Работа с изображениями на PHP
Да, если кто не в курсе, то в интернет-терминологии «кат» (от англ. cut — резать), это место, которое разделяет новость на краткое (в общем списке) и полное представления.
Многие знают, что я разрабатываю собственную систему управления сайтами под названием Когир (Cogear, http://cogear.ru). История сложная и длинная, но упорно иду к поставленной цели.
Недавно мне пришлось переписывать ранее написанные классы для работы с изображениями, поэтому я решил с вами поделиться тем, как всё это делается. Милости прошу на кухню.
Давайте посмотрим базовые аспекты работы с изображениями.
В PHP есть встроенная библиотека GD. Вот её документация:
На этой странице вы найдете огромное количество самых разных функций. Но не пугайтесь. Нас интересуют вполне конкретные.
Как видите, работа с изображениями пока что происходит в виде процедур (функций), поэтому объектно-ориентированную оболочку приходится писать самому.
Простейший пример работы с изображением:
Пробуем на локальной машине.
Создаём файл image.php(у меня для экспериментов локальный домен test.local).
Кладём в корень папки сайта test.local картинку 1.jpg:
Вызываем в браузере http://test.local/image.php (в вашем случае — другой адрес).
Обнаруживаем в папке картинку 2.jpg:
Пропорции не сохранились, как видите. Потому что мы их не пересчитали.
Исправим наш скрипт так, чтобы происходил пересчёт:
Посмотрим на результат:
Поскольку мы пересчитывали по высоте, то часть конечного изображения оказалась черной (изначальный цвет созданного полотна).
Что еще можно делать с изображением? Подрезать его, поворачивать, наслаивать одно на другое, рисовать на нём.
Уверен, что вам будет интересен мой класс для работы с изображениями. Он вне системы не работает, так как является драйвером для шестерёнки (модуля) «Изображения».
Но вы найдете в нём для себя много интересного:
Как он работает в системе? Ради чего столько кода?
Понимаете? Работает со всеми нужными форматами автоматически. Функционал при необходимости можно расширять.
Домашним заданием для вам будет проделать то, что указано выше (до моего класса) на локальной машине. При желании и времени поэкспериментировать с параметрами.
Модели контента до HTML 5
HTML-элементы до 5 версия языка HTML делились только на block-level elements (блочные элементы) и inline-level elements (строчные элементы). Блочные элементы (div, p, h1, h2 и др.) — это элементы, которые имеют своё собственное пространство в документе (прямоугольную область). Их основное назначение заключается в разметке веб-страницы на уровне блоков. Строчные элементы (inline-level elements) как правило находятся внутри блочных элементов. Они рассматриваются как текстовые элементы, и следовательно, отображаются как обычный поток текста. Назначение строчных элементов — это разметка веб-страницы на уровне строк.
Альтернативные шаблоны страниц
Отдельным страницам можно назначать альтернативные шаблоны для каркаса HTML-разметки.
Представим себе, что на всех страницах сайта, кроме главной, присутствует левая колонка, незименная от страницы к странице:
<!DOCTYPE HTML><head>…</head><body>
<!— header одинаковый у всех страниц без исключения,
поэтому его вынесем в отдельный шаблон —>
{* + $/templates/header.tpl *}
<div id=»left-column»>
<!— левая колонка не обязательно статична по своему содержимому
здесь вполне могут быть переменные, например: —>
{*left_menu*}
</div>
<div id=»center-column»>
<!— а здесь собственно содержимое страницы —
то, что в ячейке content таблицы в БД —>
{* +> *content* *}
</div>
<!— footer — аналогично header —>
{* + $/templates/footer.tpl *}
</body>
В таком случае следует сделать для главной страницы отдельный шаблон, в котором левой колонки нет:
<!DOCTYPE HTML><head>…</head><body>
{* + $/templates/header.tpl *}
<!— а тут левой колонки нет —>
<div id=»center-for-mainpage»>
{* +> *content* *}
</div>
{* + $/templates/footer.tpl *}</body>
Сохраним этот шаблон, например, в файле mainpage/_page.tpl и укажем это в записи для главной страницы, заполнив поле template:
INSERT INTO pages SET
url = ‘/’,
…
template = ‘$/mainpage/_page.tpl’ ;
У остальных страниц поле template будет пустым, и это послужит инструкцией использовать для них общий шаблон, указанный при создании объекта маршрутизатора — $/templates/_page.tpl.
Создание изображений в PHP
Когда я начинаю рассказывать о создании изображений в PHP, многие спрашивают: «А причём здесь PHP, ведь это работа скорее дизайнеров, нежели программистов?«. И всега приходится объяснять, что PHP позволяет генерировать изображения. Ключевое слово — «генерировать«. Какие могут быть примеры генерации изображений в PHP? Например, генерация графиков по заданным пользователям функциям, графики зависимости посещаемости сайта от времени, различные сервисы для рисования изображений прямо в браузере (разумеется, с последующим сохранением и загрузкой на сервере) и другие различные примеры. И в этой статье мы разберём основные принципы создания изображений в PHP.
Данная статья будет вводная, поэтому разберём с Вами определённый HelloWorld при работе с изображениями:
Здесь имеется много нюансов, поэтому подробным образом объясню каждую строку примера:
- imageCreate(int $width, int $height) — эта функция возвращает идентификатор изображения шириной width и высотой height. Если объяснить более понятным языков, то Вы этим действием создаёте «чистый холст для рисования».
- imageColorAllocate(resource $image, int $red, int $green, int $blue) — функция возвращает идентификатор цвета со следующими составляющими: красной (red), зелёной (green), синей (blue). В нашем случае мы взяли красную и зелёную составляющую по максимуму (255). В результате, был получен жёлтый цвет.
- imageFilledRectangle(resource $image, int $x1, int $y1, int $x2, int $y2, int $color) — эта функция рисует закрашенный прямоугольник на холсте image с координатами левого верхнего угла — x1 и y1, и координатами правого нижнего угла — x2 и y2, и цветом color.
- imageSX(resource $image) — возвращает ширину изображения image.
- imageSY(resource $image) — возвращает высоту изображения image.
- header($string) — функция, которая посылает заголовок серверу. В данном случае мы сообщили, что наш контент имеет тип «image/jpeg«. Это очень важная строка, и из-за её отсутствия очень часто возникают ошибки.
- imageJpeg(resource $image) — эта функция «выбрасывает» изображение image на экран. То есть в предыдущей строке мы сообщили серверу, что сейчас будет отправлено изображение, а уже этой строкой отправили само изображение.
- imageDestroy(resource $image) — уничтожение изображения image. Всегда надо использовать эту функцию, чтобы освободить память на сервере.
Фактически, пример выше — это HelloWorld при работе с изображениями. Здесь каждая строчка очень важна и при удалении любой строки — работа, как минимум, станет непредсказуемой, а, скорее всего, скрипт перестанет работать. В следующей статье мы продолжим заниматься созданием изображением в PHP, поэтому советую подписаться на обновления, чтобы не пропустить её.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья : http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
BB-код ссылки для форумов (например, можете поставить её в подписи):
Создание эскизов изображений средствами PHP
Очень часто возникает необходимость создания превью изображений (так называем ThumbImage). В зависимости от специфики проекта, требуется:
1) осуществлять ресайз изображений “на лету”, непосредственно при загрузке страницы;
2) ресайзить изображения при загрузке, создавая одну или несколько тумбочек по заранее заданным параметрам
3) массовый ребилд изображений. Бывает необходим в некоторых случаях, например: каталог товаров формируется с помощью CSV-файла, в котором прописаны пути к оригинальным изображениям. Изображения загружены в специальную папку и от скрипта требуется создать уменьшенные копии оригиналов.
Итак, обзор скриптов и решений.
Вставка рисунков с помощью элемента
Многие веб-страницы оформляются изображениями. Но концепт рисунка несколько иной, чем изображения. Спецификация HTML5 советует рассматривать рисунки во многом подобно рисункам в книге, иными словами, изображение, отдельное от текста, но на которое в тексте делаются ссылки.
В общем, рисунки размещаются как плавающие объекты, т.е. их вставляют в первое удобное место в тексте, вместо того чтобы закреплять возле конкретного слова или элемента. Часто рисунки снабжены подписями, которые плавают вместе с ними.
В следующем листинге показан пример разметки HTML, которая добавляет рисунок к статье с помощью стандартного синтаксиса:
В разметке подразумевается, что для размещения рисунка используется правило в таблице стилей, которое также устанавливает поля, управляет форматированием подписи к рисунку и, необязательно, создает вокруг него рамку. В следующем листинге приведен пример такого правила:
![]()
Если вам уже приходилось раньше создавать подобный код для вставки рисунка то, возможно, будет интересно узнать, что HTML5 предоставляет новые семантические элементы, которые идеальным образом подходят для данного типа задач. В частности, вместо использования банального элемента <div> для контейнера рисунка можно использовать элемент <figure>. А текст подписи к рисунку помещается в элемент <figcaption> внутри элемента <figure> следующим образом:
§5. Загрузка изображения по ссылке
<?php // Каким-то образом получим ссылку
$url
=
«https://site.ru/picture.jpg»
;
// Проверим HTTP в адресе ссылки
if
(!
preg_match
(«/^https?:/i»
, $url
) &&
filter_var
($url
, FILTER_VALIDATE_URL)) {
die
(«Укажите корректную ссылку на удалённый файл.»
);
}
// Запустим cURL с нашей ссылкой
$ch
=
curl_init
($url
);
// Укажем настройки для cURL
curl_setopt_array
($ch
, [
// Укажем максимальное время работы cURL
CURLOPT_TIMEOUT =>
60
,
// Разрешим следовать перенаправлениям
CURLOPT_FOLLOWLOCATION =>
1
,
// Разрешим результат писать в переменную
CURLOPT_RETURNTRANSFER =>
1
,
// Включим индикатор загрузки данных
CURLOPT_NOPROGRESS =>
0
,
// Укажем размер буфера 1 Кбайт
CURLOPT_BUFFERSIZE =>
1024
,
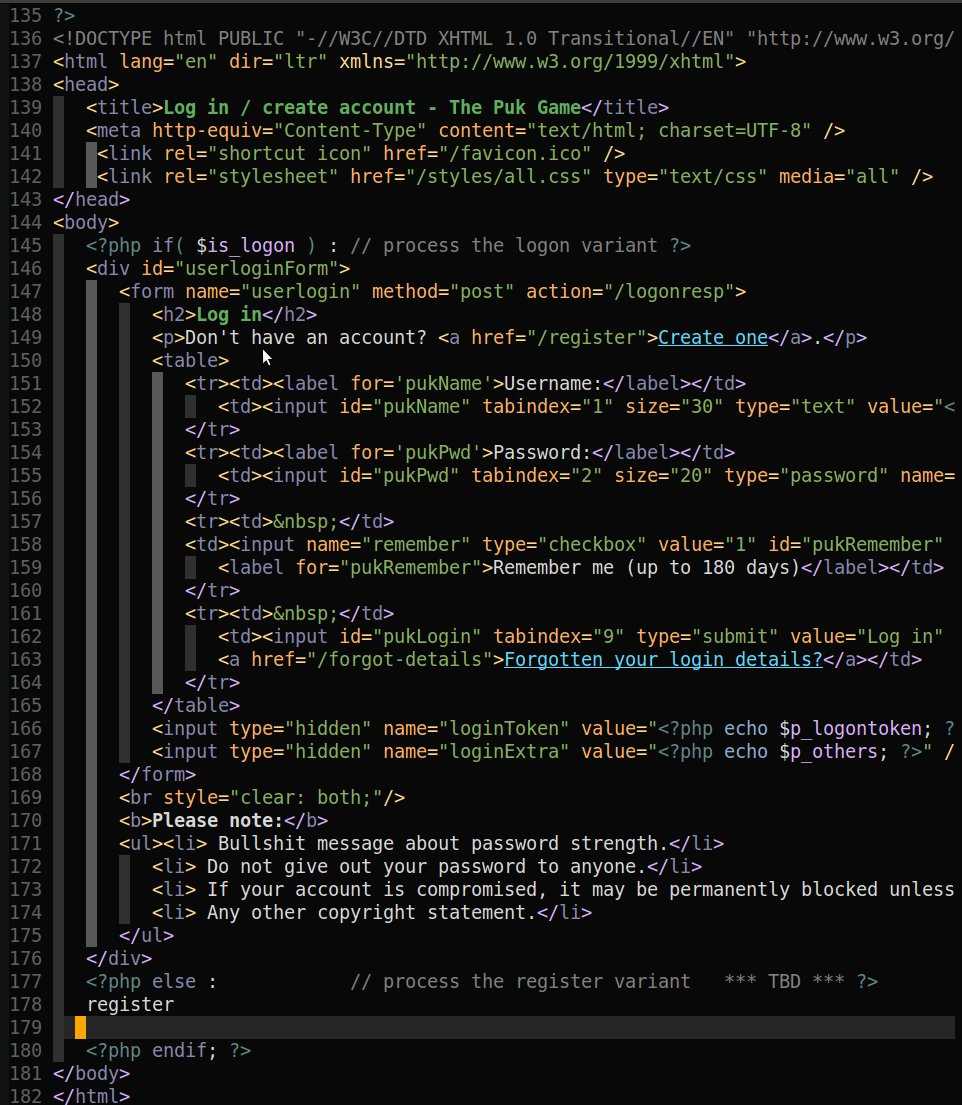
// Напишем функцию для подсчёта скачанных данных
// Подробнее: http://stackoverflow.com/a/17642638
CURLOPT_PROGRESSFUNCTION =>
function
($ch
, $dwnldSize
, $dwnld
, $upldSize
, $upld
) {
// Когда будет скачано больше 5 Мбайт, cURL прервёт работу
if
($dwnld
>
1024
*
1024
*
5
) {
return
—
1
;
}
},
// Включим проверку сертификата (по умолчанию)
CURLOPT_SSL_VERIFYPEER =>
1
,
// Проверим имя сертификата и его совпадение с указанным хостом (по умолчанию)
CURLOPT_SSL_VERIFYHOST =>
2
,
// Укажем сертификат проверки
// Скачать: https://curl.haxx.se/docs/caextract.html
CURLOPT_CAINFO =>
__DIR__ .
«/cacert.pem»
,
]);
$raw
=
curl_exec
($ch
); // Скачаем данные в переменную
$info
=
curl_getinfo
($ch
); // Получим информацию об операции
$error
=
curl_errno
($ch
); // Запишем код последней ошибки
// Завершим сеанс cURL
curl_close
($ch
);
Array
( => image/jpeg
// MIME-тип из Content-Type
=> 200
// последний HTTP-код
=> 0
// количество перенаправлений
=> 0.656
// общее время работы cURL
=> 0.188
// время на соединение с хостом
=> 4504
// реальный размер полученных данных
=> 4504
// размер данных из Content-Length
/* … */
)
Дальше нам нужно проверить нет ли ошибок в curl_errno()
и удостовериться, что ресурс отдаёт HTTP-код равный 200, иначе мы скажем, что по такому-то URL ничего не найдено. После всех проверок переменную $raw
передаём в getimagesizefromstring()
и работаем уже по отработанной схеме как в случае с загрузкой картинок из формы.
Обратите внимание, что мы валидируем размер файла в момент получения данных, т. к
мы не можем на 100% доверять curl_getinfo(), поскольку значения content_type, http_code, download_content_length формируются на основе полученных HTTP-заголовков. Скачивать файл полностью, а потом проверять количество байт потребует много времени и памяти. Поэтому мы контролировали размер получаемых данных с помощью опции CURLOPT_PROGRESSFUNCTION: как только cURL получит больше данных, чем наш лимит, он прекратит работу и выдаст ошибку CURLE_ABORTED_BY_CALLBACK.
// Проверим ошибки cURL и доступность файла
if
($error
===
CURLE_OPERATION_TIMEDOUT) die
(«Превышен лимит ожидания.»
);
if
($error
===
CURLE_ABORTED_BY_CALLBACK) die
(«Размер не должен превышать 5 Мбайт.»
);
if
($info
!==
200
) die
(«Файл не доступен.»
);
// Создадим ресурс FileInfo
$fi
=
finfo_open
(FILEINFO_MIME_TYPE);
// Получим MIME-тип используя содержимое $raw
$mime
=
(string) finfo_buffer
($fi
, $raw
);
// Закроем ресурс FileInfo
finfo_close
($fi
);
// Проверим ключевое слово image (image/jpeg, image/png и т. д.)
if
(strpos
($mime
, «image»
) ===
false
) die
(«Можно загружать только изображения.»
);
// Возьмём данные изображения из его содержимого
$image
=
getimagesizefromstring($raw
);
// Зададим ограничения для картинок
$limitWidth
=
1280
;
$limitHeight
=
768
;
// Проверим нужные параметры
if
($image
>
$limitHeight
) die
(«Высота изображения не должна превышать 768 точек.»
);
if
($image
>
$limitWidth
) die
(«Ширина изображения не должна превышать 1280 точек.»
);
// Сгенерируем новое имя из MD5-хеша изображения
$name
=
md5
($raw
);
// Сгенерируем расширение файла на основе типа картинки
$extension
=
image_type_to_extension
($image
);
// Сократим.jpeg до.jpg
$format
=
str_replace
(«jpeg»
, «jpg»
, $extension
);
// Сохраним картинку с новым именем и расширением в папку /pics
if
(!
file_put_contents
(__DIR__ .
«/pics/»
.
$name
.
$format
, $raw
)) {
die
(«При сохранении изображения на диск произошла ошибка.»
);
}
Страницы со статическим адресом
Перейдем теперь непосредственно к технике создания страниц и рассмотрим самый простой случай — страницу со статическим адресом.
Для иллюстрации этого примера как нельзя лучше подходит главная страница, которая есть у любого сайта. Чтобы создать главную страницу, необходимо вставить в таблицу pages вот такую строку:
Кириллические (и другие нелатинские) символы в адресах страниц следует указывать без url-кодирования:
/мы, а не /%D0%BC%D1%8B, и т.п.
GET-паметры не считаются частью адреса страницы. Другими словами, адреса /page.html, /page.html?a=1 и /page.html?b=2&c=3 с точки зрения маршрутизатора соответствуют одной и той же странице. (Это, однако, вовсе не означает, что GET-параметры нельзя использовать: с ними следует работать, назначив странице исполняемый PHP-код.)
Общие фрагменты страниц сайта
Взглянув на страницы практически любого сайта, можно заметить их сходство друг с другом. Ведь все страницы состоят из общих частей, которые не меняются, а также из областей с уникальным содержимым. И как было бы удобно редактировать общие блоки, вроде шапки сайта, отдельно, а затем вкладывать их во все страницы. Тогда при смене логотипа потребуется внести изменение только в одном месте, а все страницы сайта обновятся автоматически.
Шаблонизация — это и есть деление всей вёрстки на независимые шаблоны и дальнейшее их подключение и вкладывание друг в друга.
Сбор страницы из частей
Если поделить всю вёрстку сайта на отдельные, небольшие шаблоны мы получим сразу несколько преимуществ. Станет легче следить за единообразием интерфейса. Выделив представление сайта в шаблоны, мы также существенно упростим PHP-сценарии, ведь в них останется только PHP-код. Можно даже доверить верстальщику редактировать непосредственно шаблоны, так как в них почти нет программного кода, а тот, что есть, очень простой.
Потренируйтесь собирать страницы из фрагментов, выполнив это задание.
Навигатор по конфигурации базы 1С 8.3 Промо
Универсальная внешняя обработка для просмотра метаданных конфигураций баз 1С 8.3.
Отображает свойства и реквизиты объектов конфигурации, их количество, основные права доступа и т.д.
Отображаемые характеристики объектов: свойства, реквизиты, стандартные рекизиты, реквизиты табличных частей, предопределенные данные, регистраторы для регистров, движения для документов, команды, чужие команды, подписки на события, подсистемы.
Отображает структуру хранения объектов базы данных, для регистров доступен сервис «Управление итогами».
Платформа 8.3, управляемые формы. Версия 1.1.0.87 от 02.12.2021
3 стартмани
imagevide.php
Этот небольшой скрипт генерирует красный прямоугольник (очень скромное, но хорошее начало). Описание механизма:
- Функция ImageCreate возвращает дескриптор $im. Дескриптор $im должен передаваться всем функциям прорисовки изображения. Параметры функции ImageCreate соответствуют длине и ширине создаваемого изображения (200х100).
- Задача оператора or die – перехват возможных ошибок.
- Создать цвет можно при помощи функции ImageColorAllocate. Она используется для
- создания цвета и его сохранение в переменной с целью последующего использования
- добавление цвета в палитру изображения $im
Ее параметры соответствуют красной, зеленой и синей компонентам цвета и представляют из себя целые числа от 0 до 255. В этом примере мы создали красный цвет.
Изменение размера
Казалось бы, что в этой функции может быть сложного? Однако, данная библиотека создана именно для неё.
<?php $im->resize(новая_ширина, новая_высота); ?>
Если вместо ширины или высоты указать null, то она останется прежней. Это равносильно указанию параметра как .
Если отношение сторон изначального и конечного изображения совпадают, то проблем нет. Но что если нет? Тогда есть три варианта.
Первый — растянуть/сжать (stretch)
Изображение растягивается или сжимается по обеим осям до нужного соотношения сторон. Самоя простая и редкоиспользуемая функция. Она, ввиду её простоты и логичности, используется по умолчанию.
<?php $im->resize(100, 100);//Указывать тип или фоновый цвет не имеет смысла ?>
Второй — приблизить (approx)
Изображение изменяет соотношение сторон так, что одна часть изображения вылезает, у другая располагается по всей ширине/высоте. Для такого изменения понадобится указать тип, но нет смысла изменять фоновый цвет. Фона просто нет.
<?php $im->resize(100, 100, 'approx');//Указывать фоновый цвет не имеет смысла ?>
Третий — наращивание (upbuild)
Изображению «наращивается» недостающее соотношение сторон. Здесь уже имеет смысл указать наращиваемый цвет. По умолчанию — белый.
<?php $im->resize(100, 100, 'upbuild', ); ?>
Подготовка формы на странице для добавления изображения в базу данных MySQL
В моём случае задача была добавлять два изображения в базу через форму, используя PHP. У нас есть форма с двумя полями и кнопкой отправить:
form name=»form1″ method=»post» action=»add_image.php»
enctype=»multipart/form-data»
Напомню, что атрибут action указывает файл, который будет выполнять загрузку файлов изображения. Атрибут enctype указывает на способ кодирования содержимого формы и информацию о подгрузке файлов. Посмотрите, как правильно заполнять атрибут enctype чтобы, избежать ошибки при передаче значений через форму методом POST.
Примечание: поддержка загрузки нескольких файлов была введена в версии 3.0.10.
Список шаблонизаторов для сравнения
К шаблонизаторам применялись следующие критерии: они должны быть написаны на PHP, активно поддерживаться и быть признанными сообществом PHP.
Blade
Этот шаблонизатор используется в Laravel — PHP-фреймворке, начавшем свою жизнь в 2011 г и ставшим одним из популярных PHP-фреймворков. По слухам, причиной скорости Blade является небольшой список регулярных выражений для замены.
Laravel Github:
| Подписчики | Звёздочки | Форки |
| 4 642 | 49 438 | 15 233 |
Mustache
Mustache доступен для практически неограниченного количества языков, в том числе и PHP. Также он содержит минимум логики: замена, цикл foreach, проверка на null.
Github:
| Подписчики | Звёздочки | Форки |
| 424 | 12 804 | 2 258 |
Smarty
Smarty появился в начала нулевых, до сих пор развивается и конкурирует с более молодыми проектами.
Github:
| Подписчики | Звёздочки | Форки |
| 197 | 1 457 | 473 |
Twig
Данный шаблонизатор обрёл свою популярность благодаря Фабьену Потенцеруб, внедрившему его в систему представлений фреймворка Symfony. Тем не менее, Twig может быть внедрён практически в любой проект, то есть независимо от фреймворка.
Github:
| Подписчики | Звёздочки | Форки |
| 257 | 4 797 | 1 020 |
Volt
Volt используется в фреймворке Phalcon (фреймворк, написанный на C и распространяемый как PHP-расширение). Из недостатков можно отметить лишь то, что Volt можно использовать только в Phalcon, то есть нет возможности использовать в проекте на другом фреймворке.
Phalcon Github:
| Подписчики | Звёздочки | Форки |
| 752 | 9 460 | 1 734 |
Другие полезные функции для работы с изображениями
Вы также должны знать о некоторых других общих функциях GD, которые могут быть полезны время от времени.
Получение размеров изображения
Вы можете определить ширину и высоту ресурса изображения с помощью функций imagesx() и imagesy() .
Другая функция, называемая getimagesize() , также может использоваться для получения ширины и высоты изображения вместе с его типом. Эта функция возвращает массив с элементами, определяющими ширину, высоту и формат изображения. Первые два элемента массива описывают ширину и высоту, а третий элемент содержит константу, определяющую формат файла: один из IMAGETYPE_PNG , IMAGETYPE_GIF и т.д.
Сохранение изображения
После того, как вы внесете все необходимые изменения в изображение, вы, скорее всего, захотите либо вывести его в браузер, либо сохранить его как файл. В любом случае вам придется использовать одну из функций вывода GD, таких как imagejepg() , imagepng() или imagegif() . Вы передадите свой ресурс изображения одной из этих функций вывода, и если вы хотите сохранить изображение в файл, вы также укажете имя файла. Вы также можете управлять качеством выходного изображения с помощью третьего необязательного параметра в зависимости от типа изображения.
Использование PHP Image Workshop
Есть два варианта использовать класс Image Workshop. Первый — создать псевдоним для имени класса ImageWorkshop и обращаться к этому псевдониму:
Второй вариант — каждый раз прописывать путь до класса вместе с пространством имён (для меня удобен именно он):
Позиционирование
В некоторых методах PHP Image Workshop позиционирование и точка отсчёта кординат определяется строкой $position, состоящей из двух букв. На схеме ниже показаны все возможные варианты позиционирования. Стрелки указывают направление, в котором будут отсчитываться координаты в случае указания той или иной позиции:
![]()
imageCreate
Создание пустой картинки.
Синтаксис:
int imageCreate(int x, int y)
Создает пустую картинку размером x на y точек и возвращает ее идентификатор. После того, как картинка создана, вся работа с ней осуществляется именно через этот идентификатор, по аналогии с тем, как мы работаем с файлом через его дескриптор.
Пример:
Создание новой картинки при помощи GD и вывод ее в экран браузера:
<?php
header ("Content-type: image/png");
$im = @imagecreate (50, 100)
or die ("Не удается открыть новую картинку!");
$background_color = imagecolorallocate ($im, 255, 255, 255);
$text_color = imagecolorallocate ($im, 233, 14, 91);
imagestring ($im, 1, 5, 5, "A Simple Text String", $text_color);
imagepng ($im);
?>
Функции для создания изображения
Функция imageCreateTrueColor() создаёт новое изображение и возвращает
дескриптор для дальнейшей работы с ним. На этом этапе картинка не отображается, она есть только в программе
ImageCreateTrueColor (ширина, высота)
При создании изображение представляет собой прямоугольник чёрного цвета.
| 3 |
$image = imageCreateTrueColor(200, 70); |
В примере создано изображение размером 200 на 70 пикселей.
Напомню, что в PHP имена функций не чувствительны к регистру символов. И это можно использовать. В отличие
от большинства функций PHP, в функциях рисования слова не разделены знаком нижнего подчёркивания.
Чтобы визуально отделить слова друг от друга, можно начинать их с большой буквы. Так читать код программы будет
гораздо проще.
Есть ещё функция imageCreate(). Она работает почти также, но создаёт не
полноцветное, а палитровое изображение. В нём используются не все цвета, а только набор доступных цветов.
Работать с ним неудобно.
Интеграция различных инструментов в HTML
Сторонние сервисы интегрируются с языком HTML достаточно легко (благодаря его простоте). К примеру, без проблем встраиваются системы аналитики (Яндекс.Метрика и Google Analytics), формы для внесения контактов, заказа обратного звонка, оформления подписки. Все получается просто и наглядно.
Чаще всего требуются следующие интеграции:
- PHP. Когда в тело веб-страницы вводится ссылка на файл.
- JavaScript. Включается полностью весь скрипт либо, опять же, ссылка на файл.
- Ajax. Тут присутствуют элементы и асинхронного JS, и XML.
- Iframes. Позволяет добавлять на HTML страницы интерактивные составляющие.
С внедрением таких функций HTML действительно больше становится похож на язык программирования. Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Чаще всего новички спрашивают, сколько времени может уйти на освоение HTML. Дело в том, что для создания простых сайтов вам хватит и азов (их вы ухватите очень быстро, за считанные часы). А вот опыт придет уже с практикой
Ведь важно научиться строить качественные рабочие каркасы, которые будут корректно отображать на страницах всю необходимую информацию
Пример 2: Текст
Простейшее рисование текста можно сделать с помощью этой функции:
imageString($image, $fontId, $y, $, $text, $color);
Где — это число от 1 до 5, если вы хотите использовать один из встроенных шрифтов GD. Вы можете загрузить шрифт и получить идентификатор, используя , если вы хотите более необычный шрифт.В приведенном ниже примере я создал очень простое изображение размером 300×75 пикселей с синим текстом.
<?php
$text=$_GET;
// Установить текст по умолчанию, если ничего не указано
if (strlen($text)<=0)
$text="No message specified.";
// Создать изображение с указанными размерами
$image = imageCreate(300,75);
$color = imageColorAllocate($image, 200,200,200);
// Создать цвет
$colorBlue= imageColorAllocate($image, 0,0,255);
// Нарисовать строку
imageString($image, 2, 10, 30, $text, $colorBlue);
// Установить тип изображения и вывести
header("Content-type: image/jpeg");
imageJpeg($image);
// Освободить память
imageDestroy($image);
?>
Подсистема «Показатели объектов»
Если вашим пользователям нужно вывести в динамический список разные показатели, которые нельзя напрямую получить из таблиц ссылочных объектов, и вы не хотите изменять структуру справочников или документов — тогда эта подсистема для вас. С помощью нее вы сможете в пользовательском режиме создать свой показатель, который будет рассчитываться по формуле или с помощью запроса. Этот показатель вы сможете вывести в динамический список, как любую другую характеристику объекта. Также можно будет настроить отбор или условное оформление с использованием созданного показателя.
2 стартмани
Страницы с динамическим адресом
Страница может обслуживать набор однородных сущностей.
Предположим, сообщения, публикуемые на сайте, имеют адрес вида /posts/(id сообщения).html. Тогда соответствующая запись в таблице будет выглядеть примерно так:
INSERT INTO pages SET
url = ‘/posts/(\d+).html’,
code = ‘Posts->getData(1) ‘,
title = ‘{*post.title*}’,
description = ‘{*post.snippet*}’,
keywords = ‘{*post.tags*}’,
content = ‘<h1>{*post.title*}</h1>
<p class=»date»>{*post.date*}</p>
<div class=»text»>{*post.text*}</div>
…
‘;
Здесь в качестве url страницы указано Perl-совместимое регулярное выражение (PCRE).
Следует отметить, однако, что в данном случае по одному лишь виду пути запроса нельзя определить, что отдать в ответ — нужно еще как минимум убедиться в том, что имеется конкретная сущность (в данном случае сообщение), а также получить ее данные. Для этого нужно назначить странице исполняемый PHP-код.
Запись Posts->getData(1) , содержащаяся в code, реализует вышеупомянутый третий способ назначения странице исполняемого кода и в совокупности с url = ‘/posts/(\d+).html’ означает буквально следующее: «проанализировать адрес запроса регулярным выраженем ^/posts/(\d+).html$, в случае совпадения создать объект класса Posts и вызвать его метод getData, передав методу в качестве аргумента элемент массива вхождений с индексом 1 (то есть, строку, соответствующую первой паре скобок регулярного выражения); если результат работы getData не пуст — записать его в pageData’post’ объекта маршрутизатора».
Можно также использовать запись вида Posts->getData(1) $/posts/single.php, которая, в дополнение к вышеперечисленному, предписывает в случае успеха подключить файл posts/single.php.
Нулевой элемент массива вхождений всегда содержит полный путь запроса без ведущего слэша, поэтому при необходимости анализа полного пути можно обращаться к нулевому элементу: Posts->getData(0).
Если индекс не указан — Posts->getData() — в качестве аргумента методу будет передан весь массив вхождений целиком.
VI) FAQ и заключение
Библиотека GD предоставляет широкие возможности для работы с изображениями, но они порой слишком загружают сервер (это справедливо для большинства хостингов)
Вот небольшой набор вопросов и ответов по часто встречающимся проблемам
Мое изображение не выводится, браузер ведет себя так, как будто изображение не существует.Скорее всего ошибку следует искать в вашем скрипте. Сделайте комментарий из строки header(«Content-type: image/png») (или header(«Content-type: image/jpeg» )), а также из строки ImagePng($im) (илиImageJpeg($im) ), чтобы получить сообщение об ошибке
Скрипт долго выполняется на моем хостинге, это нормально?Если вы используйте «тяжеловесные» функции как ImageCopyResampled, это неудивительно. У интерпретатора PHP, установленного на хостинге, и без этого работы хватает…
Цвета моего изображения искажены (или оно выводится как черно-белое), почему?Скорее всего вы использовали функцию ImageCreate, которая ограничивает цветовую палитру 256 цветами. Чтобы преодолеть это ограничение используйте функцию ImageCreateTrueColor вместо ImageCreate.
Заканчивая данную статью, покажем результат, который можно получить, скомбинировав два примера этой статьи. Тут к гистограмме мы добавили полутона, используя тот же метод, что и в примере 2.
![]()
Результат