МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Типы макетов страниц в Elementor.
После того, как вы создали страницу и перешли в drag-and-drop редактор Elementor, вам на выбор предлагается 3 варианта отображения страницы:
- по умолчанию;
- холст Elementor;
- Elementor полная ширина.
![]() Макеты страниц Elementor
Макеты страниц Elementor
Разберем каждый макет более подробно.
По умолчанию.
Данный макет, как видно по названию, включен по умолчанию для каждой новой страницы. Настройки отображения страницы в данном макете берутся из активной темы WordPress. То есть, шапка и футер будут браться из установленной темы.
Холст Elementor.
Данный вариант отображения отключает шапку, футер и оставляет только рабочую область редактора Elementor и колонку с виджетами.
Elementor полная ширина.
Этот макет включает шапку, футер и контент на полную ширину экрана. Данный вариант использует большинство разработчиков сайтов на Elementor.
Следует отметить важный момент — макет отображения вы можете выбирать при создании страницы в админке Элементора. Для этого Вам нужно при создании страницы в WordPress в разделе Атрибуты выбрать нужный макет
![]()
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина и высота слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Создание врезок
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
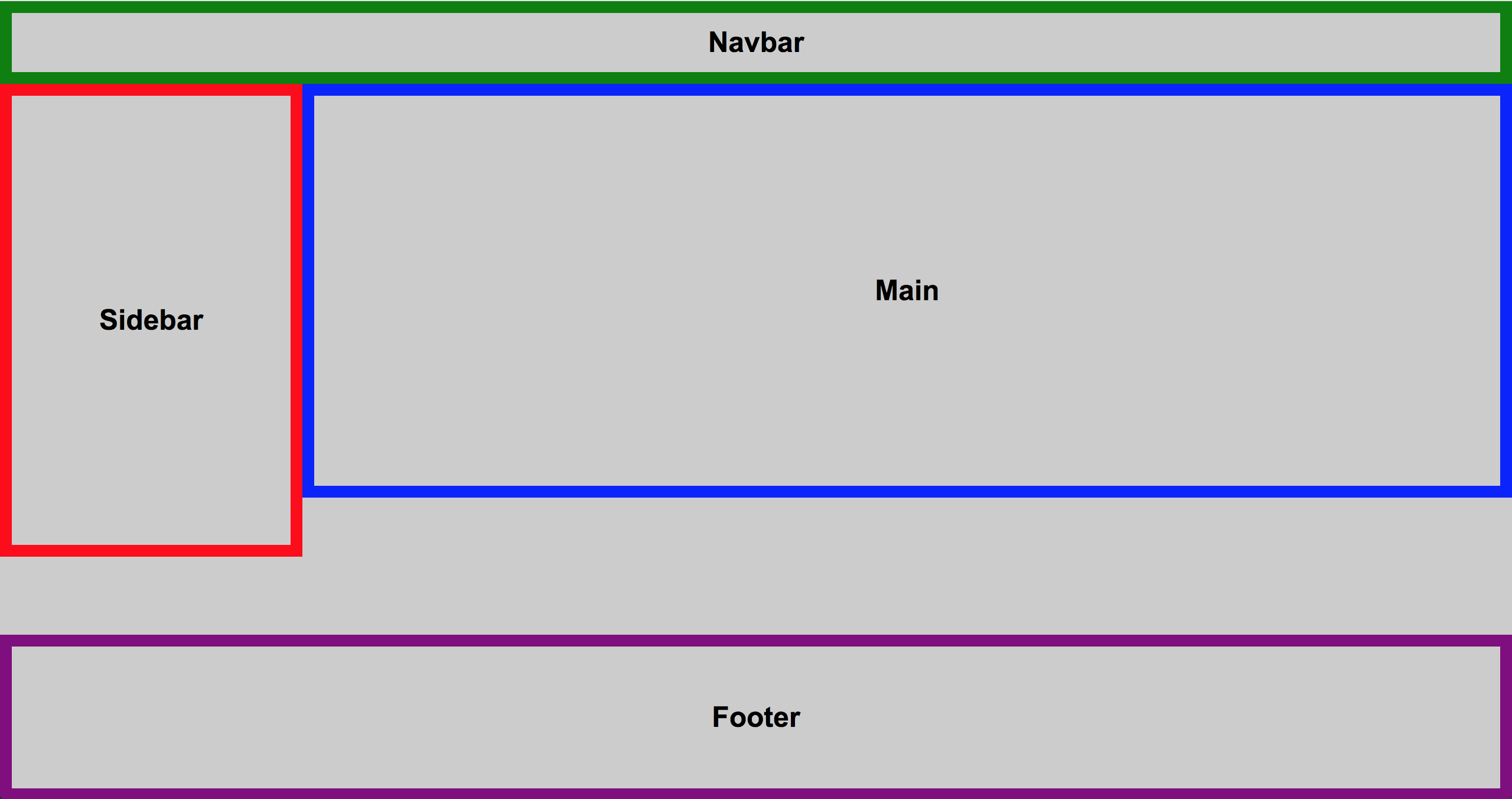
Header(Шапка сайта)
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
Footer(Подвал)
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © <footer>
Выравнивание флексов
Относительно основной оси для выравнивания используется .
Положением флексов относительно основной оси управляет CSS-свойство .
![]()
Чтобы использовать различные способы размещения элементов, задаются следующие значения (при выравнивание выполняется по горизонтали, при — по вертикали):
- (дефолтный вариант) — положение компонентов контейнера выравниваются относительно начала главной оси.
- — блоки контейнера сдвигаются в конец главной оси.
- — центр группы элементов контейнера совмещается с центром главной оси.
- — первый компонент контейнера помещается в начало главной оси, последний элемент – ставится в конец. Прочие элементы равномерно заполняют свободное место.
- — все части контейнера равномерно выставлены вдоль главной оси, заполняя все свободное пространство поровну.
- — части распределяются так, чтобы расстояние между любыми соседними компонентами (и расстояние до краев) было одинаковым.
Относительно поперечной оси: свойство и .
Свойство говорит о том, как флексы будут располагаться относительно поперечной оси. Существуют несколько вариантов выравнивания:
- — компоненты позиционируются либо по верхнему краю (при расположении в строку), либо по левому краю (при расположении в столбик) контейнера.
- — вариант размещения элементов по нижнему краю контейнера (при расположении в строку) или по правому краю (при расположении в столбик).
- — такое значение свойство принимает по умолчанию. В этом случае -элементы растягиваются на всю высоту контейнера (при расположении в строку) либо на всю ширину контейнера (при расположении в столбик).
- — центрирование элементов относительно поперечной оси flex-контейнера.
- — элементы выравниваются в соответствии со своей базовой линией.
- и — эти слова могут комбинироваться с любыми из перечисленных выше значений, предотвращая недоступность содержимого элементов в процессе выравнивания.
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
![]()
Align-content
Этот инструмент применяется не очень часто. В разметке он обеспечивает выравнивание рядов с элементами по поперечной оси. То же, что , только для противоположной оси. работает только в многострочном режиме (при или ).
- (свойство по умолчанию) — строки с элементами растянуты, чтобы заполнить все имеющееся пространство.
- — ряды элементов прижаты к началу -контейнера.
- — ряды элементов прижаты к концу -контейнера.
- — положение рядов блоков устанавливается по центру -контейнера.
- — ряды блоков равномерно распределены от начала до конца flex-контейнера, разделяя все свободное пространство поровну.
- — первый ряд блоков располагается в начале -контейнера, последний ряд блоков блок — в конце, все остальные ряды равномерно распределены в оставшемся пространстве.
![]()
Как уже было сказано выше, свойство должно использоваться с контейнером, а не его дочерними элементами. Отдельным флексам можно переопределять правило выравнивания при помощи свойства .
![]()
Как создать макет сайта в Photoshop: пошаговая инструкция
Спланируйте конструкцию будущего информационного ресурса. Воспользуйтесь готовыми образцами прототипов или изучите сайты конкурентов
Важно, чтобы все элементы на веб-страницах были созданы в одном стиле и цветовой палитре, удовлетворяли запросы пользователей и соответствовали имиджу компании
Шаг 1: Подготовительный этап.
Придумайте простое и понятное название для рабочего файла, выберите из меню «Файл» команду «Создать». Заданные по умолчанию программой размеры не подойдут. Разрешение создаваемого документа должно быть 1024×720 пикселей. Сохраните файл, добавьте линейки (Ctrl+R) и подключите сетку (Ctrl+R). В результате правильных действий на рабочем столе появится лист, разлинованный в клетку:
![]()
На конечном рабочем варианте сетки не будет. Клетки нужны, чтобы правильно и ровно размещать элементы макета, потом они легко убираются. Сетка настраивается из меню «Редактирования»: выбираете «Настройки», затем «Направляющие — Сетка» и фрагменты. Можно поискать в сети готовые решения, например, CSS-фреймворк-Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений.
![]()
На следующем этапе наметьте направляющие. Именно в этой области будет располагаться основное «тело» будущего проекта. Выбираем из меню «Просмотр» команду «Новая направляющая», ориентация должна быть вертикальной. Задаем положение рисунка от левого края документа (по сетке).
![]()
Вертикальных линий должно быть две, и располагать их следует на расстоянии не более чем 1003 пикселей (для мониторов с изображением 1024 х 720 ppi).
Шаг 2: Создание фона.
Разработка привлекательного для пользователя сайта — это настоящее мастерство, творческий союз науки Usability и навыков создания информационных проектов различной тематики. Однако последовательность действий в программе фактически неизменна.
Первым делом определяется фон. Можно не рисовать изображение, а скачать его бесплатно с одного из стоков
Текстуры с небольшими яркими элементами лучше не применять — любая информация в таком окружении будет начитабельна, а приметные картинки обратят все внимание пользователя на себя. Для добавления фона выделите (Ctrl+A) рисунок в программе Photoshop, скопируйте (Ctrl+С) в буфер обмена, затем вставьте в документ (Ctrl+V)
В нижнем правом углу появится новый слой, переназовите его («Параметры слоя») и при желании внесите изменения («Параметры наложения»).
![]()
Воспользовавшись готовыми решениями, можно полностью преобразовать типовую текстуру, разработав уникальный дизайнерский проект. Выбор цвета для фона — ответственное задание. Не используйте черный и глубокие темные тона, а также ядовито-насыщенные оттенки — читаемость текста ухудшится.
Шаг 3: Создание макета сайта.
На данном этапе разработки дизайна проекта слои разделяются на группы.
Запомните: всегда придумывайте конкретные заголовки. В противном случае верстальщик (или даже вы сами) в процессе работы непременно запутается.
Допустим, вы создали группу и дали ей название «Хедер». Далее решили добавить в нее подгруппу «Верхнее меню» с новым слоем «Фон». Для этих целей находите справа в углу окна кнопку и нажимаете ее.
![]()
Так должен выглядеть результат всех описанных выше действий.
![]()
Далее добавляете горизонтальные направляющие, определяете четырехугольный участок и заполняете фон подобранным цветом, затем выделение убираете.
![]()
Чтобы добавить пункты меню, нажимаете на инструмент «Текст», решаете, какой шрифт вам нужен, и записываете. Затем вставляете картинки и текст
Придумайте оригинальный логотип с контактами и важной информацией
![]()
Эта статья не предназначена для детального описания работы в программе Photoshop. Как отрисовать те или иные объекты, вставить зрительные эффекты и другие подобные приемы, — об этом вам расскажет специальная литература. Главное — постараться заполнить сайт интересной для пользователей информацией. Не забывайте о формах получения контактов клиента.
Итогом вашей деятельности будет макет сайта, полностью готовый для передачи верстальщику.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Управление шириной flex-элемента
Во Flexbox есть несколько CSS свойств, определяющих то, какая ширина может быть у flex-элемента.
CSS-свойство flex-basis
Данное свойство предназначено для установления начальной ширины flex-элементу. Задавать значение ширины можно посредством различных единиц измерения, таких как px, %, em и др. По умолчанию данное свойство имеет значение (в этом случае ширина элемента будет рассчитываться автоматически на основании его содержимого).
Конечная ширина flex-элемента будет определяться в зависимости от значений CSS-свойств и , которые установлены не только для этого элемента, но и для других flex-элементов этого flex-контейнера.
CSS-свойство flex-grow
Это свойство определяет, может ли начальная ширина flex-элемента увеличиваться (расти). Увеличение ширины flex-элемента осуществляется за счёт свободного пространства линии. В качестве значения CSS-свойства указывается целое число. Именно это значение и определяет (если оно больше или равно 1) какую часть свободного пространства flex-элемент заберёт себе.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 600px;
}
.flex-container_element-1 {
flex-basis: 40%;
flex-grow: 1;
}
.flex-container_element-2 {
flex-basis: 40%;
flex-grow: 4;
}
![]()
В этом примере, если flex-элементы расположены на одной линии и в ней есть свободное пространство (600×(1-0,8)=120px):
- к ширине элемента добавится 1/5 часть этого пространства (120×1/5=24px);
- к ширине элемента добавится 4/5 части этого пространства (120×4/5=96px).
Другими словами, CSS свойство позволяет не просто указать, что ширина flex-элемента может вырасти, но и задать, насколько эта величина может вырасти по отношению к другим элементам.
По умолчанию CSS свойство flex-grow имеет значение 0. Это означает, что flex-элемент не может расти (увеличивать свою ширину).
CSS-свойство flex-shrink
Данное свойство определяет, может ли ширина flex-элемента уменьшиться. Уменьшение ширины flex-элемента будет осуществляться только в том случае, если ширины линии будет не достаточно для отображения всех flex-элементов, расположенных в ней. Необходимая ширина рассчитывается на основании начальной ширины, который имеет каждый flex-элемент в ней.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 500px;
}
.flex-container_element-1 {
flex-basis: 300px;
flex-shrink: 1;
}
.flex-container_element-2 {
flex-basis: 300px;
flex-shrink: 3;
}
![]()
Ширина flex-контейнера 500px. Для отображения flex-элементов необходимо 600px. В итоге не хватает 100px. В этом примере уменьшаться могут 2 flex-элемента ( и ). Ширина первого flex-элемента в данном случае составит 300 – 1/4*100= 275px. Ширина второго flex-элемента в данном случае составит 300 – 3/4*100= 225px.
Значение по умолчанию:
flex-shrink: 1;
Если вам необходимо запретить уменьшение ширины flex-элементу, то в качестве значения свойства необходимо указать число 0.
CSS-свойство flex
Для удобной установки , и можно использовать CSS свойство .
Значение по умолчанию:
flex: 0 1 auto; /* 0 - flex-grow (1 значение) 1 - flex-shrink (2 значение) auto - flex-basis (3 значение) */
Автономные классы колонок
Классы также могут использоваться вне для придания элементу определенной ширины. Всякий раз, когда классы столбцов используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина 25%
.col-sm-9: ширина 75% выше контрольной точки sm
Классы могут использоваться вместе с утилитами для создания адаптивных плавающих изображений. Обязательно оберните содержимое в оболочку , чтобы очистить текст, если текст более короткий.
PlaceholderАдаптивное плавающее изображение
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
Краткая история редакций
Разработка CSS Flexible Box Layout началась еще в 2008 году. С тех пор вышло несколько редакций, имеющих свои особенности:
- 2008 — CSS Working Group выдвигает новую модель верстки Flexible Box, разработанную на основе языков разметки XUL (XML User Interface Language — Mozilla) и XAML (Extensible Application Markup Language — Microsoft).
- 2009 — публикуется черновой вариант технологии Flexible Box Layout Module. В веб-обозревателях Chrome и Safari имплементируется неполная поддержка флексбокса, Mozilla обеспечивает совместимость с Flexbox 2009.
- 2011 — во Flexbox-модели значительно изменяется язык описания разметки. В браузерах Chrome, Opera и IE 10 появляется его полная поддержка. Формат языка этой технологии получает имя Flexbox 2011.
- 2012 — внесены коррективы в синтаксис. Технология Flexbox 2012 выходит на стадию Candidate Recommendation. Opera, вслед за Mozilla, также добавляет поддержку без префиксов, Chrome включает текущую спецификацию с префиксами, IE 10 обеспечивает совместимость с устаревшей версией 2011 года.
- 2014 — поддержка последней спецификации включена во все веб-обозреватели (включая IE 11).
Ознакомиться подробнее с поддержкой и совместимостью с разными типами браузеров можно на сайте caniuse.com.
Основы CSS-столбцов
Как следует из названия, CSS Multiple Columns (также известный как многостолбцовый макет CSS3 ) позволяет разбивать содержимое на заданное количество столбцов. Самые основные свойства CSS, которые вы бы использовали:
- колонка подсчета
- Колонка зазор
Для количества столбцов вы указываете количество столбцов, которое вы хотите. Разрыв между столбцами будет представлять собой желоба или промежутки между этими столбцами. Браузер примет эти значения и равномерно разделит содержимое на количество указанных вами столбцов.
Типичным примером использования нескольких столбцов CSS на практике может быть разделение блока текстового содержимого на несколько столбцов, аналогично тому, что вы увидите в газетной статье
Допустим, у вас есть следующая HTML-разметка (обратите внимание, что в качестве примера мы поместили только один абзац в начало, хотя на практике в этой разметке, скорее всего, будет несколько абзацев контента):
Если вы тогда написали эти стили CSS:
Это правило CSS делит раздел «контент» на 3 равных столбца с промежутком в 30 пикселей между ними. Если вы хотите использовать два столбца вместо 3, вы просто измените это значение, и браузер рассчитает новые значения ширины этих столбцов, чтобы равномерно разделить содержимое
Обратите внимание, что сначала мы используем свойства с префиксом вендора, а затем объявления без префикса
Как бы легко это ни было, его использование таким образом сомнительно для использования веб-сайта. Да, вы можете разбить пачку контента на несколько столбцов, но это может быть не лучшим вариантом для чтения в Интернете, особенно если высота этих столбцов падает ниже «сгиба» экрана.
Читатели должны были бы прокручивать вверх и вниз, чтобы прочитать весь контент. Тем не менее, принцип CSS-столбцов так же прост, как вы видите здесь, и его можно использовать для гораздо большего, чем просто разделение содержимого некоторых абзацев — его действительно можно использовать для разметки.
Резиновый дизайн и необходимые свойства CSS
Резиновый дизайн сайта означает, что при изменении размеров окна браузера все слои масштабируются согласно текущей ширине. Это и есть основное преимущество резинового дизайна: независимо от размеров экрана, вся его область будет занята, при этом не возникают лишние полосы прокрутки при использовании «маленького» монитора.
«Резиновость» достигается за счет того, что определенные слои макета не имеют фиксированную ширину, приспосабливая свои размеры под размеры окна браузера.
Минусом данного типа дизайна являются «разногласия» между браузерами, необходимость применять «хитрости» css-стилей, для того чтобы достичь необходимой кроссбраузерности.
1с8.2-8.3.Вывод на экран данных запроса с переданными Параметрами из Документа! 8 различных вариантов:от Сообщений, Таблицы и Отчетов до СКД без объекта-отчета
Самый важный аспект 1С — это быстро получить данные из базы.
Например, по результату набранного в КонсолиЗапросов запроса вывести этот результат на экран.
А еще лучше, когда мы вызываем выборку данных из конкретного документа и, конечно, желаем, чтобы параметры по этому документу тоже были переданы в выборку.
Здесь мы будем выводить данные на экран по нажатию кнопки в документе, обязательно с получением в параметрах значений из документа.
Рассмотрим 8 вариантов вывода подобной информации на экран: 1.Вывод результатов запроса командой Сообщить() из ТаблицыЗначений; 2.Вывод результатов запроса — просто в табличный документ; 3.Вывод результатов запроса с помощью ДвумерногоМассива; 4.Вывод результатов запроса с помощью МассиваСтруктур (с двумя вариантами); 5.Вывод обычным объект-Отчетом без СКД; 6.Вывод объект-Отчетом-СКД+УстановкаПараметров; 7.Вывод объект-Отчетом-СКД+ВнешняяВременнаяТаблица; 8.Вывод программно СКД без объекта-Отчета с Параметром=ВнешняяВременнаяТаблица.
1 стартмани