Адаптация выпадающего html меню под мобильные устройства Для того чтобы данное меню стало адаптироваться
Фиксированное меню Для того чтобы запечатлеть созданное в открытом виде, применяется свойство display со
Использование text-shadow В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и
uBlock Origin uBlock Origin — отличное расширение для блокировки рекламы в Chrome и, возможно,
ИЗОБРАЖЕНИЯ Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда
SVG анимация SVG анимация, в отличии от css, имеет доступ ко всем атрибутам элементов
Как отложить загрузку .js скриптов Несмотря на то, что все скрипты мы перенесли из
User Changed Their Browser’s Font Setting. Many developers like to believe that users don’t
Присвоение класса элементу Классы указывают признак для элементов. Используйте атрибут , чтобы назначить класс
SassScript SassScript позволяет значително расширить возможности Sass за счет использования пользовательских переменых, арифметических и
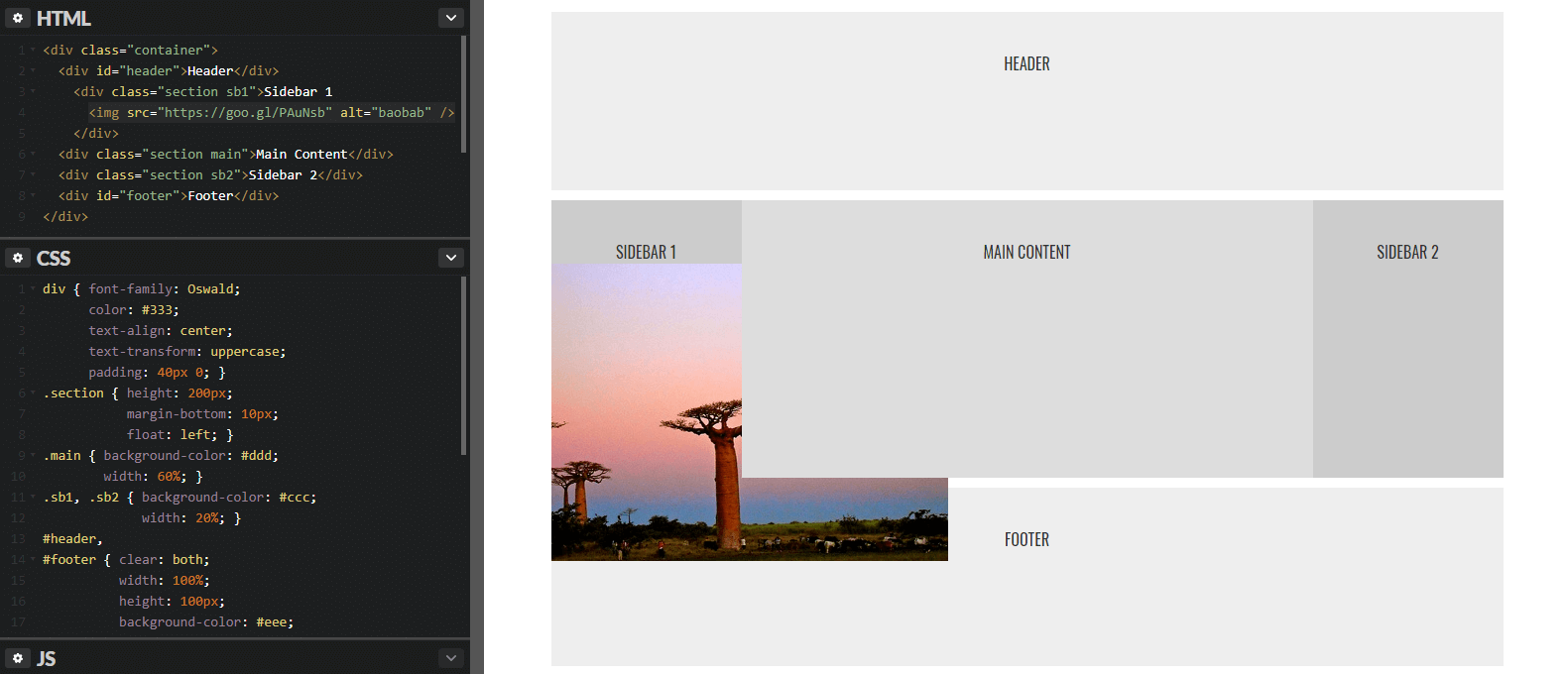
CSS Основной контейнер будет отцентрирован и будет иметь фиксированную ширину: .ib-container{ position: relative; width: 800px;
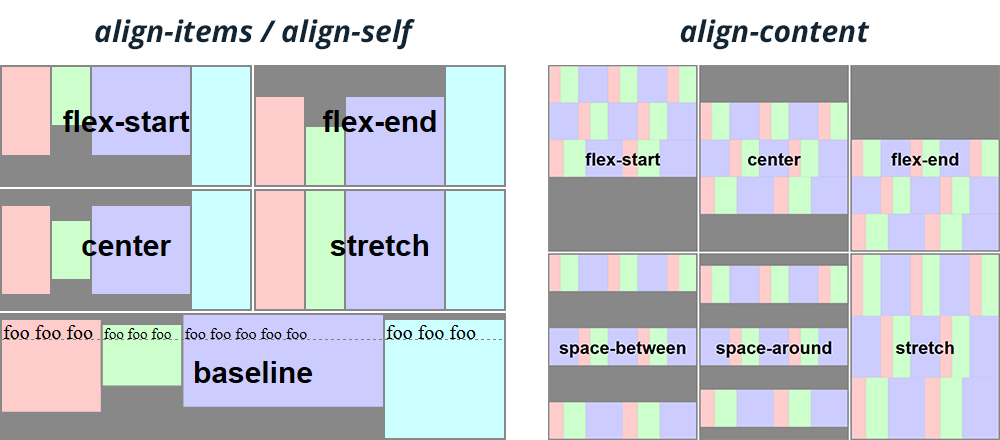
Свойство align-self Свойство align-self выравнивает блок внутри содержащего его блока вдоль оси блока, оси
Выравнивание flex-элементов Во Flexbox выравнивание элементов внутри контейнера осуществляется по двум направлениям (осям). Выравнивание
Когда CSS Nesting появится в браузерах?Скопировать ссылку На этот вопрос есть два ответа: «никогда» и «не менее
Дочерние селекторы CSS В предыдущей статье мы рассказывали о родственных связях между элементами HTML-документа,
Псевдокласс nth-child (n-й дочерний элемент) Надеюсь, вы усвоили небольшой урок математики в первой части
Способ 4. Современный До этого я рассказывал, что RGB – это одна из популярных
Псевдоклассы CSS2 В CSS2 определены 4 группы псевдоклассов (часть из которых перекочевала из CSS1).
Правовая основа для корректировки Правила и сроки внесения изменений в задание прописываются в нормативных
Эффект ретро-тени Для ретро-тени не всегда нужно применять размытие. Возьмем, к примеру, эту ретро-тень:
UPDATE То, что я сделал, это создать «теневой элемент», который будет скрываться за фактическим
Активное обучение: реализация собственных адаптивных изображений Самостоятельно создайте отзывчивое, художественно оформленное изображение для широких и узких
Предпосылки Многие вещи, очевидные системным администраторам и опытным пользователям, абсолютно непонятны людям, далеким от
justify-content Horizontal spacing with justify-content and flex-direction: row (default) To achieve horizontal spacing use
Как добавить эффект «Ластик» в историю в Инстаграме? Для лучшего представления, что это такой
Что можно анимировать в CSS? Пока мы только обсудили синтаксис свойства transition. Теперь давайте
Подключение CSS-стилей Таблицы стилей делятся на внешние и внутренние. Внешние таблицы располагаются в отдельных
#2 Основы CSS 49 1 00:46:34 29.01.2022 В этом видео, мы разберем понятие CSS
Установить размер шрифта с em Чтобы разрешить пользователям изменять размер текста (в меню обозревателя),