокрутка элементов , содержащие или содержание может вызвать проблемы производительности и доступности. Когда пользователь выполняет прокрутку, браузер должен перерисовать закрепленный или фиксированный контент в новом месте. В зависимости от содержимого, которое необходимо перерисовать, производительности браузера и скорости обработки устройства, браузер может не справиться с перерисовкой со скоростью 60 кадров в секунду, вызывая проблемы с доступностью для людей с повышенной чувствительностью и для всех. Одно из решений — добавить к позиционированным элементам, чтобы отобразить элемент на его собственном слое, улучшив скорость перерисовки и, следовательно, улучшив производительность и доступность.
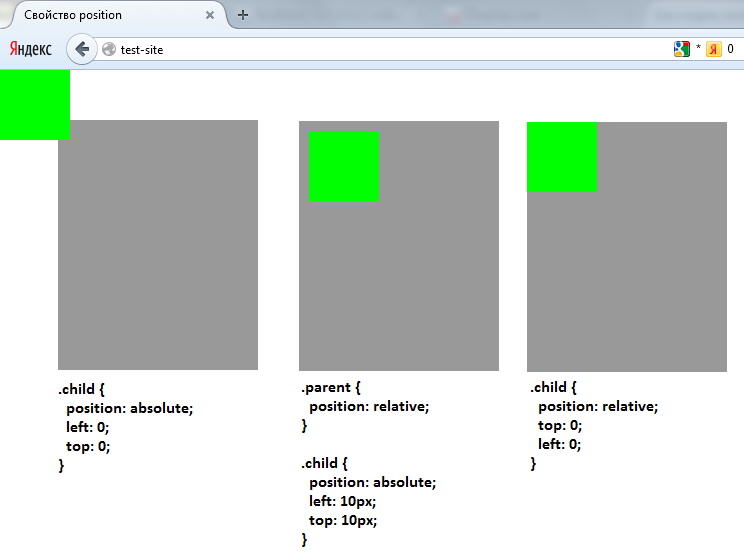
Абсолютное позиционирование
Если дочерний элемент имеет абсолютное значение, то родительский будет вести себя так, как будто дочернего вообще нет. Элемент позиционируется относительно своего ближайшего предка, который не является . Если такого не найдется, тогда он спозиционируется относительно страницы.
Создадим два блока. При этом для предка не будем устанавливать , а для дочернего зададим:
В результате видим, что элемент расположился относительно всего документа (прижался к его низу), а не своего предка.
See the Pen
position absolute 2 by Андрей (@adlibi)
on CodePen.
Таким образом для корректного положения нужно задать позиционирование для предка. Например:
Теперь свойства , , , соотносятся с предком и видно, как изменилось положение элемента – получилось прижать элемент к низу блока-родителя.
See the Pen
position absolute by Андрей (@adlibi)
on CodePen.
Кроме того:
- Ширина элемента с устанавливается по содержимому.
- Элемент получает свойство .
Относительное позиционирование
При относительном позиционировании элемент смещается относительно своего положения в основном потоке. Его
место остаётся незанятым. Для того, чтобы это рассмотреть, расположим позиционированный элемент в коде
страницы между блоками, находящимися в основном потоке, то есть, меджу первыми двумя блоками, которые мы
создали.
Стиль:
| 29303132333435 |
#rel_left
{
position: relative;
left: 120px;
top: 10px;
width: 300px;
}
|
HTML код:
| 4041 |
<div id="rel_left">Относительное позиционирование<br> слева сверху</div> |
Как я уже говорил, абсолютное позиционирование можно установить не тольно относительно окна браузера,
но и относительно другого позиционированного блока. Чтобы рассмотреть этот способ, добавим
элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
Стиль:
| 363738394041 |
#abs_block
{
position: absolute;
left: 5px;
bottom: 48px;
}
|
HTML код:
| 46474849505152 |
<div id="rel_left"> Относительное позиционирование<br> слева сверху <div id="abs_block"> Абсолютное позиционирование<br> относительно блока </div> </div> |
Смещение можно указывать с отрицательноым значением. При этом смещение будет производиться в противоположную
сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что
созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
| 40 |
bottom: -40px; |
Часто относительное позиционирование в CSS устанавливается без смещения. Блок остаётся на том же месте,
где должен быть в основном потоке документа, но становится позиционированным. Это делается для того, чтобы
позиционировать относительно него другие элементы.
ВАЖНО: По умолчанию, элементы в основном потоке располагаются не возле
самого края окна браузера, а с некоторым отступом. Это внутренние отступы тега
.
У всех браузеров этот отступ разный
Из за этого невозможно
точно разместить блок относительно элементов основного потока, потому что координаты элементов
в разных браузерах
не совпадают. Для решения этой проблемы можно сделать отступы тега
нулевыми. Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Абсолютное позиционирование.
Абсолютно позиционированный элемент (position: absolute) выводится из общего потока и несмотря на другие элементы и их взаимное расположение, занимает указанное место на странице от края/краёв окна браузера. При таком способе позиционирования один элемент может накладываться поверх другого.
Для того чтобы позиционировать элемент от края/краёв окна браузера, нам понадобятся следующие свойства CSS:
- bottom — Расстояние от нижнего края окна браузера.
- left — Расстояние от левого края окна браузера.
- right — Расстояние от правого края окна браузера.
- top — Расстояние от верхнего края окна браузера.
Данные расстояния могут быть заданы в пикселях, процентах или любых других принятых единицах измерения CSS, значение по умолчанию — auto.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Абсолютное позиционирование.</title></head><body><div style=»background: #0f0; border: #000000 2px solid; padding: 5px; margin: 10px; width: 300px; height: 200px;»><h1>Блок №1</h1></div><div style=»background: #00f; border: #000000 2px solid; padding: 5px; margin: 10px; width: 500px; height: 100px;»><h1>Блок №2</h1></div><div style=»position: absolute; left:200px; top: 100px; background: #f00; border: #000 2px solid; padding: 5px; width: 200px; height: 200px;»><h1>Блок №3</h1> Данный блок абсолютно позиционирован! <br><br> Блоки 1 и 2 никак не влияют на его месторасположение.</div></body></html>
смотреть пример
Как видите, в примере третий блок вышел из общего потока элементов и живёт по своим собственным правилам, остальная разметка страницы никак не влияет на месторасположение данного блока.
Flex-элементные свойства
Свойства для flex-элементов.
Order
Для элементов. Не наследуется.
Определяет порядок расположения flex-элементов. Как индекс.
Логика простая — по умолчанию все элементы имеют Если какому-то элементу присвоить индекс , то он переместится в начало строки, как с самым наименьшим индексом. А если , то в самый конец.
При одинаковом индексе, элементы располагаются в той обычной последовательности, в которой они написаны в коде html.
Варианты значений:
- — целое число, по умолчанию у всех .
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
order: 1;
}
flex
Для элементов. Не наследуемое.
Объединяет в себе три свойства , и . Значения по умолчанию
Можно указывать как одно, так и все три значения. Но рекомендует использовать именно его, а не свойства по отдельности, т.к. оно правильно сбрасывает не указанные значения, подстраивает под наиболее вероятное использование.
Варианты значений:
- — значение от свойства ,целое или дробное число, показывающее насколько элемент должен растягиваться по отношению к другим элементам,
- — значение от свойства , то же самое только для сжатия,
- — число, определяющее начальную ширину элемента, похожее на
- – устанавливает значение по умолчанию, аналог ,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex: 5 1 10px;
}
flex-grow
Для элементов. Не наследуется.
Определяет, сколько пропорционально достанется каждому элементу свободного пространства.
Внимание! Это не размер элемента! Это именно коэффициент растяжения. работает именно со свободным пространством
работает именно со свободным пространством.
По умолчанию для всех элементов значение , и если какому-то одному элементу присвоили , значит всё свободное пространство отдается ему. Здесь 1 это как 100%, то есть может принимать и дробные значения.
Если для всех установлено значение 1, тогда всем достанется поровну. Если какой-то получил значение 2, то ему достанется в 2 раза больше, чем остальным.
Варианты значений:
- — положительное целое или дробное. По умолчанию .
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex-grow: 1; //свободное пространство поровну для всех элементов
}
flex-shrink
Для элементов. Не наследуется.
Коэффициент сжатия элементов в случае недостатка места. А вот это свойство уже реально действует на сами элементы.
Происходит это так — коэффициент умножается на (размер по сути), что справедливо. Ведь, чем больше элемент, тем больше он может сжаться. Поэтому сжатие на бо’льшем элементе будет заметнее, чем на мелком. Налоги на роскошь, так сказать.
Варианты значений:
- — положительное целое или дробное. По умолчанию .
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex-shrink: 1;
}
flex-basis
Для элементов. Не наследуется.
Устанавливает начальный размер (по сути ширину) элемента, до действия свойств гибкости ( и ).
Варианты значений:
- — значение по умолчанию. Элемент получает ширину содержимого (если он не задан явно),
- — значение по умолчанию. Элемент получает ширину содержимого.
- – устанавливает значение по умолчанию,
- – принимает значение свойства родительского элемента.
Синтаксис:
.flex-container {
display: flex;
}
.flex-item {
flex-basis: 200px;
}
Фуух, вот это статейка получилась, три дня перерабатывал материал с разных сайтов. Кстати, пока разбирал материал, нашел ошибки на лидирующих, казалось бы, сайтах в этой теме (типа htmlbook, html5book и др.). Вот что значит погрузиться в тему с головой.
Теперь нужно разобрать css grid.
Обязательно нажмите кнопку, была ли статья полезна или нет.
5 3 голоса
Рейтинг статьи
791
Относительное позиционирование (relative)
Установка относительного позиционирования элементу осуществляется посредством задания ему CSS свойства .
Относительно позиционированный элемент ведёт себя как элемент в потоке за исключением того, что его текущее положение можно при помощи определённых CSS свойств сместить. К этим CSS свойствам относятся , , и .
Например, для того чтобы элемент сдвинуть вверх или вниз относительного его исходного положения к нему нужно применить CSS свойство или :
position: relative; /* для сдвига элемента вверх на 10px */ top: -10px; /* или bottom: 10px; */ /* для сдвига элемента вниз на 10px */ top: 10px; /* или bottom: -10px; */
Если одновременно установить и , то будет применено значение , т.к. оно является более приоритетным, чем :
position: relative; /* элемент или элементы, к которым применяется эти стили будут сдвинуты на 15px вверх, а не на 10px как указано в bottom */ top: -15px; bottom: 10px;
Для сдвига элемента вправо или влево используется CSS свойство или :
position: relative; /* для сдвига элемента влево на 20px */ left: -20px; /* или right: 20px; */ /* для сдвига элемента вправо на 20px */ left: 20px; /* или right: -20px; */
Если одновременно установить и , то приоритетным будет значение, находящееся в :
position: relative; /* элемент или элементы, к которым применяется эти стили будут сдвинуты на 25px вправо, т.к. значение left более приоритетно чем right */ left: 25px; right: -20px;
Для сдвига по двум осям нужно использовать или , и или :
position: relative; /* стили для сдвига элементов вверх и влево на 5px */ top: -5px; left: -5px;
Пример, в котором 2 элементу установим относительное позиционирование и сместим его на вверх и влево относительно его исходного положения:
<div class="container"> <div class="element-1">FIRST ELEMENT</div> <!-- элемент имеет относительное позиционирование и смещён на 20px вверх и влево --> <div class="element-2" style="position: relative; top: -20px; left: -20px;">SECOND ELEMENT</div> <div class="element-3">THIRD ELEMENT</div> </div>
Если в некоторой области страницы оказываются несколько позиционированных элементов, то они перекрывают друг на друга в определённом порядке. При этом по умолчанию выше оказывается тот элемент, который ниже описан в коде. Но порядок перекрытия элементов (их положение перпендикулярное экрану, т.е. вдоль оси Z) можно изменить. Осуществляется в CSS это с помощью свойства . может принимать отрицательные и положительные целые число, и . Но, хорошей практикой является использование в качестве чисел из диапазона .
При этом чем больше у элемента значение , тем ближе он располагается к нам, и, следовательно, перекрывает все элементы в данной области, у которых значение меньше.
CSS-свойство position
CSS свойство — это одно из свойств с помощью которого можно изменить базовое поведение элементов в потоке. Другими словами, данное свойство позволяет «выдернуть» любой элемент из потока документа и разместить его в другом месте относительно окна браузера или других элементов на веб-странице.
Свойство имеет 5 значений:
- static (статичное позиционирование);
- relative (относительное);
- absolute (абсолютное);
- fixed (фиксированное);
- sticky (липкое).
— это значение по умолчанию. Оно означает что элемент находится в базовом потоке.
Каждый элемент в потоке занимает определённую область. Но область элемента не всегда сохраняется за ним при его позиционировании.
Это, например, происходит при задании элементу или . В этом случае место не сохраняется за элементом. Другие элементы его «не видят» и располагаются, игнорируя его присутствие в коде.
Примеры
В примере используются различные значение атрибута position для изменения способа позиционирования текста.
<style type="text/css">
.pitem {
position: static;
}
</style>
<script type="text/javascript">
function fnAbsolute(){
oSpan.style.position="absolute";
}
function fnRelative(){
oSpan.style.position="relative";
}
function fnStatic(){
oSpan.style.position="static";
}
</script>
<p><span id="oSpan" class="pitem">Это <b>афрагмент</b> параграфа текста.</span>
This is a paragraph of text.</p>
<input onclick="fnRelative()" type="button" value="Relative">
<input onclick="fnAbsolute()" type="button" value="Absolute">
<input onclick="fnStatic()" type="button" value="Static">