Трехмерные ссылки
В этом примере мы сделаем трехмерные ссылки, которые будут походить на кнопки. Точнее ссылки будут не трехмерные, а псевдотрехмерные, конечно.
Пример HTML и CSS: создание трехмерных ссылок
Описание примера
- С помощью свойства CSS border добавляем ссылкам рамки, а с помощью border-color — задаем им цвет. При этом для левой и верхней границы указываем светлый оттенок цвета, а для нижней и правой — темный. Именно благодаря такому распределению цветов мы и получаем ссылки, которые похожи на трехмерные кнопки.
- Чтобы при наведении курсора мыши казалось, что кнопки нажимаются — инвертируем у ссылок с псевдоклассом :hover цвета рамок. Для дополнительного эффекта нажатия, задаем относительное позиционирование (CSS position:relative) и делаем однопиксельное смещение вверх (CSS top:-1px).
- Ну и чтобы все совсем было красиво — задаем ссылкам под курсором цвет текста и фона немного темнее, чем у обычных. Готово.
2. CSS-вёрстка
До появления CSS оформление веб-страниц осуществлялось исключительно средствами HTML, непосредственно внутри содержимого документа. Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа. За счёт этого нововведения стало возможным лёгкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
Преимущества:
- Несколько дизайнов страницы для разных устройств просмотра. Например, на экране дизайн будет рассчитан на большую ширину, во время печати меню не будет выводиться, а на КПК и сотовом телефоне меню будет следовать за содержимым.
- Уменьшение времени загрузки страниц сайта за счет переноса правил представления данных в отдельный CSS-файл. В этом случае браузер загружает только структуру документа и данные, хранимые на странице, а представление этих данных загружается браузером только один раз и могут быть закешированы.
- Простота последующего изменения дизайна. Не нужно править каждую страницу, а лишь изменить CSS-файл.
- Дополнительные возможности оформления. Например, с помощью CSS-вёрстки можно сделать блок текста, который остальной текст будет обтекать (например для меню) или сделать так, чтобы меню было всегда видно при прокрутке страницы.
Недостатки:
- Различное отображение вёрстки в различных браузерах (особенно устаревших), которые по разному интерпретируют одни и те же данные CSS.
- Часто встречающаяся необходимость на практике исправлять не только один CSS-файл, но и теги HTML, которые сложным и ненаглядным способом связаны с селекторами CSS, что иногда сводит на нет простоту применения единых файлов стилей и значительно удлиняет время редактирования и тестирования.
6. Расширения CSS
Часто при вёрстке страниц нужно использовать одно и то же значение много раз: один и тот же цвет, один и тот же шрифт. И если это значение нужно будет изменить, то придётся менять во многих местах. В стандартном CSS нет возможностей наследования стилей, вычисляемых значений и прочих зависимостей.
Для решения этих вопросов и ускорения разработки существует несколько расширений языка CSS. Расширений в том смысле, что код CSS является валидным кодом для расширения, но не наоборот. Чтобы из кода «расширенного CSS» получился обычный CSS-файл, воспринимаемый браузером, необходимо выполнить компиляцию. Компиляция может быть нескольких типов:
- во время запуска страницы на стороне клиента (средствами JavaScript)
- во время запуска страницы на стороне сервера
- во время вёрстки сайта средствами специального компилятора
Примеры расширений CSS:
- Sass
- LESS (англ.)
Как добавить рисунок к внешним ссылкам?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Решение
Внешними называются ссылки, которые ведут на другой сайт. Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам добавляют небольшой рисунок (например, такой ), который информирует о том, что ссылка указывает на другой ресурс.
Для изменения стиля ссылок создадим новый стилевой класс external и для него добавим рисунок в виде фона с помощью свойства background. При этом следует указать значение no-repeat, чтобы фон не повторялся (пример 1).
Пример 1. Добавление рисунка к ссылкам
HTML5CSS 2.1IECrOpSaFx
Сам рисунок можно располагать слева или справа от текста. В данном примере показано расположение слева (рис. 1), поэтому в качестве значения background вводится 0 5px, что означает положение от левого верхнего угла. Чтобы текст не накладывался на рисунок, применяется свойство padding-left, добавляющее поле слева от ссылки. Значение этого свойства складывается из ширины картинки и расстояния от картинки до текста.
Рис. 1. Вид ссылки с рисунком слева от текста
Для задания положения картинки справа от текста, следует заменить у свойства background значение 0 на 100% и вместо padding-left использовать padding-right (пример 2).
Пример 2. Рисунок справа от ссылки
HTML5CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 2.
Рис. 2. Вид ссылки с рисунком справа от текста
Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в
этом случае надо поместить между тегами <a>
и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
Атрибут href тега <a>
задает путь к документу, на который указывает ссылка, а src
тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел
и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить
атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений,
которые являются ссылками. Для этого применяется стилевое свойство border
cо значением none (пример 3).
Пример 3. Использование CSS
Конструкция A IMG определяет контекст применения
стилей — только для тега <img>, который находится
внутри контейнера <a>. Поэтому изображения в дальнейшем
можно использовать как обычно.
План:
- Введение
-
1 Обзор
- 1.1 Цель создания CSS
- 1.2 Способы подключения CSS к документу
- 1.3 Иерархия элементов внутри документа
-
1.4 Построение правила CSS
1.4.1 Виды селекторов
- 1.5 Классы элементов. Идентификаторы элементов.
- 1.6 Наследование. Каскадирование. Приоритеты стилей CSS.
- 1.7 Пример таблицы стилей
- 2 CSS-вёрстка
-
3 История создания и развития CSS
- 3.1 Уровень 1 (CSS1)
-
3.2 Уровень 2 (CSS2)
3.2.1 Уровень 2, ревизия 1 (CSS2.1)
- 3.3 Уровень 3 (CSS3)
-
4 Поддержка CSS браузерами
- 4.1 Различные блоковые модели
- 4.2 CSS-фильтры
- 4.3 Безопасность
- 5 CSS Framework
- 6 Расширения CSS
ПримечанияЛитература
Ссылки с иконками
В этом примере мы сделаем ссылки с иконками, которые будут содержать не только изображения этих иконок, но и текст под ними. Однако в дальнейшем вы легко сможете их изменить и оставить, например, только иконки.
Перед началом работ подготовим несколько изображений иконок, причем в двух комплектах — для обычных ссылок и ссылок под курсором мыши. Второй комплект должен внешне отличаться от первого, у нас оно выражается в цветовой палитре.
Пример HTML и CSS: делаем ссылки с иконками
Описание примера
- Ради сокращения кода, задействуем в ссылках два класса — «links» (с общими свойствами) и «image», «audio», «video» (персональные для каждой ссылки). Этот момент подробно описан в классах справочника CSS.
- Наши иконки имеют размер 50×50 пикселей и будут присутствовать у ссылок в качестве фона (CSS background), который мы расположим по центру вверху (50% 0) и запретим ему размножаться (no-repeat).
- Добавляем ссылкам внутренние отступы (CSS padding), чтобы текст в ссылках не прилегал к краям. При этом верхний отступ делаем равным высоте иконок, чтобы текст не накладывался на них, ведь иконки у нас — это фон.
- Если текста в ссылках будет очень мало, то изображения иконок обрежутся по бокам. Чтобы этого не произошло, задаем ссылкам такую минимальную ширину (CSS min-width), чтобы она как минимум была равна ширине иконок. В нашем случае надо получить минимальную ширину в 50px, однако мы задаем 40px, так как еще 10px добавится благодаря боковым отступам.
- Чтобы минимальная ширина сработала — преобразуем ссылки во встроенные блоки (CSS display:inline-block).
IE6 придется немного «пролечить»:
- IE6 не понимает свойство для установки минимальной ширины, но зато он интерпретирует свойство CSS width именно, как минимальную ширину. Поэтому применяем для него простой хак, который исправит данную проблему.
Если вам нужны ссылки вообще без текста, а только с иконками, то можно поступить так. Убрать у ссылок все внутренние отступы и минимальную ширину. Задать им явную ширину и высоту равную размеру иконок.
Что такое каскадные таблицы стилей?
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Посмотрите на рисунки ниже, чтобы понять разницу:
Пример Применения CSS
Исходный код такого документа имеет вид:
| 12345678910111213 | <!DOCTYPE html PUBLIC «—//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Флексагон</title> <link rel=»stylesheet» href=»style.ess» type=»text/css» /> </head> <body> <h1>Флексагок</h1> <р>Флексагок представляет собой бумажную фигуру, которая имеет три и более стороны. Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</р> </body> </html> |
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка . Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано ниже:
| 123456789101112131415161718192021 | body { font-family: Arial, Verdana, sans-serif; font-size: llpt; background-color: #f0f0f0; /* Цвет фона веб—страницы */ color: #333; /* Цвет основного текста */ } h1 { color: #а52а2а; /* Цвет заголовка */ font-size: 24pt; /* Размер шрифта в пунктах */ font-family: Georgia, Times, serif; /* Семейство шрифтов */ font-weight: normal; /* Нормальное начертание текста */ } p { text-align: justify; /* Выравнивание по ширине */ margin-left: бОрх; /* Отступ слева в пикселах */ margin-right: Юрх; /* Отступ справа в пикселах */ border-left: lpx solid #999; border—bottom: lpx solid #999; padding—left: Юрх; padding—bottom: 1Opx; } |
В файле style.css как раз и описаны все параметры оформления таких тегов как, <body>, <hl> и <p>
Заметьте, что сами теги в коде HTML пишутся как обычно. Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объема повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
Ссылки с рамками под курсором мыши
В этом примере мы сделаем ссылки с рамками, которые будут у них появляться в момент наведения курсора мыши. В общем-то, в этом нет ничего сложного, но есть один маленький нюанс.
![]()
Пример HTML и CSS: делаем ссылки с рамками при наведении курсора мыши
Описание примера
Все очень просто — с помощью свойства CSS border добавляем ссылкам под курсором нужную рамку
Однако, внимание, точно такую же рамку мы добавляем и обычным ссылкам, вот только цвет ее делаем такой же, как фон страницы. То есть попросту скрываем рамку до поры до времени
Это делается для того, чтобы при наведении курсора мыши, ссылки не начали «прыгать» из-за отрисовки рамки.
Вместо того чтобы делать цвет рамок под фон страницы, ему можно было бы присвоить значение transparent и сделать прозрачным, но, как я уже говорил, IE6 неправильно его обрабатывает.
Метод вложения (embeding) CSS
Метод вложения или внутренний стиль описывается в области веб-страницы.
Метод вложения (внутренний стиль) нужен при необходимости использования одинакового стиля для тега (селектора) во всем документе. Например, для тега абзаца можно добавить стиль данным методом, при этом имея в виду, что все теги абзаца на странице будут оформлены данным стилем
![]()
Итак, селектор — это формальное описание элемента (тега), или их группы, к которому должны быть применены созданные правила стиля.
В описании селекторов и имен стилей не должно быть пробелов.
Пример: в примере использован метод вложения, поэтому оба абзаца в документе будут стилизованы
<head>
<style type="text/css">
p{
colorred;
background#cccccc;
}
</style>
</head>
<body>
<p>Абзац1</p>
<p>Абзац2</p>
...
|
Результат:
Абзац1
Абзац2
В качестве селектора может выступать любой тег HTML для которого определяются правила форматирования, такие как: цвет, фон, размер и т.д.
Пример использования вложенного стиля для разных селекторов (тегов)
<head>
<style type="text/css">
h1 {
border-width 1;
border groove;
text-align center;
color green
}
h2 {
color maroon;
font-style italic
}
body {
background-color #FF0000;
}
...
</style>
|
Изменение стиля подчеркивания ссылок и расстояния от подчеркивания до текста
Изначально подчеркивание у ссылок — это сплошная тонкая линия, почти вплотную прижатая к тексту. И в большинстве случаев такого варианта вполне достаточно. Однако иногда дизайн требует, чтобы ссылки подчеркивались не сплошной, а, например, пунктирной линией, или чтобы расстояние от подчеркивания до ссылок было больше стандартного, или само подчеркивание было более жирным. А иногда нужно сделать вообще какое-нибудь экзотическое подчеркивание, например волнистой или разноцветной линией. Все эти варианты и будут рассмотрены в данном примере.
Пример HTML и CSS: пунктирное подчеркивание ссылок
Описание примера
- Сначала убираем стандартное подчеркивание у всех ссылок, так как будем использовать нестандартные методы. Затем первой ссылке добавляем нижнюю границу рамки с помощь свойства CSS border-bottom, причем делаем ее пунктирной (dashed). Это и будет наше подчеркивание. Чтобы при наведении на ссылку подчеркивание убиралось — используем псевдокласс и делаем фон рамки таким же, как и фон страницы, то есть просто скрываем ее. По идее, здесь было бы лучше вообще сделать фон рамки прозрачным (transparent), но IE6 неправильно понимает это значение.
- Со второй ссылкой проделываем то же, что и с первой, но только рисуем сплошную линию. Чтобы увеличить расстояние от текста до подчеркивания — задаем ссылке небольшой нижний отступ с помощью свойства CSS padding-bottom.
- У нашей третьей ссылки подчеркивание разноцветное, поэтому его мы будем добавлять с помощью фонового изображения. Используем для этого небольшую картинку, которую подключаем через CSS background. Позиционируем фон в нижнюю часть ссылки (0 100%) и разрешаем ему дублироваться только по горизонтали (repeat-x). Подчеркивание готово, но прилегает слишком близко к тексту, чтобы это исправить — добавляем ссылке маленький отступ снизу. Теперь все.
- В старичках IE6 и IE7 могут возникнуть проблемы с отображением подчеркивания у первой и второй ссылки. Для исправления добавляем свойство zoom:1, которое включает т.н. layout. Это свойство невалидно и его понимают только эти браузеры, поэтому лучше подключить его условными комментариями.
4. Поддержка CSS браузерами
Наиболее полно поддерживающими стандарт CSS являются браузеры, работающие на движках Gecko (Mozilla Firefox и др.), WebKit (Safari, Arora, Google Chrome) и Presto (Opera).
Бывший когда-то самым распространённым браузером Internet Explorer 6 поддерживает CSS далеко не полностью.
Вышедший спустя 7 лет после своего предшественника Internet Explorer 7 хотя и значительно улучшил уровень поддержки CSS, но всё ещё содержит значительное количество ошибок.
В Internet Explorer 8 используется новый движок, который полностью поддерживает CSS 2.1 и частично — CSS 3.
Для проверки поддержки браузером веб-стандартов (в том числе и различных частей стандарта CSS) был разработан тест Acid. Его вторая версия называется Acid2, а третья, соответственно, Acid3.
4.1. Различные блоковые модели
В стандартах CSS от Консорциума W3C используется модель, в которой свойство width определяет ширину содержимого блока, не включая в нее отступы и рамки. Ранние версии Internet Explorer (4 и 5), реализовали собственную модель, в которой width определяет расстояние между рамками блока, включая отступы (padding) и рамки (border). Кроме Internet Explorer 5 эту модель так же понимают браузеры Netscape 4 и Opera 7. Поддержка стандартной модели W3C появилась в IE только в шестой версии.
В разрабатываемом стандарте CSS3 для решения этой проблемы введено свойство box-sizing, со значениями content-box для указания на использование стандартной модели W3C и border-box для использования модели IE 5.
В браузере Mozilla, при поддержке этого свойства, под собственным «рабочим» названием -moz-box-sizing, ввели еще одно значение — padding-box, таким образом создав третью блочную модель, в которой width это размер содержимого и отступов блока, не включая рамки.
4.2. CSS-фильтры
Различия в реализации CSS различными браузерами заставляют веб-разработчиков искать решения, как заставить все браузеры отображать страницу одинаково. CSS-фильтры (также часто называемые CSS-хаками) позволяют выборочно применять (или не применять) стили к различным элементам. Например, известно, что Internet Explorer 6 применяет правила, использующие селекторы вида * html селектор (фильтр, известный как «star html bug»). Тогда, чтобы заставить и браузеры, использующие блоковую модель W3C и IE, работающего в Quirks mode со своей блоковой моделью, отображать блок #someblock шириной в 100 пикселей и внутренними отступами в 10 пикселей можно написать такой код:
/* Модель W3C - 80px ширина содержимого и 10px отступы с каждой стороны */
#someblock { width 80px; padding 10px; }
/* Следующее правило применит только IE6. */
* html #someblock { width 100px; padding 10px; }
Ещё одним способом выборочного применения правил для Internet Explorer являются условные комментарии.
4.3. Безопасность
Все поддерживаемые версии Internet Explorer, на конец 2010 года были уязвимы: при обработке браузером каскадных таблиц стилей (CSS) может возникнуть неинициализированная память, используемая затем для удаленного запуска на компьютере пользователя вредоносного кода.
Об относительных путях
Вы уже второй раз сталкиваетесь с относительным путем. Давайте проясним ситуацию.
На рисунке я привожу простую структуру папок и файлов. таких папок и файлов может быть очень много, десятки, сотни, тысячи. Относительные пути позволяют сократить указание пути к файлу.
Обычно / — обозначает все, что идет после домена, то есть в моем случае abuzov.com = /.
Что бы задать путь текущей папки, то есть папки в которой находится документ, перед ставиться .
Для того, что бы подняться на одну папку вверх по дереву, например из папки html к папке file добавляют одну точку.
Итак:
- — корневая папка, домен сайта.
- — текущая папка, в которой находится файл.
- — папка на уровень выше в дереве.
HTML Ссылки — синтаксис
HTML тег определяет гиперссылку. Он имеет следующий синтаксис:
<a href=»url«>текст ссылки</a>
Самый важный атрибут элемента — это атрибут ,
что указывает на пункт назначения ссылки.
Текст ссылки это та часть, которая будет видна читателю.
Нажав на текст ссылки, читатель отправится на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на Schoolsw3.com:
<a href=»https://schoolsw3.com/»>Посетить Schoolsw3.com!</a>
По индексу ссылки будут отображаться следующим образом во всех браузерах:
- Не посещенная ссылка подчеркнута синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута красным цветом
Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить другой вид!
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью элемента в разделе
- Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу.
Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение |
|---|
_blank
Загружает страницу в новое окно браузера.
_self
Загружает страницу в текущее окно. Это значение по умолчанию.
_parent
Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
_top
Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
framename
Открывает ссылку в указанном фрейме.
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Типы CSS стилей применяемых к одному документу
Стиль браузера. Подобные стили применяются при использовании «чистого» HTML.
Стиль автора. Это как раз тот стиль, который добавляет разработчик веб-страницы.
Стиль пользователя. Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа.
Если возникает конфликт при изменении стиля одного и того элемента документа, то стиль пользователя имеет самый высокий приоритет, далее следует стиль автора и стиль браузера.
Закругленные углы ссылок
В данном примере мы закруглим углы у ссылок с помощь одного из способов закругления углов, описанном в соседнем подразделе. Вариант с применением CSS 3 рассматривать не будем, так как там все очень просто, а лучше сделаем закругления с использованием изображений.
Для этого сначала вырежем несколько заготовок картинок в двух комплектах — для обычных ссылок и ссылок под курсором. У нас оно будут отличаться наличием/отсутствием тени у изображений.
Пример HTML и CSS: ссылки с закругленными углами
Описание примера
Останавливаться на самой технологии закругления не будем, если необходимо, то прочитаете о ней в соответствующем разделе сайта.
- Используя свойство CSS display:inline-block делаем ссылки встроенными блоками. В частности, это необходимо для того, чтобы мы могли указать ссылкам точную высоту, соответствующую высоте изображений.
- Убираем подчеркивание и выравниваем текст по центру (CSS text-align:center). Вообще, в нашем случае центровать текст не обязательно, так как ссылки подстраиваются под размер текста в них и ему просто некуда выравниваться. Но вот если потребуется увеличить ширину ссылок (например, до 150px), то такое выравнивание будет как нельзя кстати.
- Чтобы изменить внешний вид ссылок, когда они находятся под курсором мыши — добавляем в стили дополнительные селекторы с псевдоклассом CSS :hover, в которых указываем наши части изображений, но без тени.
Для IE6 и IE7 подключаем дополнительные стили с помощью условных комментариев, но сам CSS-код немного изменяем и делаем его отличным от того, который используется в способах закругления углов:
- Суть изменения состоит в том, что с помощью expression мы интегрируем внутрь ссылок все те же два тега <SPAN>, но только без атрибутов style содержащих стили. Вместо этого мы добавляем тегам классы «left_bok» и «right_bok», а стили для них выносим и пишем ниже. Эти стили практически полностью такие же, как и в основном коде CSS, но только здесь все картинки идут в качестве фона тегов.
HTML Учебник
HTML ГлавнаяHTML ВведениеHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
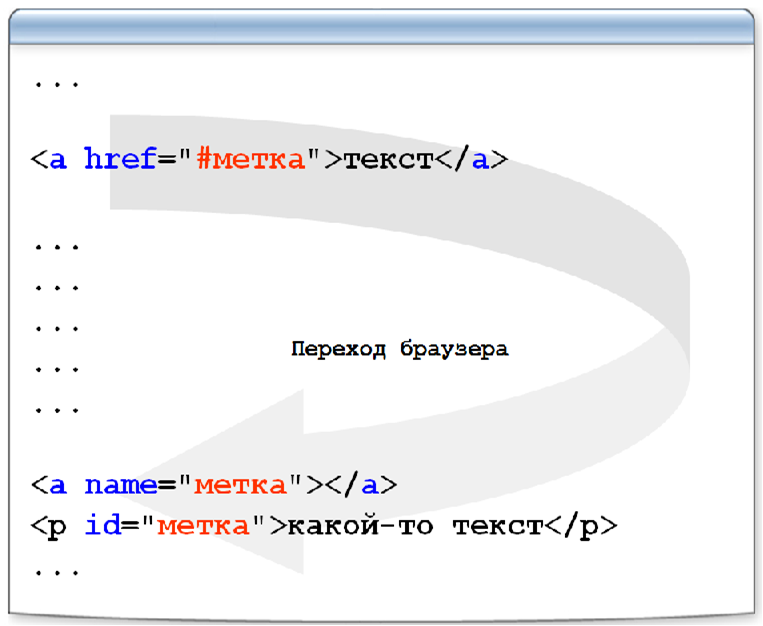
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML5 СемантикаHTML5 СинтаксисHTML СущностьHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML
Оформление ссылок
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора a через двоеточие. Псевдокласс позволяет учитывать различные условия или события при определении свойств HTM-тэга.
| Свойство | Описание |
|---|---|
| a:link | Определяет стиль для обычной непосещенной ссылки. |
| a:visited | Определяет стиль для посещенной ссылки. |
| a:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| a:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
Пример. Непосещённые ссылки – синие, посещённые ссылки — фиолетовые.
Пример. Ссылки становятся оранжевыми и курсивными при наведении указателя.
Пример. Ссылки разных цветов. Создаем несколько классов со своими параметрами и применяем их к разным ссылкам.
CSS:
a {font-size: 20px; color: red; }
a.link1 {color: green; }
a.link2 {color: blue;}
HTML:
<p>| <a href=»link1.html»>Ссылка 1</a>
| <a href=»link2.html» class=»link1″>Ссылка 2</a>
| <a href=»link3.html» class=»link2″>Ссылка 3</a> |</p>
| Ссылка 1
| Ссылка 2
| Ссылка 3 |
Пример. При наведении указателя цвет ссылки не изменяется и появляется подчеркивание цвета, отличного от ссылки.
CSS:
a:link {
color: blue;
text-decoration: none;
}
a:hover {
color: blue;
border-bottom: 2px solid #FF0000;
}
HTML:
<a href=»link1.html»>Ссылка 4</a>
Пример. При наведении указателя ссылка становится подчеркнутой и красной.
a:link, A:visited, A:active {text-decoration: none;}
a:hover {
text-decoration: underline;
color: red; /* Цвет ссылки */
}
Пример. При наведении указателя над и под ссылкой появляются тонкие линии.
a:link, A:visited, A:active {text-decoration: none;}
a:hover {
text-decoration: underline overline;
color: red; /* Цвет ссылки */
}
Пример. При наведении указателя на ссылки появляется пунктирное подчеркивание.
CSS:
a {color: #f00; /* Цвет ссылок */}
a:hover {
text-decoration: none; /* Убираем обычное подчеркивание */
border-bottom: 1px dotted blue; /* Пунктирная линия под текстом */
}
Пример. При наведении указателя на ссылку размер букв и расстояние между буквами увеличивается.
Пример. При наведении указателя на ссылку изменяется регистр символов и цвет фона ссылки.
Внешние CSS
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей можно изменить внешний вид всего веб-узла, изменив один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе страницы HTML:
Пример
<!DOCTYPE html><html><head>
<link rel=»stylesheet» href=»styles.css»>
</head><body><h1>This is a heading</h1><p>This is a paragraph.</p></body></html>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением. CSS.
Вот как выглядит «styles.css»:
body { background-color: powderblue;}h1 { color: blue;}p { color: red;}
Как добавить картинку через CSS и сделать её ссылкой?
![]()
Делаем картинку, добавленную через CSS, ссылкой
В данной статье мы рассмотрим то, каким образом можно добавить в дизайн своего сайта картинку средствами CSS и сделать картинку кликабельной, то есть поставить на нее ссылку. Для начала я хотел бы Вам показать как легко и просто можно добавить картинку и сделать её ссылкой. Для этого мы используем средства HTML:
<a href=»about-windows.ru»><img scr=»/image.png»></a>
Как видите, тут мы даже не задействуем CSS. Здесь представлен чистый HTML. Добавление картинки средствами CSS может быть актуальным, например, при использовании CSS спрайтов на Вашем сайте. Про CSS спрайты я напишу чуть позже. А теперь мы перейдем непосредственно к нашей теме.
Как средствами CSS добавить картинку в дизайн сайта?
.logo {top:0;display:block;text-align: left;float: left;margin-right: 48px;width: 114px;height: 59px;background: url(/img/logo.png) no-repeat;
Здесь представлен стандартный класс CSS для определенного элемента. В нашем случае данный класс определяет расположение логотипа сайта. Я не буду глубоко впадать в знакомство с CSS, по нескольким причинам:
- Я не больно хорошо знаю CSS.
- Редактирование файлов CSS достаточно не сложное занятие, так как все поля достаточно красноречиво говорят о своей функциональности.
- Эта статья не предназначена для верстальщиков(тем более это они знают на зубок). Статья представлена для владельцев сайтов, которые используют общедоступные CMS и иногда влезают в него для внесения несущественных изменений, а про редактирование файлов CSS можете почитать во 2-ом пункте.
Надеюсь представленный мною вариант довольно отчетливо даёт понять как необходимо добавлять картинку в дизайн сайта. Уточню только пару моментов:
Как сделать изображение ссылкой?
Мы напрямую подошли к главному моменту данной темы. Теперь у нас уже есть необходимый нам css класс, в котором загружается необходимое нам изображение. К сожалению средствами CSS нельзя добавить ссылку для изображения, это прерогатива HTML. А это значит что в коде страницы мы должны добавить следующий код:
<div><a href=»about-windows.ru»></a></div>
Что тут нужно отметить несколько моментов:
- Мы в блоке div подключаем CSS класс, в котором указано месторасположение картинки и сама картинка.
- Далее идет стандартная ссылка:
<a href=»ссылка»>Анкор ссылки</a>
- Как Вы можете заметить, у нас нет анкора ссылки. Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
- И самый важный момент состоит в добавлении необходимого стиля для ссылки, чтобы для перехода по ссылке можно было бы нажать на всю ширину картинки.
Вот такими несложными действиями можно добавить картинку средствами CSS, а потом навесить на неё ссылку, уже средствами HTML.
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| download | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Инструкция по использованию
Как сделать кнопку-ссылку на сайт с помощью бота
- Перед вами меню бота. Сейчас нам нужен пункт «Создать пост», жмем на него.
- Выбираем канал, в который отправится будущий пост.
- Набираем текст поста и нажимает на значок отправки.
- Наш пост пока не опубликован, а только подготовлен. Мы можем добавить к нему разные элементы, такие как видео и изображения, открыть комментарии, добавить реакции и URL-кнопки. Именно последние нам сейчас нужны. Выбираем этот пункт.
- Бот отправит нам в ответ инструкцию. Следуем ей. Сначала пишем текст, который будет отображен на самой кнопке. Через тире – ссылку, на которую подписчик перейдет по ее нажатии. Если нужно добавить несколько кнопок сразу, пишем их все в одну строку, разделяя пробелами и символом «|». По завершении нажимаем «Отправить».
- Чтобы опубликовать пост с кнопкой-ссылкой, нажмите «Далее», затем «Опубликовать». И после того, как бот спросит нас, уверены ли мы в своих действиях, снова жмем «Опубликовать».
- После этого пост появится в канале. Можно перейти и посмотреть, как это выглядит.
Как сделать кнопку с реакциями в Телеграмме
- Реакции делаются почти по тому же принципу. Первые три шага аналогичны работе с добавлением URL-кнопки. На следующем этапе нужно будет выбрать пункт «Добавить реакции». В ответ бот пришлет сообщение с инструкциями и примерами, как это будет выглядеть в готовом виде. Вы можете отправить в качестве реакций эмодзи, текст или их сочетание, разделяя их между собой символом «/». Когда все готово, отправляем.
- Публикация готового поста происходит так же, как описано выше, в блоке про URL-кнопки.
Делаем кнопку «Поделиться»
- По умолчанию в Телеграме уже предусмотрена кнопка «Поделиться», однако не всех она устраивает. На мобильных устройствах, например, она довольна неприметна. Чтобы сделать свою большую кнопку «Поделиться», нам понадобится бот @tgshare_bot. Вводим его название в поиск и выбираем нужный. Нажимаем «Запустить».
- В ответ бот скажет нам, что делать. Нужно будет отправить ему ссылку на пост, для которого требуется сформировать share-ссылку.
- Переходим в наш канал и копируем ссылку на любой пост. Можно взять и любую другую ссылку, какая вам будет нужна.
- Отправляем ее TgshareBot. Ссылку из ответного сообщения копируем.
- Далее заходим в чат с нашим ботом, которого мы создали и подключили к каналу. Проделываем то же самое, что и в случае с добавлением кнoпки-ссылки.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).