Изысканный!
Теперь мы меняем высоту и непрозрачность
Обратите внимание, что мы не устанавливаем высоту, что означает, что это значение по умолчанию. Обычно это не может быть изменено — переход от автоматического к значению пикселя (например, 0) не приведет к переходу
Мы собираемся обойти это с помощью библиотеки и еще одного библиотечного метода:
Это удобный метод, который позволяет нам участвовать в существующей очереди fx / анимации jQuery, не требуя какой-либо инфраструктуры анимации, которая теперь исключена в jQuery 3.x. Я не буду объяснять , как JQuery работает, но достаточно , чтобы говорить, и сантехника , что Jquery предоставляет помощь нам предотвратить наши анимации наступали друг на друга.
Давайте оживим эффект скольжения вниз.
Этот код начинается с проверки того, скрыт ли он в данный момент, с проверки его класса. Но он делает больше, используя вызов библиотеки, добавляя класс в конце анимации выдвижения / исчезновения, который вы ожидаете найти, если он действительно скрыт — чего не мог сделать приведенный выше более простой пример. Это также позволяет отображать / скрывать элемент снова и снова, что было ошибкой в предыдущем примере, потому что скрытый класс никогда не восстанавливался.
Вы также можете увидеть изменения CSS и классов, которые вызываются после, чтобы в целом подготовить сцену для анимации, включая выполнение измерений, таких как измерение конечной высоты без отображения этого пользователю перед вызовом и анимация его из этого полностью настроенного ступень к своей цели значения CSS.
Старый ответ
Вы можете получить его переход по щелчку с помощью:
CSS — это то, что вы догадались:
Ключом является регулирование свойства отображения. Удалив скрытый класс и затем подождав 50 мс, а затем запустив переход через добавленный класс, мы заставим его появиться, а затем развернуть, как мы хотели, вместо того, чтобы он просто появлялся на экране без какой-либо анимации. То же самое происходит и в другом направлении, за исключением того, что мы ждем окончания анимации перед применением скрытого.
Примечание: здесь я злоупотребляю, чтобы избежать условий гонки. быстро вводит скрытые ошибки, когда вы или кто-то другой берет код, не подозревая об этом. можно легко убить с помощью . Я просто использую его, чтобы поместить задержку 50 мс или 2000 мс в стандартную очередь fx, где его легко найти / разрешить другими кодировщиками, строящими поверх этого.
Пропуск рендеринга с content-visibility #
Может быть трудно понять, какие значения включения использовать, поскольку оптимизация браузера может сработать только тогда, когда указан соответствующий набор. Вы можете поиграть со значениями, чтобы увидеть, что работает лучше всего , или вы можете использовать другое свойство CSS, вызываемое для автоматического применения необходимого сдерживания. гарантирует, что вы получите максимальный прирост производительности, который браузер может обеспечить, с минимальными усилиями от вас как разработчика.
Свойство content-visibility принимает несколько значений, но именно оно обеспечивает немедленное улучшение производительности. Элемент , который имеет прибыль , и сдерживание. Если элемент находится за пределами экрана (и не имеет никакого отношения к пользователю – релевантными элементами будут те, у которых есть фокус или выделение в их поддереве), он также получает сдерживание (и прекращает рисование и проверку его содержимого).
Что это значит? Короче говоря, если элемент находится за пределами экрана, его потомки не отображаются. Браузер определяет размер элемента, не учитывая его содержимое, и на этом останавливается. Большая часть визуализации, например, стили и макет поддерева элемента, пропускается.
Когда элемент приближается к области просмотра, браузер больше не добавляет вложение и начинает рисовать и проверять попадание содержимого элемента. Это позволяет выполнить рендеринг как раз вовремя, чтобы пользователь мог его увидеть.
Оформление списков в CSS
Для оформления списков используются следующие свойства:
list-style-type
Возможные значения:
- (отмена маркера или нумерации)
Пример:
ul.none{
list-style-type none;
}
ul.disc{
list-style-type disc;
}
...
ol.decimal{
list-style-type decimal;
}
ol.decimal-leading-zero{
list-style-type decimal-leading-zero;
}
|
Результат:
- none
- none
- disc
- disc
- circle
- circle
- square
- square
- decimal
- decimal
- decimal-leading-zero
- decimal-leading-zero
- armenian
- armenian
- georgian
- georgian
- lower-alpha
- lower-alpha
- upper-alpha
- upper-alpha
- lower-greek
- lower-greek
- lower-latin
- lower-latin
- upper-latin
- upper-latin
- lower-roman
- lower-roman
- upper-roman
- upper-roman
list-style-image
Возможные значения:
url(‘путь к файлу’) (установка своего изображения)
Пример:
ul{
list-style-imageurl('1.png');
}
|
Результат:
- пункт 1
- пункт 1
list-style-position (положение маркера или номера)
Возможные значения:
- (Маркер является частью текстового блока и отображается в элементе списка)
- (Текст выравнивается по левому краю, а маркеры размещаются за пределами текстового блока)
Пример:
ul.inside{
list-style-positioninside;
}
ul.outside{
list-style-positionoutside;
}
|
Результат:
inside:
- пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1
- пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2
outside:
- пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1 пункт 1
- пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2 пункт 2
Задание: Создать маркированный список, вместо маркеров установить изображение.
Примерный результат:![]()
Все что нужно знать
![]()
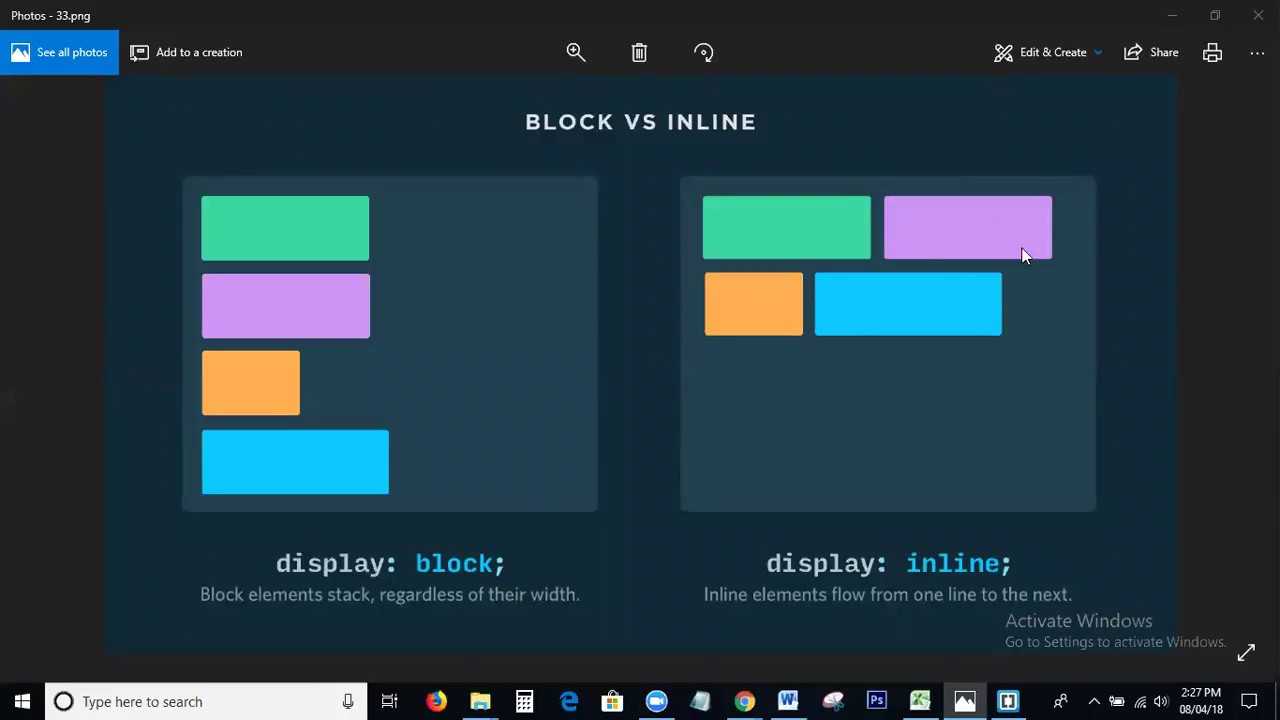
Display является одним из важнейших свойств каскадных таблиц стилей, без которого очень часто невозможно обойтись. Оно позволяет управлять отображением объектов на странице. Да-да, именно отображением.
Они могут относиться к блочным элементам, т.е. всегда начинаться с новой строки и занимать всю доступную ширину экрана, а могут к строчным, т.е. тем элементам, которые, например, могут включаться в параграфы, не нарушая их структуру.
А данный инструмент позволяет изменить эти виды отображения.
Для этого разработчики предусмотрели около 20 значений, которые могут изменить внешний вид страницы.
Однако тут стоит отметить, что как бы не старались разработать новые и интересные виды расположения объектов на странице, все равно они не все работают.
Все зависит от браузера, которым вы пользуетесь. Все они поддерживают разные встроенные значения. Однако есть решение! Все браузеры без исключения поддерживают 4 ключевых слова. Это inline, block, list-item и none.
Давайте разберемся подробнее со всеми значениями.
| Значение | Описание |
| none | В этом случае элемент временно удаляется из документа. Заметьте, он не является скрытым (hide) как при visibility:hidden, а именно удаляется. При этом разметка генерируется так, будто этого объекта и не было. Чтобы элемент сделать вновь видимым во время работы сервиса, необходимо обратиться за помощью к скриптам. Тогда на странице происходит переформатирование всех элементов управления уже с учетом вновь появившегося. |
| block | Задает элементам блочное отображение, т.е. появляется перенос на новую строку до измененного объекта и после. |
| list-item | Объект располагается на сайте как блочный и при этом к нему добавляется маркер списка. |
| inline | В этом случае элемент размещается как строчный (встроенный). Поэтому если к блочным элементам (например, div или p) применить такое значение, то их контент начнется сразу после места, где закончился другой объект. |
| inline-table | Отображает объект так, как обычно отображаются таблицы (<table>). Однако при этом такой объект будет строчным. Поэтому его будут обтекать другие теги. |
| inline-block | Такое значение задает блочное расположение объекта, который при этом будет вести себя как встроенный, т.е. обтекаться другими элементами. Такой вид можно сравнить со стандартными тегами типа <img>. Сам он является встроенным, а содержимое – блочным. |
| table | Элемент будет функционировать как при использование тега <table>, только вы не сможете задавать отступы, как при table cellspacing или cellpadding. |
| table-caption | Заголовок созданной таблицы будет соответствовать всем характеристикам тега <caption>. |
| table-column | Элемент выступает колонкой таблицы. Действует аналогично <col>. |
| table-cell | Помеченный элемент становится ячейкой таблицы, словно он расположен внутри парных тегов <td> или <tr>. |
| table-row | Как вы уже поняли, объект размещается как табличная строка, т.е. <tr>. |
| table-column-group | Ведет себя как <colgroup>. В этом случае объект отображается на одну или группу колонок. |
| table-row-group | Функционирует аналогично <tbody>, т.е. элемент обращается в структурный блок, состоящий из набора табличных строк. |
| table-header-group | Отображает объект как одну или несколько ячеек в заголовке таблицы. По своему действию напоминает <thead>. |
| table-footer-group | Аналогично предыдущему пункту, только для футера таблицы (тег <tfoot>). |
| run-in | В зависимости от размеров контекста элемент размещается на сайте как встроенный или как блочный. |
Помимо этих значений с css3 появились и такие ключевые слова, как flex (гибкий контейнер уровня блока), inline-flex (строчный гибкий контейнер), grid (реализация сетки) и другие.
Пять способов скрыть элемент с помощью CSS
От автора: в CSS есть много различных способов сокрытия элементов. Можно установить opacity: 0, visibility: hidden, display: none или задать сверх большие значения при абсолютном позиционировании. Вы никогда не задумывались, зачем нужно столько много способов для одного и того же действия? Все методы почти не отличаются друг от друга, а существующие различия лишь указывают на то, какой из них и в каких обстоятельствах должен применяться
В этом уроке мы вам расскажем про мелкие отличия данных методов, на которые стоит обращать внимание
Свойство opacity
С помощью свойства opacity задается прозрачность элемента. Данное свойство не изменяет границы элемента, т.е. если задать 0, то элемент будет скрыт только визуально. Элемент все так же будет занимать свое положение и пространство, влияя на расположение других элементов макета страницы. Кроме того, невидимый элемент будет отвечать на взаимодействие с ним.
Если вы хотите скрыть с помощью opacity элементы от скрин ридеров, то у вас это не получится. Элемент и весь его контент останутся видимыми для скрин ридеров, как и все остальные элементы на странице. То есть элемент ведет себя ровно так, как если бы он был видимым.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Также стоит отметить, что свойство поддается анимации, и с его помощью можно создавать поразительные эффекты. Элемент со свойством opacity меньшим 1задает новый контекст стека.
При наведении курсора на скрытый второй блок элемент плавно меняет свое состояние с полной прозрачности до полной непрозрачности. Блоку также задано свойство cursor: pointer, показывающее, что с ним можно взаимодействовать.
Свойство visibility
Следующее в нашем списке свойство visibility. Если установить значение hidden, то элемент будет скрыт. Как в случае со свойством opacity, скрытый с помощью данного свойства элемент не виден, но не стерт из макета страницы. Отличие от первого свойства в том, что данное свойство запрещает взаимодействовать со скрытым элементом. Также элемент будет скрыт от скрин ридеров.
Данное свойство также поддается анимации, можно менять первоначальное и конечное значения. Т.е. можно плавно анимировать свойство при помощи transition.
В демо ниже показана разница между visibility и opacity:
Обратите внимание на то, что дочерние элементы тега со свойством visibility: hidden могут быть видны, если им задать свойство visibility: visible. Проведите курсором внутри блока, но не доходя до цифры
Как видите, курсор не меняет свое значение на pointer. Также если кликнуть в этой области, то ничего не произойдет.
А вот тег <p> внутри <div> захватывает все события мыши. При наведении курсора мыши на текст блок станет видимым и начнем также обрабатывать события.
Свойство display
Свойство display прячет элементы по-настоящему. Если установить элементу свойство display: none, то он не просто будет скрыт, не будет создана даже его блоковая модель. Данное свойство полностью скрывает элемент, будто его и не было. Также в таком случае с элементом нельзя никак взаимодействовать. Скрин ридерам будет не доступен контент скрытого элемента. Т.е. элемент как будто и не существовал.
Также будут скрыты все дочерние элементы. Свойство не поддается анимации, т.е. на него нельзя навесить плавные переходы.
Элемент остается доступным через DOM. Вы все так же можете манипулировать им, как и любым другим элементом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Откройте вкладку CSS в демо ниже:
В коде видно, что у второго блока есть параграф, которому задано свойство display: block, но он все равно остается невидимым. В этом и есть разница между visibility: hidden и display: none. В первом случае если дочерним элементам задать свойство visibility: visible, то они станут видимыми. Во втором случае такой подход не работает. Все дочерние элементы остаются скрытыми независимо от их собственных значений свойства display.
Наведите пару раз курсор на первый блок. Событие hover выполняется? Если кликнуть на него, второй блок станет видимым. Счетчик во втором блоке должен показывать цифру, отличную от нуля. Блок скрыт от пользователя, но все еще доступен для взаимодействия через JS.
Свойство position
Представьте, что вам нужно создать такой элемент, чтобы с ним можно было взаимодействовать, но в то же время чтобы он не влиял на макет страницы. Ни одно из рассмотренных до сих пор свойств полностью не справлялось с этой задачей. В таком случае можно выдвинуть элемент за пределы видимой области. Элемент не будет влиять на макет, но останется доступным для взаимодействия. CSS код:
3 вариант модернизированный
Третий вариант, нажать — скрыть блок, нажать по кнопке — показать блок, практически копия третьего вариант, только скрипты вынесены в тег script
Пример
html
css
js
Показать блок
<div>
<p id=»first» onclick=»first()»>Показать блок</p>
<p id=»first_yelloy»; style=»display:none» onclick=»first_yelloy()»>Скрыть блок </p>
<div id=»second_hide» style=»display:none»>
здесь дргой блок с текстом…
</div>
</div>
p#first {
cursor: pointer;
font-family: cursive;
line-height: 13px;
text-indent: 22px;
line-height: 33px;
border: 1px solid #d2d2d2;
font-size: 18px;
}
p#first_yelloy {
cursor: pointer;
background: #ff9900;
font-size: 18px;
color: white;
text-indent: 22px;
line-height: 33px;
border: 1PX SOLID #ff9900;
}
<script>
function first() {
document.getElementById(«second_hide»).setAttribute(«style», «opacity:1; transition: 1s; height: 100%;»);
document.getElementById(«first»).setAttribute(«style», «display: none»);
document.getElementById(«first_yelloy»).setAttribute(«style», «display: block»);
}
function first_yelloy() {
document.getElementById(«second_hide»).setAttribute(«style», «display: none»);
document.getElementById(«first_yelloy»).setAttribute(«style», «display: none»);
document.getElementById(«first»).setAttribute(«style», «display: block»);
}
</script>
opacity and filter: opacity()
The and properties can be passed a number between 0 and 1, or a percentage between 0% and 100% denoting fully transparent and fully opaque accordingly.
See the Pen
hide with opacity: 0 by SitePoint (@SitePoint)
on CodePen.
There’s little practical difference between the two in modern browsers, although should be used if multiple effects are applied at the same time (blur, contrast, grayscale etc.)
Opacity can be animated and offers great performance, but be wary that a fully transparent element remains on the page and can trigger events.
| metric | effect |
|---|---|
| browser support | good, but IE only supports 0 to 1 |
| accessibility | content not read if 0 or 0% is set |
| layout affected? | no |
| rendering required | composition |
| performance | best, can use hardware acceleration |
| animation frames possible? | yes |
| events triggered when hidden? | yes |
В чем разница между свойствами display и visibility?
Оба свойства: display со значением none и visibility со значением hidden можно использовать для сокрытия блока или элемента от пользователей. Однако, при использовании этих свойств, следует учитывать их особенности. Разберемся, в чем же заключается разница между ними и определим, в каких случаях лучше использовать display, а в каких visibility.
Свойство display
Свойство display со значением none, примененное к элементу, удаляет его из DOM. В результате чего соседние элементы ведут себя так, словно этого элемента не существует вовсе и занимают место скрытого элемента. Таким образом, если раньше элемент занимал какое-то место на странице, то после применения display: none, на странице не остается ни элемента, ни места для него. Чаще всего display:none используется при создании адаптивной верстки. Для того, чтобы пользователь, открывший сайт на телефоне, вместо тяжелых блоков «для широких экранов» увидел их облегченные версии.
Свойство visibility
Немного иначе обстоит дело со свойством visibility и его значением hidden. Аналогично display, hidden скрывает элемент от посетителей, но не удаляет из DOM. Таким образом, соседние элементы остаются на прежних местах, оставляя пустой ту часть страницы, которую раньше занимал скрытый элемент. На практике visibility:hidden часто используется при создании визуальных эффектов, связанных с появлением всплывающих блоков при клике или наведении курсора мыши. Кстати, способ создания подсказок, описанный в статье «Всплывающие подсказки на CSS», опирается на использование свойства visibility.
Чем отличается visibility:hidden от opacity:0?
На первый взгляд может показаться, что visibility:hidden идентично opacity:0. Однако, стоит помнить, что несмотря на снижение непрозрачности до нуля при применении opacity:0, у элемента все еще сохраняется свойство активности . Поэтому, если пользователь случайно нажмет на активную прозрачную ссылку, он будет удивлен незапланированному переходу на новую страницу. Однако, если ссылка спрятана посредством visibility, неожиданных сюрпризов не возникнет.
Разница между свойствами display и visibility на практике
Предлагаю проследить за изменениями на странице при скрытии изображений посредством display:none и visibility:hidden.
Скриншот исходной страницы
Так страница стала выглядеть после применения свойства display: none к элементу <img>, расположенному в левой части. Взгляните: текст, ранее окружавший изображение, сместился и теперь гордо глядит на нас с позиции скрытой картинки, словно её никогда и не было.
Страница после применения display:none к изображению:
Теперь предлагаю взглянуть на изменения, произошедшие в результате применения visibility:hidden к изображению. Изображение пропало, оставив после себя пустое место. При этом остальные элементы остались на своих местах.
Страница после применения visibility: hidden к изображению:
В итоге можно заключить, что принципиальная разница между display и hidden заключается в их влиянии на DOM и, соответственно, на структуру страницы. Если в ваши планы не входит изменение структуры страницы, используйте visibility. Это свойство отлично подходит для создания всплывающих подсказок, сообщений и прочих визуальных эффектов. Если же вы намеренно меняете структуру страницы, как происходит при создании адаптивного дизайна, реализовать задуманное вам поможет свойство display!
Override The Default Display Value
As mentioned, every element has a default display value. However, you can
override this.
Changing an inline element to a block element, or vice versa, can be useful for
making the page look a specific way, and still follow the web standards.
A common example is making inline elements for horizontal menus:
li { display: inline;}
Note: Setting the display property of an element only changes how the element is displayed,
NOT what kind of element it is. So, an inline element with is not allowed
to have other block elements inside it.
The following example displays <span> elements as block elements:
span { display: block;}
The following example displays <a> elements as block elements:
Absolute position
The property allows an element to be moved from its default position within the page layout using , , , and . An -positioned element can therefore be moved off-screen with or similar:
See the Pen
hide with position: absolute by SitePoint (@SitePoint)
on CodePen.
| metric | effect |
|---|---|
| browser support | excellent, unless using |
| accessibility | content still read |
| layout affected? | yes, if positioning is changed |
| rendering required | depends |
| performance | reasonable if careful |
| animation frames possible? | yes, on , , , and |
| events triggered when hidden? | yes, but it may be impossible to interact with an off-screen element |
Скрытие элементов
В CSS есть возможность временного или постоянного скрытия некоторых элементов веб-страницы
Стоит обратить внимание на то, что скрытые элементы не будут отображаться только на веб-странице, но их можно будет посмотреть в исходном коде HTML-документа. Для скрытия элементов используется или свойство со значением или свойство visibility со значением :
- display: none; — указание браузеру скрыть элемент, убрав его из общего потока элементов. В этом случае элемент, расположенный после скрытого элемента, будет смещаться вверх, занимая место скрытого элемента.
- visibility: hidden; — указание браузеру скрыть элемент, зарезервировав под него место на веб-странице. В этом случае браузер только скрывает элемент, не удаляя его из общего потока, поэтому на месте скрытого элемента останется пустое пространство, совпадающее по размеру с размером скрытого элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h1.hidden { visibility: hidden; }
h2.none { display: none; }
</style>
</head>
<body>
<h1>Это видимый заголовок</h1>
<h1 class="hidden">Скрытый заголовок</h1>
<h2 class="none">Скрытый заголовок2</h2>
<p>Элемент, который скрыт с помощью свойства visibility, все равно занимает
пространство там, где он должен находиться в отличие от элемента скрытого с помощью
свойства display, который убран из общего потока страницы.</p>
</body>
</html>
Попробовать »
Miscellaneous
. Though this element does not appear in the latest revision.
The BarProp object is a child of the object and represents the user interface element that contains a scrolling mechanism, or some similar interface concept. will return if the scroll bars are visible.
The History API also includes features for scroll restoration on page navigation to persist the scroll position on page load.
can be used to check the status of scrollrestoration or change its status (appending . Auto is the default value. Changing it to manual means that you as the developer will take ownership of any scroll changes that may be required when a user traverses the app’s history. If you need to, you can keep track of the scroll position as you push history entries with history.pushState().
Решение проблемы
Когда вы делаете плавающими все дочерние элементы, родитель, по существу, не занимает никакого места. Чтобы нагляднее продемонстрировать этот факт, давайте зададим контейнеру произвольную высоту 50px, а затем уменьшим непрозрачность дочерних div’ов настолько, чтобы увидеть внизу красный фон.
CSS
#container {
.. other styles
height: 50px; }
#main, #sidebar {
opacity: .5; }
|
1 2 3 4 5 6 |
#container { ..otherstyles height50px;} #main, #sidebar { opacity.5;} |
Обновите ваш браузер и вы увидите:
![]()
Странно. Мы указали высоту 50px для нашего контейнера div, однако основной (main) и боковой (sidebar ) div’ы явно переполняют границы родителя (container), выглядят неправильно и ведут себя как хотят.
CSS
#container {
…other styles
overflow: hidden;
}
|
1 2 3 4 |
#container { …otherstyles overflowhidden; } |
После следующего обновления мы увидим:
![]()
Ну, это нам частично помогло. Теперь уже не нужно беспокоиться о дочерних элементах, не слушающихся своего родителя. Но на самом деле это не так уж помогло решить нашу проблему.
«Старайтесь, как только возможно избежать установки высоты. Есть более умный метод».
Решение – убрать свойство высоты контейнера. Удалите следующее свойство.
CSS
#container {
…other styles
height: 50px; /* Remove this */
}
|
1 2 3 4 |
#container { …otherstyles height50px;/* Remove this */ } |
Последнее обновление и, похоже, наша проблема решена.
![]()
Вы также можете удалить свойства непрозрачности. Они были нужны только в целях наглядности.
Программы чтения с экрана и видимость элементов
Программы для чтения с экрана, так называемые «читалки», меняют свое поведение, когда находят в содержимом элемент, скрытый при помощи display: none. Скрытое содержание, как правило, не сообщает о себе читателям, если в нем не прописаны атрибуты label. Есть ситуации, когда разработчики могут захотеть, чтобы контент был скрыт визуально, но раскрыт пользователям программы чтения с экрана. Например, дизайн может потребовать двусмысленных фраз, таких как «больше», где контекст визуально очевиден, но может быть потерян для пользователей программы чтения с экрана. Чтобы обойти это, разработчик может сделать следующее: написать правило CSS c display block или none и добавить разметку с описанием этого элемента.
![]()
Yes, sort of..
When you ask the question, «Can the scroll-bars of a browser be removed in some way, rather than simply hidden or camouflaged», everyone will say «Not possible» because it is not possible to remove the scrollbars from all browsers in a compliant and cross-compatible way, and then there’s the whole argument of usability.
However, it is possible to prevent the browser from ever having the need to generate and display scrollbars if you do not allow your webpage to overflow.
This just means that we have to proactively substitute the same behavior that the browser would typically do for us and tell the browser thanks but no thanks buddy. Rather than try to remove scrollbars (which we all know is not possible) we can avoid scrolling (perfectly feasible) and scroll within the elements that we make and have more control over.
Create a div with overflow hidden. Detect when the user attempts to scroll, but is unable to because we’ve disabled the browsers ability to scroll with overflow: hidden.. and instead move the content up using JavaScript when this occurs. Thereby creating our own scrolling without the browsers default scrolling or use a plugin like iScroll.
Скрипт показывает блок только 1 раз 1 пользователю
По вот этому поисковому запросу наша страница индексируется :
скрипт который показывает блок только 1 раз 1 пользователюНаписание алгоритма :
Пользователь заходит на сайт.
Пользователю показывается какой-то блок информации 1 раз.
Значит, каким-тио образом, данные пользователя надо записать в память браузера, чтобы он понимал, что это именно тот пользователь, кому уже был показан данный блок!
Под данный вариант подходит несколько возможностей, для записи данных пользователя: 1). Сессия — действует до закрытия браузера. 2). Куки — время действия задается админом. 3). LocalStorage