vertical-align | Вертикальное выравнивание текста | CSS
vertical-align работает только с элементами таблицы и inline-элементами (в т.ч. с display: inline-block; ).
vertical-align для элементов таблицы и для display: table-cell;
vertical-align , заданное элементам таблицы, выравнивает содержимое в ячейке по вертикали.
display: table-cell; похож на <td> . Высота элемента с display: table-cell; равна высоте наиболее высокого элемента с display: table-cell; из группы. vertical-align тут также выравнивает содержимое по вертикали, но уже по умолчанию имеет значение baseline .
▼ middle top bottom
Если элемент с display: table-cell; нужно выровнять по высоте родителя, то родителю нужно указать display: table; или display: inline-table; .
Описание
CSS свойство vertical-align управляет вертикальным выравниванием строчных элементов и содержимого ячеек таблицы.
Если свойство применяется к строчному элементу, то оно влияет на выравнивание самого строчного элемента, а не его содержимого.
Если vertical-align применяется к ячейке таблицы, то оно влияет на выравнивание всего содержимого, расположенного в ячейке таблицы, а не на саму ячейку.
Допускается использование отрицательных значений.
| Значение по умолчанию: | baseline (для строчных элементов), middle (для ячеек таблицы) |
|---|---|
| Применяется: | к строчным элементам (inline, inline-block) и ячейкам таблицы (table-cell) |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.verticalAlign=»bottom» |
Адаптивное центрирование по вертикали
Fluid vertical center
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
.container {
height: 400px;
margin: 20px;
background: #444;
font-size: 0;
text-align: center;
}
.container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}
Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
МКМихаил Кузнецовавтор-переводчик статьи «Vertical-Alignment in CSS»
position и отрицательный margin вверх
Элемент можно выровнять по вертикали, задав ему фиксированную высоту и применив position: absolute и отрицательный margin-top, равный половине высоты выравниваемого элемента. Родительскому блоку должен быть присвоен position: relative:
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное выравнивание. Способ line-height</title>
<style>
.wrapper {
position: relative;
height: 400px;
}
.wrapper p {
height: 200px;
margin: -100px 0 0;
position: absolute;
top: 50%;
}
</style>
</head>
<body>
<div class="wrapper">
<p>Я выровнен по вертикали</p>
</div>
</body>
</html>
Плюсы:
- Кроссбраузерность;
- Выравнивать элементы можно как по центру, так и в любом другом положении.
Минусы:
- Трудоемко при большом количестве элементов;
- Сложно управлять;
- Необходимо знать и фиксировать высоту элемента;
- В некоторых браузерах абсолютное позиционирование может вызвать снижение производительности.
Другие значения transform
Мы рассмотрели самые основные значения transform. Рассмотрим остальные возможности.
- none — отсутствие преобразований (по умолчанию включено оно);
- matrix(x,x,x,x,x,x) — преобразование 2D с помощью матрицы из 6 значений;
- matrix3d(x,x,x,x,x,x,x,x,x,x,x,x,x,x,x,x) — преобразование 3D с помощью матрицы из 16 значений;
- translate3d(x,y,z) — перемещение 3d (по сравнению с обычным перемещением, здесь добавлена еще третья координата);
- scale3d(x,y,z) — масштабирование в 3d (по сравнению с обычным масштабированием, здесь добавлена еще третья координата);
- rotate3d(x,y,z) — вращение в 3d (по сравнению с обычным вращением, здесь добавлена еще третья координата);
- rotateX(x) — 3d вращение по оси X;
- rotateY(x) — 3d вращение по оси Y;
- rotateZ(x) — 3d вращение по оси Z;
- perspective(n) — перспектива для преобразования 3D элемента;
В JavaScript свойство CSS transform доступно по следующим свойствам:
Возможно, вы зададите вопрос «а зачем вообще использовать transform, когда можно просто изменять данные объекта как нам нужно. Например, изменив размеры объекта?» Разница в том, что свойств transform при трансформации никак не сдвигает другие элементы на странице. В случае же простого изменения размеров объекта это неминуемо приводит к сдвигу соседних объектов вокруг, что, как правило, некрасиво.
IE6-7: метод expression
Т.к. предыдущий способ не работает в IE6-7, то надо исправить эту неприятность.
Expression — короткие куски JS кода, которые помещаются в файл стилей, выполняются один раз и работают только в IE. Expression невалидны. Добавляем к предыдущему примеру в файлы стилей для IE6 и 7 такой кусок кода:
.wrapper p {
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2) < 0
? style.marginTop="0" : style.marginTop=(200/2)-(parseInt(offsetHeight)/2) +'px'
);
}
Рассматривать достоинства и недостатки смысла тут нет, т.к. достоинств нет, кроме того, что этот способ дополняет первый в IE6-7, но т.к. эти браузеры уже устарели, на них можно закрыть глаза.
По горизонтали
Является ли элемент строчным или строчно-* (как текст или ссылки)?
Строчные элементы внутри родительского блочного можно центрировать так:
.center-children {
text-align: center;
}
Это сработает для элементов с типом отображения , , , и т.д.
Является ли элемент блочным?
Блочный элемент можно центрировать, указав для и значение (а также прописав для него конкретный , иначе он займёт всю ширину родительского контейнера и не будет нуждаться в центрировании). Для этого часто используют сокращённую запись:
.center-me {
margin: 0 auto;
}
Способ работает независимо от ширины центрируемого блочного элемента и его родителя.
Обратите внимание, что заставить элемент плавать по центру с помощью нельзя. Хотя есть одна хитрость
Вам нужно центрировать несколько блочных элементов?
Если вы имеете дело с двумя и больше блочными элементами, размещёнными в ряд, которые нужно центрировать по горизонтали, возможно, вам потребуется изменить тип . Вот что произойдёт, если указать для них тип отображения или применить flexbox:
В том же случае, если у вас несколько блочных элементов размещены друг над другом, вполне сработает приём с автоматическими отступами:
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Значения свойства
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию текущего элемента по базовой линии родителя. Это значение по умолчанию. |
| length | Поднимает или опускает базовую линию элемента на указанную величину относительно базовой линии родителя. Величина смещения указывается в единицах измерения, применяемых в CSS. При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| % | Поднимает или опускает базовую линию элемента на указанную величину. Величина смещения в процентах расчитывается в зависимости от высоты строки (свойство line-height). При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| sub | Выравнивает элемент, как подстрочный (нижний индекс). |
| super | Выравнивает элемент, как надстрочный (верхний индекс). |
| top | Верх элемента выравнивается по верху самого высокого элемента в строке. |
| text-top | Верх элемента выравнивается с верхом шрифта родительского элемента. |
| middle | Элемент размещается в середине родительского элемента. |
| bottom | Низ элемента выравнивается с самым низким элементом в строке. |
| text-bottom | Низ элемента выравнивается с низом шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения*:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
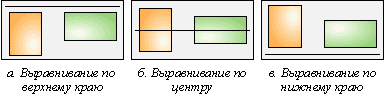
Выравнивание по горизонтали
За счет сочетания параметров align (горизонтальное
выравнивание) и valign (вертикальное выравнивание)
тега <TD>, допустимо устанавливать несколько
видов положений элементов относительно друг друга. На рис. 1 показаны способы
выравнивания элементов по горизонтали.

Рис. 1. Выравнивание элементов по горизонтали
просмотрим некоторые примеры выравнивания контента согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <TD>
требуется установить параметр valign со значением
top (пример 2).
Пример 2. Использование параметра valign
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Transitional//EN» «http://www.w3.org/TR/ШТМЛ4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Выравнивание</title>
</head>
<body>
<table width=»100%» cellpadding=»5″>
<tr>
<td valign=»top» width=»75%»
bgcolor=»#f0f0f0″>Колонка 1</td>
<td valign=»top» width=»25%» bgcolor=»#ffcc00″>Колонка
2</td>
</tr>
</table>
</body>
</html>
В данном примере характеристики ячеек управляются с помощью параметров тега
<TD>, но тоже удобнее изменять через стили.
В частности, выравнивание в ячейках указывается атрибутами vertical-align
и text-align (пример 3).
Пример 3. Применение стилей для выравнивания
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Transitional//EN» «http://www.w3.org/TR/ШТМЛ4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Выравнивание</title>
<style type=»text/CSS (ЦСС)»>
TABLE {
width: 100%;
}
#col1 {
width: 75%;
background: #f0f0f0;
}
#col2 {
width: 25%;
background: #fc5;
text-align: right;
}
#col1, #col2 {
vertical-align: top;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr>
<td id=»col1″>Колонка 1</td>
<td id=»col2″>Колонка 2</td>
</tr>
</table>
</body>
</html>
Для сокращения тегов в данном примере используется группирование селекторов,
поскольку параметры vertical-align и padding
применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо аргумента top
используется значение bottom.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому
в случае разной высоты колонок требуется задавать выравнивание по верхнему краю.
Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении
формул, как показано на рис. 2.

Рис. 2. Добавление формулы в файл
В подобном случае формула располагается строго по центру окна браузера, а ее
номер — по правой стороне. Для такого размещения элементов понадобится
таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в
средней ячейке выравнивание делается по центру, а в правой — по правой стороне (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить
позиционирование формулы по центру.
Пример 4. Выравнивание формулы
<!DOCTYPE ШТМЛ PUBLIC «-//W3C//DTD ШТМЛ 4.01 Transitional//EN» «http://www.w3.org/TR/ШТМЛ4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Выравнивание</title>
</head>
<body>
<table width=»100%»>
<tr>
<td width=»100″></td>
<td align=»center»><img src=»formula.gif»
width=»289″ height=»158″ alt=»Формула 18.6″></td>
<td width=»100″ align=»right»>(18.6)</td>
</tr>
</table>
</body>
</html>
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для
разработки отступа, который, кстати, может быть установлен и с помощью стилей.
Vertical-align CSS
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline, inline-block или table-cell. Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
<div class="grid"> <img src="https://placebacn.com/200/400"> <h2>grilled bacon</h2> </div> <div class="grid"> <img src="https://placebacn.com/200/300"> <h2>tasty bacon</h2> </div> <div class="grid"> <img src="https://placebacn.com/200/200"> <h2>crispy bacon</h2> </div> <div class="grid"> <img src="https://placebacn.com/200/350"> <h2>bacon</h2> </div>
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align:, обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign, который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
transform:rotate(x) — вращение объекта
Чтобы вращать элемент существует команда rotate(x). Она позволяет повернуть объект на x градусов по часовой или против часовой стрелке. Значение х нужно указывать в градусах deg
Пример #1. Вращение объекта в html через трансформацию
На странице преобразуется в следующее
Примечание
Свойства:
Нужны для корректной работы в старых версиях браузеров. В следующих примерах мы также будем их писать.
Пример #2. Вращение объекта в html при наведении курсора
Создадим класс kvadrat2 и пропишем для него псевдокласс :hover, в котором и будет прописано вращение и смена цвета на более светлый (с #444 на #888).
На странице преобразуется в следующее
Но это вращение происходит резко и не смотрится «эффектно». Это можно легко исправить сделав сглаживание. В следующем примере будет реализована анимация.
Пример #3. Плавное вращение при наведении курсора (анимация) в html
Для плавного вращения (или другими словами сглаживания) необходимо прописать еще одно свойство transition. Это свойство отвечает за время и эффект сглаживания. В данном примере рассматривается самый простой случай с переходом за 1 секунду с линейной скоростью linear
На странице преобразуется в следующее
Стало гораздо симпатичнее и такая анимация дает множество возможностей для создания эффектов на сайте только за счет CSS.
Примеры с вертикальными выравниваниями
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх Исходная строка. Текст с выравниванием на 5 пикселей вниз Исходная строка. Текст с выравниванием на 50% вверх Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию:
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Печать зеркального текста
Здесь также используются фигуры. Чтобы сделать надпись зеркальной, потребуется:
- Нажать на «Вставка» – текстовое поле.
- Вновь выбираем формат фигуры, а далее (если потребуется) раздел про эффекты.
- Найти Поворот объёмной фигуры.
- Для того чтобы отразить зеркально, нужно выбрать вращение по оси X, и ввести значение 180 (Рисунок 5).
Остаётся убрать контур, то есть нажать на свойства и выбрать нет линий или нет контура.
Рисунок 5. Зеркальное отображение текста в Ворде
Отобразить надпись зеркально или повернуть его на 360 градусов очень легко, если освоить методы, предложенные выше. Они лёгкие, их может испробовать и применить каждый, и пусть эти функции могут понадобиться только в редких случаях, хотя бы знать о подобных возможностях Word будет полезно.
writing-mode
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам и генерируемому контенту |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-text-layout/#writing-mode |
Описание
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression .
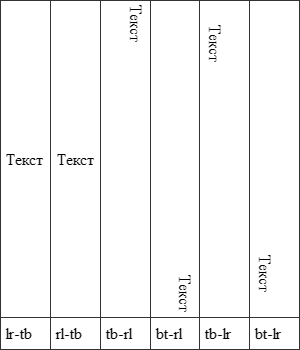
Значения
Влияние разных значений на положение текста в таблице показано на рис. 1.

Рис. 1. Положение текста при разных значениях writing-mode
В табл. 1 показаны значения свойств direction и block-progress , соответствующие значениям writing-mode , а также языки, где они
| writing-mode | direction | block-progress | Для каких языков |
|---|---|---|---|
| lr-tb | ltr | tb | Романских, греческого, кириллических |
| rl-tb | rtl | tb | Арабского, еврейских языков |
| tb-rl | ltr | rl | Азиатских в вертикальном написании |
| bt-rl | ltr | rl | Арабского, вставленного в азиатский документ |
| tb-lr | ltr | rl | Монгольского |
| bt-lr | rtl | rl | Арабского, вставленного в монгольский документ |
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Браузеры
Internet Explorer 6.0 поддерживает только значения lr-tb и tb-rl , Internet Explorer 7.0 поддерживает значения lr-tb , rl-tb , tb-rl , bt-rl .
Источник статьи: http://htmlbook.ru/css/writing-mode
Плавающий div
Данный метод использует пустой элемент div, который плавает и помогает управлять положением нашего вложенного элемента в документе
Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML
CSS:
#parent {height: 250px;}
#floater {
float: left;
height: 50%;
width: 100%;
margin-bottom: -50px;
}
#child {
clear: both;
height: 100px;
}
Мы смещаем пустой div влево или вправо и задаем для него высоту 50% родительского элемента. Таким образом, он будет заполнять верхнюю половину родительского элемента.
Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: both, но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div.
Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div. Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div.
Данный метод также работает во всех браузерах. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента.
Свойство CSS vertical-align
Свойство CSS vertical-align отвечает за вертикальное выравнивание текста, картинок на странице
Важной особенностью является то, что он работает только с элементами таблицы, inline и inline-block элементами. Поддерживается всеми современными браузерами
Синтаксис CSS vertical-align
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии предка (или просто нижняя граница родителя)
- bottom — выравнивание по нижней части строки (или элемента, который располагается ниже всех)
- middle — выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента
- sub — отображение происходит под строкой (выглядит как подстрочный индекс)
- super — отображение происходит над строкой (как верхний индекс)
- text-bottom — выравнивание нижней границы элемента по нижнему краю строки
- text-top — выравнивание верхняя границы элемента по верхнему краю строки
- top — выравнивание верхняя края элемента по верху самого высокого элемента строки
- inherit — наследует значение родителя
- значение — указывается в пикселях. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
- проценты — указывается в процетах. Положительное число смещает вверх относительно базовой линии. Отрицательное вниз
Значение vertical-align по умолчанию:
- baseline (для строчных элементов)
- middle (для ячеек таблицы)
Вертикальное выравнивание в таблицах
Чаще всего vertical-align используется в ячейках таблиц. В теге <table> используют атрибут valign .
Синтаксис CSS valign для таблиц
Где value может принимать следующие значения:
- baseline — выравнивание по базовой линии первой текстовой строки
- bottom — выравнивание по нижнему краю ячейки таблицы
- middle — выравнивание по середине ячейки
- top — выравнивание верхнему краю ячейки
Преобразуется на странице в следующее:
| Выравнивание по верху |
| Выравнивание по середине |
| Выравнивание по низу |
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх Исходная строка. Текст с выравниванием на 5 пикселей вниз Исходная строка. Текст с выравниванием на 50% вверх Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию:
Вариант 2. Известна высота внешнего блока
Одна строка
Если внутренний блок занимает не больше одной строчки, для его выравнивания можно воспользоваться свойством .
CHILD
Так мы растягиваем строку на всю высоту контейнера, при этом свободное пространство равномерно распределяется сверху и снизу элемента. Следует также запретить перенос строки, так как этот прием работает сугубо с однострочными элементами.
Отметим, что центрировалось именно текстовое содержимое блока, а фон растянулся на всю высоту строки. Чтобы этого не происходило, если необходимо сохранить фон, нужно превратить блок в строчный элемент, добавив ему свойство .
CHILD
При должной подготовке можно попробовать и многострочный текст выровнять таким же способом:
CHILDCHILD
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Приветствую вас на сайте Impuls-Web!
Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности.
В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в шпаргалку и использовать в зависимости от ситуации.