Веб-разбработка
Что нужно знать о CPA сетям новичку и предпринимателю? В статье мы опишисали все: виды cpa сетей, кому они подойдут, как сформировать оффер для cpa сетей и т.д.
В этой статье мы расскажем, как создавать зависимые выпадающие списки в Excel и Google таблицах. Рассмотрим автоматическое обновление раскрывающегося списка при добавлении новых данных к исходным данным.
ASP.NET позволяет создавать сложные и многофункциональные веб-приложения. Эта статья является вводным курсом по созданию сайта на ASP.NET.
Box-shadow и фильтр: детали и методы drop-shadow, Русские Блоги, лучший сайт для обмена техническими статьями программиста.
Системы управления базами данных (СУБД) — это компьютерные программы, которые позволяют пользователям взаимодействовать с базой данных. СУБД позволяет пользо…
В статье рассказывается про хранение и использование информации в автоматизированной системе баз данных
Про Apache, самый популярный HTTP-сервер в мире: установка и настройка, пример конфигурации, подключение и отключение модулей
Привет! После публикации статьи «Чек-лист тестирования мобильных приложений», поступило большое количество сообщений про такой же чек-лист, только для WEB приложений. Чтобы ответить на этот вопрос...
In this article, you will learn how to emulate the row_number() function in MySQL. We will show you how to add a sequential integer to each line or
Статьи, вопросы и ответы на тему: машинное обучение, нейронные сети, искусственный интеллект
В этой статье рассказано, как сделать меню в Joomla, подробно перечислены основные и смешанные способы создания меню в joomla, все примеры с изображениями
✓ Что представляет собой язык JavaScript? ✓ Что такое библиотека? ✓ Для чего она используется в веб-разработке? ✓ Какие библиотеки наиболее популярны среди разработчиков?
Многие читатели Envato Tuts + имеют богатый опыт работы, культуры и того, чему они хотят научиться. Когда дело доходит до технологии, легко принять как должное тех, кто только
В этой статье хочу вам показать два, очень интересных приема работы с CSS3, которые дают возможность сделать плавное появление блока CSS свойствами.
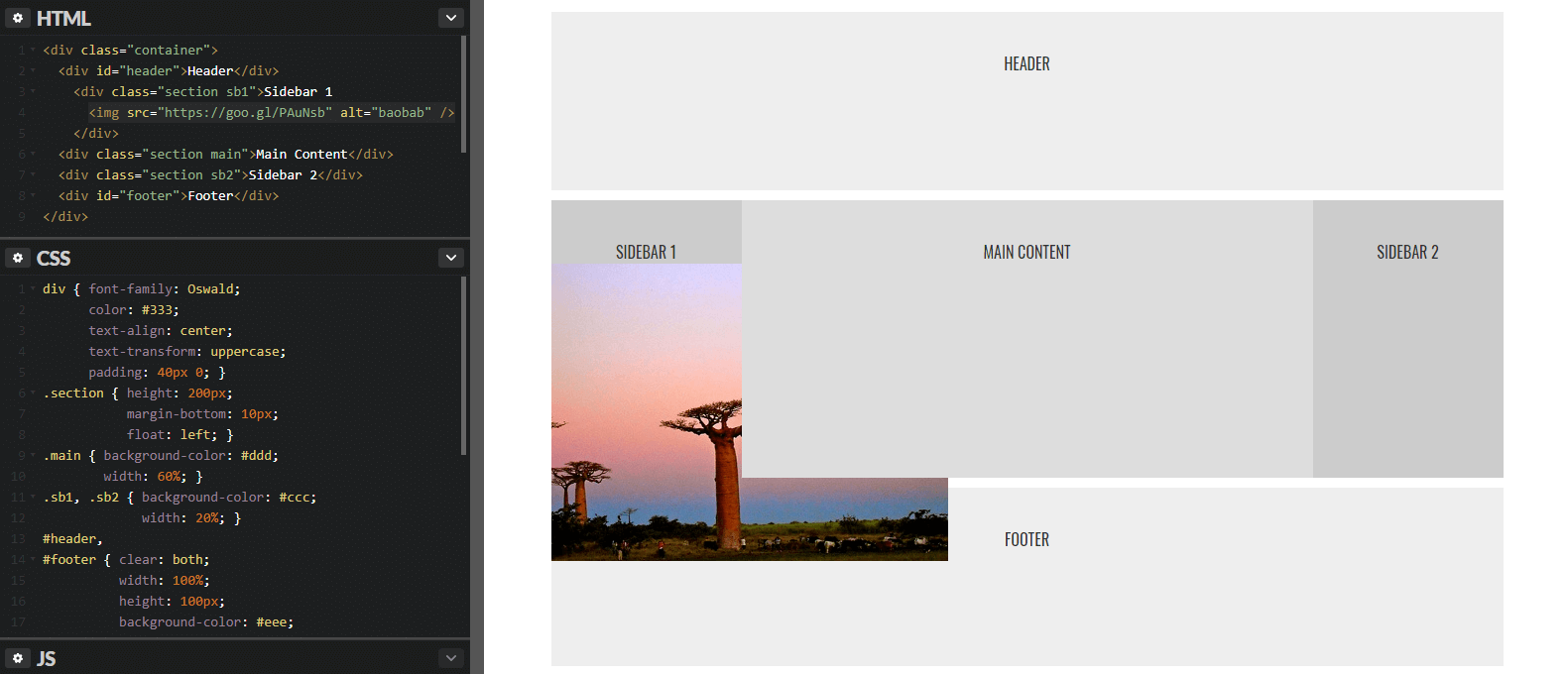
В данном уроке демонстрируется процесс создания простого 2-х колоночного шаблона.
В этой статье рассказывается о том как реализуется стилизация select CSS для отображения в разных браузерах
В этой статье учебника речь пойдет о переходных эффектах, мы с Вами узнаем, что из себя в CSS представляют переходные эффекты, с помощью них научимся создавать простую анимацию
Простые способы создания заглавные буквы css методами с использованием таблиц стилей и псевдоэлементов. Подробная инструкция для новичков.
Свойства HTML display и visibility используются, чтобы вывести или скрыть HTML-элементы . Но тогда какая между ними разница? Чтобы понять это, посмотрите
Адаптивное модальное окно c функциями форм входа и регистрации, с возможностью динамичного переключения, без перезагрузки страницы
Статья о том как вставить таблицу в html страницу, примеры html кода вставки таблиц, теги table, tr и td.
CSSЭта статья даёт базовые представления о всех способах .
Как убрать маркеры списка, как установить стили списка CSS,
как сделать маркер списка в виде изображения
Как сделать отступ между блоками в css: Отступы между блоков | htmlbook.ru – Css расстояние между блоками. Расстановка полей и отступов в CSS Css
Простейший способ создания на страницах сайта и в отдельных сообщениях, скрытых блоков с содержанием, раскрывающихся при нажатии на определенный элемент текста, используя исключительно свойства CSS3.