Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Front end и back end
Веб-разработку условно можно разделить на фронт-энд (client-side) разработку и бэк-энд (server-side) разработку.
По сути фронт-энд – это все, что видит пользователь на экране после загрузки страницы в браузере . Основные задачи разработчика — дизайн, верстка, взаимодействие страницы с пользователем. Основные инструменты – HTML, CSS, JavaScript.
HTML – это язык разметки страницы (говорит браузеру, какие элементы должны находиться на странице и в каком месте).
CSS – это код для описания стилей веб-страниц, отвечает за косметическую сторону.
JavaScript добавляет сайту функциональность и интерактивность.
Бэк-энд – это все, что происходит за кулисами веб-приложений. Занимается хранением информации при помощи баз данных. Фронт-энд получает информацию из баз данных (например, автоматическое обновление выводимой на клиентской стороне информации). Серверная сторона может быть написана на разных языках программирования: PHP, Ruby on Rails, Python, Java, Perl, Node.js и т.д.
![]()
Понятно, что работа фрон-энда и бэк-энда должна быть слаженной, ведь front-end отображает те данные, которые генерирует, собирает, хранит и отсылает серверная сторона. А front-end указывает серверной стороне, какие именно данные нужно сгенерировать или получить.
Таймеры в JavaScript
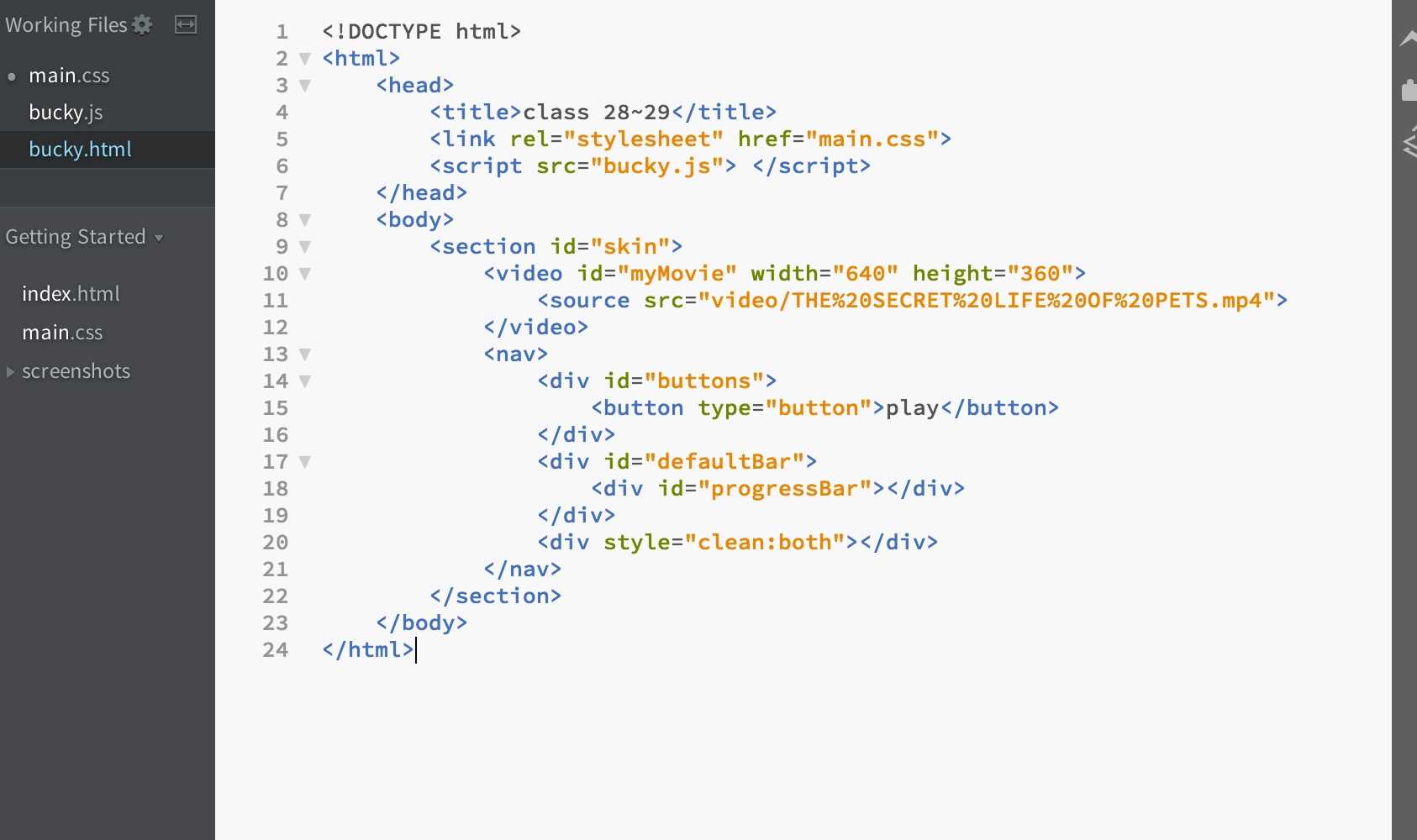
Для исполнения кода через равные промежутки времени, используется метод «setInterval(X, Y)«. В качестве первого параметра X необходимо указать функцию, которая будет исполняться каждые Y миллисекунд. Метод возвращает уникальный идентификатор созданного таймера. Попробуем написать программный код, который выводит в консоль строчку каждые 5 секунд: Если загрузить страницу с таким JavaScript кодом, то в консоле будет писаться строчка ‘Мыши любят сыр!’ каждые 5 секунд. Чтобы прервать выполнение таймера, необходимо использовать метод «clearInterval(X)«. Который удаляет таймер с уникальным идентификатором X. Попробуем написать код секундомера с двумя кнопками (старт и стоп) и окном, в котором считаются секунды. На странице получим такой код: Разберёмся по порядку в этом непростом примере. В первых трёх строчках выводится HTML код текстового окна, в котором записано количество секунд. Ниже стоят две кнопки «Старт» и «Стоп», у которых записаны одноимённые (в переводе на английский) функции в событии «onclick«. То есть если кликнуть на эти кнопки мышкой, то отсчёт секунд либо запустится, либо остановится.
После HTML кода начинается код JavaScript, в котором есть три функции. Посмотрим их по порядку. Первая функция — «Timer()». Задача этой функции — увеличивать счётчик секунд на единицу. Для этого она читает содержимое элемента с атрибутом «id» равным «timer» и прибавляет к этому значению единицу. А потом записывает полученное значение обратно в текстовое поле
Обратите внимание, что для того чтобы функция считала значение поле числом, используется функция «parseInt()», которая пытается интерпретировать свой аргумент как число. Если эту функцию не использовать то при прибавлении единицы она будет прибавляться к строке и с каждой секундой таймер просто будет показывать всё более длинную строку из единиц: «11111
«.
Две последние функции — это «start» и «stop». Они запускают и останавливают таймер
Обратите внимание, что id таймера записывается в глобальную переменную «window.» для того, чтобы можно было обращаться к ней из разных функций. Иначе id таймера будет доступно только внутри функции «start» и не будет доступен в «stop», поэтому остановить таймер будет невозможно
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
JavaScript в URL
Еще один способ выполнения JavaScript-кода на стороне клиента — включение этого кода в URL-адресе вслед за спецификатором псевдопротокола javascript:. Этот специальный тип протокола обозначает, что тело URL-адреса представляет собою произвольный JavaScript-код, который должен быть выполнен интерпретатором JavaScript. Он интерпретируется как единственная строка, и потому инструкции в ней должны быть отделены друг от друга точками с запятой, а для комментариев следует использовать комбинации символов /* */, а не //.
«Ресурсом», который определяется URL-адресом javascript:, является значение, возвращаемое этим программным кодом, преобразованное в строку. Если программный код возвращает значение undefined, считается, что ресурс не имеет содержимого.
URL вида javascript: можно использовать везде, где допускается указывать обычные URL: в атрибуте href тега <a>, в атрибуте action тега <form> и даже как аргумент метода, такого как window.open(). Например, адрес URL с программным кодом на языке JavaScript в гиперссылке может иметь такой вид:
Другие браузеры (такие как Chrome и Safari) не позволяют URL-адресам, как в примере выше, затирать содержимое документа — они просто игнорируют возвращаемое значение. Однако они поддерживают URL-адреса вида:
Когда загружается такой URL-адрес, браузер выполняет JavaScript-код, но, т.к. он не имеет возвращаемого значения (метод alert() возвращает значение undefined), такие браузеры, как Firefox, не затирают текущий отображаемый документ. (В данном случае URL-адрес javascript: служит той же цели, что и обработчик события onclick. Ссылку выше лучше было бы выразить как обработчик события onclick элемента <button> — элемент <a> в целом должен использоваться только для гиперссылок, которые загружают новые документы.)
Если необходимо гарантировать, что URL-адрес javascript: не затрет документ, можно с помощью оператора void обеспечить принудительный возврат значения undefined:
Без оператора void в этом URL-адресе значение, возвращаемое методом Window.open(), было бы преобразовано в строку и (в некоторых браузерах) текущий документ был бы затерт новым документом.
Подобно HTML-атрибутам обработчиков событий, URL-адреса javascript: являются пережитком раннего периода развития Веб и не должны использоваться в современных HTML-страницах. URL-адреса javascript: могут сослужить полезную службу, если использовать их вне контекста HTML-документов. Если потребуется проверить работу небольшого фрагмента JavaScript-кода, можно ввести URL-адрес javascript: непосредственно в адресную строку браузера. Другое узаконенное применение URL-адресов javascript: — создание закладок в браузерах.
Контент с обратным отсчетом времени на WordPress
Если вам необходимо сделать подгрузку некоего контента (ссылка, текст, фото и т.д.) по таймеру на WordPress сайте, достаточно добавить в файл functions.php (вашей текущей темы) следующий код:
<?php
add_action('wp_head', 'add_script_timer');
function add_script_timer() {
?>
<script type="text/javascript">
timer_num = 45;//сколько секунд показывать таймер
function timer_fc(){
if(timer_num>0){
$('#timer_num').text(timer_num);
timer_num--;
setTimeout("timer_fc()", 1000)
}else{
$('#timer_1').hide(); $('#timer_2').show();
}}
timer_fc();
</script>
<?php
}
//добавляем кнопку в редактор WordPress
add_action( 'admin_print_footer_scripts', 'add_timer_text' );
function add_timer_text() {
if ( wp_script_is('quicktags') ){
?>
<script type="text/javascript">
QTags.addButton( 'eg_timer', 'timer', '<span id="timer_1"><b>Ожидайте контент:</b><span id="timer_num" style="font-size: 36px;"></span> сек.</span><div style="display:none" id="timer_2">', '</div>', 'q', 'Ожидание контента с таймером', 111 );
</script>
<?php
}
}
Этот код добавит в шапку вашего сайта JavaScript код, необходимый для работы скрипта и кнопку «timer» в редактор WordPress сайта, с помощью которой, вы можете пометить любую текстовую область, которая будет скрыта вашим таймером (в режиме редактора «Текст» выделите мышкой необходимый текст или область текста и нажмите кнопку «timer»).
![]()
Если вы вы все сделали правильно, то при сохранении и открытии записи в WordPress, в том месте, где должен быть помеченный вами текст, вы увидите примерно следующее:
Ожидайте контент: 45 сек.
Отрегулировать время ожидания скрытого контента пользователем, можно в строчке:
timer_num = 45;//сколько секунд показывать таймер
P.S. Если таймер не работает (не отсчитывает секунды), не забываем, что он работает на jquery. Подключить можно, например, так:
<script src="https://code.jquery.com/jquery-1.8.3.js"></script>
Продолжение скрипта: обрабатываем нажатия на кнопки
Начнём с кнопки «Старт». Логика работы такая: следим за тем, в каком режиме работает таймер, не забывая скрывать «Старт» и показывать «Паузу» после запуска. Как только перешли к отдыху или снова к тренировке — включаем звуковой сигнал. Если все тренировки прошли, но мы снова нажали «Старт», начнём всё сначала:
Теперь очередь кнопки «Пауза». Она появляется в тот момент, когда мы нажимаем на кнопку «Старт», которая сразу исчезает. Логика чуть другая: при каждом нажатии мы просто останавливаем интервал и тоже включаем звук, чтобы обозначить смену режима:
Последнее, что осталось — запрограммировать реакцию на нажатие кнопки «Сброс». Порядок действий будет такой: виртуально щёлкаем по кнопке «Пауза», обнуляем табло, и выставляем стартовые значения по умолчанию в нашу панель настроек:
Теперь собираем скрипт в один файл, сохраняем, обновляем нашу страницу и нажимаем на «Старт». Всё, успех — таймер начал отсчёт:
Если у вас не получилось всё правильно собрать в один файл и запустить — ничего страшного. Мы сами уже сделали это за вас и упаковали все нужные файлы в один архив. Вам нужно его скачать, распаковать и запустить файл int.html.
Счетчик кликов в div с использованием JavaScript
В играх в сценах не всегда есть кнопка для запуска приращения счетчика. В основном он может состоять из элементов HTML, таких как . В таких случаях мы можем использовать обработчик события тега , чтобы зафиксировать щелчок для увеличения значения счетчика. См. Следующий пример кода.
Вы можете заметить, что в этом примере мы использовали в строке . С этим изменением запускается по щелчку div вместо кнопки. Код будет отлично работать с HTML-тегами, такими как , , и т. Д. Почти все HTML-теги, поддерживающие обработчики событий , могут быть связаны с прослушивателем и работать с ними аналогичным образом.
Общий подход
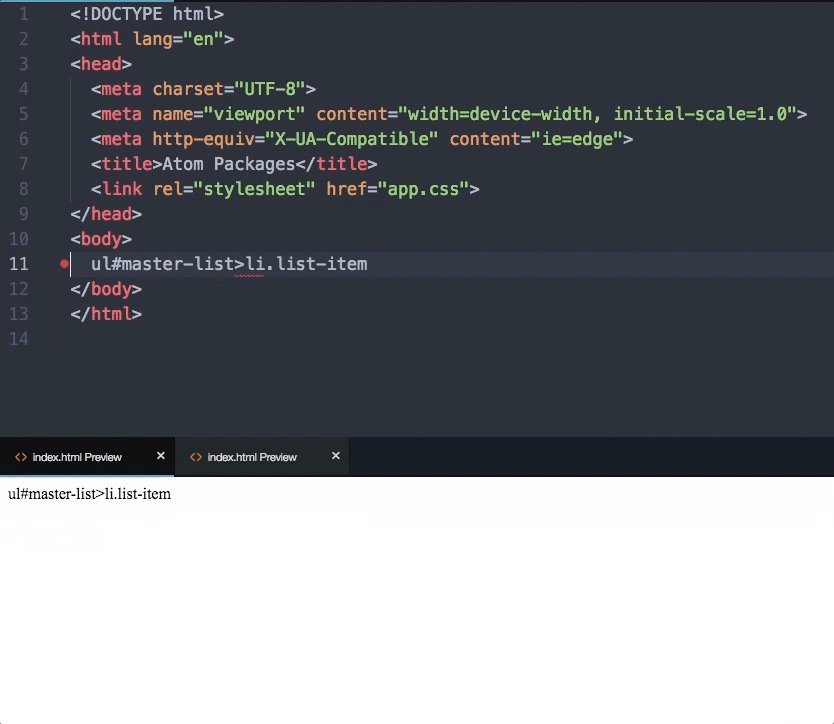
Сложно придумать более прямое решение, чем простое перечисление в HTML всех цифр. Расположим их в две группы (два разряда). По мере необходимости будем скрывать ненужные символы.
<div class="timer">
<div class="digit seconds">
<span>9</span>
<span>8</span>
<span>7</span>
<span>6</span>
<span>5</span>
<span>4</span>
<span>3</span>
<span>2</span>
<span>1</span>
<span>0</span>
</div><div class="digit milliseconds">
<span>9</span>
<span>8</span>
<span>7</span>
<span>6</span>
<span>5</span>
<span>4</span>
<span>3</span>
<span>2</span>
<span>1</span>
<span>0</span>
</div>
</div>
Анимация будет заключаться в простом прокручивании каждого блока по вертикали. В каждый момент времени в каждой колонке будет отображаться только одна цифра.
Создание сайта — это не так сложно, как вы себе представляете.
Да, вам придется научиться использовать новое программное обеспечение (например, веб-редактор Adobe Dreamweaver CS 5), но некоторые люди начинают боятся и думать что у них ничего не получится, потому что они столкнулись с неясными терминами как «HTML», «CSS», «JavaScript», которые используются во всем мире. Но, как Вы видите эти термины не являются гигантским препятствием как они кажутся на первый взгляд. А при использовании хорошего веб-редактора и моих уроков, Вы практически изолированы от технических препятствий и проблем, которые могут стать на Вашем пути при создании сайта.
| <<< Предыдущая статья | Меню категории | Следующая статья >>> |
Ставив лайк Вы помогаете сайту
5 ответов
Лучший ответ
Очень упрощенно:
Браузеры являются однопоточными, и этот единственный поток (поток пользовательского интерфейса) используется совместно механизмом рендеринга и механизмом js.
Если то, что вы хотите сделать, занимает много времени (мы говорим здесь циклы, но все же), это может остановить (приостановить) рендеринг (поток и рисование).
В браузерах также существует «корзина», в которой все события сначала помещаются в ожидание, пока поток пользовательского интерфейса не выполнит то, что он делает. Как только поток завершен, он смотрит в корзину и выбирает задачу первым в очереди.
Используя , вы создаете новую задачу в корзине после задержки и позволяете потоку справиться с ней, как только она станет доступной для дальнейшей работы.
История:
У большинства браузеров минимальная задержка больше 0, поэтому установка 0 в качестве задержки означает: поместите эту задачу в корзину как можно скорее. Но указание UA положить его в ведро КАК МОЖНО СКОРЕЕ, это не гарантия, что он будет выполнен в тот момент. Ведро похоже на почтовое отделение, может быть, есть длинная очередь других задач. Почтовые отделения также являются однопоточными, и только один человек помогает выполнять все задачи … извините клиентов за их задачи. Ваша задача должна встать в очередь, как и все остальные.
Если браузер не реализует свой собственный тикер, он использует циклы тиков ОС. Старые браузеры имели минимальные задержки между 10-15 мс. HTML5 , что если задержка меньше затем 4 мс UA должен увеличить его до 4 мс. Говорят, что это .
См. Как работают таймеры JavaScript Джона Ресига для получения дополнительной информации.
Изменить . См. также Какого черта является цикл обработки событий? Филипп Робертс из JSConf EU 2014. Это обязательный просмотр для всех, кто касается кода интерфейса.
64
anddoutoi
3 Ноя 2017 в 10:23
Если вы хотите выполнить оставшуюся часть кода, не дожидаясь завершения предыдущего, вам нужно добавить его анонимным методом, переданным в функцию setTimeout. В противном случае ваш код будет ждать до завершения предыдущего
Пример:
Вот почему я использую это.
4
Senad Meškin
31 Янв 2012 в 17:03
Есть несколько причин, почему вы бы это сделали
- Есть действие, которое вы не хотите запускать немедленно, но хотите запустить в ближайшем будущем.
- Вы хотите разрешить запуск других ранее зарегистрированных обработчиков из или
10
JaredPar
31 Янв 2012 в 17:01
Помимо предыдущих ответов, я хотел бы добавить еще один полезный сценарий, о котором я могу подумать: «убежать» из блока try-catch. Задержка setTimeout из блока try-catch будет выполнена вне блока, и любое исключение будет распространяться в глобальной области видимости.
Возможно, лучший пример сценария: в сегодняшнем JavaScript, с более распространенным использованием так называемых отложенных / обещаний для асинхронных обратных вызовов, вы (часто) фактически выполняете внутри try-catch. Отложенные / обещания обертывают обратный вызов в try-catch, чтобы иметь возможность обнаруживать и распространять исключение как ошибку в асинхронной цепочке. Это все хорошо для функций, которые должны быть в цепочке, но рано или поздно вы «сделали» (т.е. извлекли весь ваш ajax) и хотите запустить простой неасинхронный код, где вы не хотите, чтобы исключения были » скрыто AFAIK Dojo, Kris Kowal’s Q, MochiKit и Google Closure lib используют упаковку try-catch (но не jQuery).
(В нескольких странных случаях я также использовал технику для перезапуска кода в одноэлементном стиле без рекурсии. Т.е. выполняю разрыв-перезапуск в том же цикле).
7
Fredrik Blomqvist
23 Янв 2013 в 10:03
Чтобы разрешить выполнение любых ранее установленных таймаутов.
1
HBP
31 Янв 2012 в 16:59
Использование сброса CSS
Каждый браузер имеет свои собственные стили по умолчанию для различных элементов. То, как Google Chrome отображает заголовки, абзацы, списки и так далее, может отличаться от того, как это делает Internet Explorer. Для обеспечения совместимости с разными браузерами стал широко использоваться сброс CSS.
Сброс CSS берёт все основные элементы HTML с заданным стилем и обеспечивает единый стиль для всех браузеров. Эти сбросы обычно включают в себя удаление размеров, отступов, полей или дополнительные стили понижающие эти значения. Поскольку каскадирование CSS работает сверху вниз (скоро об этом узнаете) — наш сброс должен быть в самом верху нашего стиля. Это гарантирует, что эти стили прочитаются первыми и все разные браузеры станут работать с общей точки отсчёта.
Есть куча разных сбросов CSS доступных для применения, у всех них есть свои сильные стороны. Один из самых популярных от Эрика Мейера, его сброс CSS адаптирован для включения новых элементов HTML5.
Если вы чувствуете себя немного авантюристом, есть также Normalize.css, созданный Николасом Галлахером. Normalize.css фокусируется не на использовании жёсткого сброса для всех основных элементов, но вместо этого на установлении общих стилей для этих элементов. Это требует более глубокого понимания CSS, а также знания того, что вы хотели бы получить от стилей.
Кроссбраузерность и тестирование
Как упоминалось ранее, разные браузеры отображают элементы по-своему
Важно признать значение кроссбраузерности и тестирования. Сайты не должны выглядеть исключительно одинаково во всех браузерах, но должны быть близки
Какие браузеры вы хотите поддерживать и в какой степени — это решение вы должны будете сделать на основе того, что лучше для вашего сайта.
Существует несколько вещей, на которые следует обращать внимание при написании CSS. Хорошей новостью является то, что это всё по силам и нужно немного терпения чтобы это освоить
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или
OpenOffice. Эти программы обычно создают файлы, которые не могут
быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные
текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового
редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и
наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто
скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать
TextEdit’у, что это действительно простой текстовый файл, открыв
меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы
можете видеть, документ содержится между <html> и
</html> тэгами. Между <head> and </head>
находится различная информация, которая не отображается в самом
документе. Например там содержится заголовок документа. Позже мы
добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе,
все что находится внутри этого тэга за исключением текста между
<!— и —>, являющегося комментариями, будлет выведено на
экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> — “якорь” (Anchor), с помощью которого создаются
гиперссылки.
Код HTML в редактор KEdit.
Давайте предположим, что данная страница будет одной из страниц
Веб сайта, состоящего из нескольких похожих страниц. Как мы и
договорились, эта страница будет содержать ссылки на другие
страницы нашего гипотетического сайта, уникальное содержимое и
подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню
Файл или File, укажите каталог для сохранения файла (например
Рабочий Стол) и сохраните данный файл как “mypage.html”. Не
закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем
10.4, вы увидите опцию «Don’t append the .txt extension» в
диалоговом окне «Save as». Выберите эту опцию, потому что имя файла
“mypage.html” уже включает в себя расширение. Более новые версии
TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Anime.js — первая анимация
Либо можно использовать последнюю версию, которая хостится на CDN.
Теперь, чтобы создать анимацию, мы будем использовать функцию anime(), которая
принимает в качестве аргумента объект. В том объекте мы и будем
описывать все детали нашей будущей анимации.
Для описания анимации используется несколько свойств. Они сгруппированы в
четыре различных категории:
-
Цели — это ссылки на элемент(ы), которые мы хотим анимировать.
Это могут быть селекторы CSS (div, #myElem, .myClass), элемент DOM или простой
объект JavaScript. Можно также использовать все вышеперечисленное в массиве. -
Свойства — сюда включены свойства и атрибуты, которые могут быть
анимированы при работе с объектами CSS, JavaScript, DOM и SVG. -
Параметры свойств — в эту категорию включены связанные со свойствами параметры,
такие как длительность, задержка, замедление и т.д. - Параметры анимации — связанные с анимацией параметры, такие как направление, цикл и т.д.
Посмотрим как это применяется на практике.
Мы сделали нашу первую js анимацию. В приведенном выше примере:
- Мы выбираем зеленый квадрат (стилизованный div).
- Мы перемещаем его на 100 пикселей влево и преобразуем его в круг.
- Устанавливаем duration: 2000, чтобы все это происходит плавно в течение двух секунд,
linear означает, что к анимации не будет применено замедление. - Установив свойство direction в значение alternate, мы даем команду элементу div вернуться в
исходное положение и форму после завершения анимации. Аниме.js делает это, воспроизводя анимацию в обратном порядке.
Вы можете заметить, что мы не используем никаких единиц измерения, потому что они добавляются автоматически.
Но если вы хотите использовать специфические единицы измерения, можно намеренно их указать.
Давайте создадим более значимую анимацию.